javascript数据结构之队列
首先什么是队列?
排队买东西就是生活中队列的实际例子,在队伍中大家必须按照顺序来,不能插队,新来的人只能排在队伍的最后面。新加入的人相当于队列的后端加入的元素,队伍最前面买完东西的人离开队伍相当于是队列的前端元素的删除。其他的一些操作就不一一列举了,大家可以自行想象类比。
其实队列是和栈很类似,区别在于栈是先入后出(FILO)的数据结构,只能操作栈顶的元素,而队列是先入先出(FIFO)的数据结构,可以同时操作队列的前端和后端。队列只能在前端删除元素,在后端插入元素,相当于是一个受限的线性表,只能在前后端来对元素进行操作,不能够像线性表一样对中间的任意元素进行插入和删除操作,所以队列实际上可以看作是一种特殊的线性表。
既然要用javascript来实现队队列的模拟,那么先列举出需要用到的js数据结构以及对应的方法。
还是用js中的数组来存储队列中的元素,js中队数组的主要操作有如下方法:
pop() 删除数组末端的元素,返回这个元素
push(a) 将元素a压入数组末端,返回数组的长度
shift() 删除数组开端的元素,返回这个元素
unshift(a) 在数组的开端添加新的元素a,返回数组的长度
slice(a,b) 返回原数组位置从[a,b)的值构成的所有项
splice(a,b,args) 从数组的a位置开始删除b个元素,然后再a位置插入系数args
concat(args) 在数组的末端加上参数args
我们将实现的队列的方法有如下几种:
enqueue() 入队
dequeue () 出队
front () 返回队头
isEmpty() 队列是否为空
clear() 清空队列
size() 返回这个队列的长度
print() 打印队列所有元素
下面是js实现:
/*
* 数据结构:队列
*/ function Queue(){ var array = []; this.enqueue = function(data){ //入队操作
array.push(data);
} this.dequeue = function(){ //出队
return array.shift();
} this.front = function(){ //返回对头
return array[0];
} this.isEmpty = function(){ // 判断队列是否为空
if(array.length == 0){
return true;
}
return false;
} this.clear = function(){ //清除队列
array = [];
} this.size = function(){ //返回队列的长度
return array.length;
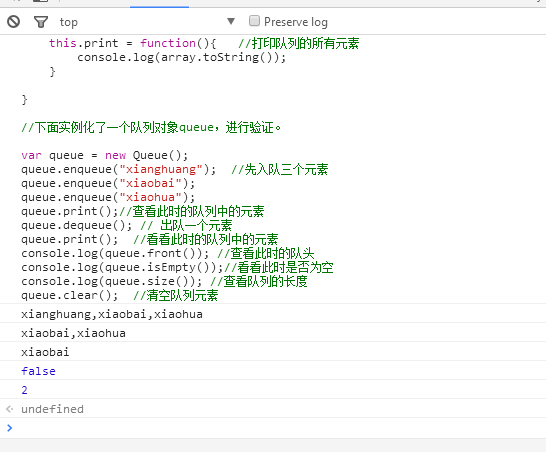
} this.print = function(){ //打印队列的所有元素
console.log(array.toString());
} } //下面实例化了一个队列对象queue,进行验证。 var queue = new Queue();
queue.enqueue("xianghuang"); //先入队三个元素
queue.enqueue("xiaobai");
queue.enqueue("xiaohua");
queue.print();//查看此时的队列中的元素
queue.dequeue(); // 出队一个元素
queue.print(); //看看此时的队列中的元素
console.log(queue.front()); //查看此时的队头
console.log(queue.isEmpty());//看看此时是否为空
console.log(queue.size()); //查看队列的长度
queue.clear(); //清空队列元素
下面是在chrome的console内的验证,没有错误。

javascript数据结构之队列的更多相关文章
- JavaScript数据结构,队列和栈
在JavaScript中为数组封装了大量的方法,比如:concat,pop,push,unshift,shift,forEach等,下面我将使用JavaScript提供的这些方法,实现队列和栈的操作. ...
- JavaScript数据结构-5.队列
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JavaScript 数据结构与算法之美 - 线性表(数组、栈、队列、链表)
前言 基础知识就像是一座大楼的地基,它决定了我们的技术高度. 我们应该多掌握一些可移值的技术或者再过十几年应该都不会过时的技术,数据结构与算法就是其中之一. 栈.队列.链表.堆 是数据结构与算法中的基 ...
- 学习javascript数据结构(一)——栈和队列
前言 只要你不计较得失,人生还有什么不能想法子克服的. 原文地址:学习javascript数据结构(一)--栈和队列 博主博客地址:Damonare的个人博客 几乎所有的编程语言都原生支持数组类型,因 ...
- javascript数据结构与算法---队列
javascript数据结构与算法---队列 队列是一种列表,不同的是队列只能在队尾插入元素,在队首删除元素.队列用于存储按顺序排列的数据,先进先出,这点和栈不一样(后入先出).在栈中,最后入栈的元素 ...
- JavaScript数据结构——栈和队列
栈:后进先出(LIFO)的有序集合 队列:先进先出(FIFO)的有序集合 --------------------------------------------------------------- ...
- JavaScript数据结构——队列的实现
前面楼主简单介绍了JavaScript数据结构栈的实现,http://www.cnblogs.com/qq503665965/p/6537894.html,本次将介绍队列的实现. 队列是一种特殊的线性 ...
- 为什么我要放弃javaScript数据结构与算法(第四章)—— 队列
有两种结构类似于数组,但在添加和删除元素时更加可控,它们就是栈和队列. 第四章 队列 队列数据结构 队列是遵循FIFO(First In First Out,先进先出,也称为先来先服务)原则的一组有序 ...
- JavaScript数据结构与算法-队列练习
队列的实现 // 队列类 function Deque () { this.dataStore = []; this.enqueueFront = enqueueFront; this.enqueue ...
随机推荐
- C++反汇编第二讲,反汇编中识别虚表指针,以及指向的虚函数地址
讲解之前,了解下什么是虚函数,什么是虚表指针,了解下语法,(也算复习了) 开发知识为了不码字了,找了一篇介绍比较好的,这里我扣过来了,当然也可以看原博客链接: http://blog.csdn.net ...
- 作业10:String类
一.基本案例 1.new String("helloworld") 与 "helloworld" public static void main(String[ ...
- JS基础_函数的参数
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Linux常用命令(自用)
1 抓包 tcpdump port 5060 and host 192.168.1.180 tcpdump -i ethx -w 1.pcap -s 0 2. 查看硬盘使用情况 df ./ 3.查看进 ...
- git遇到的问题记录2019.05.07
用sourcetree拉取代码,报错如下: error: cannot lock ref 'refs/remotes/origin/my_branch': unable to resolve refe ...
- 温度传感器 DS18B20
1. 实物图 2. 64位(激)光刻只读存储器 开始8位(28H)是产品类型标号,接着的48位是该DS18B20自身的序列号,最后8位是前面56位的循环冗余校验码 光刻ROM的作用是使每一个DS18B ...
- (备忘)Java Map 遍历
//最常规的一种遍历方法,最常规就是最常用的,虽然不复杂,但很重要,这是我们最熟悉的,就不多说了!! public static void work(Map<String, Student> ...
- Navicat连接腾讯云实例MySQL
Navicat连接腾讯云实例MySQL 授权所有的用户通过root账户 root密码登陆远程数据库 连接腾讯云实例上的MySQL数据库 这里的密码填入数据库的密码 这里的密码填入登陆云实例的密码也就是 ...
- sql server 备份
USE WAP_WORKSHEET; GO BACKUP DATABASE WAP_WORKSHEET TO DISK = 'E:\SQL\Data\backup\WAP_WORKSHEET.Bak' ...
- 内核对象&句柄&泄漏&检测
今天看到这个问题如何评价王垠的 <讨厌的 C# IDisposable 接口>? - 王垠(人物),答案被歪到windows 内核对象和句柄,答案中谈的太浅显而且有误.翻出陈年老文章(此文 ...
