九十七:CMS系统之模板抽离和个人信息页面
模板抽取,将公共的页面抽出来作为模板


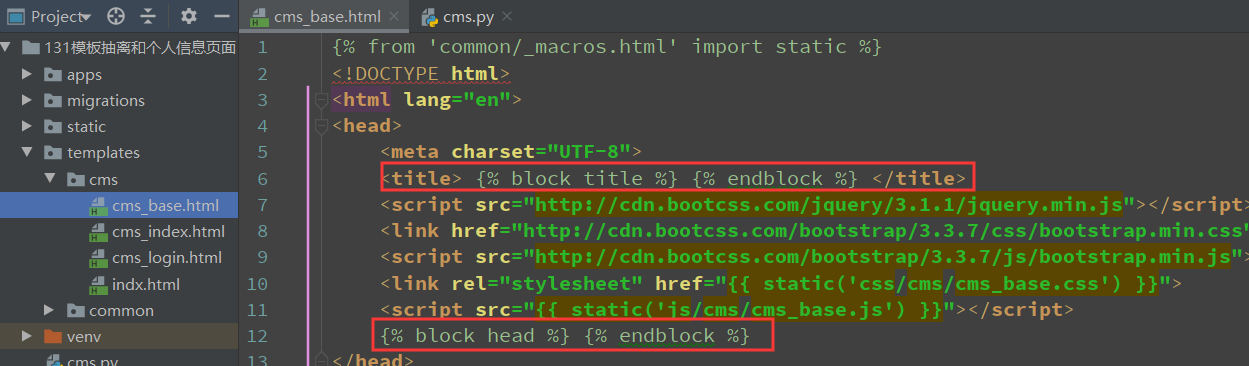
{% from 'common/_macros.html' import static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> {% block title %} {% endblock %} </title>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="{{ static('css/cms/cms_base.css') }}">
<script src="{{ static('js/cms/cms_base.js') }}"></script>
{% block head %} {% endblock %}
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">CMS管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">{{ g.cms_user.username }}<span>[超级管理员]</span></a></li>
<li><a href="{{ url_for('cms.logout') }}">注销</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="查找...">
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav-sidebar">
<li class="unfold"><a href="#">首页</a></li>
<li class="profile-li">
<a href="#">个人中心<span></span></a>
<ul class="subnav">
<li><a href="#">个人信息</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">修改邮箱</a></li>
</ul>
</li>
<li class="nav-group post-manage"><a href="#">帖子管理</a></li>
<li class="comments-manage"><a href="#">评论管理</a></li>
<li class="board-manage"><a href="#">板块管理</a></li>
<li class="nav-group user-manage"><a href="#">用户管理</a></li>
<li class="role-manage"><a href="#">组管理</a></li>
<li class="nav-group cmsuser-manage"><a href="#">CMS用户管理</a></li>
<li class="cmsrole-manage"><a href="#">CMS组管理</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1>{% block page_title %} {% endblock %} </h1>
<div class="main_content">
{% block main_content %} {% endblock %}
</div>
</div>
</div>
</div>
</body>
</html>
首页继承模板,只需要渲染自己的内容即可

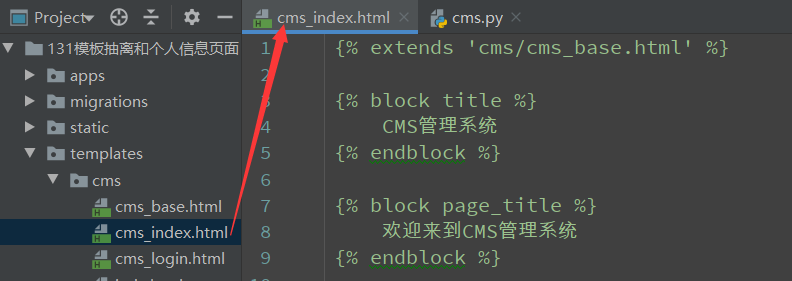
{% extends 'cms/cms_base.html' %}
{% block title %}
CMS管理系统
{% endblock %}
{% block page_title %}
欢迎来到CMS管理系统
{% endblock %}

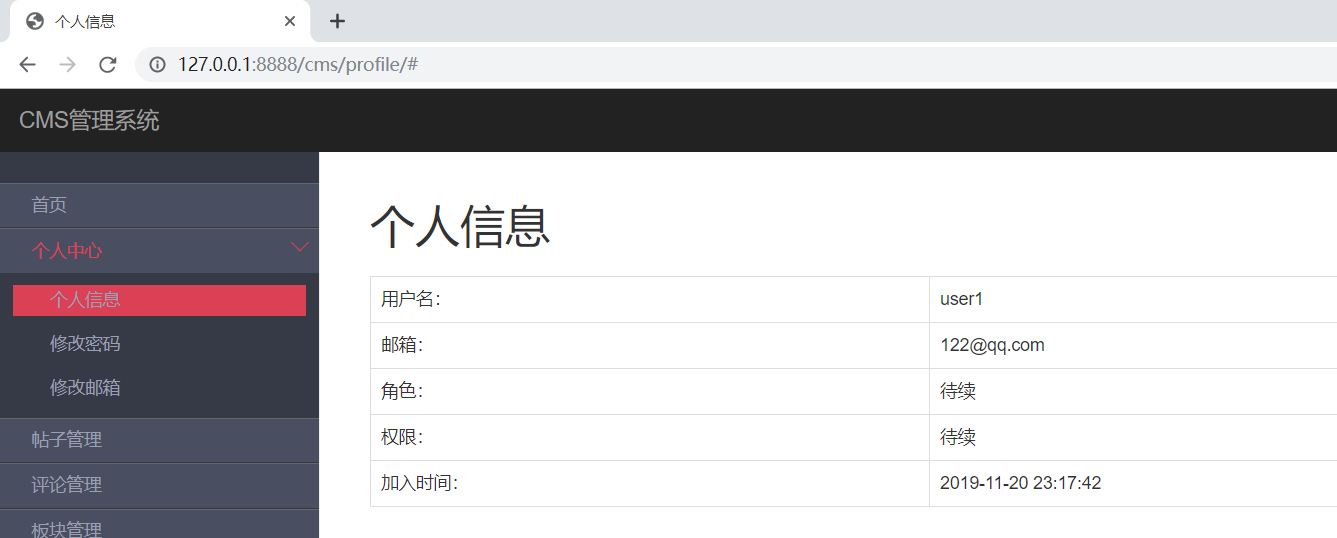
个人信息页面

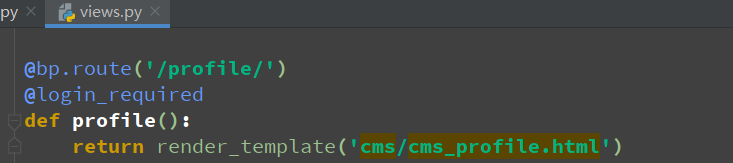
@bp.route('/profile/')
@login_required
def profile():
return render_template('cms/cms_profile.html')

还是从g变量中拿个人信息

{% extends 'cms/cms_index.html' %}
{% block title %}
个人信息
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
{% set user = g.cms_user %}
<table class=" table table-bordered">
<tbody>
<tr>
<td>用户名:</td>
<td>{{ user.username }}</td>
</tr>
<tr>
<td>邮箱:</td>
<td>{{ user.email }}</td>
</tr>
<tr>
<td>角色:</td>
<td>待续</td>
</tr>
<tr>
<td>权限:</td>
<td>待续</td>
</tr>
<tr>
<td>加入时间:</td>
<td>{{ user.join_time }}</td>
</tr>
</tbody>
</table>
{% endblock %}

九十七:CMS系统之模板抽离和个人信息页面的更多相关文章
- 30、Flask实战第30天:cms模版抽离和个人信息页面完成
cms模版抽离 新建一个cms_base.html文件作为基础模板,把cms_index.html的内容拷贝到cms_base.html中. 编辑 cms_base.html,把在不同页面会变动的部分 ...
- 一百零九:CMS系统之前端根据不同权限渲染不同菜单
给用户绑定为开发者 个人信息中渲染角色和权限 {% extends 'cms/cms_base.html' %} {% block title %} 个人信息{% endblock %} {% blo ...
- 一百一十九:CMS系统之将短信验证码和图形验证码放到memcached缓存中
将两个验证码的视图都放到common蓝图下 from flask import Blueprint, request, make_responsefrom exts import alidayufro ...
- 九十九:CMS系统之ajax提交修改密码的数据
顺便实现ajax提交的时候默认提交csrf_token var http = { 'get':function (args) { args['method'] = 'get'; this.ajax(a ...
- .NET CMS系统--pageAdmin 模板样式设置
修改方法: 表单模型管理 - 数据表管理 - 模型管理 修改产品详情页
- 一百三十九:CMS系统之首页帖子列表布局
# 配置ueditor上传文件到七牛UEDITOR_UPLOAD_TO_QINIU = True # 设置为True是,视为开始把图片传到七牛储存,本地不储存UEDITOR_QINIU_ACCESS_ ...
- 一百二十九:CMS系统之七牛云存储介绍和配置
将图片的存储.尺寸等图片本身的一些擦做,交给七牛云处理,自己只关注网站开发本身 七牛云官网:https://www.qiniu.com 操作 登录后,点击管理控制台 点击对象存储-->新建存储空 ...
- 织梦CMS(dedecms)栏目属性及系统封面模板、列表模板、文章模板区别和路径设置解答
问题一:(织梦"栏目管理"的"常规选项"中3个栏目属性分析?) 织梦CMS的栏目属性分成三种, -->最终列表栏目 -->频道封面 -->外部 ...
- 一百二十四:CMS系统之首页导航条和代码抽离
模板抽离 由于前后台的模板有些需要的元素如,js,css是相同的,这里抽离出来做base模板 {% from "common/_macros.html" import static ...
随机推荐
- VSCODE IDE开发工具的快捷键一览
按 Press 功能 Function Ctrl + Shift + P,F1 显示命令面板 Show Command Palette Ctrl + P 快速打开 Quick Open Ctrl + ...
- linux-2.6.38 input子系统(用输入子系统实现按键操作)
一.设备驱动程序 在上一篇随笔中已经分析,linux输入子系统分为设备驱动层.核心层和事件层.要利用linux内核中自带的输入子系统实现一个某个设备的操作,我们一般只需要完成驱动层的程序即可,核心层和 ...
- storm入门基本知识
引言 介绍storm之前,我先抛出这两个问题: 1.实时计算需要解决些什么问题? 2.storm作为实时计算到底有何优势? storm简介 官方介绍: Apache Storm is a free a ...
- okhttp拦截器之CacheInterceptor解析
在上一次[https://www.cnblogs.com/webor2006/p/9150658.html]了解了缓存的存与取的细节之后,接下来就可以分析一下OkHttp的缓存拦截器啦: OkHttp ...
- OEL7.2下Oracle11.2.0.4RAC部署
OEL7.2下Oracle11.2.0.4RAC部署 一. 安装步骤简述 u OEL7.2操作系统安装 u RAC 安装环境配置 u ORACLE CRS安装 u ORACLE DB软件安装 u OR ...
- Codeforces Round #590 (Div. 3) E. Special Permutations
链接: https://codeforces.com/contest/1234/problem/E 题意: Let's define pi(n) as the following permutatio ...
- Unrecognized SSL message, plaintext connection? 将https 换为http 即可
请求链接:https://59********* 升级后的项目地址有https换为了http ,出现这个错误,改为http请求即可
- PHP解决h5页面跨域
前端h5 页面请求后端接口会出现跨域, PHP 只需三行代码即可解决 //解决前端跨域(h5页面) header("Access-Control-Allow-Origin:*"); ...
- Spring bean 实现InitializingBean和DisposableBean接口实现初始化和销毁前操作
# InitializingBean接口> Spring Bean 实现这个接口,重写afterPropertiesSet方法,这样spring初始化完这个实体类后会调用这个方法```@Over ...
- springboot的@Configuration文件读取static静态文件
错误 正确
