Vuex 刷新后数据丢失问题 Typescript
问题描述:Vuex保存的数据在页面刷新后会全部丢失清除
问题解决方案:使用sessionstorage进行保存,在页面刷新时保存至sessionStorage,页面在加载时再进行填充 (另有vuex-persistedstate 插件可以解决这个问题,本人是使用typescript,使用‘vuex-module-decorators’注册vuex各module,不知如何使用该插件,就没有尝试过,想试试的可以去搜索,很多这方面文章)
在App.vue 中
created() {
//在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem('store')) {
this.$store.replaceState(
Object.assign(
{},
this.$store.state,
JSON.parse(sessionStorage.getItem('store'))
)
)
} //在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener('beforeunload', () => {
console.log('setstore')
sessionStorage.setItem('store', JSON.stringify(this.$store.state))
})
}
可能很多人也是这样做的,本人也是这么处理的,但是却一直没有作用,不知是否有和我同样的情况。可能个人情况不同,记录一下给自己备忘,给各位一个参考吧
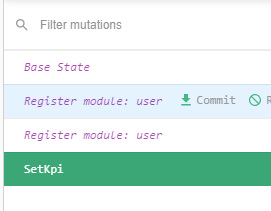
但是在调试过程中记录log可以看到确实是执行了,但是确实没有效果,几经调试,发现下图中这个Register module:user,似乎每次刷新都会重新注册一次vuex,所以我在想是不是我其实是赋值到vuex中了,但是后面注册又重新初始化了vuex才导致数据一直没有初始化成功,所以我在App.vue 刚进入的时候就import了需要缓存的vuex,在后面的页面刷新发现解决了这个问题

Vuex 刷新后数据丢失问题 Typescript的更多相关文章
- 解决vuex在页面刷新后数据丢失的问题
一.原因 js代码是运行在内存中的,代码运行时的所有变量.函数也都是保存在内存中的. 刷新页面,以前申请的内存被释放,重新加载脚本代码,变量重新赋值,所以这些数据要想存储就必须存储在外部,例如:Loc ...
- 解决Vuex刷新页面数据丢失问题 ---- vuex-persistedstate持久化数据
何为Vuex?用处是什么?为什么刷新丢失? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 ...
- 解决vuex刷新页面数据丢失
1.前言 vue构建的项目中,vuex的状态存储是响应式的,当vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会得到高效刷新,问题来了,vuex存储的数据只是在页 ...
- 24、vuex刷新页面数据丢失解决办法
刷新页面时候将state数据保存到localStorage里面: export default { name: 'App', created () { //在页面加载时读取localStorage里的 ...
- 用混入的方法引入vuex,并且解决vuex刷新页面值丢失的问题
前段时间,做了个官网项目,客户要求将首页的域名后面的参数去除干净,然后就把#去掉了,一转脸,客户让去掉子页面地址栏上的参数,这很棘手,因为子页面的内容是根据子页面地址栏上的参数而定的,如果要去掉这些参 ...
- vue案例 - vuex+sessionstorage解决vue项目刷新后页面空白/数据丢失
第一部分 SessionStorage 首先查看sessionStorage的地方在控制台的 Application > Storage > Session Storage这里: 根据se ...
- vue单页面应用刷新网页后vuex的state数据丢失问题以及beforeunload的兼容性
最近在用vue写h5项目,当使用window.location重定向页面或者刷新当前页面时, 发现当刷新网页后,保存在vuex实例store里的数据会丢失. 后来在网上查找大神的解决方案如下: exp ...
- 前端 vue单页面应用刷新网页后vuex的state数据丢失的解决方案(转载)
最近接手了一个项目,前端后端都要做,之前一直在做服务端的语言.框架和环境,前端啥都不会啊. 突然需要前端编程,两天速成了JS和VUE框架,可惜还是个半吊子.然后遇到了一个困扰了一整天的问题.一直调试都 ...
- 解决刷新页面vuex store中数据丢失的问题
**问题背景:**页面刷新后,vuex中的数据丢失.这是因为:js代码是运行在内存中的,代码运行时的所有变量.函数也都是保存在内存中的.进行刷新页面的操作,以前申请的内存被释放,重新加载脚本代码,变量 ...
随机推荐
- Vue绑定属性 绑定Class 绑定style
<template> <div id="app"> <h2>{{msg}}</h2> <br> <div v-bi ...
- Eclipse | 如何修改web项目的访问链接名,项目名
转: Eclipse | 如何修改web项目的访问链接名,项目名 2018-01-04 17:52:05 Mandsence 阅读数 2180更多 分类专栏: 其他 版权声明:本文为博主原创文章, ...
- 【Dart学习】--Dart之数字(num)相关方法总结
一,部分属性 用法一(figureA) int figureA = -93; 是否为负数 print(figureA.isNegative); figureA是否是有限的 print(figureA. ...
- 报错:Sqoop2 Error message: Class not found JDBC Driver Class: com.mysql.jdbc.Driver
报错背景: CDH安装完成Sqoop2的组建后进行创建link的操作. 报错现象: There are issues with entered data, please revise your inp ...
- docker build doris-0.11.20-release source code
1. pull doris dev docker image sudo docker pull apachedoris/doris-dev:build-env-1.1 2. dowload doris ...
- 07点睛Spring MVC4.1-ContentNegotiatingViewResolver
转发地址:https://www.iteye.com/blog/wiselyman-2214965 7.1 ContentNegotiatingViewResolver ContentNegotiat ...
- python 调 java(胶水就是胶水)
java门外汉用python调java, 一.安装java环境(linux) 1.首先要去下载好JDK,Java SE 8的官方网址是http://www.oracle.com/technetwork ...
- 知识点-Spark小节
Spark处理字符串日期的max和min的方式Spark处理数据存储到Hive的方式Spark处理新增列的方式map和udf.functionsSpark处理行转列pivot的使用Python 3.5 ...
- Tensorflow-逻辑斯蒂回归
1.交叉熵 逻辑斯蒂回归这个模型采用的是交叉熵,通俗点理解交叉熵 推荐一篇文章讲的很清楚: https://www.zhihu.com/question/41252833 因此,交叉熵越低,这个策略就 ...
- springboot 通过docker 打包编译镜像
添加plugin <?xml version="1.0" encoding="UTF-8"?> <project xmlns="ht ...
