Charles系列三:Charles打断点(包含修改请求,修改返回的内容),模拟慢速网络(弱网测试),域名映射,过滤请求,接口调试,打压测试
一:Charles断点的使用(包含修改请求,修改返回的数据)
设置断点来修改请求和返回的数据,在开发过程中可以模拟多种响应。步骤如下:
1.添加断点方法有两种:
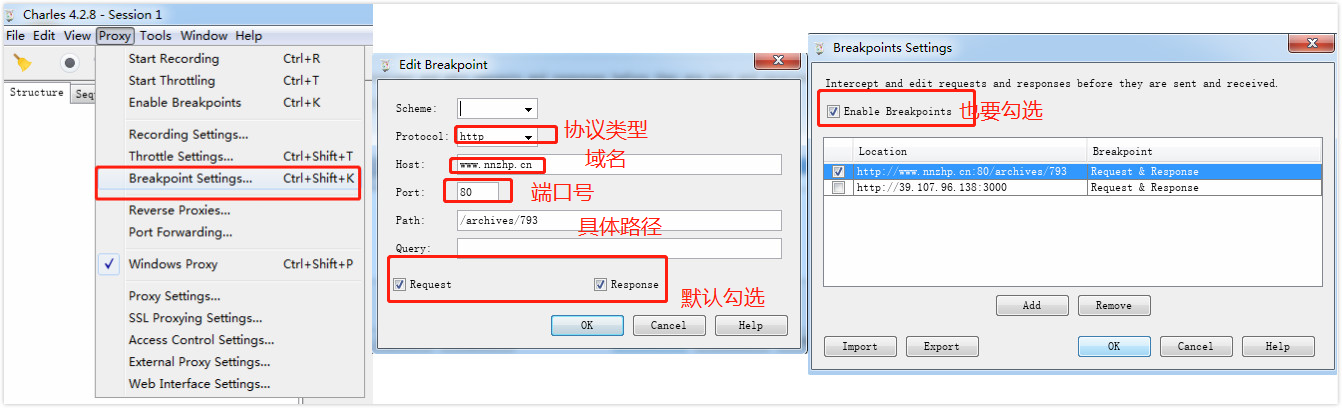
方法1:找到Charles中菜单项Proxy里面的Breakpoint Settings选项,在弹出的框中勾选Enable Breakpoints,选择Add添加按钮,添加想要断点测试的网址等信息

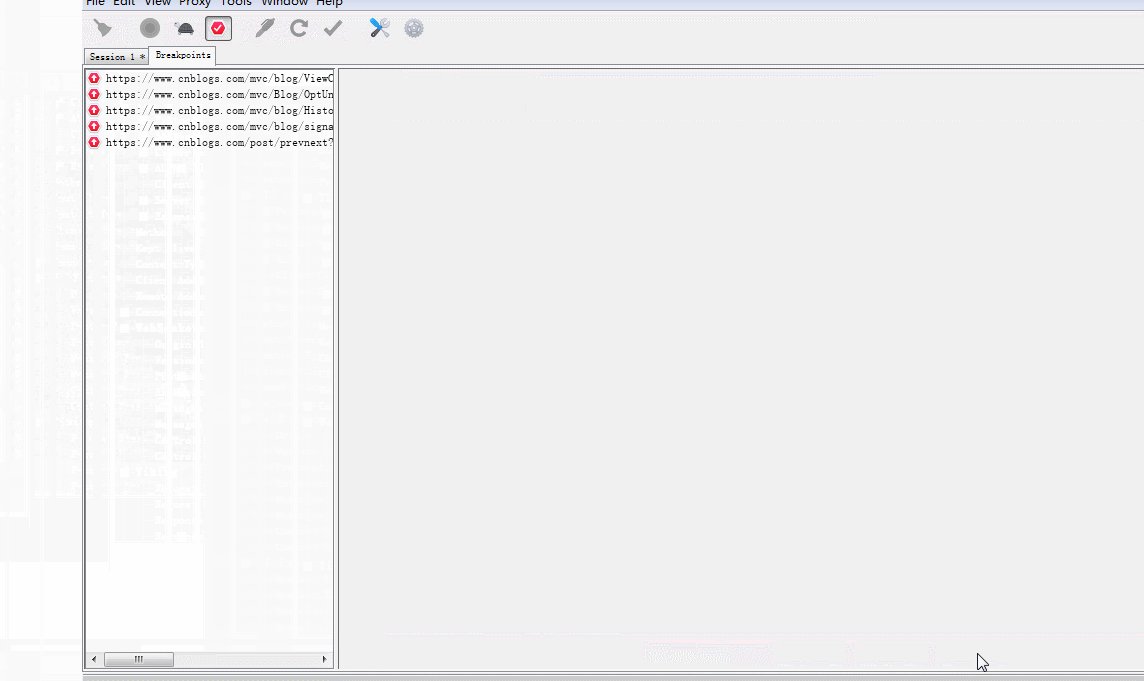
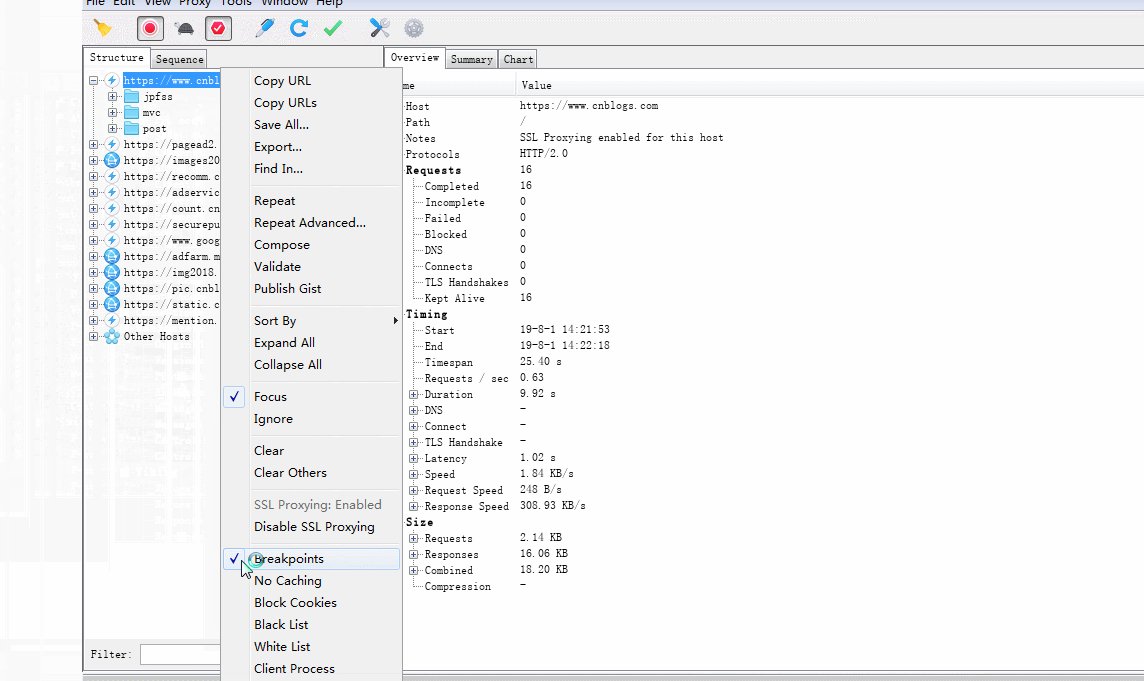
方法2:在抓取的网址中,找到Proxy菜单项中的Enable Breakpoints选项(或者直接找六边形的按钮红色就是打开),然后选中抓取的网址,右键,在弹出的选项中选中Breakpoints,你会发现你要打断点的网址已经出现了在Breakpoint Settings中,默认已经勾选。最后不要忘记将打断点的网址去掉,不然以后忘记了,可能就比较麻烦了。

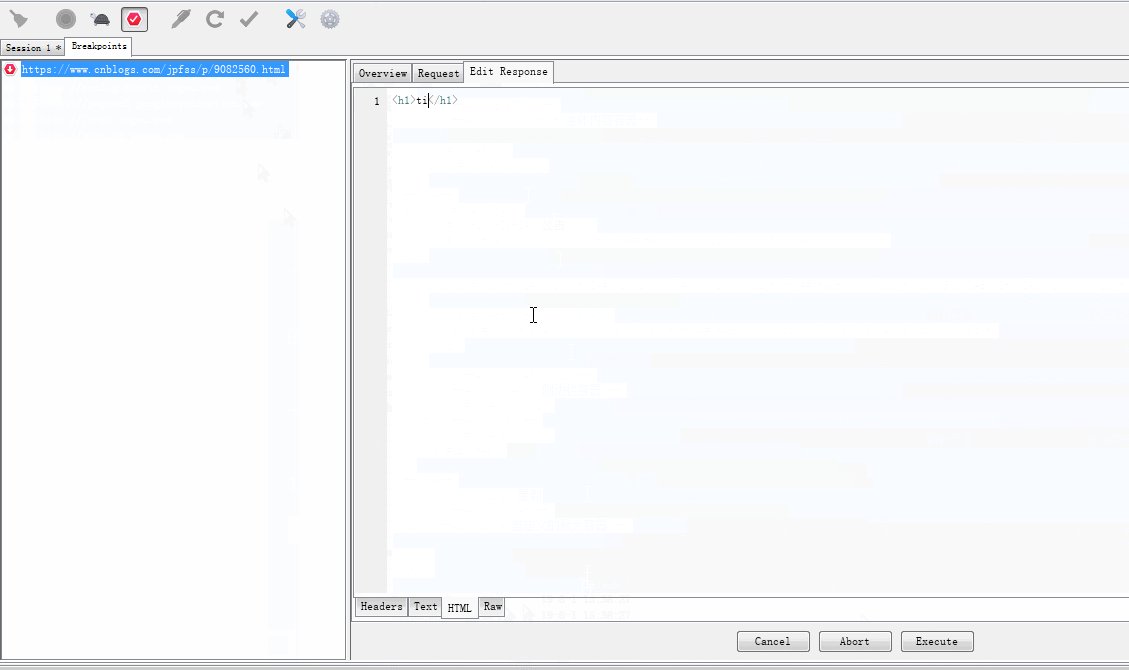
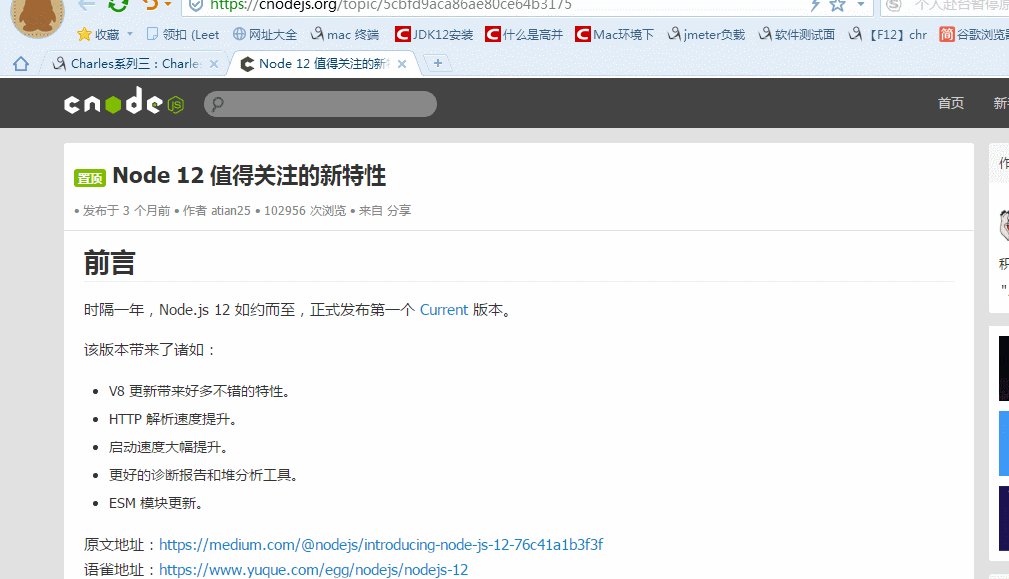
2.在浏览器中输入你要测试的网址,查看Charles的反应,如果成功,会看到相应的提示,在面板右半部分下方选择Execute按钮继续,之后又弹出,出现相关的信息接着选择Execute按钮继续,如果不继续,那个网页就一直卡在哪里不动。上面的gif已经有所展示。
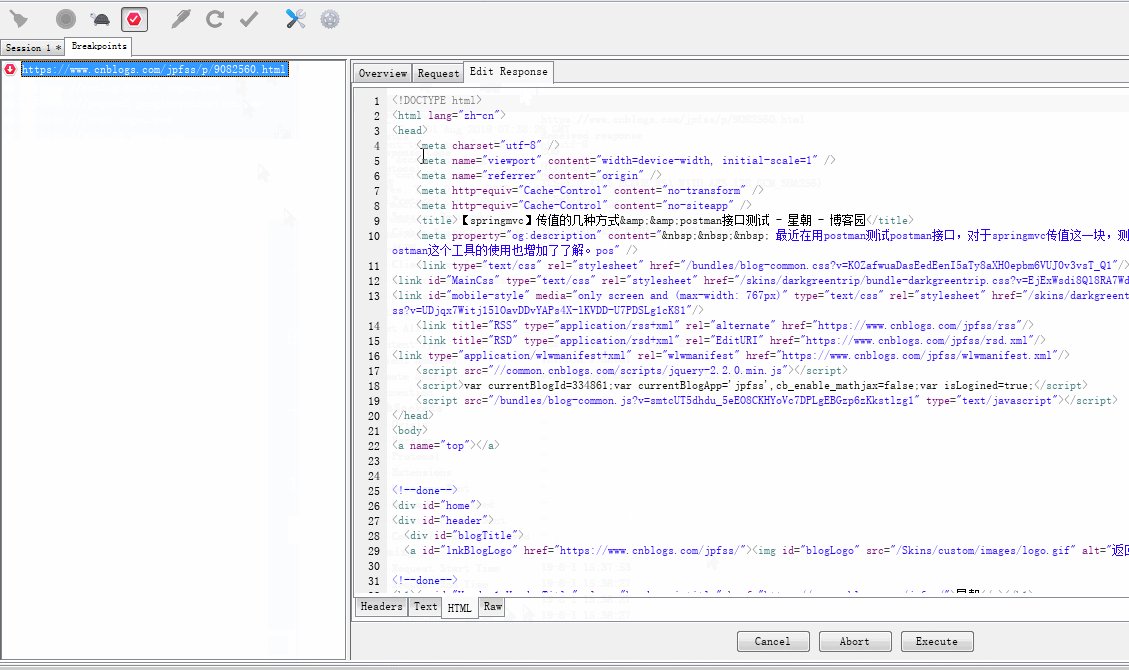
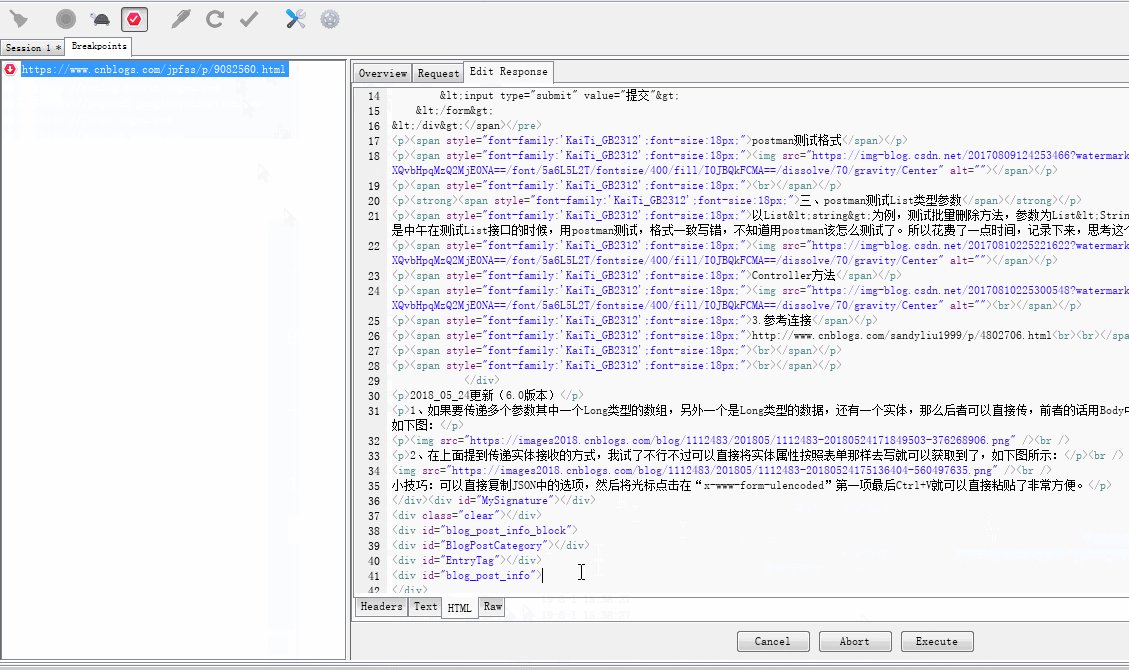
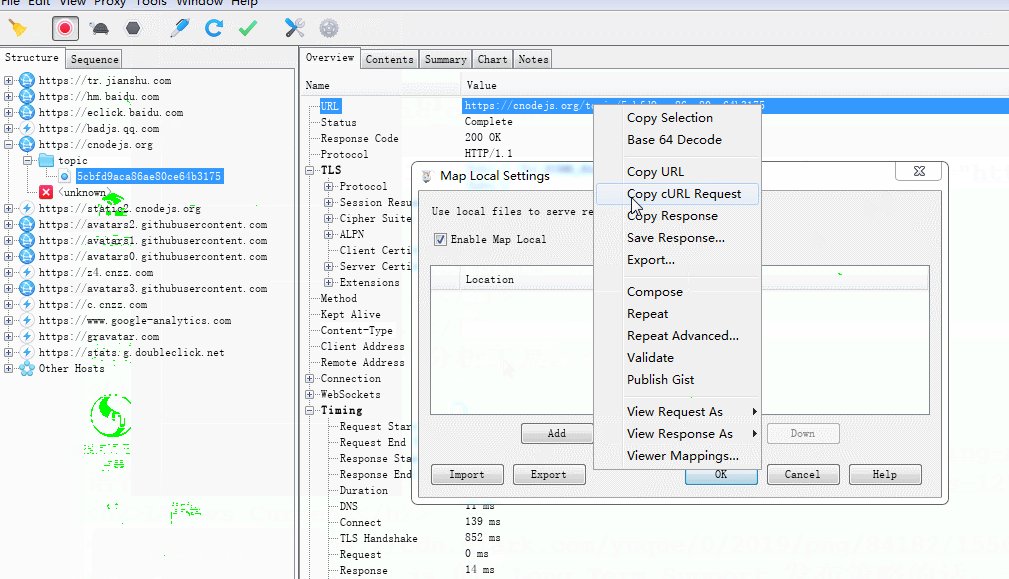
3.Charles给所要测试的网页打断点后,可以修改请求(在右边的框内可以看到Edit Request)和修改返回的内容(Edit Response),好处是可以测试异常情况。具体实战请看下图:
修改请求:我在次过程中修改了页面链接,测试的过程中替换成了别的页面,当然也可以修改好多请求内容,等测试结束,原页面恢复正常。

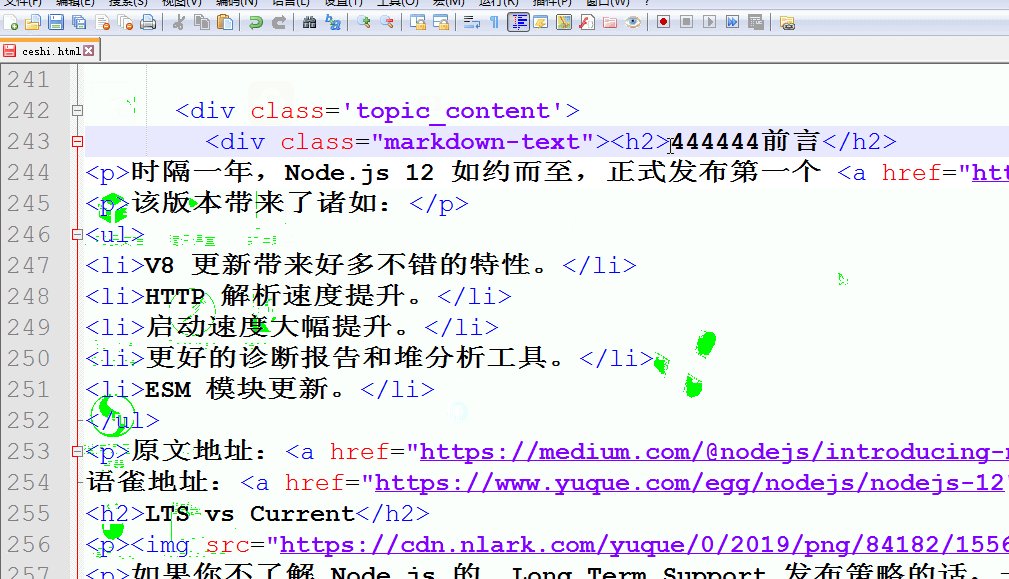
修改返回的内容,在此过程中,我修改的是页面的内容,Excute通过后,页面发生变化,同样也可以修改好多返回的内容,测试完成后,原页面恢复原状。

二:Charles模拟慢速网络(有些人也称弱网测试),Chrome模拟慢速网络
我们在移动开发过程中会常用到模拟慢速网络或者高延迟的网络 ,来看应用的变现是否正常,这给我们开发和测试人员带来的极大的便利,因为我们不可能说拿着一个手机转着3G卡或者4G卡取到信号差的地方去,也不现实。
Charles模拟慢速网络方法步骤:
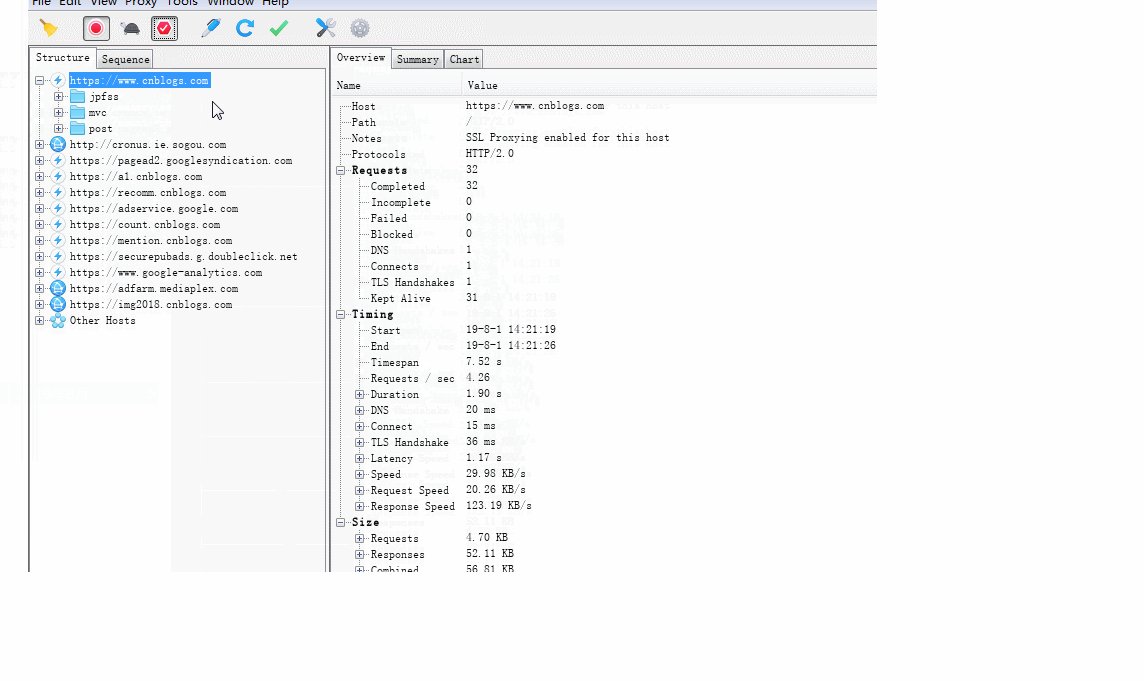
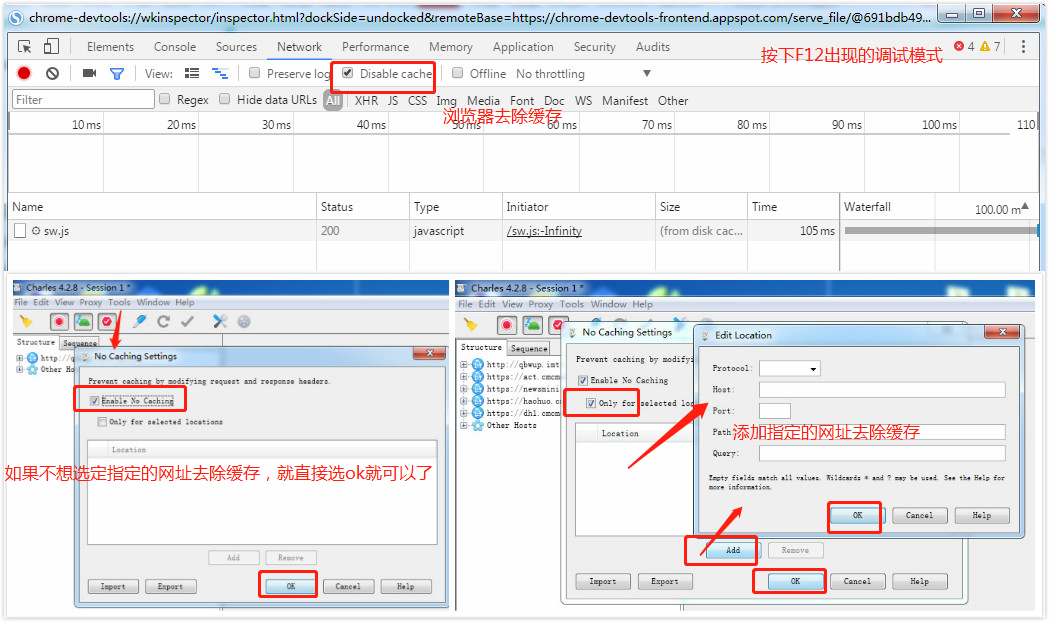
1.同时打开浏览器和Charles代理工具,在浏览器中输入你想测试的网址,查看反应时间,记录下来,浏览器(按下F12找到)或者Charles中选择Tools->No Caching要设置成不要缓存。

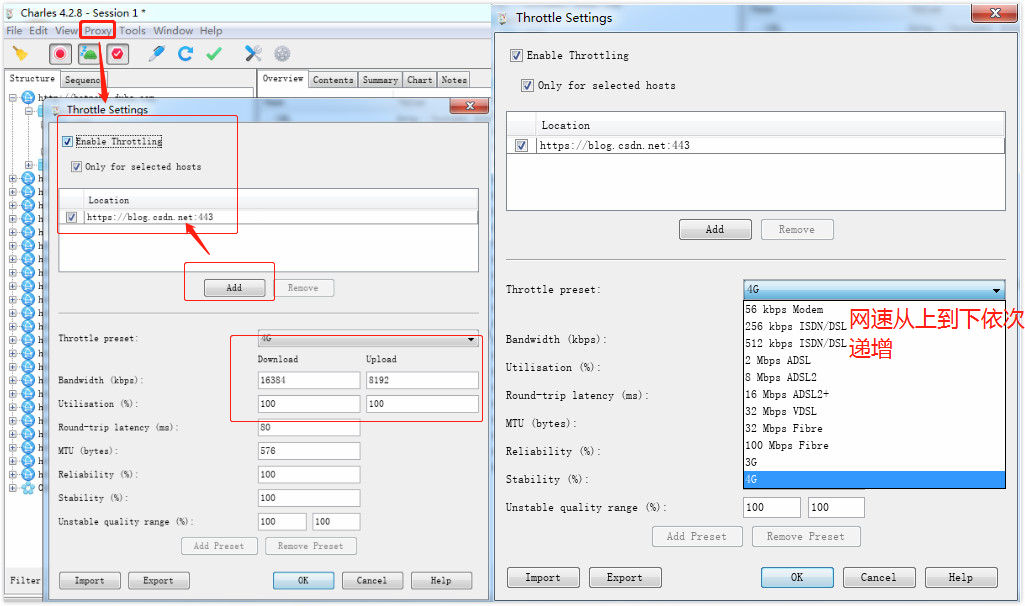
2.点击小乌龟按钮变成绿色(不能选择模拟的网速大小,也不能选择想要模拟的网址)或者选择Proxy->Throttle Settings,选好你要测试的网速和添加好想要测试的网址,刷新网页,查看所花费的时间,进行对比和分析。

Chrome模拟慢速网络步骤:
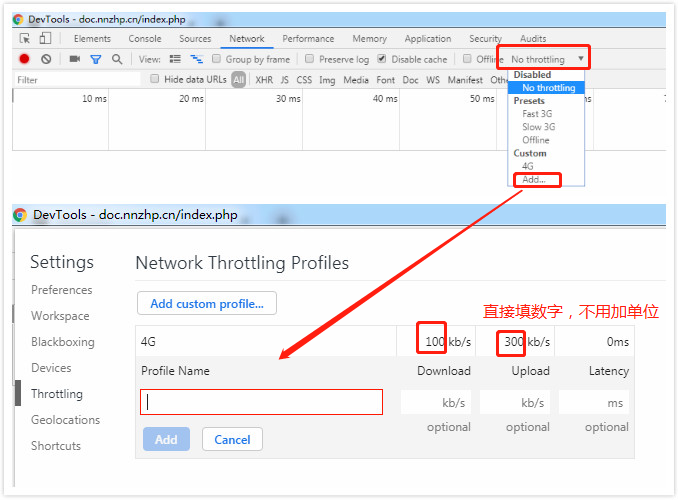
1.打开谷歌浏览器,输入要测试的网址,按下F12,去除缓存,刷新网页,查看所耗费的时间
2.在弹出的调试面板内找到No throttling选项,默认是没有开启的,可以选择Fast 3G或者Slow3G等,也可以自己添加设置网络速度,但是如果你设置的网速很快,本身自己电脑的网速达不到那个要求,是没有用的,之后刷新网页,查看消耗的时间

三:Charles域名映射
引用:https://www.jianshu.com/p/95560a42f893
1.Charles将网络资源映射本地文件(Charles映射本地资源)
起因:在生产实践中,我们会发现,(生产)服务器环境不容易在本地完全模拟,尤其是项目已经上线的情况下,出现bug更是难以在本地复现,往往只能在本地改文件,然后把本地的文件传到服务器再测试,浪费时间不说,已经上线的项目不可能允许你随时上传文件测试。所以,有一个迫切的需求就是将网络资源映射为本地文件,方便调试,等调试好了再将文件上传到生产服务器。
步骤:
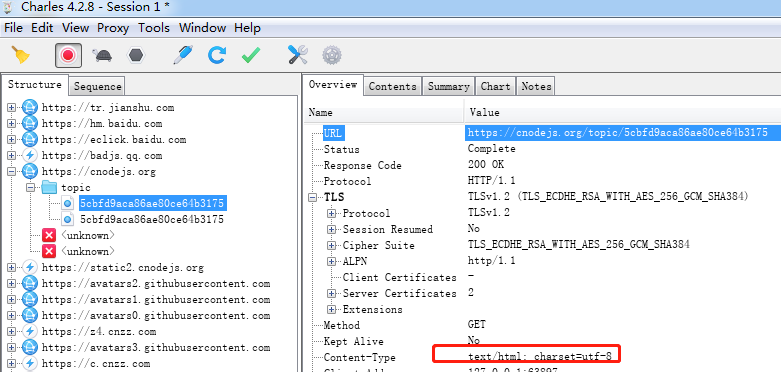
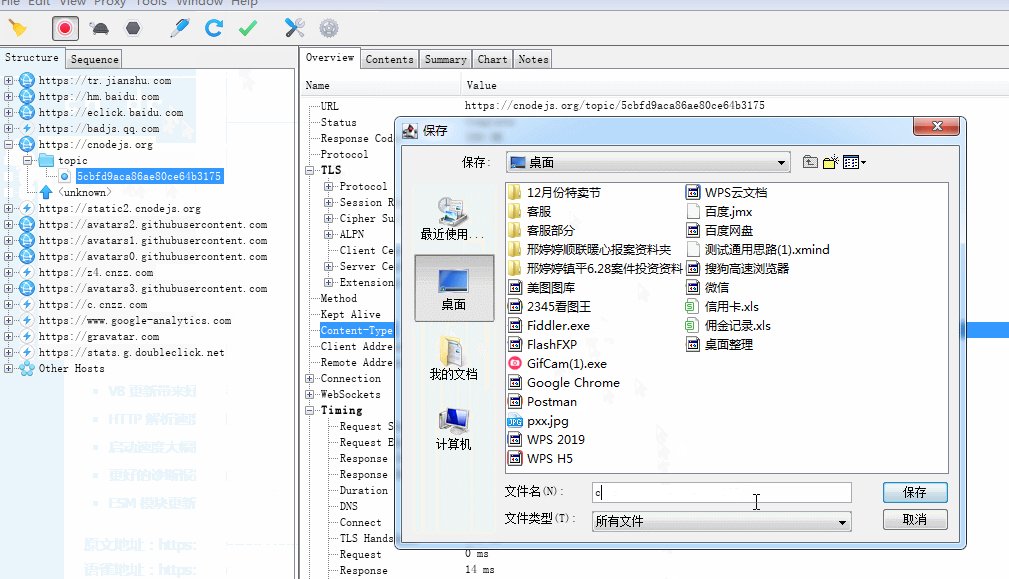
1.先用浏览器打开你要测试的网址,打开charles截取,在charles选中你要测试的内容之后保存,格式有html、css、json等,不知道你要修改的是什么格式的文件,可以查看Overview中的Content-Type选项。

2.找到Tools->Map Local,添加要测试的网址,可以直接复制网址,添加的时候自动解析,然后再Choose,添加上保存的文件等,对于Query选项,你复制的网址有就有,反正自动解析,可以不用太纠结。
3.重新刷新页面可以看到页面发生了变化,最后不要忘记将映射的本地资源选项删除掉,否则下次再打开这个网页,还是映射的本地文件。


2.Charles将网络资源映射为其它服务器资源(Charles域名映射)
起因:对于生产服务器上的文件,我们映射到本地文件上是OK的,但是,有时候是生产服务器(放线上项目的服务器)上的接口出了问题,我们这时候不可能直接在生产服务器上调试,只能是映射到开发服务器(有些公司开发和测试同一个服务器,类似我们用自己电脑配置的本地环境)上做调试。 这时候你可能会说,那就直接完全在开发服务器上调试不就行了?做生产服务器到开发服务器的映射有必要吗? 因为生产服务器的环境比较复杂,比开发服务器的环境要复杂得多,比如生产服务器上有一系列的生产数据库数据,开发服务器上只是测试数据。可能故障就出现在生产数据库的数据里,但是你暂时挑不出是哪个数据出的bug。 Charles也可能解决这些问题。
步骤:
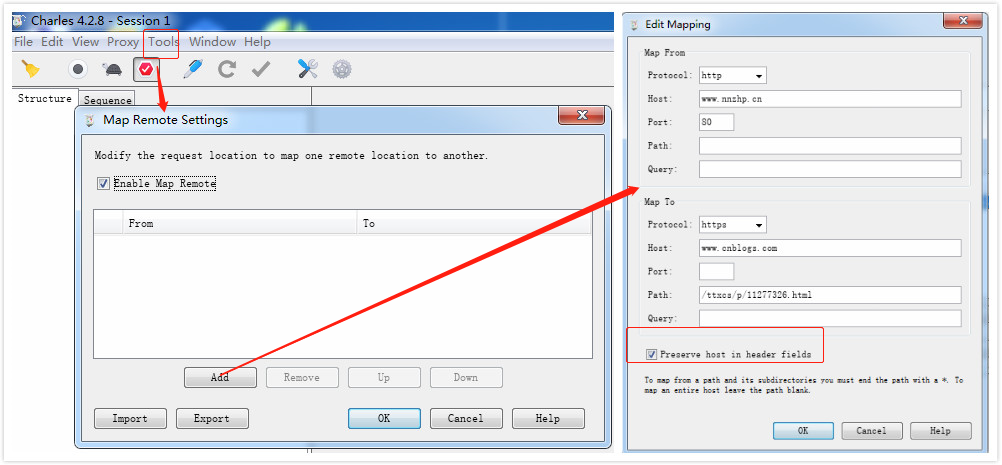
1.打开浏览器和Charles,在浏览器中输入你要测试的网址,在Charles中找到Tools->Map Remote
2.弹出的窗口内填写你要原有的网址和到谁的网址,保存好后刷新页面,有些刷新后会提示你请求错误,或者重定向过多等,大的网站会拒绝你的请求。

3.测试结束后,不要忘记取消域名映射,对于弹出框中最下面勾选的项:Preserve host in header filelds,是为了保证Header头部信息不会变,最好都勾上。
四:Charles过滤请求
通常情况下,需要对网络请求进行过滤,只监控指定服务器的请求。
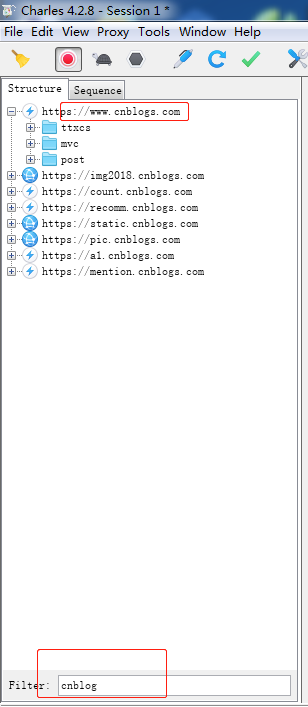
方法一:在主界面的底部右侧的 Filter 栏中填入需要过滤出来的关键字。例如我要测试地址是:https://www.cnblogs.com/ttxcs/, 那么只需要在 Filter 栏中填入cnblogs即可。通常情况下,我们使用该做一些临时性的封包过滤。

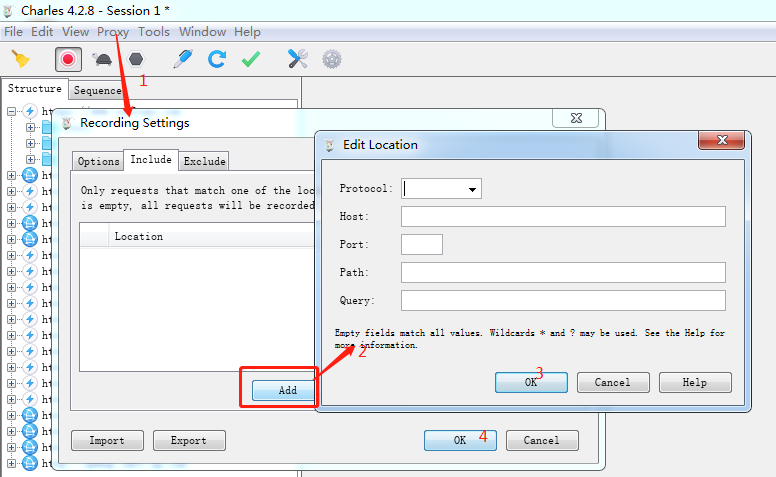
方法二:在 Charles 的菜单栏选择 “Proxy”->”Recording Settings”,然后选择 Include 栏,选择添加一个项目,然后填入需要监控的协议,主机地址,端口号。这样就可以只截取目标网站的封包了。选择Exclude栏,是排除要截取的网站的封包。最后不要忘记都去除掉,防止忘记打不开想要截取的网络封包。使用该方法做一些经常性的封包过滤。

方法三:在想过滤的网络请求上右击,选择 “Focus”,之后在 Filter 一栏勾选上 Focussed 一项。

额外补充:黑白名单功能(由于测试这两个功能每个系统和Charles版本所得结果都不太相同,网上讲解该功能的资料又不是很多,暂时先不写,以后再补充)
五:Charles接口调试
这个跟抓取接口,修改接口是一个性质的,在这我介绍一个Compose功能,就是修改接口的那种。选中你要测试的网址,右击,选择Compose选项,或者直接点击笔形状的按钮。
六:Charles进行打压测试(负载测试,这个跟jemter相比,jemter效果比Charles效果好点)
1.在想打压的网络请求上(Post 或 Get 请求均可)右击,选择 “Repeat Advanced”。

2.接着在弹出的对话框中,选择打压的并发线程数以及打压次数(迭代次数也就是循环次数的意思),确定之后,即可开始打压。这种不需要刷新页面,请求是在Charles内部内部完成的,因此不能在浏览器或者其它客户端查看响应。

Charles系列三:Charles打断点(包含修改请求,修改返回的内容),模拟慢速网络(弱网测试),域名映射,过滤请求,接口调试,打压测试的更多相关文章
- charles重发网络请求&模拟慢速网络&过滤网络请求
重发网络请求&模拟慢速网络&过滤网络请求 重发网络请求:后端调试的过程中,一直在客户端进行点点点比较麻烦,此时直接发送请求比较方便查看调试后的结果 模拟慢速网络:用户的网络不能一直是快 ...
- Nginx学习系列三Nginx的启动、停止、修改配置文件后重启
1.启动Nginx 命令规则:Ngxin的安装地址 -c Nginx的安装地址下的配置文件地址 注意:一般都在root权限下进行Nginx的启动 2.停止Nginx (1).从容停止 第一步:查看Ng ...
- 使用charles模拟慢速网络
1.设置慢速网络 点击导航栏的proxy---throttle setting来设置想要的网络情况, 其中有两种方法: (1)勾选Enable Throttling,在Throttle presett ...
- Charles系列一:Charles功能介绍、下载安装和界面简介
一:Charles主要功能介绍 Charles是一个HTTP代理/HTTP监视器/反向代理,使开发和测试人员能够查看机器和Internet之间所有的HTTP和SSL/HTTPS流量,这包括请求,响应. ...
- charles 设置弱网测试
Charles简介:Charles支持抓去http.https协议的请求,不支持socket. 然后charles会自动配置IE浏览器和工具的代理设置,所以说打开工具直接就已经是抓包状态了. 这里打开 ...
- charles抓包https/模拟弱网/设置断点重定向/压测
charles几个常用功能 1,ios 抓包https网页:(如未配置,会显示unknown) 第一步是:给手机安装SSL证书 手机和电脑在同一wifi下,手机wifi配置http代理,ip是电脑 ...
- charles技能之修改请求参数/返回数据(map Local、Rewrite、Breakpoints)
之前一直用postman调接口比较多,但有时候想要去修改APP的页面展示,造数据又会比较麻烦,此时可以用以下三种方法修改请求参数或修改响应: map Local(本地映射).Breakpoints(打 ...
- charles抓包,打断点,连接手机抓包
写给我自己: 如果是使用charles抓包.一定要tm的保证手机和电脑连的是一个网. charles抓本地包的操作 1.打开charles, 2.打开浏览器访问某网页,就可抓到对应的包 charles ...
- charles 模拟手机弱网、修改请求参数、修改返回值
1.charles模拟弱网(断网) 2.charles修改请求参数 (1)先访问一次需要改的请求,在charles上找到相应的请求地址 (2)然后在需要打断点的请求上右键,勾选[Breakpoints ...
随机推荐
- 1、Spring Boot 2.x 简介
GitHub 官方文档 1.1 Spring Boot 是什么? Spring Boot(Boot顾名思义,是引导的意思) 框架是用于简化Spring应用从搭建到开发的过程. 应用开箱即用,只要通过一 ...
- tomcat——Server.xml
本机tomcat位置:D:\tomcat7\apache-tomcat-7.0.61 server.xml 位置:D:\tomcat7\apache-tomcat-7.0.61\conf 注意:ser ...
- CAZAC序列
定义: CAZAC(Const Amplitude Zero Auto-Corelation),即为恒包络零自相关序列. 性质: 1,恒包络特性:任意长度的CAZAC序列幅值恒定. 2,理想的周期自相 ...
- jQuery.map(arr|obj,callback)
jQuery.map(arr|obj,callback) 概述 将一个数组中的元素转换到另一个数组中.广州大理石机械构件 作为参数的转换函数会为每个数组元素调用,而且会给这个转换函数传递一个表示被转换 ...
- 002_linux之点灯(汇编深度解析)
1. 开发板采用韦山东的开发板 2. 芯片CPU三星S3C2440A 3. 控制引脚:GPF4 4. linux操作系统 5. 芯片手册下载地址:https://eyun.ba ...
- LOJ2341. 「WC2018」即时战略 [动态点分治]
LOJ 思路 考虑最蠢的暴力:枚举2~n,从1拉一条到他们的链,需要查询\(n^2\)次,显然不能通过. 考虑优化:如果拉的第一个点已经被访问过了,那么类似二分的做法,一次往那个方向多跳几步. 多跳几 ...
- MySQL数据分析(16)— 数据操作之增删改查
前面我们说学习MySQL要从三个层面,四大逻辑来学,三个层面就是库层面,表层面和数据层面对吧,数据库里放数据表,表里放数据是吧,大家可以回忆PPT中jacky的这图,我们已经学完了库层面和表层面,从本 ...
- 2016百度之星资格赛 Problem A(前缀积与求逆元)
题意:给出一个字符串,每次询问给出x和y要求算出从x到y的每个字符的(ASCII 码值-28)的值的积(mod9973). 分析:首先的想法肯定是算出每个位置的前缀积,然后只要F[y]/F[x-1]即 ...
- Selenium处理页面懒加载方法
在做selenium webdriver 在做UI自动化时,有些页面时使用懒加载的形式显示页面图片,如果在不向下移动滚动条时,获取到的图片会是网站的默认图片和真实的图片不相符. 1.滑动滚动条 1. ...
- 第11组 Beta冲刺(2/5)
第11组 Beta冲刺(2/5) 队名 不知道叫什么团队 组长博客 https://www.cnblogs.com/xxylac/p/11997386.html 作业博客 https://edu. ...
