Vue_(组件)实例方法
Vue.js实例方法/生命周期 传送门

常用的实例方法
数据: 传送门
vm.$set:设置属性值
vm.$delete:删除属性值
vm.$watch:观测数据变化
生命周期
vm.$mount:手动挂载Vue实例
vm.$destroy:销毁Vue实例,清理数据绑定,移除事件监听
vm.$nextTick:将方法中的回调函数,延迟到DOM更新后 传送门
Learn
一、vm.$set
二、vm.$delete
三、vm.$watch
四、实例方法-生命周期
项目结构

【每个demo下方都存有html源码】
一、vm.$set 传送门
vm.$set:设置属性值
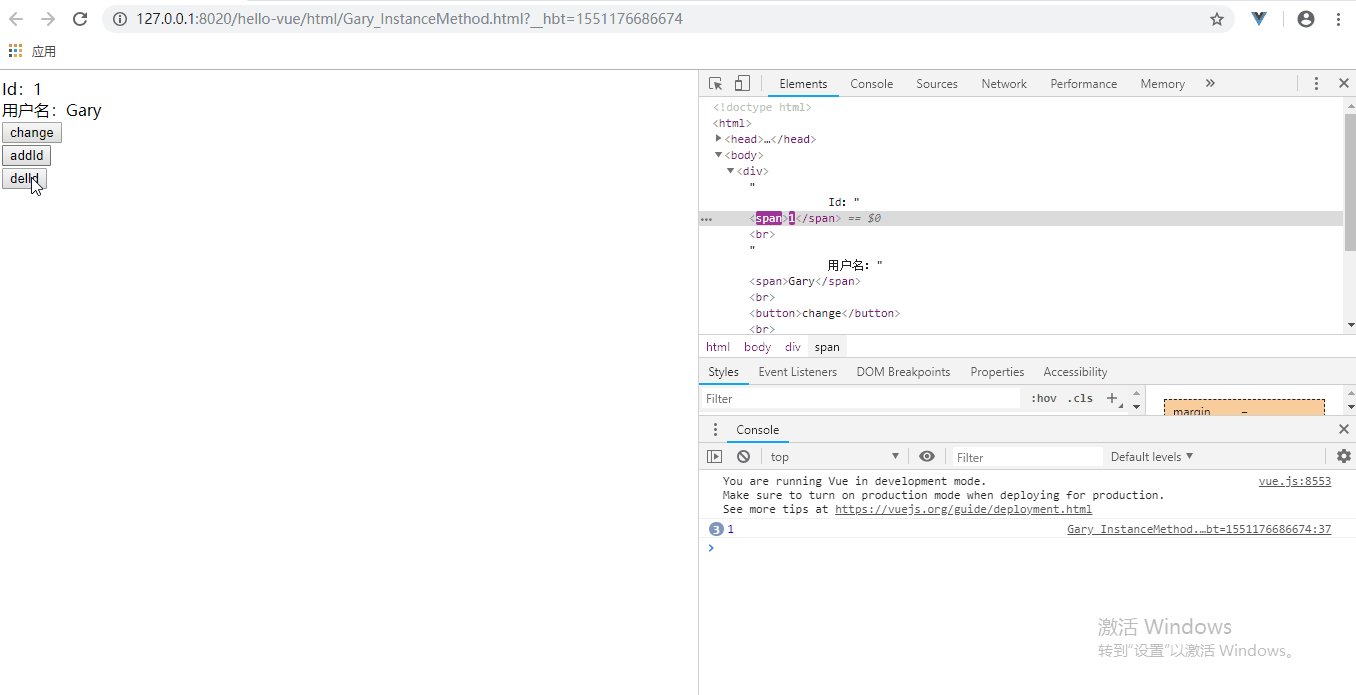
给user添加一个username属性和两个实例方法,通过changeUsername()方法去修改username属性的值,通过addId()去添加用户的id,通过按钮点击事件分别触发这两个方法
<div>
Id:<span>{{user.id}}</span><br />
用户名:<span>{{user.username}}</span><br />
<button @click="changeUsername">change</button><br />
<button @click="addId">addId</button><br />
</div>
data:{
user:{
username:'Gary'
}
},
methods:{
changeUsername(){
this.user.username = 'Gary-2!!!';
console.log(this.user.username);
},
addId(){
this.user.id=1;
console.log(this.user.id);
}
}
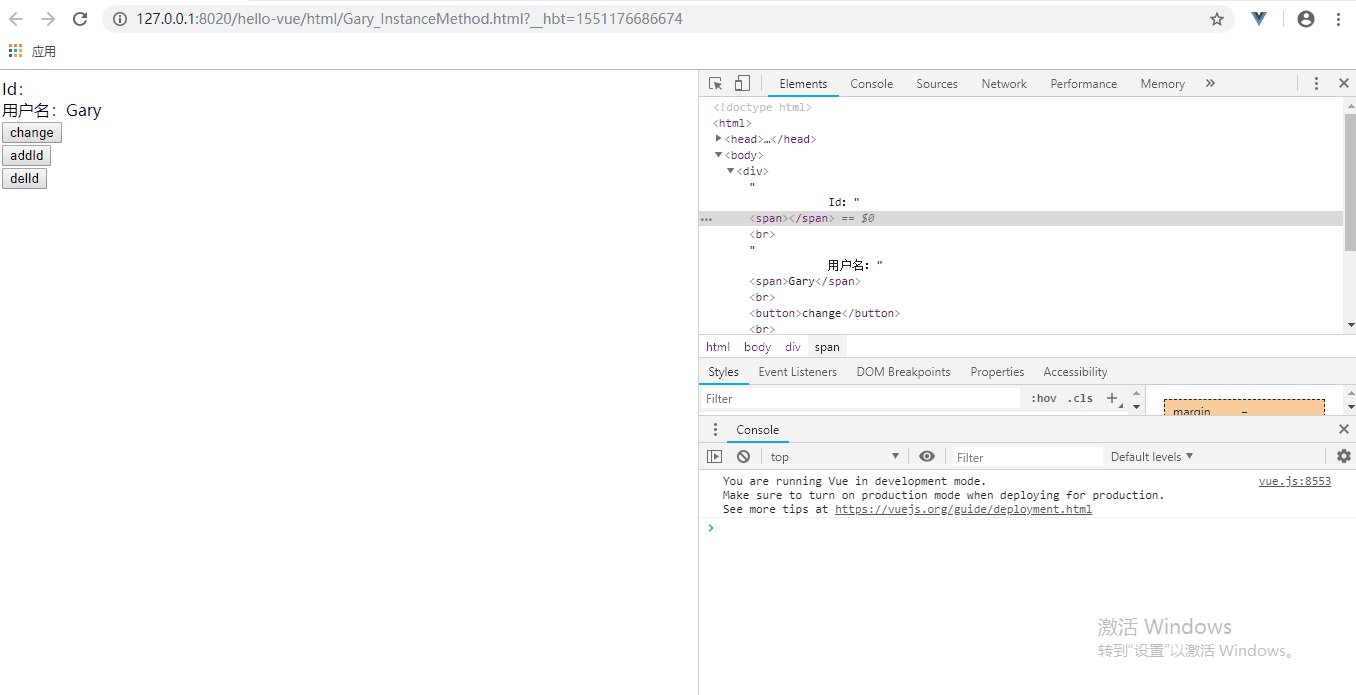
可以看到user的id并没有被赋值1,而user的username属性已经是被改变

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div>
Id:<span>{{user.id}}</span><br />
用户名:<span>{{user.username}}</span><br />
<button @click="changeUsername">change</button><br />
<button @click="addId">addId</button><br />
</div>
</body> <script>
let vm = new Vue({
el:'div',
data:{
user:{
username:'Gary'
}
},
methods:{
changeUsername(){
this.user.username = 'Gary-2!!!';
console.log(this.user.username);
},
addId(){
this.user.id=1;
console.log(this.user.id);
}
}
}); </script> </html>
Gary_InstanceMethod.html
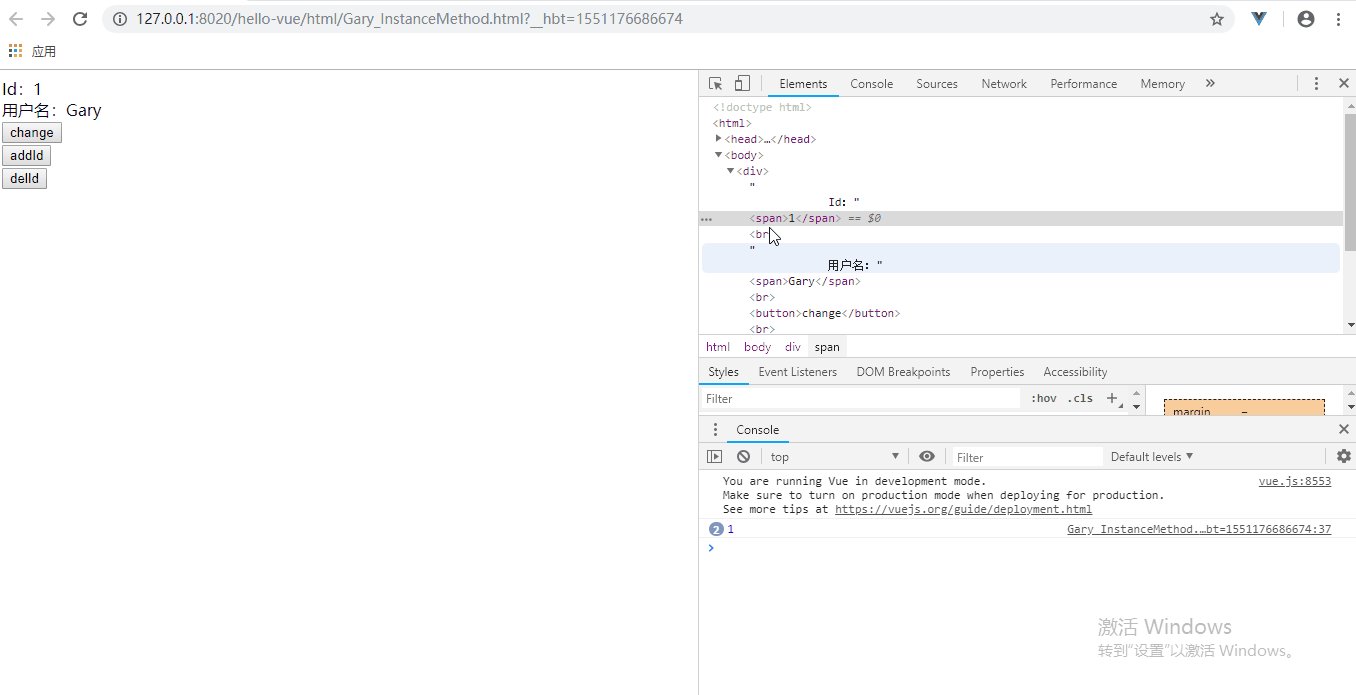
解决方法:使用vm.$set就可以给未设置属性值的user设置属性值id,全局方法Vue.set(this.user,'id',1);
changeUsername(){
this.user.username = 'Gary-2!!!';
console.log(this.user.username);
},
addId(){
//his.user.id=1;
this.$set(this.user,'id',1);
console.log(this.user.id);
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div>
Id:<span>{{user.id}}</span><br />
用户名:<span>{{user.username}}</span><br />
<button @click="changeUsername">change</button><br />
<button @click="addId">addId</button><br />
</div>
</body> <script>
let vm = new Vue({
el:'div',
data:{
user:{
username:'Gary'
}
},
methods:{
changeUsername(){
this.user.username = 'Gary-2!!!';
console.log(this.user.username);
},
addId(){
//his.user.id=1;
this.$set(this.user,'id',1);
//全局方法
//Vue.set(this.user,'id',1);
console.log(this.user.id);
}
}
}); </script> </html>
Gary_InstanceMethod.html
二、vm.$delete 传送门
vm.$delete:删除属性值
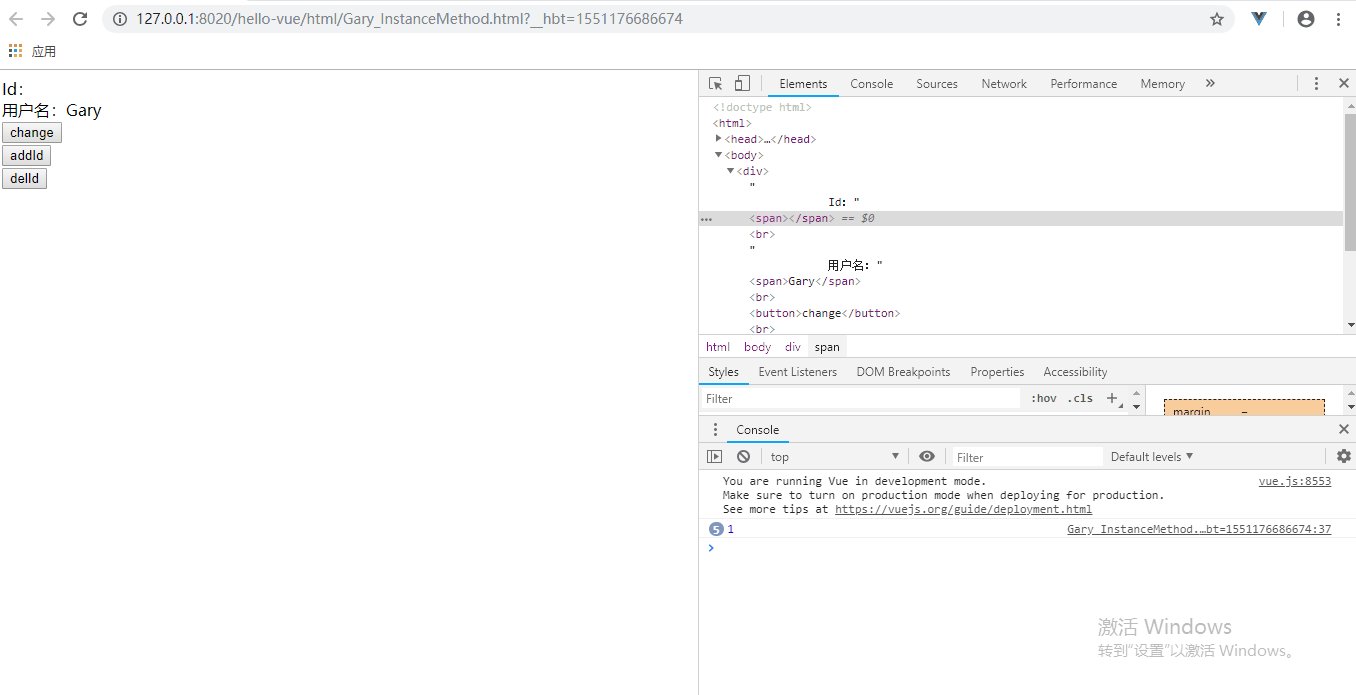
当然也可以通过Vue.delete(this.user, 'id')去删除ID对象,全局方法Vue.delete(this.user, 'id');

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div>
Id:<span>{{user.id}}</span><br />
用户名:<span>{{user.username}}</span><br />
<button @click="changeUsername">change</button><br />
<button @click="addId">addId</button><br />
<button @click="delId">delId</button>
</div>
</body> <script>
let vm = new Vue({
el:'div',
data:{
user:{
username:'Gary'
}
},
methods:{
changeUsername(){
this.user.username = 'Gary-2!!!';
console.log(this.user.username);
},
addId(){
//his.user.id=1;
this.$set(this.user,'id',1);
//全局方法
//Vue.set(this.user,'id',1);
console.log(this.user.id);
},
delId(){
if(this.user.id){
//this.$delete(this.user, 'id');
Vue.delete(this.user, 'id');
}
}
}
}); </script> </html>
Gary_InstanceMethod.html
三、vm.$watch 传送门
vm.$watch:观测数据变化
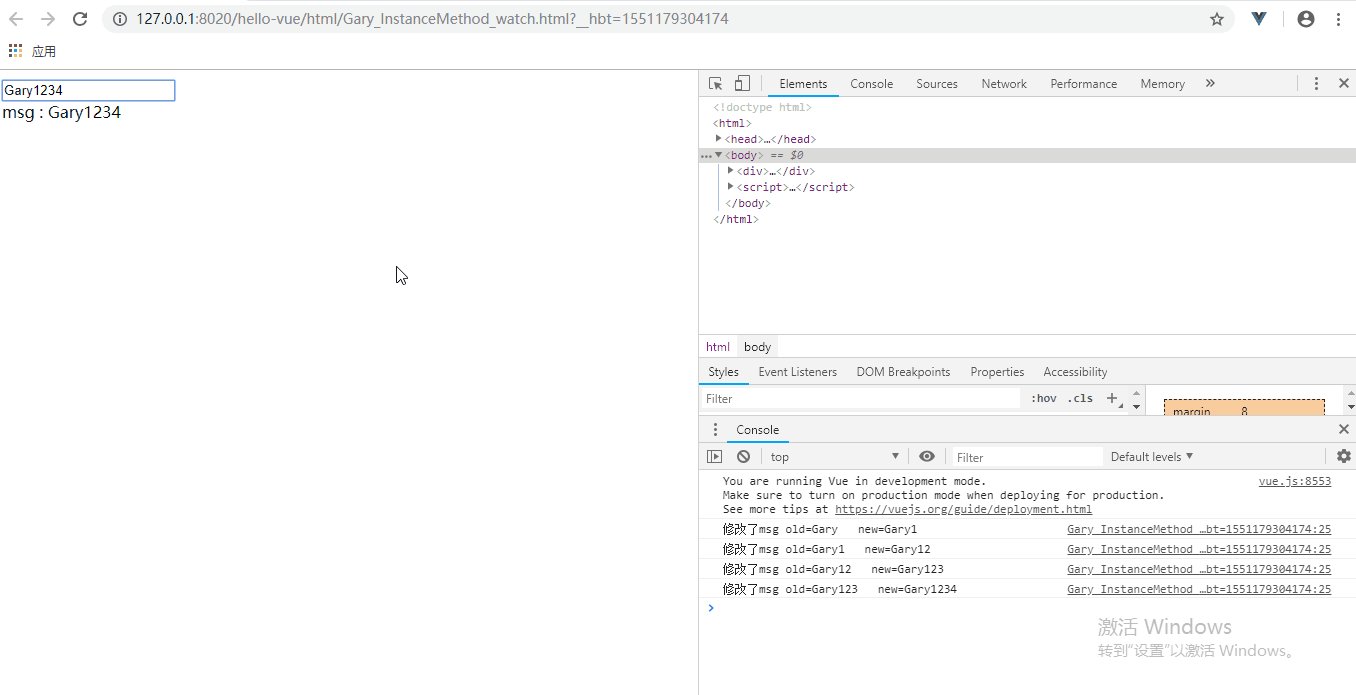
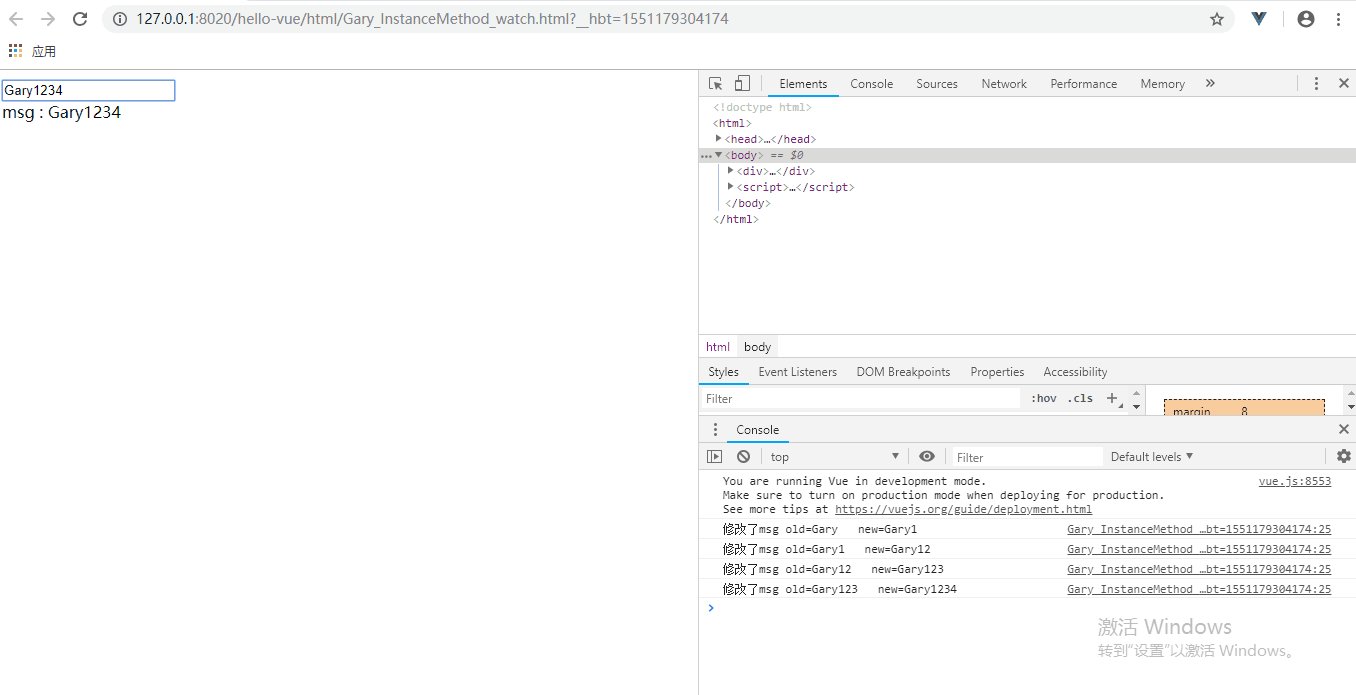
观测msg值发生的变化,使用时可以传两个参数,一个是oldValue,另一个是newValue
<input type="text" v-model="msg" /><br />
msg : <span>{{msg}}</span><br />
vm.$watch('msg',function(newValue,oldValue){
console.log("修改了msg old="+oldValue +" new="+newValue);
});

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
msg : <span>{{msg}}</span><br />
</div>
</body> <script>
let vm = new Vue({
el:'div',
data:{
msg:'Gary'
},
}); vm.$watch('msg',function(newValue,oldValue){
console.log("修改了msg old="+oldValue +" new="+newValue);
}); </script> </html>
Gary_InstanceMethod_watch.html
vm.$watch也有一个回调函数,回调函数得到的参数为新值和旧值。表达式只接受监督的键路径。对于更复杂的表达式,用一个函数取代。
观测普通属性值可直接使用
watch : {
num : function(newValue, oldValue){
console.log("修改了num old= " + oldValue + " new= " + newValue);
}
观为了发现对象内部值的变化,必须在选项参数中指定 deep: true,否则会观测不到
watch : {
num : function(newValue, oldValue){
console.log("修改了num old= " + oldValue + " new= " + newValue);
},
// user : function(newValue, oldValue){
// console.log("修改了user old= " + oldValue + " new= " + newValue);
// }
user : {
handler : function(newValue, oldValue){
console.log("修改了num old= " + oldValue.username + " new= " + newValue.username);
console.log(oldValue == newValue);
},
deep : true
}
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div>
<!--<input type="text" v-model="msg" /><br />
msg : <span>{{msg}}</span><br />-->
<input type="text" v-model="num" /><br />
num : <span>{{num}}</span><br />
<input type="text" v-model="user.username" /><br />
username : <span>{{user.username}}</span><br />
<!-- <button onclick="unWatch()">unWatch</button>-->
</div>
</body> <script>
let vm = new Vue({
el : 'div',
data : {
msg : 'Gary',
num : 1,
user : {
id : '01',
username : 'Gary-user'
}
},
watch : {
num : function(newValue, oldValue){
console.log("修改了num old= " + oldValue + " new= " + newValue);
},
// user : function(newValue, oldValue){
// console.log("修改了user old= " + oldValue + " new= " + newValue);
// }
user : {
handler : function(newValue, oldValue){
console.log("修改了num old= " + oldValue.username + " new= " + newValue.username);
console.log(oldValue == newValue);
},
deep : true
}
}
}); // let unwatch = vm.$watch('user', {
// handler : function(newValue, oldValue){
// console.log("修改了msg old= " + oldValue + " new= " + newValue);
// },
// deep : true
// });
//
// function unWatch(){
// unwatch();
// } </script> </html>
Gary_InstanceMethod_watch.html
四、实例方法-生命周期 传送门
Vue对象中把el:绑定的<div>标签注解掉,通过使用vm.$mount("");方法去手动挂载<div>对象
<div id="GaryId">
<input type="text" v-model="msg" /><br />
num : <span>{{msg}}</span><br />
</div>
<script>
let vm = new Vue({
//el : 'div',
data:{
msg:'Gary'
}
}); // 手动挂载
vm.$mount("#GaryId"); </script>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div id="GaryId">
<input type="text" v-model="msg" /><br />
num : <span>{{msg}}</span><br />
</div>
</body> <script>
let vm = new Vue({
//el : 'div',
data:{
msg:'Gary'
}
}); // 手动挂载
vm.$mount("#GaryId"); </script> </html>
Gary_InstanceMethod_lifeCycle.html
通过button去调用_destory()方法,使用vm.$destroy()去销毁数据的绑定
<div id="GaryId">
<input type="text" v-model="msg" /><br />
num : <span>{{msg}}</span><br />
<button onclick="_destory()">销毁</button>
</div>
function _destory(){
vm.$destroy();
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div id="GaryId">
<input type="text" v-model="msg" /><br />
num : <span>{{msg}}</span><br />
<button onclick="_destory()">销毁</button>
</div>
</body> <script>
// let vm = new Vue({
// //el : 'div',
// data:{
// msg:'Gary'
// }
// });
//
// 手动挂载
// vm.$mount("#GaryId"); let vm = new Vue({
data:{
msg:'Gary'
}
}).$mount('#GaryId'); function _destory(){
vm.$destroy();
} </script> </html>
Gary_InstanceMethod_lifeCycle.html
Vue_(组件)实例方法的更多相关文章
- vue_组件间通信:自定义事件、消息发布与订阅、槽
自定义事件 只能用于 子组件 向 父组件 发送数据 可以取代函数类型的 props 在父组件: 给子组件@add-todo-event="addTodo" 在子组件: 相关方法中, ...
- Vue_(组件通讯)使用solt分发内容
Vue特殊特性slot 传送门 有时候我们需要在自定义组件内书写一些内容,例如: <com-a> <h1>title</h1> </com-a> 如果想 ...
- Vue_(组件通讯)非父子关系组件通信
Vue单项数据流 传送门 Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信 我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信 ...
- Vue_(组件通讯)单项数据流
Vue单项数据流 传送门 单向数据流:父组件值的更新,会影响到子组件,反之则不行 修改子组件的值: 局部数据:在子组件中定义新的数据,将父组件传过来的值赋值给新定义的数据,之后操作这个新数据 如果对数 ...
- Vue_(组件通讯)子组件向父组件传值
Vue组件 传送门 子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: ...
- Vue_(组件通讯)父组件向子组件传值
Vue组件 传送门 父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件 2.准备获取数据:c ...
- Vue_(组件通讯)父子组件简单关系
Vue组件 传送门 在Vue的组件内也可以定义组件,这种关系成为父子组件的关系 如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的 ...
- Vue_(组件通讯)动态组件结合keep-alive
keep-alive 传送门 <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们.和 <transition> 相似,<keep-alive ...
- Vue_(组件通讯)动态组件
动态组件 传送门 在一个元素上挂载多个组件,根据不同状态进行切换的时候,可以使用动态组件 动态组件的使用:需要使用内置组件<component></component>,根据 ...
随机推荐
- jsp其实是一个java类
我们打开tomcat的D:\Program_Files\apache-tomcat-8.0.32\work\Catalina\localhost\venus\org\apache\jsp, 当我们访问 ...
- dva中的一些备忘
dva/router就是react-router-dom dva/router里的routerRedux就是react-router-redux 一个react的单页面应用: 编写一个基础框架,包含单 ...
- CSS总结六:动画(一)ransition:过渡、animation:动画、贝塞尔曲线、step值的应用
transition-property transition-duration transition-timing-function transition-delay animation-name a ...
- php操作 cookie
1,设置cookie <?php setcookie('key'); setcookie('key1','value1'); setcookie(***); setcookie('key4', ...
- sql server 2012使用新特性offset和fetch next完成分页操作
1 select * from HumanResources.Department order by DepartmentID offset rows fetch next rows only; of ...
- Centos搭建hexo教程
hexo文档:https://hexo.io/zh-cn/ 1.安装Git # sudo yum install git-core// 查看版本# git version// 输出git versio ...
- 【持续集成工具】 Jenkins
一.什么是持续集成 持续集成(CI):简单来说就是指将开发者的工作内容频繁地集成到主干中. 而持续集成工具可以将开发者频繁需要构建,编译,测试,部署等操作自动进行,为开发提供了非常大便利. 二.持续集 ...
- JVM学习笔记(一,待整理)
1. 2. 3. 4.-Xint.-Xcomp.-Xmixed 在解释模式(interpreted mode)下,-Xint标记会强制JVM执行所有的字节码,当然这会降低运行速度,通常低10倍或更多. ...
- 迭代器遍历【List、Set、Map】
迭代器遍历[List.Set.Map] example package boom.collection; import java.util.ArrayList; import java.util.Ha ...
- Linux安装apidoc
一.安装apidoc所需环境(nodejs) 1. 查看系统是32位还是64位 uname -r 可以看出我这台linux的是64位的 2. 到node官网下载node的包并上传linux https ...
