Riot.js——一个小而美的JS框架
Riot.js是什么?
Riot 拥有创建现代客户端应用的所有必需的成分:
- “响应式” 视图层用来创建用户界面
- 用来在各独立模块之间进行通信的事件库
- 用来管理URL和浏览器回退按钮的路由器(Router)
Riot 尽量不使用强制的规则,而是提供最基本的工具,希望你能够有创意地使用它们。这种灵活的方式将应用层面的大的架构决策交还给开发者。
为什么需要一个新的 UI 库?
简单的说,它跟React类似,专注于view层,可以理解成不那么臃肿的 React + Polymer。并没有重新发明轮子,而是从已有的工具中提取精华,构建出尽量简单的工具。
Riot有什么特点?
- Riot 在所有浏览器上支持自定义标签。
- 对阅读友好
自定义标签允许你用HTML来编写复杂的用户界面。你的应用会长成这个样子:
<body>
<h1>Acme community</h1>
<forum-header/>
<forum-content>
<forum-threads/>
<forum-sidebar/>
</forum-content>
<forum-footer/>
<script>riot.mount('*', { api: forum_api })</script>
</body>虚拟 DOM
- 保证最少量的DOM 更新和数据流动
- 支持自定义标签的服务端渲染,支持单语言应用
与标准保持一致
- 没有专有的事件系统
- 渲染出的 DOM 节点可以放心地用其它工具(库)进行操作
- 不要求额外的 HTML 根元素或 data- 属性
- 与 jQuery 友好共存
非常低的学习成本
- 与其它 UI 库比较,Riot 所提供的 API 方法的数量要少 10 至 100倍。这意味着需要学习的内容更少。需要阅读的书籍和指南文档更少。
- 专有的内容更少,而更多符合标准的成分。
你可以感受下,这是 Riot 写的Todo:
<todo>
<h3>{ opts.title }</h3>
<ul>
<li each={ items }>
<label class={ completed: done }>
<input type="checkbox" checked={ done } onclick={ parent.toggle }> { title }
</label>
</li>
</ul>
<form onsubmit={ add }>
<input name="input" onkeyup={ edit }>
<button disabled={ !text }>Add #{ items.length + 1 }</button>
</form>
<script>
this.disabled = true
this.items = opts.items
edit(e) {
this.text = e.target.value
}
add(e) {
if (this.text) {
this.items.push({ title: this.text })
this.text = this.input.value = ''
}
}
toggle(e) {
var item = e.item
item.done = !item.done
return true
}
</script>
</todo>体积极小,压缩之后只有10.36KB。
- 更少的bug
- 解析更快,下载更迅速
- 方便嵌入. 库应该比整个应用小
- 维护工作量更小
基本执行原理
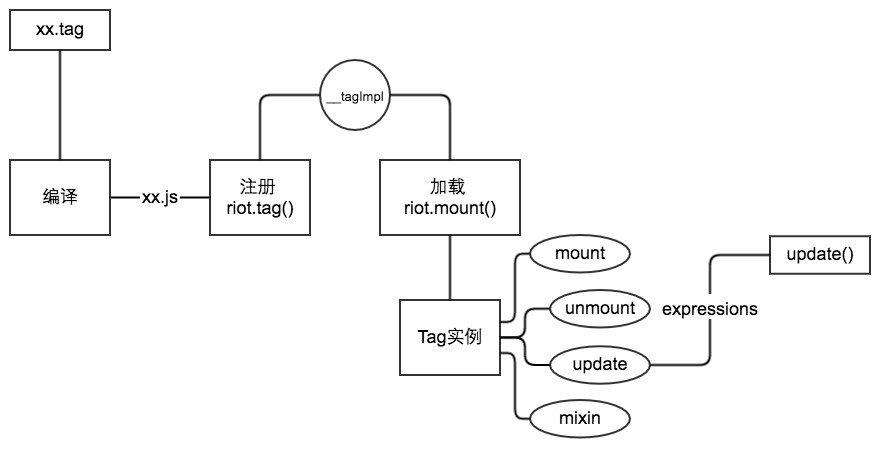
一个riot自定义标签在日常开发中从源码到呈现在页面上主要分为三步:编译(一般利用官方自带编译工具)、注册(riot.tag())和加载(riot.mount()),如下图所示:
自定义 Tag 的创建过程是这样的:
- 创建标签实例
- 标签定义中的JavaScript被执行
- HTML 中的表达式被首次计算并首次触发 “update” 事件
- 标签被加载 (mount) 到页面上,触发 “mount” 事件
加载完成后,表达式会在以下时机被更新:
- 当一个事件处理器被调用(如上面ToDo示例中的toggle方法)后自动更新。你也可以在事件处理器中设置 e.preventUpdate = true 来禁止这种行为。
- 当前标签实例的 this.update() 方法被调用时
- 当前标签的任何一个祖先的 this.update() 被调用时. 更新从父亲到儿子单向传播。
- 当 riot.update() 方法被调用时, 会更新页面上所有的表达式。
- 每次标签实例被更新,都会触发 “update” 事件。
由于表达式的首次计算发生在加载之前,所以不会有类似 <img src={ src }> 计算失败之类的意外问题。
跟Vue的异同?
现在国内最火的js框架当属Vuejs了,Riot跟其相同点:
- 提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
- 使用模版编程,将
html、css、script以组件为单元放在tag文件中。 - 支持服务端渲染。
不同点:
- Riot 有更趋近于原生的编程体验,不需要记任何指令,直接
onclick、onsubmit即可。 - 体积很小,加上 riot-router 也不过11kb。
- Vue 发展至今,已经略显臃肿了,Riot 源码更易阅读、定制。
Riot的使用场景?
从最开始1kb的1.0版本,到现在的3.8版本,Riot 已经趋于稳定,完全可以用于生产环境。
- 但是在国内,相关的资料很少,所以更适合定制化比较高的项目。
- 如果你用腻了 Vue、React ,那么也可以试试更易上手的 Riot,在你掌握前两者之一的情况下,几乎不需要学习成本。
- 相对来说,微型场景会更适合 Riot,不想要太多的外部依赖,又需要组件化、数据驱动等更现代化框架的能力。
构建工具
好用的 Riot 构建工具并不多,所以我参考vue-webpack写了2个脚手架,可以快速投入使用:
riot-simple,简单快速启动。
riot-startkit,工具链更大而全。
Riot.js——一个小而美的JS框架的更多相关文章
- Chart.js: 一个简单的 JS Chart Library
Chart.js 是一个 Open Source 的 JavaScript Chart Library.它一共有 6 中 Chart,全都是 HTML5 based. 底下是 Chart.js 所提供 ...
- underscore.js 一个强大的js函数库
Underscore提供的100多个函数,主要涉及对Collection.Object.Array.Function的操作: Collections(集合) each, map, reduce, re ...
- node.js入门及express.js框架
node.js介绍 javascript原本只是用来处理前端,Node使得javascript编写服务端程序成为可能.于是前端开发者也可以借此轻松进入后端开发领域.Node是基于Google的V8引擎 ...
- Hammer.js移动端触屏框架的使用
hammer.js是一个多点触摸手势库,能够为网页加入Tap.Double Tap.Swipe.Hold.Pinch.Drag等多点触摸事件,免去自己监听底层touchstart.touchmove. ...
- js架构设计模式——前端MVVM框架设计及实现(一)
前端MVVM框架设计及实现(一) 最近抽出点时间想弄个dom模块化的模板引擎,不过现在这种都是MVVM自带的,索性就想自己造轮子写一个简单的MVVM框架了 借鉴的自然还是从正美的avalon开始了,我 ...
- 排名前10的H5、Js 3D游戏引擎和框架
由于很多人都在用JavaScript.HTML5和WebGL技术创建基于浏览器的3D游戏,所有JavaScript 3D游戏引擎是一个人们主题.基于浏览器的游戏最棒的地方是平台独立,它们能在iOS.A ...
- 移动端JS事件、移动端框架
一.移动端的操作方式和PC端是不同的,移动端主要是用手指操作,所以有特殊的touch事件,touch事件包括如下几个事件: 1.手指放到屏幕上时触发 touchstart 2.手指放在屏幕上滑动式 ...
- Epii.js 一个极其简单的Js模板引擎
Epii.js 简约而不简单的Js模板引擎 Epii.js 简约而不简单的JavaScript模板引擎 # 特性 一个轻量级模板引擎,可快速实现数据与ui绑定(数据变动,UI自动变动),快速实现事件绑 ...
- node.js之十大Web框架
之前接触过Node.js是因为好奇大前端越来越能干了,连我后台的饭碗都要抢了,太嚣张了,于是我想打压打压它,然后就这样接触它了.再到后来是因为Settings-Sync插件二次开发,我需要用node. ...
随机推荐
- 【原创】大叔经验分享(72)mysql时区
查看当前时区 > show variables like '%time_zone%'; +------------------+--------+ | Variable_name | Value ...
- spark内存管理详解
Spark 作为一个基于内存的分布式计算引擎,其内存管理模块在整个系统中扮演着非常重要的角色.理解 Spark 内存管理的基本原理,有助于更好地开发 Spark 应用程序和进行性能调优.本文旨在梳理出 ...
- 学习javascript,您将发现以下两个学习指南
学习javascript,您将发现以下两个学习指南,一个是初学者的,另一个是茄子一号经验丰富的程序员和Web开发人员的.你想学习javascript并对它有兴趣.我想这就是你来这里的原因,你做了一个明 ...
- 【Zabbix】分布式监控系统Zabbix【一】
一.Zabbix功能及特性简介 Zabbix可以获取cpu,内存,网卡,磁盘,日志等信息 1.Zabbix数据收集方式: a.Agent客户端(Agent客户端支持多平台部署) b.如果是无法安装客户 ...
- Qt设置按钮为圆形
通过Qt 的样式表实现圆形按钮,其也可以实现圆角按钮,当然也可以使用其他的方式,比如说,通过派生按钮类使用绘图事件,进行一个图形的绘制,或者是通过自定义一个类,通过信号与槽的机制与绘图事件的配合也能实 ...
- hutools之批量更新
public class HutoolTest { private static DataSource dataSource = DSFactory.get(); //读取默认路径下的配置文件,数据库 ...
- matlab 基础知识1
一.数组和矩阵注意 逗号 和 分号 的区别 向量生成方式: 传统方式:行向量 :空格,逗号列向量 :分号,回车 函数方式: x = linspace(a,b,n) 等分关系,从a 到 b, n等分.n ...
- SOA架构分析
SOA架构的定义: 面向服务的架构(SOA)是一个组件模型,它将应用程序的不同功能单元(称为服务)进行拆分,并通过这些服务之间定义良好的接口和契约联系起来.接口是采用中立的方式进行定义的,它应该独立于 ...
- Java-生成缩略图工具类
import java.awt.Color; import java.awt.Graphics2D; import java.awt.Image; import java.awt.RenderingH ...
- Pycharm2019最新激活码
激活pycharm的方法有很多,一种是使用最新的激活码,另一种是使用破解补丁的方式(可以长期使用) pycharm2019最新激活码: 812LFWMRSH-eyJsaWNlbnNlSWQiOiI4M ...