设置Chart.js默认显示Point点的值不用鼠标经过才显示
Chart.js默认的显示方式是鼠标经过Point点的时候才会显示这个点的值,代码如下:
var testdata: {
periodNum: ["2018121","2018122","2018123","2018124","2018125","2018126","2018127","2018128","2018129","2018130","2018131","2018132","2018133","2018134","2018135","2018136","2018137","2018138","2018139","2018140","2018141","2018142","2018143","2018144","2018145","2018146","2018147","2018148","2018149","2018150","2018151","2018152","2018153","2018154","2018155","2018156","2018157","2018158","2018159","2018160"],
prriodvalue: [2,3,3,2,4,4,1,1,3,3,3,2,3,1,1,3,2,3,3,2,2,1,1,1,1,2,3,3,1,3,4,1,5,2,2,3,3,3,1,1]
}
var labelData = testdata.periodNum
var chartData = testdata.prriodvalue
var ctx = document.getElementById('test-canvas').getContext('2d');
ctx.lineJoin = 'miter'
var chart = new Chart(ctx, {
type: 'line',
data: {
labels: labelData,
datasets: [{
label: "Point点", //名称
borderColor: 'red', //线条颜色
data: chartData, //数据
borderWidth: '1px', //线条大小
pointBackgroundColor: 'red', //点填充颜色
pointBorderColor: '#000', //点边框颜色
pointBorderWidth: '1px', //点边框大小
pointRadius: '5', //点的半径
pointStyle: 'rectRot', //点样式
fill: false, //填充颜色
tension: 0 //张力,0为没曲线
}]
},
options: {}
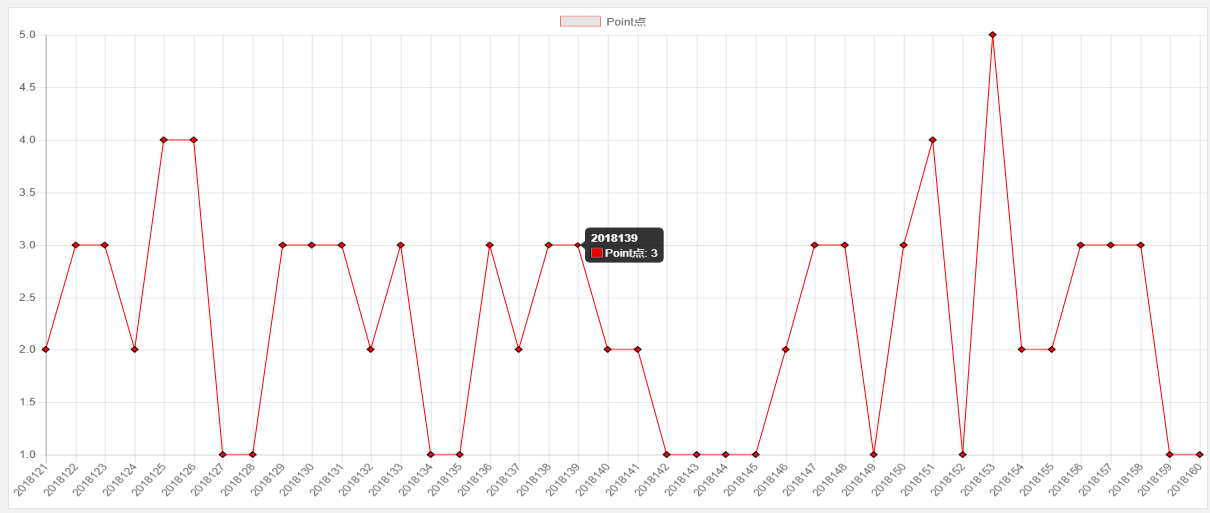
这样子所绘制出来的效果如下图所示:

当鼠标经过2018139那个点的时候才会显示3,但是有时候我们需要默认显示这些值,这个时候需要在options中添加如下代码:
options: {
animation: {
onComplete: function() {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function(dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function(bar, index) {
var data = dataset.data[index];
ctx.fillText(data, bar._model.x, bar._model.y - 5);
});
});
}
}
}
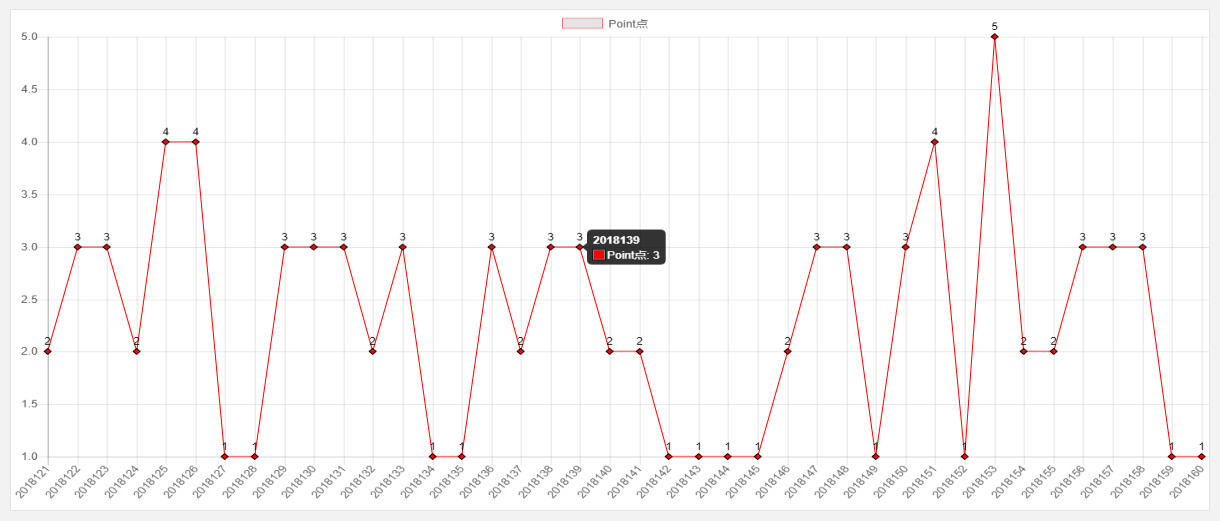
添加之后你就会发现canvas已经可以默认显示这些值了,如下图所示:

如果需要设置这些值的字体大小、颜色等也可在里面设置。
设置Chart.js默认显示Point点的值不用鼠标经过才显示的更多相关文章
- 百度“搜索设置”之基于定位下拉框或者需要点击link才显示的下拉框,二次定位与多次定位实现的实际效果区别
还是基于上次那个练习的后续出现的思考,http://www.cnblogs.com/8013-cmf/p/6555790.html 界面: 源码: 写法如下: 继续解释这两种的区别: 1.其实基于定 ...
- 关于chart.js 设置canvas的宽度为父级元素的宽度的百分百 以及 X轴上面刻度数据太多如何处理
今天在做一个数据统计的界面的时候,需要做折线统计图,在网上找了一圈发现数据统计的插件还是不少的,本着轻量级的的原则选择了Chart.js,后来在做的过程中便遇到两个问题,以此记录下来,和刚刚接触前端的 ...
- 在GeoServer里设置图层的默认自定义样式,出现不显示预览图的情况(不起作用)
在GeoServer里设置图层的默认自定义样式 点击"Layers-->world:country"图层,点击"Publishing"标签,在下面的&qu ...
- [转]Chart.js入门教程
Chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库. 相信大部分人都一样,看到一大筐用文本或者表格形式呈现的数据就头疼.因为这种呈现方式也太无聊了吧...而且这对于我们处理原始 ...
- Chart.js入门教程
Chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库. 相信大部分人都一样,看到一大筐用文本或者表格形式呈现的数据就头疼.因为这种呈现方式也太无聊了吧...而且这对于我们处理原始 ...
- 【译】用 Chart.js 做漂亮的响应式表单
数据包围着我们.虽然搜索引擎和其他应用都对基于文本方式表示的数据偏爱有加,但人们发现可视化是更容易理解的一种方式.今年初,SitePoint 发表了 Aurelio 的文章< Chart.js简 ...
- JS组件系列——开源免费图表组件:Chart.js
前言:最近被开源免费得有点上火了,各种组件首先想到的就是是开源否.是否免费.是否和bootstrap风格一致.想着以后做报表肯定要用到图表组件的,于是在Bootstrap中文网上面找到了Chart.j ...
- Ionic中使用Chart.js进行图表展示以及在iOS/Android中的性能差异
Angular Chart 简介 在之前的文章中介绍了使用 Ionic 开发跨平台(iOS & Android)应用中遇到的一些问题的解决方案. 在更新0.1.3版本的过程中遇到了需要使用图表 ...
- js倒计时,显示NaN天NaN时NaN分(或显示天时分)
最近在开发跨平台的应用,在做秒杀功能时,倒计时出现了问题.默认在Chrome浏览器中运行,倒计时没出现问题.而在IE浏览器,火狐浏览器,safari浏览器上运行时,则显示NaN天NaN时NaN分(或显 ...
随机推荐
- js之数据类型(原始类型)
JavaScript的数据类型分为两类:原始类型和对象类型.本文讨论的是原始类型.原始类型包括数字,字符串,和布尔值.但在JavaScript中有两个特殊的原始值null(空)和undefined(未 ...
- JavaScript的常用浏览器设置
用什么浏览器?如果您不告诉我您使用的浏览器,我将告诉您有关JavaScript的常用浏览器设置.~火狐在菜单栏中选择工具->选项->内容以查看启用javascript的选项.Interne ...
- 一个简单的创建xml方式
, matnr LIKE mara-matnr , maktx LIKE makt-maktx , END OF itab_matnr . , class LIKE m_wwgha-class,&qu ...
- Asp.Net Server.MapPath()用法
做了一个上传文件的功能 本地测试没问题 部署到服务器之后 一直报错 由于 某些历史原因 看不到错误信息 最后发现是路径的问题 其实这么简单的问题 最早该想到的 ...... Server.MapPat ...
- 2.OR Mapping 介绍
定义: ORM(Object Relational Mapping) -- 是一种为了解决面向对象与关系型数据库存在的互不匹配的现象的技术. 简单说:ORM是通过使用描述对象和数据库之间的映射的元数据 ...
- python eval内置函数作用
功能:将字符串str当成有效的表达式来求值并返回计算结果. 语法: eval(source[, globals[, locals]]) -> value 参数: source:一个Python表 ...
- BLE 5协议栈-主机控制接口(HCI)
文章参考自:http://www.sunyouqun.com/2017/04/page/3/ .https://www.cnblogs.com/yuqilihualuo/p/9790164.html ...
- 对路径“xxxxx”的访问被拒绝。
对路径“D:\\Weixin\\WechatWeb\\wapMxApi\\JsonFile\\WaterPrice.json”的访问被拒绝. 本地vs2013编译调试是没有问题的但是发布后就不能倍访问 ...
- dedecms织梦系统后台验证码图片不显示的解决方法
网站迁移后,dedecms织梦系统后台验证码图片不显示的解决方法通用解决方案-取消后台验证码功能因为没有验证码,不能进后台,所以修改php文件源代码:方法一:打开dede/login.php 找到如下 ...
- Python的函数式编程: map, reduce, sorted, filter, lambda
Python的函数式编程 摘录: Python对函数式编程提供部分支持.由于Python允许使用变量,因此,Python不是纯函数式编程语言. 函数是Python内建支持的一种封装,我们通过把大段代码 ...
