vue学习【一、开发环境搭建】
一、安装node.js https://nodejs.org/en/
建议安装LTS版本
安装完毕之后cmd命令查看node版本,如果不识别,记住设置环境变量

显示上面信息则安装成功
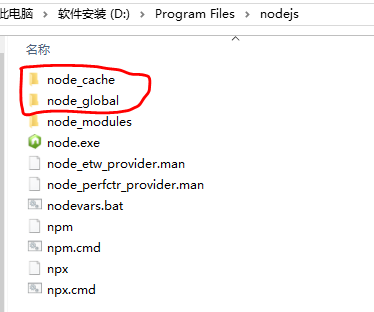
二、设置nodejs prefix(全局)和cache(缓存)路径

在nodejs安装根路径新建缓存路径和全局路径
设置缓存文件夹
npm config set cache "D:\Program Files\nodejs\node_cache"
设置模块存放路径
npm config set prefix "D:\Program Files\nodejs\node_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\vueProject\nodejs\node_global里
三、基于node.js安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
四、设置环境变量
1.D:\Program Files\nodejs\node_global添加到环境变量path中
2.新增系统变量NODE_PATH D:\Program Files\nodejs\node_modules
这样以后就可以直接使用cnpm命令了,设置完毕后启动cmd终端,输入cnpm -v 出现版本号说明成功
五、安装Vue
cnpm install vue -g
六、安装vue命令行工具,vue-cli脚手架
cnpm install vue-cli -g
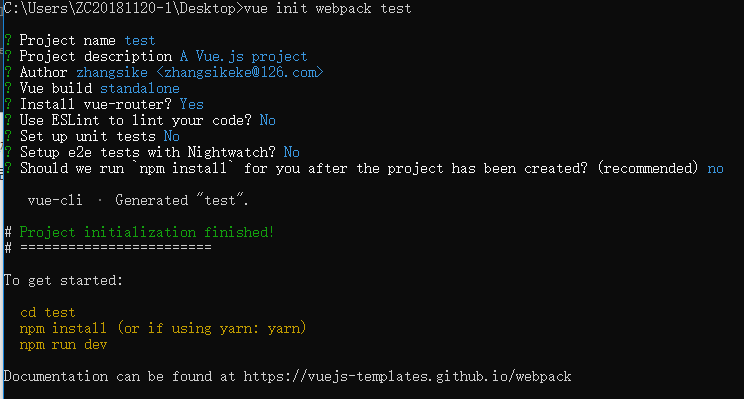
七、创建新项目
vue init webpack 项目名称

八、安装依赖模块
cd 项目名称
cnpm install

九、运行项目
npm run dev

浏览器访问 http://127.0.0.1:8080/
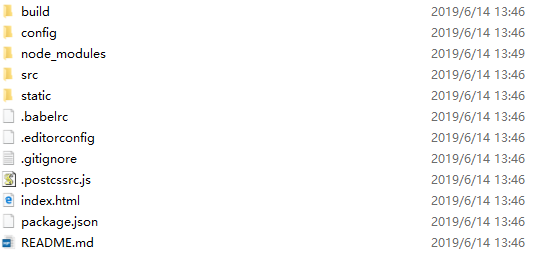
十、目录结构

更多内容,直接参考这吧 https://blog.csdn.net/weixin_42917162/article/details/82080827
十一、安装集成开发工具webStorm
webstorm破解方法 ,参考这,亲测有效 https://blog.csdn.net/xiaoxiong_jiaxin/article/details/83106915
十二、备注
npm和cnpm区别 https://blog.csdn.net/chi1130/article/details/72773278
vue学习【一、开发环境搭建】的更多相关文章
- vue前端+java后端 vue + vuex + koa2开发环境搭建及示例开发
vue + vuex + koa2开发环境搭建及示例开发 https://segmentfault.com/a/1190000012918518 vue前端+java后端 https://blog.c ...
- 如何学习web开发环境搭建和脚手架
Web前端的学习路线 第一阶段: HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DO ...
- C++学习之开发环境搭建篇(一)
由于C++是一门非跨平台语言,其开发的程序编译生成的可执行文件,只能在相应的操作系统中被执行,离开此系统环境将无法执行. 主要原因是不同的操作系统,可执行文件的结构不同,最为常见的操作系统是有:MAC ...
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- 我的Java学习笔记 -开发环境搭建
开始学习Java~ 一.Java简介 Java编程语言是一种简单.面向对象.分布式.解释型.健壮安全.与系统无关.可移植.高性能.多线程和动态的语言. Java分为三个体系: JavaSE(J2SE) ...
- Django学习笔记 开发环境搭建
为什么使用django?1.支持快速开发:用python开发:数据库ORM系统,并不需要我们手动地构造SQL语句,而是用python的对象访问数据库,能够提升开发效率.2.大量内置应用:后台管理系统a ...
- Windows 环境下vue+webpack前端开发环境搭建
一.开发环境搭建 1.前端框架一般依赖node.js,我们首先要安装node.js. 2.由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器. 安装命令为:npm i ...
- 一步步学习Linux开发环境搭建与使用
00.Linux开发环境搭建与使用1--Linux简史 01.Linux开发环境搭建与使用2--Linux系统(ubuntu)安装方案 02.Linux开发环境搭建与使用3--通过虚拟机安装系统(ub ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十一║Vue实战:开发环境搭建【详细版】
缘起 哈喽大家好,兜兜转转终于来到了Vue实战环节,前边的 6 篇关于Vue基础文章我刚刚简单看了看,感觉写的还是不行呀,不是很系统,所以大家可能看上去比较累,还是得抽时间去润润色,修改修改语句和样式 ...
- ES6 - 基础学习(1): 开发环境搭建
现在Chrome浏览器已经很好的支持ES6了,但有些低版本的浏览器或其他浏览器还是不支持ES6的语法,因此实际项目开发或上线过程中就需要把ES6的语法转变成ES5的语法.项目开发过程中 Webpack ...
随机推荐
- golang入门time与string转换, time加减时间, 两个时间差
package main import ( "fmt" "time") var timeLayoutStr = "2006-01-02 15:04:0 ...
- react对字符串转义成html并渲染
<div dangerouslySetInnerHTML={{__html: "字符串内容"}} />
- @Value()读取配置文件属性,读出值为null的问题
一.问题描述 自定义一个Filter如下: @Component public class JwtFilter extends GenericFilterBean{ @Value("${jw ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_01-页面静态化需求分析
上半部分就是静态化 业务流程如下: 1.获取模型数据 2.制作模板 3.对页面进行静态化 4.将静态化生成的html页面存放文件系统中 5.将存放在文件系统的html文件发布到服务器
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_01-自定义查询页面-服务端-Dao
在页面输入查询条件,查询符合条件的页面信息. 查询条件如下: 站点Id:精确匹配 模板Id:精确匹配 页面别名:模糊匹配 spring mongoDB如何自定义条件 在Repository的findA ...
- Qt编写自定义控件32-等待进度条控件
一.前言 在各种各样的执行任务界面,有时候需要比较多的时间,需要给出一个直观的等待进度条表示当前正在执行的进度,而不至于懵逼在那里,用户不会觉得程序死了还是干嘛了. 等待进度条有好几种办法,比如直接叫 ...
- Qt编写自定义控件31-面板仪表盘控件
一.前言 在Qt自定义控件中,仪表盘控件是数量最多的,写仪表盘都写到快要吐血,可能是因为各种工业控制领域用的比较多吧,而且仪表盘又是比较生动直观的,这次看到百度的echart中有这个控件,所以也来模仿 ...
- Redux 视频教程
视频地址:http://www.imooc.com/learn/744
- PowerShell ISE/文件名解析缺陷远程执行代码漏洞#RCE
基础信息 ID 1337DAY-ID- 32642 类型 zdt Reporter hyp3rlinx 修改后的 2019-05-03 00:00:00 描述 在调试包含数组括号作为文件名一部分的特制 ...
- 在win10上使用premake工具和vs2017编译运行Box2D源码和Testbed
1.从github上下载Box2D源码的zip包 2.解压缩zip包 3.从premake网站下载premake5工具,解压后得到premake5.exe 4.将premake5.exe拷贝到Box2 ...
