Qt编写自定义控件48-面板窗体控件
一、前言
很多时候需要有一个控件,能够替代容器控件,自动容纳多个widget,自适应宽高,然后提供滚动条功能,这就必然需要用到QScrollArea控件,可设置各个子面板的间距等,也在很多系统中用到,比如温湿度设备面板,有几百个温湿度设备,需要一个容器放置,自动产生滚动条,可以设置面板的固定宽高或者自适应拉伸,其实就是放了表格布局+弹簧来设置。
在后期的Qt内置控件的研究过程中,发现QListWidget也提供了类似的功能,所以后期有部分应用场景直接采用QListWidget来做。
二、实现的功能
- 1:可设置标题栏文字/高度/字体/对齐方式/颜色
- 2:可设置边框宽度/边框圆角角度/边框颜色
- 3:可设置报警颜色切换间隔/报警加深颜色/报警普通颜色
- 4:可设置启用状态和禁用状态时文字和边框颜色
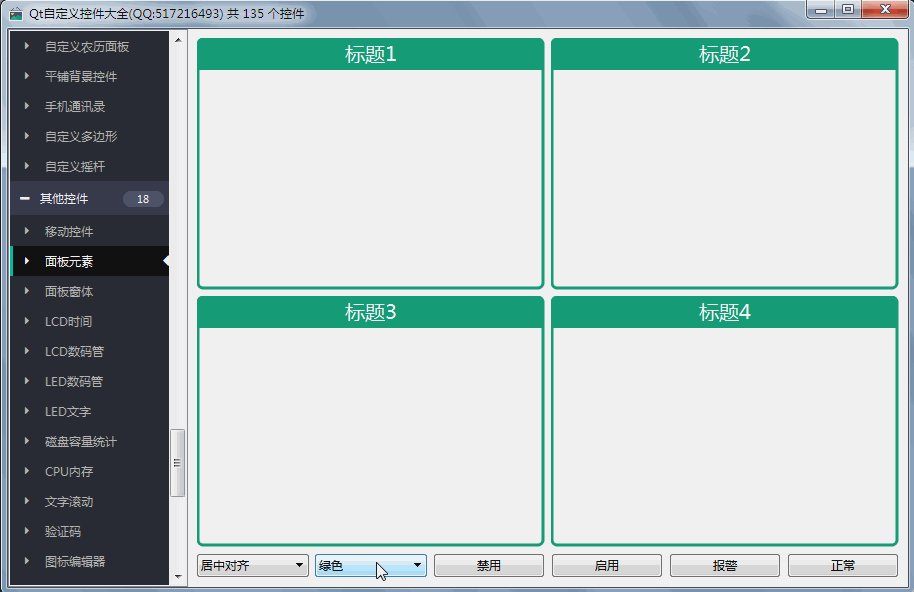
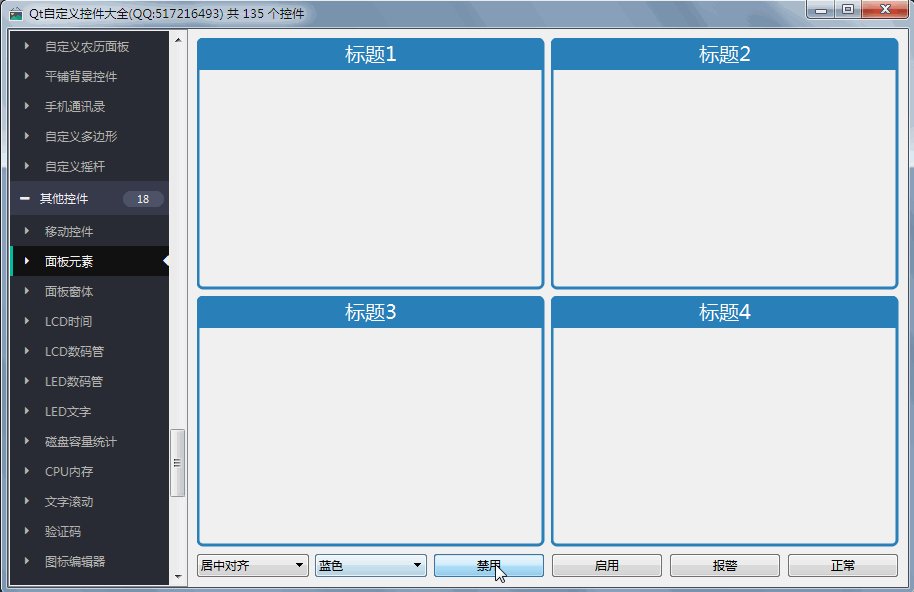
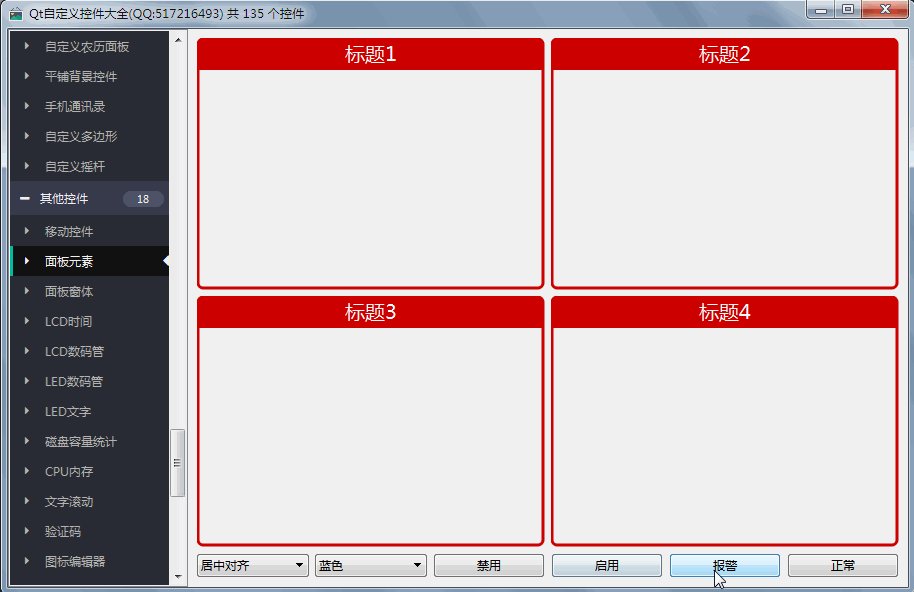
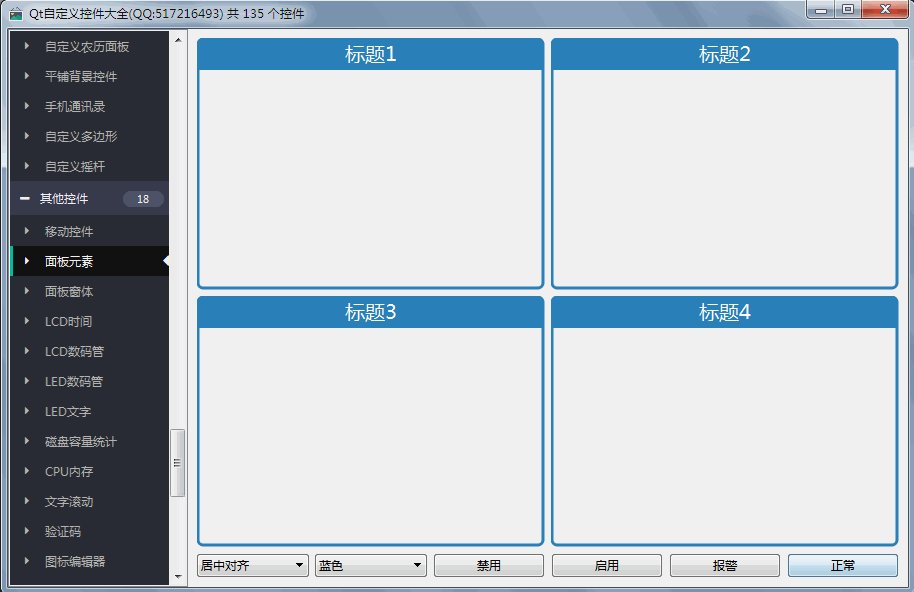
三、效果图

四、头文件代码
#ifndef PANELFRAME_H
#define PANELFRAME_H
/**
* 面板区域控件 作者:feiyangqingyun(QQ:517216493) 2017-10-21
* 1:可设置标题栏文字/高度/字体/对齐方式/颜色
* 2:可设置边框宽度/边框圆角角度/边框颜色
* 3:可设置报警颜色切换间隔/报警加深颜色/报警普通颜色
* 4:可设置启用状态和禁用状态时文字和边框颜色
*/
#include <QWidget>
class QTimer;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT PanelItem : public QWidget
#else
class PanelItem : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(Alignment)
Q_PROPERTY(int titleHeight READ getTitleHeight WRITE setTitleHeight)
Q_PROPERTY(QString titleText READ getTitleText WRITE setTitleText)
Q_PROPERTY(QFont titleFont READ getTitleFont WRITE setTitleFont)
Q_PROPERTY(Alignment titleAlignment READ getTitleAlignment WRITE setTitleAlignment)
Q_PROPERTY(QColor titleColor READ getTitleColor WRITE setTitleColor)
Q_PROPERTY(QColor titleDisableColor READ getTitleDisableColor WRITE setTitleDisableColor)
Q_PROPERTY(int borderWidth READ getBorderWidth WRITE setBorderWidth)
Q_PROPERTY(int borderRadius READ getBorderRadius WRITE setBorderRadius)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
Q_PROPERTY(QColor borderDisableColor READ getBorderDisableColor WRITE setBorderDisableColor)
Q_PROPERTY(int alarmInterval READ getAlarmInterval WRITE setAlarmInterval)
Q_PROPERTY(QColor alarmTextColor READ getAlarmTextColor WRITE setAlarmTextColor)
Q_PROPERTY(QColor alarmDarkColor READ getAlarmDarkColor WRITE setAlarmDarkColor)
Q_PROPERTY(QColor alarmNormalColor READ getAlarmNormalColor WRITE setAlarmNormalColor)
Q_PROPERTY(bool isAlarm READ getIsAlarm WRITE setAlarm)
Q_PROPERTY(bool isEnable READ getIsEnable WRITE setEnable)
public:
enum Alignment {
Alignment_Left = 0, //左对齐
Alignment_Center = 1, //居中对齐
Alignment_Right = 2 //右对齐
};
explicit PanelItem(QWidget *parent = 0);
~PanelItem();
protected:
void paintEvent(QPaintEvent *);
void drawBorder(QPainter *painter);
void drawTitle(QPainter *painter);
private:
int titleHeight; //标题高度
QString titleText; //标题文字
QFont titleFont; //标题字体
Alignment titleAlignment; //标题对齐方式
QColor titleColor; //标题颜色
QColor titleDisableColor; //禁用状态下文字颜色
int borderWidth; //边框宽度
int borderRadius; //边框圆角角度
QColor borderColor; //边框颜色
QColor borderDisableColor; //禁用状态下边框颜色
int alarmInterval; //报警切换间隔
QColor alarmTextColor; //报警文字颜色
QColor alarmDarkColor; //报警加深颜色
QColor alarmNormalColor; //报警普通颜色
bool isAlarm; //是否报警
bool isEnable; //是否启用
bool isDark; //是否加深
QColor tempColor; //临时颜色
QTimer *timer; //报警切换定时器
public:
int getTitleHeight() const;
QString getTitleText() const;
QFont getTitleFont() const;
Alignment getTitleAlignment() const;
QColor getTitleColor() const;
QColor getTitleDisableColor() const;
int getBorderWidth() const;
int getBorderRadius() const;
QColor getBorderColor() const;
QColor getBorderDisableColor() const;
int getAlarmInterval() const;
QColor getAlarmTextColor() const;
QColor getAlarmDarkColor() const;
QColor getAlarmNormalColor() const;
bool getIsAlarm() const;
bool getIsEnable() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
private slots:
void checkAlarm();
public Q_SLOTS:
//设置报警状态
void setAlarm(bool alarm);
//设置启用状态
void setEnable(bool enable);
//设置标题栏高度
void setTitleHeight(int titleHeight);
//设置标题文字
void setTitleText(const QString &titleText);
//设置标题字体
void setTitleFont(const QFont &titleFont);
//设置标题文字对齐方式
void setTitleAlignment(const Alignment &titleAlignment);
//设置标题文字颜色
void setTitleColor(const QColor &titleColor);
//设置禁用状态下标题文字颜色
void setTitleDisableColor(const QColor &titleDisableColor);
//设置边框宽度
void setBorderWidth(int borderWidth);
//设置边框圆角角度
void setBorderRadius(int borderRadius);
//设置边框颜色
void setBorderColor(const QColor &borderColor);
//设置禁用状态下边框颜色
void setBorderDisableColor(const QColor &borderDisableColor);
//设置报警切换间隔
void setAlarmInterval(int alarmInterval);
//设置报警文字颜色
void setAlarmTextColor(const QColor &alarmTextColor);
//设置报警加深颜色
void setAlarmDarkColor(const QColor &alarmDarkColor);
//设置报警普通颜色
void setAlarmNormalColor(const QColor &alarmNormalColor);
};
#endif // PANELFRAME_H
五、核心代码
void PanelItem::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制边框
drawBorder(&painter);
//绘制标题
drawTitle(&painter);
}
void PanelItem::drawBorder(QPainter *painter)
{
if (borderWidth <= 0) {
return;
}
painter->save();
QPen pen;
pen.setWidth(borderWidth);
pen.setColor(tempColor);
painter->setPen(pen);
painter->setBrush(Qt::NoBrush);
QRect rect(borderWidth / 2, borderWidth / 2, width() - borderWidth, height() - borderWidth);
painter->drawRoundedRect(rect, borderRadius, borderRadius);
painter->restore();
}
void PanelItem::drawTitle(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(tempColor);
int offset = borderWidth - borderWidth / 3;
QRect rect(offset, offset, width() - offset * 2, titleHeight);
painter->drawRect(rect);
//绘制标题文字
if (isEnable) {
painter->setPen(isAlarm ? alarmTextColor : titleColor);
} else {
painter->setPen(titleDisableColor);
}
painter->setFont(titleFont);
//文字区域要重新计算
offset = borderWidth * 3;
QRect textRect(offset, 0, width() - offset * 2, titleHeight);
Qt::Alignment align;
if (titleAlignment == Alignment_Left) {
align = Qt::AlignLeft | Qt::AlignVCenter;
} else if (titleAlignment == Alignment_Center) {
align = Qt::AlignHCenter | Qt::AlignVCenter;
} else if (titleAlignment == Alignment_Right) {
align = Qt::AlignRight | Qt::AlignVCenter;
}
painter->drawText(textRect, align, titleText);
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
Qt编写自定义控件48-面板窗体控件的更多相关文章
- Qt编写自定义控件31-面板仪表盘控件
一.前言 在Qt自定义控件中,仪表盘控件是数量最多的,写仪表盘都写到快要吐血,可能是因为各种工业控制领域用的比较多吧,而且仪表盘又是比较生动直观的,这次看到百度的echart中有这个控件,所以也来模仿 ...
- Qt编写自定义控件47-面板区域控件
一.前言 在很多web网页上,经常可以看到一个设备对应一个面板,或者某种同等类型的信息全部放在一个面板上,该面板还可以拖来拖去的,这个控件首次用在智能访客管理平台中,比如身份证信息一个面板,访客信息一 ...
- Qt编写自定义控件9-导航按钮控件
前言 导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2 ...
- Qt编写自定义控件45-柱状标尺控件
一.前言 这个控件写了很久了,是最早期的一批控件中的一个,和温度计控件类似,都是垂直的进度条,可以设置不同的背景颜色,左侧的刻度也可以自由设定,还提供了动画效果,其实就是开启定时器慢慢的进度到设定的目 ...
- Qt编写自定义控件35-GIF录屏控件
一.前言 在平时的写作过程中,经常需要将一些操作动作和效果图截图成gif格式,使得涵盖的信息更全面更生动,有时候可以将整个操作过程和运行效果录制成MP4,但是文件体积比较大,而且很多网站不便于上传,基 ...
- Qt编写自定义控件26-平铺背景控件
一.前言 平铺背景控件,主要的应用场景是作为画布出现,黑白相间的背景图,然后上面可以放置图片图形等,使得看起来更美观,比如PS软件新建图层以后的背景,FireWorks软件新建画布以后的透明背景,IC ...
- Qt编写自定义控件10-云台仪表盘
前言 做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到一个云台控制区域,可以对球机进行下下左右等八个方位的运动控制,还可以进行复位,一般都是美工作图好,然后贴图的形式加入到软件中,好处是程 ...
- Qt编写自定义控件4-旋转仪表盘
前言 旋转仪表盘,一般用在需要触摸调节设置值的场景中,其实Qt本身就提供了QDial控件具有类似的功能,本控件最大的难点不在于绘制刻度和指针等,而在于自动计算当前用户按下处的坐标转换为当前值,这个功能 ...
- Qt编写自定义控件71-圆弧进度条
一.前言 现在web形式的图表框架非常流行,国产代表就是echart,本人用过几次,三个字屌爆了来形容,非常强大,而且易用性也非常棒,还是开源免费的,使用起来不要太爽,内置的各种图表和仪表盘等非常丰富 ...
随机推荐
- unittest(二)框架中的概念与断言
test case一个 TestCase 的实例就是一个测试用例.什么是测试用例呢?就是一个完整的测试流程,包括测试前准备环境的搭建(setUp),实现测试过程的代码(run),以及测试后环境的还原( ...
- WCF之MSMQ消息队列
一.MSMQ简介 MSMQ(微软消息队列)是Windows操作系统中消息应用程序的基础,是用于创建分布式.松散连接的消息通讯应用程序的开发工具. MSMQ与XML Web Services和.Net ...
- 服务器nginx部署PHP项目样式不出来要注意的小问题
服务器使用nginx部署PHP项目的时候如果样式没有 出来,那么很可能 location 块里出问题了. 比如 location / { root /home/wwwroot/default/php_ ...
- Devtool-Console
1. console面板展示 1.全屏展示 打开开发者工具(option+cmd+i),点击console的tab 2. 在其他面板展示的同时展示console面板 1)esc快捷命令 2)或者选择打 ...
- 18 | 为什么这些SQL语句逻辑相同,性能却差异巨大?
在MySQL中,有很多看上去逻辑相同,但性能却差异巨大的SQL语句.对这些语句使用不当的话,就会不经意间导致整个数据库的压力变大. 我今天挑选了三个这样的案例和你分享.希望再遇到相似的问题时,你可以做 ...
- Chrome安装.crx文件
解决"只能通过Chrome网上应用商店安装该程序"的方法 http://chromecj.com/utilities/2015-04/423.html 1.更多工具->扩展程 ...
- \ddd和\xddd 转义序列
转自 http://blog.csdn.net/todd911/article/details/8851475 书中有如下描述: \ddd ddd表示1~3个八进制数字,这个转义符表示的字符就是给定 ...
- thinkphp5/php cors跨域处理
现在做项目,很多都是前后端分离.也就是前段,后端都有自己的域名. 那么前段请求后端接口的时候,就会出现跨域问题.出现跨域的问题,主要 是浏览器的安全策略-同源策略.那么怎么解决跨域问题呢,抛出主角 C ...
- ubuntu ukylin wineqq 登录时提示:您的号码暂时不能使用低版本的qq
ubuntu ukylin wineqq 登录时提示:您的号码暂时不能使用低版本的qq,而有的qq号登录没有问题. 优麒麟官网上下载的qqwine安装包,解压后安装三个deb包. 郁闷了一下午,都想装 ...
- P2831 愤怒的小鸟——状压
P2831 愤怒的小鸟 抛物线过原点,只要再找两个就能确定抛物线: 处理出两两之间的抛物线能过哪些点,状态压缩: 但是直接枚举每一条抛物线常数太大会T,所以我们需要预处理一个low_bit表示当前状态 ...
