Django之form表单验证顺序
概述
django框架提供了一个forms类,来处理web开发中的表单相关事项。众所周知,form最常做的是对用户输入的内容进行验证,为此django的forms类提供了全面的内容验证支持。
验证过程

流程详解
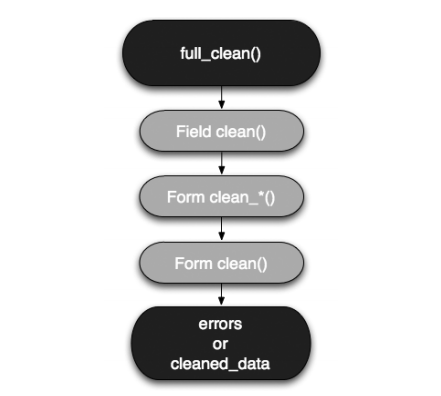
- 函数full_clean()依次调用每个field的clean()函数,该函数针对field的max_length,unique等约束进行验证,如果验证成功则返回值,否则抛出ValidationError错误。如果有值返回,则放入form的cleaned_data字典中。
- 如果每个field的内置clean()函数没有抛出ValidationError错误,则调用以clean_开头,以field名字结尾的自定义field验证函数。验证成功和失败的处理方式同步骤1。
- 最后,调用form的clean()函数——注意,这里是form的clean(),而不是field的clean()——如果clean没有错误,那么它将返回cleaned_data字典。
- 如果到这一步没有ValidationError抛出,那么cleaned_data字典就填满了有效数据。否则cleaned_data不存在,form的另外一个字典errors填上验证错误。在template中,每个field获取自己错误的方式是:{{ form.username.errors }}。
- 最后,如果有错误is_valid()返回False,否则返回True。
注意一点:自定义验证机制时:clean()和clean_&()的最后必须返回验证完毕或修改后的值.
form验证中自定义验证机制
需求
- 用户输入的是否为cc,如果是,提示用户
- 验证二次输入的密码是否匹配,如果不一致,提示用户
看下views.py中的代码:
...
from django import forms
from django.core.exceptions import ValidationError
import re
def mobile_validate(value):
mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
if not mobile_re.match(value):
raise ValidationError('手机号码格式错误')
class LoginForm(forms.Form):
user = forms.CharField(required=True, error_messages={'required': '用户名不能为空.'})
pwd = forms.CharField(required=True,
min_length=6,
max_length=10,
error_messages={'required': '密码不能为空.', 'min_length': "至少6位"})
pwd2 = forms.CharField(required=True,
min_length=6,
max_length=10,
error_messages={'required': '密码不能为空.', 'min_length': "至少6位"})
num = forms.IntegerField(error_messages={'required': '数字不能空.', 'invalid': '必须输入数字'})
phone = forms.CharField(validators=[mobile_validate, ], )
def clean_user(self):
user = self.cleaned_data.get('user')
if user == 'cc':
raise forms.ValidationError('用户名是我的!')
return user
def clean(self):
cleaned_data = self.cleaned_data
pwd = cleaned_data['pwd']
pwd2 = cleaned_data['pwd2']
print(pwd,pwd2)
if pwd != pwd2:
raise forms.ValidationError('二次输入密码不匹配')
return cleaned_data #注意此处一定要return clean_data,否则会报错
def login(request):
if request.POST:
objPost = LoginForm(request.POST)
ret = objPost.is_valid()
if ret:
print(objPost.clean())
else:
from django.forms.utils import ErrorDict
print(objPost.non_field_errors())
pass
return render(request, 'login.html', {'obj1': objPost})
else:
objGet = LoginForm()
return render(request, 'login.html', {'obj1': objGet})
...
HTML 页面中,如果想取clean()报错的信息,因其本身是一个迭代器,所以我们可以循环返回数据的non_field_errors取值,比如:
<div>
{% if obj1.non_field_errors %}
{% for item in obj1.non_field_errors %}
<span class="error_msg">{{ item }}</span>
{% endfor %}
{% endif %}
我来看下html中的设置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.error_msg{
color: red;
}
</style>
</head>
<body>
<form action="/login/" method="POST">
<div>用户名:
{{ obj1.user }}
{% if obj1.errors.user %}
<span class="error_msg">{{ obj1.errors.user.0 }}</span>
{% endif %}
</div>
<div>密码:
{{ obj1.pwd }}
{% if obj1.errors.pwd %}
<span class="error_msg">{{ obj1.errors.pwd.0 }}</span>
{% endif %}
</div>
<div>确认密码:
{{ obj1.pwd2 }}
{% if obj1.errors.pwd2 %}
<span class="error_msg">{{ obj1.errors.pwd2.0 }}</span>
{% endif %}
</div>
<div>数字:
{{ obj1.num }}
{% if obj1.errors.num %}
<span class="error_msg">{{ obj1.errors.num.0 }}</span>
{% endif %}
</div>
<div>电话:
{{ obj1.phone }}
{% if obj1.errors.phone %}
<span class="error_msg">{{ obj1.errors.phone.0 }}</span>
{% endif %}
</div>
<div>
{% if obj1.non_field_errors %}
{% for item in obj1.non_field_errors %}
<span class="error_msg">{{ item }}</span>
{% endfor %}
{% endif %}
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
Django之form表单验证顺序的更多相关文章
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- Day19 Django之Form表单验证、CSRF、Cookie、Session和Model操作
一.Form表单验证 用于做用户提交数据的验证1.自定义规则 a.自定义规则(类,字段名==html中的name值)b.数据提交-规则进行匹配代码如下: """day19 ...
- web框架-(六)Django补充---form表单验证
一.form表单验证 1. 常规html页面的form表单验证 常规页面中,如果想实现对表单中用户输入信息的数据验证,需要配合Ajax来实现. 使用前我们先来熟悉下函数参数:request,其中包含的 ...
- Django的Form表单验证
Form(from django import forms) 简短理解:后端提供了一个类:from django import forms,继承此类定义子类.子类中定义和form表单中提交到name名 ...
- Django中的Form表单验证
回忆一下Form表单验证的逻辑: 前端有若干个input输入框,将用户输入内容,以字典传递给后端. 后端预先存在一个Form表单验证的基类,封装了一个检测用户输入是否全部通过的方法.该方法会先定义好错 ...
- python_way day19 HTML-day5 (form表单验证,CSRF,cookie,session,缓存)
python-way day19 1. dJango的form表单验证 2.CSRF 跨站请求伪造 3.cookie,session 4.缓存 一,django表单验证功能 1.django验证基础: ...
- 6.4-6.5 使用form表单验证,完善登录页面
之前是使用自定义的类来实现登录逻辑,现在使用django内置的form表单验证,用继承django的view来实现登录页面. users > views.py 的内容是: from django ...
- django form表单验证
一. django form表单验证引入 有时时候我们需要使用get,post,put等方式在前台HTML页面提交一些数据到后台处理例 ; <!DOCTYPE html> <html ...
- 第三百一十一节,Django框架,Form表单验证
第三百一十一节,Django框架,Form表单验证 表单提交 html <!DOCTYPE html> <html lang="en"> <head& ...
随机推荐
- WA又出现了
为甚么本蒟蒻写的代码永远有BUG? 为甚么本蒟蒻永远检查不出错误? 通过良久的分析,我得出一个结论:写代码也要有信仰. 人是要有信仰的,OI选手也不例外. 原因就是写之前没有膜拜上帝.真主.释迦摩尼. ...
- 算法:用户喜好--Map与List配合下的查找
提示:在算法处理过程中,未必就要将出现在前面的作为关键字检索.比如本题,非得先去检索范围,再去判断范围中key的个数.反其道而行,把输入的数字当作关键字,组成Map package test; imp ...
- singleton单例模式小结
1.饿汉模式 public class SingletonEntity2 { // 在类加载的时候创建对象:饿汉模式 public static SingletonEntity2 obj = new ...
- 利用selenium自动化测试样例一
import argparse import logging import psycopg2 import datetime,time import os,sys from selenium impo ...
- Java实习生面试题分享
1.Java有那些基本数据类型,String是不是基本数据类型,他们有何区别. Java语言提供了八种基本类型: 六种数字类型(四个整数型,两个浮点型) 字节型byte 8位 短整型short 16位 ...
- MySQL 视图 触发器 事务 存储过程 函数 流程控制 索引与慢查询优化
视图 1.什么是视图? 视图就是通过查询得到的一张虚拟表,然后保存下来,下次可直接使用 2.为什么要使用视图? 如果要频繁使用一张虚拟表,可以不用重复查询 3.如何使用视图? create view ...
- Java中实例方法和类方法的区别举例
QAQQAQAQQQAQQAQQAQAQ import java.util.ArrayList; import java.util.Iterator; class myclass{ ; ; publi ...
- IDEA控制台中文乱码解决
关于IDEA中文乱码的解决方法,如下. 1.打开idea安装目录,选择 打开文件,末尾添加-Dfile.encoding=UTF-8 2.打开IntelliJ IDEA>File>Sett ...
- Codeforces 221d D. Little Elephant and Array
二次联通门 : Codeforces 221d D. Little Elephant and Array /* Codeforces 221d D. Little Elephant and Array ...
- [转]C++重载()(强制类型转换运算符)
在 C++ 中,类型的名字(包括类的名字)本身也是一种运算符,即类型强制转换运算符. 类型强制转换运算符是单目运算符,也可以被重载,但只能重载为成员函数,不能重载为全局函数.经过适当重载后,(类型名) ...
