Django 中设置分页页码,只显示当前页以及左右两页
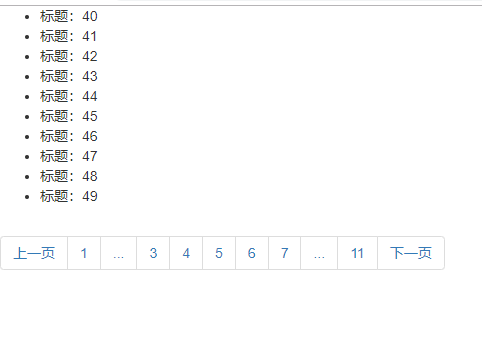
设置后的效果如下:

- Django 给我们提供了分页的功能:`Paginator`和`Page`类都是用来做分页的。他们在Django中的路径为:`from django.core.paginator import Page, Paginator`
- 先简单解释一下他们的属性和方法:
# Paginator常用属性和方法
1. `count`: 总共有多少条数据。
2. `num_pages`: 总共有多少页。
3. `page_range`:页面的区间。比如有三页,那么就是`range(1,4)`。 # Page常用属性和方法:
1. `has_next`: 是否还有下一页。
2. `has_previous`: 是否还有上一页。
3. `next_page_number`: 下一页的页码。
4. `previous_page_number`: 上一页的页码。
5. `number`: 当前页。
6. `start_index`: 当前页的第一条数据的索引值。
7. `end_index`: 当前页的最后一条数据的索引值。- article_list.html,这里我使用了bootscrip的组件样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<ul>
{% for article in articles %}
<li>{{ article.title }}</li>
{% endfor %}
</ul> <nav aria-label="Page navigation">
<ul class="pagination">
{% if page_obj.has_previous %}
<li><a href="{% url 'front:article_list' %}?page={{ page_obj.previous_page_number }}">上一页</a></li>
{% else %}
<li class="disabled"><a href="javascript:void(0);">上一页</a></li>
{% endif %} {% if left_has_more %}
<li><a href="{% url 'front:article_list' %}?page=1">1</a></li>
<li><a href="javascript:void(0);">...</a></li>
{% endif %} {# 左边的页码 #}
{% for left_page in left_pages %}
<li><a href="{% url 'front:article_list' %}?page={{ left_page }}">{{ left_page }}</a></li>
{% endfor %} {# 中间的页码 #}
<li><a href="{% url 'front:article_list' %}?page={{ current_page }}">{{ current_page }}</a></li>
{# 右边的页码 #}
{% for right_page in right_pages %}
<li><a href="{% url 'front:article_list' %}?page={{ right_page }}">{{ right_page }}</a></li>
{% endfor %} {% if right_has_more %}
<li><a href="javascript:void(0);">...</a></li>
<li><a href="{% url 'front:article_list' %}?page={{ paginator.num_pages }}">{{ paginator.num_pages }}</a></li>
{% endif %} {% if page_obj.has_next %}
<li><a href="{% url 'front:article_list' %}?page={{ page_obj.next_page_number }}">下一页</a></li>
{% else %}
<li class="disabled"><a href="javascript:void(0);">下一页</a></li>
{% endif %}
</ul>
</nav>
</body>
</html>原理基本上是将页码分成三部分,第一部分是上一页和第一页,第二部分是当前所在页前两页和后两页(共计五页),第三部分是下一页和最后一页。
- 视图函数:views.py
class ArticleListView(ListView):
model = Article
template_name = 'article_list.html'
context_object_name = 'articles'
paginate_by = 10
ordering = 'create_time' def get_context_data(self, **kwargs):
context = super(ArticleListView, self).get_context_data(**kwargs) paginator_data = self.get_pagination_data(paginator, page_obj)
context.update(paginator_data) # 将当前字典的kv更新到context字典中。
return context
# 这里来负责跳转的页码处理
def get_pagination_data(self, paginator, page_obj, around_count=2): # arount_count=2表示从当前页前推两页,后推两页
current_page = page_obj.number
num_page = paginator.num_pages left_has_more = False # 左边还有没有未显示的页码
right_has_more = False
# 判断当前页是不是比4小,比如当前页是第二页,他就不能存在 0.1.2.3.4这种情况。
if current_page <= around_count + 2:
left_page = range(1, current_page)
else:
left_has_more = True
left_page = range(current_page-around_count, current_page)
if current_page >= num_page-around_count-1:
right_page = range(current_page+1, num_page+1)
else:
right_has_more = True
right_page = range(current_page+1, current_page+3)
return {
'left_pages': left_page,
'right_pages': right_page,
'current_page': current_page,
'left_has_more': left_has_more,
'right_has_more': right_has_more,
}这里定义了一个ArticleListView类,此类继承自ListView,用来处理请求等问题。
- front.urls.py,处理url跳转
from django.urls import path
from . import views app_name = 'front'
urlpatterns = [
path('add/', views.add_article, name='add'),
path('list/', views.ArticleListView.as_view(), name='article_list')
]这里我把这次的跳转放到了front app中,可以直接放到项目的urls.py中。
- 基本上就是这样,如果看不懂可以看一下我的整个项目,写的很乱,很多高级视图学习的时候的练习代码都堆在这里:https://github.com/longbigbeard/Python_Web/tree/master/Django%E7%BB%83%E4%B9%A0/views_gaoji
- 以上。

Django 中设置分页页码,只显示当前页以及左右两页的更多相关文章
- VS编译器中设置 输出窗口 只显示error,不显示warning 要如何配置
VS编译器中设置 输出窗口 只显示error,不显示warning 要如何配置 在编译大型项目的时候,总是VS编译器的输出窗口总是会出现一堆warning警告,要想在里面找到error错误,要使用鼠标 ...
- easyUI的分页,只显示第X 共Y页。改为显示 第X 页 共Y页
如下图,easyUI的分页,只显示第X 共Y页. 需求需要显示 第X 页 共Y页. 解决办法:在easyui-lang-zh_CN.js更改以下代码,即可.也就是在 “共{pages}页”前面加个 “ ...
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- django中设置定时任务
django中设置定时任务 在django中设置定时任务我们可以借用django-crontab这个第三包来实现 django-crontab只能在linux系统下使用 安装: pip install ...
- django中的分页设置
1.在控制台中的展示 from django.core.paginator import Paginator iter = 'abcdefghijklmn' inator = Paginator(it ...
- Django中的分页,cookies与session
cookie Cookie的由来 大家都知道HTTP协议是无状态的. 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不 ...
- django中的分页管理
有时,展示的对象太多,需要对他们进行分页展示,不能一页把所有的结果都展示出来吧,那样的话,哈哈,挺逗 使用Django分页器功能 从Django中导入Paginator模块(没有的话,自行下载,我是w ...
- Django中的分页操作、form校验工具
批量插入数据 后端: def fenye(request): book_list=[] for i in range(100): book_list.append(models.Book(title= ...
- 如何让html中的td文字只显示部分
以下笔记有待测试 ———————————————————— <table style="table-layout:fixed"> <tr> <td s ...
随机推荐
- centos运行asp.netcore的正确姿势
centos安装.netcore2.0 一切都很顺利,console app运行 dotnet run也ok 但是asp.net core app运行 dotnet run 会抛出Warn:“Unab ...
- linux_rpm命令
rpm 常用命令 1.安装一个包 # rpm -ivh 文件名 2.升级一个包 # rpm -Uvh文件名 3.移走一个包 # rpm -e文件名 4.安装参数 --force 即使覆盖属于其它包的文 ...
- win下安装wget以及使用wget
1. 安装wget网址:http://gnuwin32.sourceforge.net/packages/wget.htm下载http://downloads.sourceforge.net/gnuw ...
- NGUI基本事件
You can add the following functions to your scripts placed on widgets or in-game objects with a coll ...
- HCNP学习笔记之子网划分 VLSM CIDR
子网划分.VLSM可变长子网掩码.CIDR无类域间路由是学习网络知识或者说是学习路由知识所必备的,但很多朋友说这三者理论性太强了,不好掌握.本文将结合实例讲解子网划分的方法并对VLSM和CIDR进行简 ...
- hadoop cgroup+container配置
配置container-executor.cfg vim etc/hadoop/container-executor.cfg yarn.nodemanager.linux-container-exec ...
- @Override笔记
作用:用来保证正确重写方法,当你重写方法出错时,比如方法名误写,或者漏掉参数,编译器会提示编译错误. 使用场景:继承父类,重写父类方法:实现接口,实现接口方法. 备注:jdk1.5之允许在继承时使用, ...
- 配置linux使用mail发送邮件到163邮箱
1.进行配置 yum install -y mailx /etc/mail.rc添加对163的授权: ##########config 163 mail############set from=jso ...
- Java学习第二周学习笔记
20145307<Java程序设计>第二周学习总结 教材学习内容总结 Java语言中的很多基本语法都和C语言类似,以下Java中的基本语法 标识符 标识符是程序中自定义的一些名称. 由26 ...
- 20145314郑凯杰 《Java程序设计》第6周学习总结
20145314郑凯杰 <Java程序设计>第6周学习总结 教材学习内容总结 本次就不放上每个程序的运行结果了,在下面的问题探究里会写出的.代码托管如下: 第十章 InputStream与 ...
