WPF CodeBehind后台动态创建图片及添加事件
问题:WPF中DataGrid需要动态生成列并绑定值,首列包含图片和文本,点击图片触发事件。
难点:1.图片资源在VisualTree中的绑定
2.图片的事件绑定
public class MainScreenViewModel : CpScreen
{ public event MouseButtonEventHandler imageMouseDown; protected override void OnInitialize()
{
base.OnInitialize();
imageMouseDown += new MouseButtonEventHandler(ImageMouseDown);
} public void BtnQuery()
{
var view = this.GetView() as MainScreenView; //MVVM
if (view == null)
return; List<DynamicModel> modelList = new List<DynamicModel>(); BitmapImage bitmap = new BitmapImage();
bitmap.BeginInit();
bitmap.UriSource = new Uri("/Wilmar.Base.UI;Component/Resources/Icons/master_delete.gif", UriKind.RelativeOrAbsolute);
bitmap.EndInit(); for (int i = ; i < ; i++)
{
dynamic model = new DynamicModel();
model.WardDesc = "病区" + i;
model.ImagePath = bitmap; modelList.Add(model);
} FrameworkElementFactory imgFactory = new FrameworkElementFactory(typeof(Image)); Binding imgBind = new Binding("ImagePath");
imgBind.Mode = BindingMode.TwoWay;
imgFactory.SetValue(Image.SourceProperty, imgBind);
imgFactory.SetValue(Image.TagProperty, new Binding(".")); //Tag,标记当前行绑定对象
imgFactory.AddHandler(Image.MouseDownEvent, this.imageMouseDown); FrameworkElementFactory textFactory = new FrameworkElementFactory(typeof(TextBlock));
textFactory.SetValue(TextBlock.TextProperty, new Binding("WardDesc")); FrameworkElementFactory contentFactory = new FrameworkElementFactory(typeof(StackPanel));
contentFactory.SetValue(StackPanel.OrientationProperty, Orientation.Horizontal);
contentFactory.AppendChild(imgFactory);
contentFactory.AppendChild(textFactory); DataTemplate dt = new DataTemplate();
dt.VisualTree = contentFactory; DataGridTemplateColumn colWardDesc = new DataGridTemplateColumn();
colWardDesc.CellTemplate = dt; view.dgdStatistics.Columns.Add(colWardDesc); view.dgdStatistics.ItemsSource = modelList;
} /// <summary>
/// 切换图片,使用Tag标记的对象来对比图片地址
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ImageMouseDown(object sender, RoutedEventArgs e)
{
var control = sender as Image;
if (control == null)
return;
var model = control.Tag as DynamicModel;
if (model == null)
return; if (model.Properties["ImagePath"].ToString() == "/Wilmar.Base.UI;Component/Resources/Icons/master_delete.gif")
{
model.Properties["ImagePath"] = "/Wilmar.Base.UI;Component/Resources/Icons/master_add.gif";
BitmapImage newImg = new BitmapImage(new Uri("/Wilmar.Base.UI;Component/Resources/Icons/master_add.gif", UriKind.RelativeOrAbsolute));
control.Source = newImg;
}
else
{
model.Properties["ImagePath"] = "/Wilmar.Base.UI;Component/Resources/Icons/master_delete.gif";
BitmapImage newImg = new BitmapImage(new Uri("/Wilmar.Base.UI;Component/Resources/Icons/master_delete.gif", UriKind.RelativeOrAbsolute));
control.Source = newImg;
}
}
}
动态属性类:
public class DynamicModel : DynamicObject
{
public Dictionary<string, object> Properties = new Dictionary<string, object>(); public override bool TrySetMember(SetMemberBinder binder, object value)
{
if (!Properties.Keys.Contains(binder.Name))
{
if (binder.Name == "Col")
Properties.Add(binder.Name + (Properties.Count), value.ToString());
else
Properties.Add(binder.Name, value.ToString());
}
return true;
}
public override bool TryGetMember(GetMemberBinder binder, out object result)
{
return Properties.TryGetValue(binder.Name, out result);
}
}
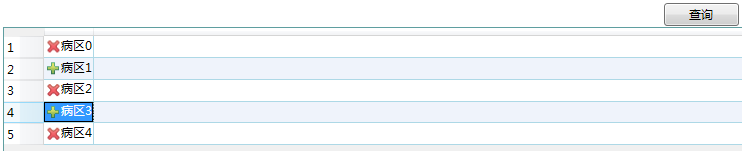
效果图:

原文地址:http://www.cnblogs.com/maomiyouai/p/3608468.html
WPF CodeBehind后台动态创建图片及添加事件的更多相关文章
- 如何给js动态创建的dom添加事件
delegate() 方法 实例 当点击鼠标时,隐藏或显示 p 元素: $("div").delegate("button","click" ...
- 使用addeventlistener为js动态创建的元素添加事件监听
点击li弹出内容,并且动态添加li之后有效 <button onclick="addFunction()">点我增加</button> <ul> ...
- ndroid动态创建按钮并添加事件
public class MyActivity extends Activity { /** * Called when the activity is first created. */ @Over ...
- WPF 中,动态创建Button,并使Button得样式按照自定义的Resource样式显示
第一步:自定义一个Button的样式 1.新建一个xaml文件,在其中自定义好自己的Resources 这个Resource 的根节点是 <ResourceDictionary xmlns=&q ...
- 给js动态创建的对象绑定事件
1.使用原生JS动态为动态创建的对象绑定事件 1-1.创建一个function,用来兼容IE8以下浏览器添加事件 function addEvent(el, type, fn) { if(el.ad ...
- iOS中动态注入JavaScript方法。动态给html标签添加事件
项目中有这样一种需求,给html5网页中图片添加点击事件,并且弹出弹出点击的对应的图片,并且可以保持图片到本地 应对这样的需求你可能会想到很多方法来实现. 1. 最简单的方法就是在html5中添加图片 ...
- jquery动态生成的元素添加事件的方法
动态生成的元素如果要添加事件,要写成 $(document).on("click", "#txtName", function() { alert(this.v ...
- siverlight 后台动态设置图片路径的总结
最近碰到了个问题,需要给一个用户控件中的image动态设置图片资源 1.图片资源属性为resource时,静态引用无任何问题,但是动态设置时,就什么也不显示 后来找到问题所在, 必须把此图片属性项中“ ...
- repeater中后台动态为控件添加属性
在此贴出repeater中的ItemDataBound事件中的代码: private void ItemDataBound(object sender, RepeaterItemEventArgs e ...
随机推荐
- Android handler的使用简单示例
Handler handler = new Handler() { @Override public void handleMessage(Message msg) { super.handleMes ...
- web自动化工具-livereload
web自动化工具-livereload livereload是一个很神奇的工具,主要解放了F5键,监听文件变动,整个页面自动刷新.可搭载gulp等构建工具使用.和liveStyle 针对样式文件相比, ...
- java模拟post请求发送json
java模拟post请求发送json,用两种方式实现,第一种是HttpURLConnection发送post请求,第二种是使用httpclient模拟post请求, 方法一: package main ...
- python note
=和C一样,为赋值.==为判断,等于.但是,在python中是不支持行内赋值的,所以,这样避免了在判断的时候少写一个出错. dictionary 的key唯一,值可以为很多类型. list的exten ...
- ASP.NET MVC 5 Jquery Validate
ClientValidationEnabled 在asp.net mvc 5中ClientValidationEnabled默认为TRUE,所以也不需要刻意去设置 应用ValidationAttrib ...
- Angular2 表单
1. 说明 表单是Web程序中的重要组成部分,构建良好以及实用的表单必须解决如下几个问题: (1). 如何跟踪及更新表单的数据状态 (2). 如何进行表单验证 (3). 如何显示表单验证信息 Angu ...
- gnu coreutils-8.25 for win32 static - Beta
gnu.win32-coreutils-8.25.7z 2.7 Mb bc-1.06.tar.gz coreutils-8.25.tar.xz diffutils-3.5.tar.xz gawk-4. ...
- caffe_实战之两个简单的例子(物体分类和人脸检测)
一.物体分类: 这里使用的是caffe官网中自带的例子,我这里主要是对代码的解释~ 首先导入一些必要的库: import caffe import numpy as np import matplot ...
- SQL多表查询,消除表中的重复的内容
看到朋友再写一个SQL语句:两个表a1表中有SN.SN2.TN,b1表有SM.SM2.TN2,若a1的SN中的数据和b1的SM中的数据是一致的,那么将a1中对应的数据修改成b1中对应的数据. upda ...
- 解决springmvc报No converter found for return value of type: class java.util.ArrayList问题
一.背景 最近闲来无事,想自己搭建一套Spring+SpringMVC+Mybatis+Mysql的环境(搭建步骤会在以后博客中给出),结果运行程序时,适用@ResponseBody注解进行返回Lis ...
