Windows UWP开发系列 – RelativePanel
RelativePanel是在Windows 10 UWP程序中引入的一种新的布局面板,它是通过附加属性设置元素间的位置关系来对实现布局的。一个简单的示例如下:
<RelativePanel>
<TextBox x:Name="textBox1" Text="textbox" Margin="5"/>
<Button x:Name="blueButton" Margin="5" Background="LightBlue" Content="ButtonRight" RelativePanel.RightOf="textBox1"/>
<Button x:Name="orangeButton" Margin="5" Background="Orange" Content="ButtonBelow" RelativePanel.RightOf="textBox1" RelativePanel.Below="blueButton"/>
</RelativePanel>
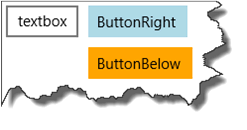
布局的效果如下:

它支持如下几种位置关系:
和其它元素相邻:
- LeftOf
- RightOf
- Above
- Below
和其他元素边缘对齐:
- AlignBottomWith
- AlignLeftWith
- AlignTopWith
- AlignRightWith
和其它元素中心对齐:
- AlignHorizontalCenterWith
- AlignVerticalCenterWith
和Panel边缘对齐:
- AlignBottomWithPanel
- AlignLeftWithPanel
- AlignRightWithPanel
- AlignTopWithPanel
和Panel中心对齐:
- AlignHorizontalCenterWithPanel
- AlignVerticalCenterWithPanel
试用了一下,常用的对齐方式都有了,基本上各种复杂的布局都能轻易的实现。唯一的缺点是,这种布局方式和和其它元素耦合的,里面的元素不像其它的面板那样可以随意删除。不过也非常强大了,比起之前WinRt下的那些布局面板要方便多了。
Windows UWP开发系列 – RelativePanel的更多相关文章
- Windows UWP开发系列 – 3D变换
在Win8.1中,引入了一个PlaneProjection可以实现3D变换,但它的变换方式比较简单,只能实现基本的旋转操作.在Windows 10 UWP中,引入了一个更加强大的3D变换Transfo ...
- Windows UWP开发系列 – 控件默认样式
今天用一个Pivot控件的时候,想修改一下它的Header样式,却发现用Blend和VS无法导出它的默认样式了,导致无法下手,不知道是不是Blend的bug. 在网上搜了一下,在MSDN上还是找到了它 ...
- Windows UWP开发系列 – MessageDialog 和 ContentDialog
MessageDialog 在Metro程序中,没有传统的窗口,当我们要用需要交互的消息提示时,在Win8时代,引入了一个MessageDialog来取代常用的MessageBox.使用方法如下: p ...
- Win10 UWP开发系列:使用VS2015 Update2+ionic开发第一个Cordova App
安装VS2015 Update2的过程是非常曲折的.还好经过不懈的努力,终于折腾成功了. 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错.对于Cordova.PhoneG ...
- Silverlight for Windows Phone开发系列课程
Silverlight for Windows Phone开发系列课程(1):Windows Phone平台概况 课程简介:本节开始介绍系列课程的概况,包括课程内容,先决条件,学习目的 ...
- Win10 UWP 开发系列:使用SQLite
在App开发过程中,肯定需要有一些数据要存储在本地,简单的配置可以序列化后存成文件,比如LocalSettings的方式,或保存在独立存储中.但如果数据多的话,还是需要本地数据库的支持.在UWP开发中 ...
- Win 10 UWP开发系列:设置AppBarButton的图标
在WP8以前,页面最下面的四个小圆按钮是不支持绑定的,WP8.1 RT之后,系统按钮升级成了AppBarButton,并且支持绑定了.在Win10 UWP开发中,按钮的样式发生了变化,外面的圆圈没有了 ...
- Win10 UWP开发系列:开发一个自定义控件——带数字徽章的AppBarButton
最近有个项目有一个这样的需求,在文章浏览页底部有几个AppBarButton,其中有一个是评论按钮,需要在评论按钮上显示一个红色数字,类似微信的新消息提醒: 这种设计在iOS和Android平台都是很 ...
- Win10 UWP开发系列:实现Master/Detail布局
在开发XX新闻的过程中,UI部分使用了Master/Detail(大纲/细节)布局样式.Win10系统中的邮件App就是这种样式,左侧一个列表,右侧是详情页面.关于这种 样式的说明可参看MSDN文档: ...
随机推荐
- maven将jar包打如本地仓库命令
mvn install:install-file -DgroupId=org.apache.maven.plugins -DartifactId=maven-javadoc-plugin -Dvers ...
- Python学习笔记——迭代器和生成器
1.手动遍历迭代器 使用next函数,并捕获StopIteration异常. def manual_iter(): with open('./test.py') as f: try: while Tr ...
- 一个好的Java时间工具类DateTime
此类的灵感来源于C# 虽然网上有什么date4j,但是jar太纠结了,先给出源码,可以继承到自己的util包中,作为一个资深程序员,我相信都有不少好的util工具类,我也希望经过此次分享,能带动技术大 ...
- tomcat报错HTTP Status 405 - HTTP method GET is not supported by this URL
servlet提交表单,结果出错. 出现HTTP Status 405 - HTTP method GET is not supported by this URL 原因是:1.继承自Httpserv ...
- 结构体对齐及#pragma详细解释
在linux下c语言结构体对齐: 1.自然对齐 struct 是一种复合数据类型,其构成元素既可以是基本数据类型(如int.long.float 等)的变量,也可以是一些复合数据类型(如array.s ...
- CCTF部分赛题分析
这次算是跟着师傅们全程打完了CCTF的线上赛,一些强队的WriteUp也放了出来.这篇文章主要是想跟着大牛的思路把那些题重新再过一遍. PWN3 这个是格式化字符串漏洞的题.printf的格式化串直接 ...
- 【Mac 10.13.0】安装 libimobiledevice,提示报错:warning: unable to access '/Users/lucky/.config/git/attributes': Permission denied解决方案
打开终端,执行命令: 1.sudo chown -R XXX /usr/local (XXX表示当前用户名) 2.ruby -e "$(curl -fsSL https://raw.git ...
- sin()函数的实现
计算如下公式,并输出结果: 其中r.s的值由键盘输入.sin x的近似值按如下公式计算,计算精度为10-10: 程序说明: #include <math.h>和#include<cm ...
- LoadRunner监控Linux的三种方法
方法一.LR + SiteScope/nmon 方法二.使用rstatd包 1.下载rpc.rstatd-4.0.1.tar.gz 2.解压缩 tar -zxvf rpc.rstatd-4.0.1.t ...
- 基于原生JS的jsonp方法的实现
基于原生JS的jsonp方法的实现 jsonp,相信大家并不陌生,是在js异步请求中解决跨域的方法之一,原理很简单,有不清楚的同学可以google下,这里就补详细解释了.在Jquery库中,jQuer ...
