AJAX获取服务器文件
写一个按钮,点击后在指定的div里显示本地txt文件内容
在本地新建一个test.txt,里面随便写点内容就好。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<input type="button" id="btn_test" value="test" onclick="javascript:testAjax('test.txt');" />
<br /><br />
<div id="testDiv">Hello,World!</div> <script>
function testAjax(request_url){
var xmlhttp = null;
try{
var xmlhttp = new XMLHttpRequest();
}catch(e){
try{
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("Your browser is not support AJAX");
}
} if (xmlhttp){
xmlhttp.open("GET",request_url,true);
xmlhttp.onreadystatechange = function (){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById("testDiv").innerHTML = xmlhttp.responseText;
}
};
xmlhttp.send(null);
}else{
alert("Error");
}
}
</script>
</body>
</html>
也可以把readystatechange的事件处理句柄单独写成一个方法,注意xmlhttp要写成全局变量。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body> <input type="button" id="btn_test" value="test" onclick="javascript:testAjax('test.txt');" />
<br /><br />
<div id="testDiv">Hello,World!</div> <script>
var xmlhttp = null; function readyStateChangeHandler(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById("testDiv").innerHTML = xmlhttp.responseText;
}
} function testAjax(request_url){
try{
xmlhttp = new XMLHttpRequest();
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("Your browser is not support AJAX");
}
} if (xmlhttp){
xmlhttp.open("GET",request_url,true);
xmlhttp.onreadystatechange = readyStateChangeHandler;
xmlhttp.send(null);
}else{
alert("Error");
}
}
</script>
</body>
</html>
获取XML文件的方法有点不太一样,思路是一致的,只不过具体读取response会用到一些特殊的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body> <input type="button" id="btn_test" value="test" onclick="javascript:testAjax();" />
<br /><br />
<div id="testDiv">Hello,World!</div> <script>
var xmlhttp = null;
var testDiv = document.getElementById("testDiv"); function readyStateChangeHandler(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
var xmlDOM = xmlhttp.responseXML;
//拿到response后要解析出XML的根节点
var xmlRoot = xmlDOM.documentElement;
try{
//Tag Name视具体需求而定,要和后端人员商量好。
var xmlItem = xmlRoot.getElementsByTagName("item");
for(var i=0;i<xmlItem.length;i++){
//具体怎么拿item里面的内容还需要根据数据结构来定
testDiv.innerHTML += xmlItem[i].innerHTML;
}
}catch(e){
alert(e.message);
}
}
} function testAjax(){
try{
xmlhttp = new XMLHttpRequest();
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("Your browser is not support AJAX");
}
} if (xmlhttp){
xmlhttp.open("GET","test.xml",true);
xmlhttp.onreadystatechange = readyStateChangeHandler;
xmlhttp.send(null);
}else{
alert("Error");
}
}
</script>
</body>
</html>
test.xml
<?xml version="1.0" encoding="utf-8" ?>
<root>
<item>This is a XML test!</item>
<item>Ajax is very useful!</item>
</root>
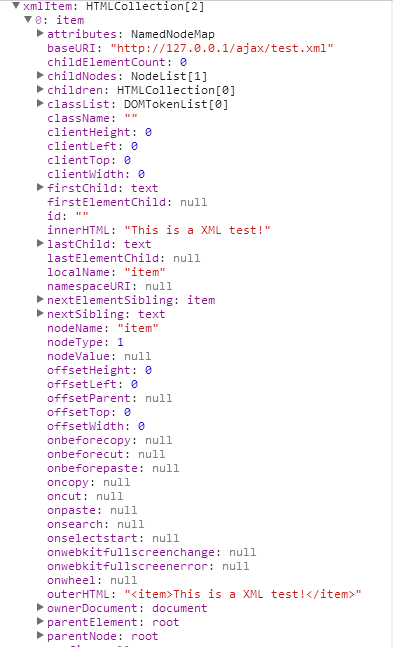
可以看到每一项item的结构远比xml文件复杂,具体怎么取值还要和后端人员讨论

AJAX获取服务器文件的更多相关文章
- Ajax基础(二)--获取服务器文件
获取服务器文件相关步骤: 1.创建文件: 2.创建XMLHttpRequest对象: 3.获取文件(注意事项:1)在服务器中运行测试:2)注意编码问题,编码要统一). 3.1 获取xml文件: HTM ...
- 使用所见即所得文本编辑器编辑文本存入数据库后通过ajax获取服务器json_encode的数据到前台,文本内容上边的html标签不解析
使用所见即所得文本编辑器编辑文本存入数据库后通过ajax获取服务器json_encode的数据到前台,文本内容上边的html标签不解析 因为我在前台使用了jquery的text()方法,而不是html ...
- 通过Jquery中Ajax获取json文件数据
1. JSON(JavaScript Object Notation): javaScript对象表示法: 是存储和交换文本信息的语法,比xml更小,更快,更易解析. 2. JSON基本书写格式 : ...
- Ajax获取 Json文件提取数据
摘自 Ajax获取 Json文件提取数据 1. json文件内容(item.json) [ { "name":"张国立", "sex":&q ...
- Ajax获取服务器信息
xhr.onreadystatechange = function(){ if (xhr.readyState == 4){ if ((xhr.status >= 200 && ...
- 通过原生js的ajax或jquery的ajax获取服务器的时间
在实际的业务逻辑中,经常是与时间相关的,而前端能获得的时间有两个:客户端的时间,服务器的时间. 客户端时间通过 javascript中的Date对象可以获取,如 var dt = new Date() ...
- Ajax获取服务器响应头部信息
$.ajax({ type: 'HEAD', // 获取头信息,type=HEAD即可 url : window.location.href, complete: function( xhr,data ...
- .NET HttpGet 获取服务器文件下的图片信息 同步和异步方式处理
/// <summary> /// 项目文件夹下路径 返回流类型数据,如:图片类型 /// </summary> /// <returns></returns ...
- ajax获取服务器响应信息
window.onload = function(){ document.getElementById('btn').onclick = function(){ var req = new XMLHt ...
随机推荐
- 软工1816 · Alpha冲刺(8/10)
团队信息 队名:爸爸饿了 组长博客:here 作业博客:here 组员1(组长):王彬 过去两天完成了哪些任务 推进前后端各个接口的整合 学习jQuery基本语法,为beta阶段的商铺页面做准备 接下 ...
- input value="值栈的值"
<input type="text" value="<s:property value="myp.begintime"/>" ...
- 周总结<8>
周次 学习时间 新编代码行数 博客量 学到知识点 15 15 100 1 Html页面设计:虚拟机:(C语言)排序 Html案例: <!DOCTYPE html PUBLIC "-// ...
- java——线性表接口实现
线性表是存储顺序牌类的数据时最常用的数据结构. 实现线性表有两种方式.第一种是使用数组存储线性表的元素.数组是动态创建的.超过数组的容量时,创建一个 新的更大的数组,并且将当前数组中的元素复制到新建的 ...
- elasticsearch6 学习之基础CURD
环境:elasticsearch6.1.2 kibana6.1.2 基础概念: 1._index元数据 (1)代表一个document存放在哪个index中(2)类似的数据放在一个索引 ...
- 第136天:Web前端面试题总结(理论)
Web前端面试题总结 HTML+CSS理论知识 1.讲讲输入完网址按下回车,到看到网页这个过程中发生了什么 a. 域名解析 b. 发起TCP的3次握手 c. 建立TCP连接后发起http请求 d. 服 ...
- 【bzoj2669】[cqoi2012]局部极小值 容斥原理+状压dp
题目描述 有一个n行m列的整数矩阵,其中1到nm之间的每个整数恰好出现一次.如果一个格子比所有相邻格子(相邻是指有公共边或公共顶点)都小,我们说这个格子是局部极小值. 给出所有局部极小值的位置,你的任 ...
- OSPF虚连接简单配置
实验实例:<华为路由器学习指南>P715 本实例的拓扑结构如图:Area 2没有直接与骨干区域直接相连,Area 1被用作传输区域来连接Area 0与Area2.为了使Area2与骨干区域 ...
- Shell脚本重启Python程序
# restart.sh old_pid=$(ps ax|grep Service.py|grep -v grep|awk '{print $1}') echo "old_pid=${old ...
- [HNOI2014]江南乐 博弈论
题面 题面 题解 首先我们知道一个关于除法的重要性质:对于一个固定的\(i\),表达式\(\frac{i}{m}\)的取值只有根号个. 因此我们考虑如何优化SG函数的求解. 观察到在取值相同的同一段中 ...
