【小程序】微信小程序之地图功能
转载请注明出处:http://blog.csdn.net/crazy1235/article/details/55004841
基本使用
地图组件使用起来也很简单。
.wxml
<map id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" circles="{{circles}}" bindregionchange="regionchange" show-location style="width: 100%; height: 350px;">
</map><map id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" circles="{{circles}}" bindregionchange="regionchange" show-location style="width: 100%; height: 350px;">
</map>
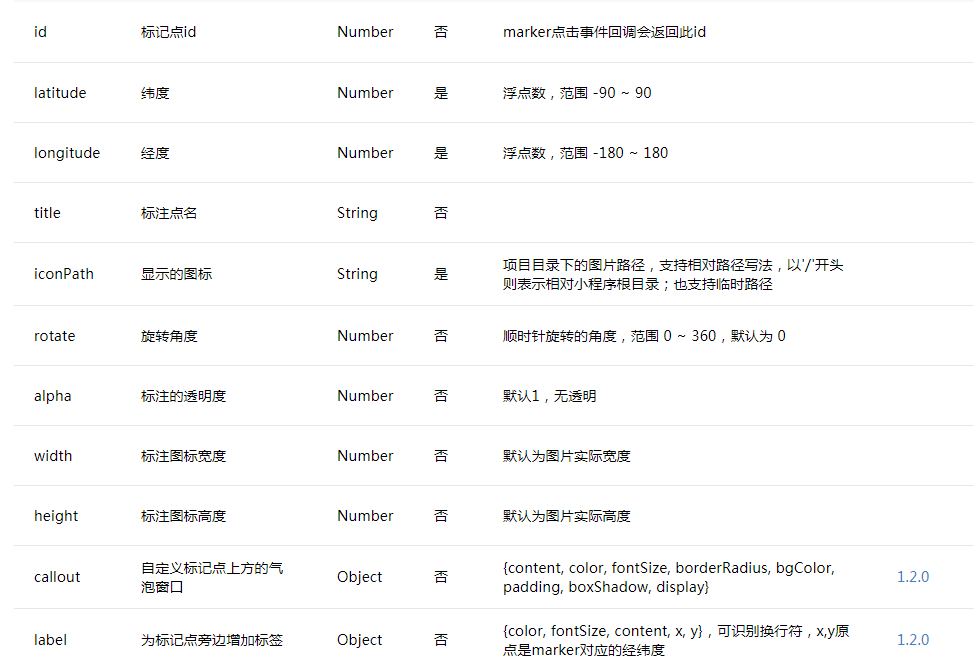
参数列表及说明如下:
除了显示基本地图,还可以在地图上添加markers–标注,polyline–折线,circles–圆形,controls–控件。
markers

data: {
//
markers: [{
iconPath: "../../img/marker_red.png",
id: 0,
latitude: 40.002607,
longitude: 116.487847,callout:{
}
width: 35,
height: 45
}],
... //省略代码
}

#########################################################################在data中定义markers变量来表示覆盖物
然后map控件引入即可:
<map id="map" longitude="{{longitude}}" markers="{{markers}}" style="width: 100%; height: 350px;" ...//省略代码>
</map>
效果如下:polyline
data: {
//
polyline: [{
points: [{
longitude: '116.481451',
latitude: '40.006822'
}, {
longitude: '116.487847',
latitude: '40.002607'
}, {
longitude: '116.496507',
latitude: '40.006103'
}],
color: "#FF0000DD",
width: 3,
dottedLine: true
}],
... //省略代码
}
<map id="map" longitude="{{longitude}}" latitude="{{latitude}}" polyline="{{polyline}}" style="width: 100%; height: 350px;">- 1
circles
data: {
//
circles: [{
latitude: '40.007153',
longitude: '116.491081',
color: '#FF0000DD',
fillColor: '#7cb5ec88',
radius: 400,
strokeWidth: 2
}],
... //省略代码
}
<map id="map" longitude="{{longitude}}" latitude="{{latitude}}" circles="{{circles}}" style="width: 100%; height: 350px;">- 1
效果如下:
controls
controls: [{
id: 1,
iconPath: '../../img/marker_yellow.png',
position: {
left: 0,
top: 300 - 50,
width: 50,
height: 50
},
clickable: true
}]<map id="map" controls="{{controls}}" bindcontroltap="controltap" style="width: 100%; height: 350px;">- 1
control点击事件如下:
controltap: function (e) {
console.log(e.controlId);
},其实可以通过在map上添加一个按钮,来实现诸如:定位、状态返回等操作。
(直接通过布局文件在map上添加view是显示不出来的)
绑定事件
BUG
关于经纬度,官方文档上都写的是Number类型。但是通过IDE调试的时候,写成字符串也是可以的。但是在IOS真机上运行时,markers却显示不出来,也不报错。
后来自己对照属性的类型,发现后台传来的经纬度是字符串类型的。而字符串类型的经纬度在IOS真机上经测试就是显示不出来。
所以将字符串转成Number类型即可。
百度地图API
百度地图团队的速度还是不错的!在小程序正式公测的第三天(2017.1.11)就发布了小程序版百度地图API
然而一期的功能并不多:
POI检索服务
POI检索热刺联想服务
逆地址解析服务
天气查询
关于这四个功能,大家自行去调用API就是了!
我要吐槽的是,为什么只有逆地址解析服务,没有地址编码服务呢?!
好吧,你不提供,我加上好吧!!
把参考web服务API里关于地址编码的API,在小程序里面封装一下即可!
其实上面看到的四个API也是从他们原有的web服务API中抽出来的 !
核心代码如下:
let startGeocoding = function (e) {
wx.request({
url: 'https://api.map.baidu.com/geocoder/v2/',
data: geocodingparam,
header: {
"content-type": "application/json"
},
method: 'GET',
success(data) {
let res = data["data"];
if (res["status"] === 0) {
let result = res["result"];
// outputRes 包含两个对象,
// originalData为百度接口返回的原始数据
// wxMarkerData为小程序规范的marker格式
let outputRes = {};
outputRes["originalData"] = res;
outputRes["wxMarkerData"] = [];
outputRes["wxMarkerData"][0] = {
id: 0,
latitude: result["location"]['lat'],
longitude: result["location"]['lng'],
address: geocodingparam["address"],
iconPath: otherparam["iconPath"],
iconTapPath: otherparam["iconTapPath"],
desc: '',
business: '',
alpha: otherparam["alpha"],
width: otherparam["width"],
height: otherparam["height"]
}
otherparam.success(outputRes);
} else {
otherparam.fail({
errMsg: res["message"],
statusCode: res["status"]
});
}
},
fail(data) {
otherparam.fail(data);
}
});
};使用方法:
// 地理编码
startGeocoding: function () {
Bmap.geocoding({
fail: fail,
success: success,
address: '北京大学',
iconPath: '../../img/marker_red.png',
iconTapPath: '../../img/marker_red.png'
})
},然后我还对 静态图 这个API进行了小程序化!!!
/**
* 静态图
*
* @author ys
*
* @param {Object} param 检索配置
* http://lbsyun.baidu.com/index.php?title=static
*/
getStaticImage(param) {
var that = this;
param = param || {};
let staticimageparam = {
ak: that.ak2,
width: param["width"] || 400,
height: param["height"] || 300,
center: param["center"] || '北京', // 地址或者经纬度
scale: param["scale"] || 1, // 是否为高清图 返回图片大小会根据此标志调整。取值范围为1或2。 1表示返回的图片大小为size= width *height; 2表示返回图片为(width*2)*(height *2),且zoom加1 注:如果zoom为最大级别,则返回图片为(width*2)*(height*2),zoom不变。
zoom: param["zoom"] || 11, //高清图范围[3, 18];0低清图范围[3,19]
copyright: param["copyright"] || 1, // 0表示log+文字描述样式,1表示纯文字描述样式
markers: param["markers"] || null, // 标注,可通过经纬度或地址/地名描述;多个标注之间用竖线分隔
};
return "http://api.map.baidu.com/staticimage/v2?" + "ak=" + staticimageparam["ak"] + "&width=" + staticimageparam["width"] + "&height=" + staticimageparam["height"] + "¢er=" + staticimageparam["center"] + "&zoom=" + staticimageparam["zoom"] + "&scale=" + staticimageparam["scale"] + "©right=" + staticimageparam["copyright"];
}关于静态图,在web端调用的时候需要单独申请key,所以这里要在传入一个key!
在BMapWX构造函数中,传入ak2作为静态图的key
constructor(param) {
this.ak = param["ak"];
this.ak2 = param["ak2"];
}var Bmap = new bmap.BMapWX({
ak: 'xxxxxxxxxxx',
ak2: 'xxxxxxxxxxx'
});使用方法也很简单:
//获取静态图
getStaticImage: function () {
var url = Bmap.getStaticImage({
scale: 2
});
console.log(url);
that.setData({
staticImageUrl: url
})
}高德地图API
相比百度地图团队,高德地图团队更及时! 小程序公测第二天就发布了 小程序高德地图API
目前提供的功能有:
获取POI数据
获取地址描述数据
获取实时天气数据
获取输入提示词
路径规划
绘制静态图
在官网上,直接提供了路径规划的功能代码,和布局代码(.wxml & .wxss)
可见,高德还是比较靠谱的!
腾讯地图API
地点搜索
关键词输入提示
逆地址解析
地址解析
距离计算
获取城市列表
获取城市区县
注意
使用需要注意以下几点:
map 组件是由客户端创建的原生组件,它的层级是最高的。
请勿在 scroll-view 中使用 map 组件。
css 动画对 map 组件无效。
百度地图小程序SDK扩展下载地址:
https://github.com/crazy1235/WXlittleApplication
【小程序】微信小程序之地图功能的更多相关文章
- 高仿Readhub小程序 微信小程序项目【原】
# News #### 项目介绍微信小程序项目涉及功能 https://gitee.com/richard1015/News https://github.com/richard1015/News 高 ...
- 小北微信小程序之小白教程系列之 -- 样式(WXSS)
为了适应广大的前端开发者,WXSS 具有 CSS 大部分 特性.同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改.与 CSS 相比,WXSS 扩展的特性有:尺寸单位和样式导入. ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- [微信小程序] 微信小程序富文本-wxParse的使用
最近小程序蛮火的,公司要做于是学了一点点小程序 不知道你们有没有遇到过这种问题: 从公司服务器获取的文章内容是有HTML标签格式的一段内容,但是微信是不支持这些标签的,怎么办呢? 1.一般网站后台的文 ...
- 小程序——微信小程序初学踩过的坑
微信小程序初学踩过的坑 一.前言 最近因为某些需要和个人兴趣打算开发一下微信小程序,经过在官方网站上的基本了解,我大体知道了微信小程序开发的大致过程,其实最本质的就是MVVM,借用了很多模式上 ...
- 全栈项目|小书架|微信小程序-登录及token鉴权
小程序登录 之前也写过微信小程序登录的相关文章: 微信小程序~新版授权用户登录例子 微信小程序-携带Token无感知登录的网络请求方案 微信小程序开通云开发并利用云函数获取Openid 也可以通过官方 ...
- 全栈项目|小书架|微信小程序-点赞功能实现
微信小程序端的点赞功能其实没什么好介绍的,无非就是调用接口改变点赞状态和点赞数量.需要注意的是取消点赞时的处理,我这里为了减少服务器接口的调用,直接本地存一个变量,修改这里的变量值即可. 由于源码都相 ...
- 全栈项目|小书架|微信小程序-首页水平轮播实现
首页效果 首页功能主要有 搜索(下篇文章介绍) 图书列表 图书列表 分析一波: 列表是水平滑动 点击列表会有按压效果:布局整体缩小 每个布局的信息从上到下排列分别是:图片.书名.作者.出版社 每个布局 ...
- 全栈项目|小书架|微信小程序-项目结构设计分包
前面的文章 介绍了服务端的基础搭建以及用户模块的设计,接下来就是在服务端和客户端实现具体的业务了. 本篇文章先来介绍微信小程序开发的项目结构设计,也就是项目分包情况. 由于项目是在<极客时间-9 ...
- [小程序]微信小程序登陆并获取用户信息
1.小程序js端调用框架登陆API,获取到一个临时code,拿着这个code去调用自己的服务端接口 2.在自己的服务器端,使用app_id app_secrect code可以获取到用户的openid ...
随机推荐
- Educational Codeforces Round 12 C. Simple Strings 贪心
C. Simple Strings 题目连接: http://www.codeforces.com/contest/665/problem/C Description zscoder loves si ...
- mysql 绿色版安装
1. 下载MySql5.6.10GA解压缩版,这就不多说也不上图了,下不到或者下好之后不知道如何解压的接下去的文章也没什么好多看的. 2. 解压好之后进入根目录是这样个情况(本人使用的是MySql5. ...
- CentOS 6.9/7通过yum安装指定版本的PostgreSQL扩展PostGIS
一.安装PostGIS扩展插件(24_10) // 安装EPEL源 # rpm -ivh http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-rele ...
- Redmine 邮件配置
高版本号的Redmine是没有email.yml的.是和configuration.yml合并了.仅仅要配置configuration.yml即可了. 首先得说下Redmine的邮件,配置这个邮件,是 ...
- Spartan-6 FPGA Configuration
These configuration pins serve as the interface for a number of different configuration modes: • JTA ...
- CocoaAsyncSocket 与 Java服务 交互
注意:向客户端写数据时最后需要加上\n,不然很久都不会得到服务端的返回. 上面为普通的socket服务端,最近项目采用apache mina框架建后台的socket服务端,采用上面的asyncSock ...
- 跨域策略文件crossdomain.xml
Web站点通过crossdomain.xml文件(放于站点根目录)配置提供允许的域跨域访问本域内容的权限 以土豆的为例: <cross-domain-policy> <allow-a ...
- matlab strel
>>se3 = strel('square',3)Neighborhood: 1 1 1 1 1 1 1 1 1 >> se3 = strel('line',3 , 45)Ne ...
- api的mock开源工具;api文档生成器;api的mock工具;阿里系;其他开源
django-rest-framework,即drf的api文档,包括自带的文档和其他三方文档,比如swagger.DRF Docs等 https://www.django-rest-framewor ...
- Orchard运用 - 设置网站Favicon标识
Favicon其实是访问其网站时在浏览器地址栏最前边呈现的类似logo的图标,可以作为品牌的标识,一般是其网站logo的缩小版并一般是ico格式的图片.详细解释可看这里: Favicon - 维基百科 ...












