(2)FluidMoveBehavior 之单击 Grid 中 Tile 进行排序
在上一篇文章中,使用 FluidMoveBehavior 结合 FluidMoveSetTagBehavior 可以使数据从 ListBox 中的
数据显示时,产生缓慢的动画,从而更加生动。其实 FluidMoveBehavior 这个行为在单独使用时,也可以把元素
的移动产生动画效果。
Silverlight中控件可以随着界面大小的调整而重新布局,这是通过控件的MeasureOverride和ArrangeOverride方法来实现。
一般情况下,到界面重新布局时,控件瞬间被安排到新的位置,然而有时候我们希望看到这个重新排列的过程,于是
Blend 小组开发了这个可重用的 Behavior,来使元素在重新布局时,把布局的过程通过动画进行放慢,从而提升
用户体验,达到生动的效果。
之前 Blend 小组演示了 WrapPanel 子元素重新排序时产生流动的效果:

设置很简单, FluidMoveBehavior 位于Asset面板中的Behaviors部分,拖动FluidMoveBehavior到 WarpPanel控件上,
配置的属性即可:

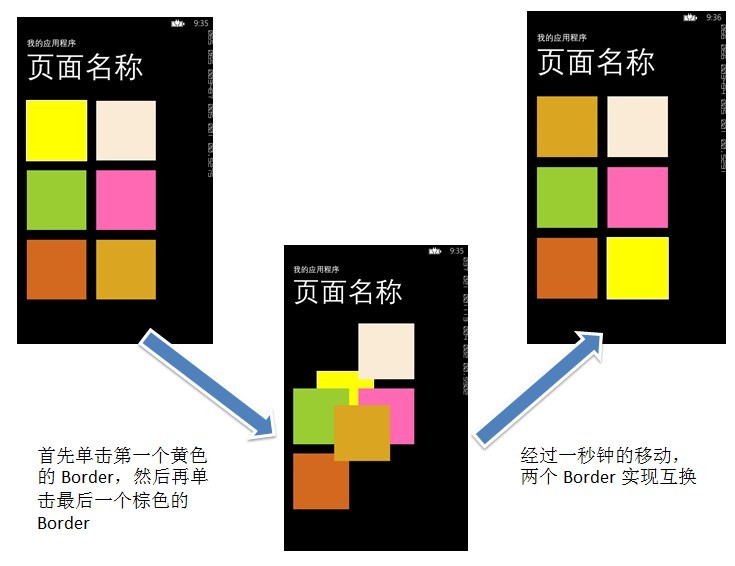
模仿该行为,这次我使用 Grid ,并且在其中添加6个 Border 子元素,实现的效果是当单击
其中的一个 Border 时,即为选中它,给它一个白色的边框,再单击其它的 Border 元素,从而
实现两个 Border 互换,同时产生动画效果。

步骤:
第一步:在 MainPage 的 XAML 页面中设置 Name 为 “ContentPanel” 的 Grid 的子元素 ,设置为两列、三行,共六个border,
并且给每个 Border 设置一个颜色用于区分,添加 Border 的 Tap 属性:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.Resources>
<Style TargetType="Border">
<Setter Property="Width" Value="150"/>
<Setter Property="Height" Value="150"/>
<Setter Property="Margin" Value="10"/>
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="BorderBrush" Value="Transparent"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions> <Border Background="Yellow" Tap="Border_Tap"/>
<Border Background="AntiqueWhite" Grid.Column="1" Tap="Border_Tap"/>
<Border Background="YellowGreen" Grid.Row="1" Tap="Border_Tap"/>
<Border Background="HotPink" Grid.Row="1" Grid.Column="1" Tap="Border_Tap"/>
<Border Background="Chocolate" Grid.Row="2" Grid.Column="0" Tap="Border_Tap"/>
<Border Background="Goldenrod" Grid.Row="2" Grid.Column="1" Tap="Border_Tap"/>
</Grid>
第二步,在 CodeBehind 页面中,实现单击两个 Border ,通过 Grid.SetColumn(element, value) 和
Grid.SetRow(element, value) 交换两个 Border 的行和列属性:
Border borderTemp;
private void Border_Tap(object sender, System.Windows.Input.GestureEventArgs e)
{
Border border = sender as Border; if (border == borderTemp)
{
border.BorderBrush = new SolidColorBrush(Colors.Transparent);
borderTemp = null;
return;
} if (borderTemp != null)
{
SwapBorder(borderTemp, border);
}
else
{
borderTemp = sender as Border;
borderTemp.BorderBrush = new SolidColorBrush(Color.FromArgb(0xff,0xff, 0xff, 0xff)); // 设置边框的颜色为白色,用于区分
}
} //交换两个 Border
void SwapBorder(Border border1, Border border2)
{
int colNum1 = Grid.GetColumn(border1);
int rowNum1 = Grid.GetRow(border1); int colNum2 = Grid.GetColumn(border2);
int rowNum2 = Grid.GetRow(border2); Grid.SetColumn(border1, colNum2);
Grid.SetRow(border1, rowNum2); Grid.SetColumn(border2, colNum1);
Grid.SetRow(border2, rowNum1);
}
经过以上两步,就可以实现单击两个 Border 后,实现互换的效果,不过比较生涩,没有动画效果。
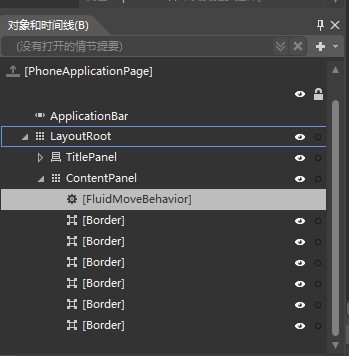
第三步,打开 Blend,给容器 Grid 添加 FluidMoveBehavior 行为。首先在“行为”面板中,拖动FluidMoveBehavior
到 “对象和时间线” 面板上的 Grid 上:

设置 FluidMoveBehavior 的属性 AppliesTo="Children"。
MainPage 中的最终 XAML :
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.Resources>
<Style TargetType="Border">
<Setter Property="Width" Value="150"/>
<Setter Property="Height" Value="150"/>
<Setter Property="Margin" Value="10"/>
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<!--<Setter Property="Opacity" Value="0.5"/>-->
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<i:Interaction.Behaviors>
<el:FluidMoveBehavior AppliesTo="Children" Duration="00:00:1">
<el:FluidMoveBehavior.EaseY>
<QuinticEase EasingMode="EaseOut"/>
</el:FluidMoveBehavior.EaseY>
<el:FluidMoveBehavior.EaseX>
<QuinticEase EasingMode="EaseOut"/>
</el:FluidMoveBehavior.EaseX>
</el:FluidMoveBehavior>
</i:Interaction.Behaviors>
<Border Background="Yellow" Tap="Border_Tap"/>
<Border Background="AntiqueWhite" Grid.Column="1" Tap="Border_Tap"/>
<Border Background="YellowGreen" Grid.Row="1" Tap="Border_Tap"/>
<Border Background="HotPink" Grid.Row="1" Grid.Column="1" Tap="Border_Tap"/>
<Border Background="Chocolate" Grid.Row="2" Grid.Column="0" Tap="Border_Tap"/>
<Border Background="Goldenrod" Grid.Row="2" Grid.Column="1" Tap="Border_Tap"/>
</Grid>
经过以上三步,就可以实现上面的动画效果。
附上 Expression Blend 小组的博客地址:http://blogs.msdn.com/b/expression/
(2)FluidMoveBehavior 之单击 Grid 中 Tile 进行排序的更多相关文章
- EASYUI- EASYUI左移右移 GRID中值
EASYUI左移右移 GRID中值 $("#addAll").click(function(){ var ids = []; var names = []; var srcrows ...
- LigerUi中的Grid中不分页显示(local)!
LigerUi中的Grid中不分页显示! grid为local usePager: true, //是否分页
- 关于ListBox在Grid中无法充满的问题
WPF布局的时候发现一个问题,ListBox放在Grid中的时候,老是无法充满整个Grid,但是查看代码也没有设置相关的属性,原来在设置ListBox之前首先要让ListBox的容器充满,然后List ...
- 有关ngui grid中去除一项后的排序问题
遇到这个问题,是在实现一个公告栏界面的时候,公告栏可以新增一条公告,也可以删除一条公告. 新增很简单,这里不做多的介绍: 关于删除,之前的代码是: GameObject go = is_parent. ...
- DevExpress中Tile Application窗体的模型架构图
DEV中Tile Application模型架构比较复杂,整理一下和大家分享. 图中:立体代表类:虚线椭圆代表属性.
- 基于jquery 全选、反选、各行换色、单击行选中事件实现代码
<script language="javascript"> $(document).ready(function(){ //各行换色 $('table tr:odd' ...
- oracle 11g GRID 中 关于 OLR 须要知道的一些内容
oracle 11g GRID 中 关于 OLR 须要知道的一些内容 1.检查olr 的状态: [root@vmrac1 ~]# ocrcheck -local Status of Oracle ...
- 关于手机端在同一个Grid中使用不同的布局展现即Layout的使用
标题可能说的不是很清楚,我举个栗子好了,现在你正在写手机端的一个审批模块,这个模块要求能够展示所有待审批的信息 比如出差申请,请假申请,加班申请,以及报销申请 那么我的思路有两个 1:建立一个Tab页 ...
- 禁止Grid、TreeGrid列排序和列菜单
Ext的Grid和Treegrid默认提供列菜单的功能,在列菜单中可以进行排序以及控制列显示状态. 在实际项目中,往往有些列是不需要用户看到的,因此就必须屏蔽列菜单的功能. 1.屏蔽Grid,包括Ed ...
随机推荐
- 由学习《软件设计重构》所想到的代码review(一)
前言 对于一个程序猿来讲怎样来最直接的来衡量他的技术能力和产出呢?我想最直观的作法是看他的代码编写能力,就拿我常常接触的一些程序猿来看,他们买了非常多技术重构类书籍.可是看完后代码编写能力并没有显著提 ...
- Python 字符串前面加'r'
在Python的string前面加上‘r’, 是为了告诉编译器这个string是个raw string,不要转意backslash '\' . 例如,\n 在raw string中,是两个字符,\和n ...
- Android NDK开发----- JNI多线程
一.概述 JNI编程和Linux上的C/C++编程还是挺相似的,每次java调用JNI中的函数时都会传入有关JVM的一些参数(如JNIEnv,jobject),每次JNI回调java中的方法时都要通过 ...
- SPSS Clementine 数据挖掘入门3
转摘:http://www.cnblogs.com/dekevin/archive/2012/04/27/2473683.html 了解SPSS Clementine的基本应用后,再对比微软的SSAS ...
- Dedecms <= V5.6 Final模板执行漏洞
漏洞版本: Dedecms V5.6 Final 漏洞描述: Dedecms V5.6 Final版本中的各个文件存在一系列问题,经过精心构造的含有恶意代表的模板内容可以通过用户后台的上传附件的功能上 ...
- (剑指Offer)面试题55:字符流中第一个不重复的字符
题目: 请实现一个函数用来找出字符流中第一个只出现一次的字符.例如,当从字符流中只读出前两个字符"go"时,第一个只出现一次的字符是"g".当从该字符流中读出前 ...
- docker桥接
Ifconfig docker0 down Brctl delvr docker0 进入到网卡配置文件 修改eth0网卡参数 加入BIRDGE=br0 创建一个br0 其中ip为真实机的ip 更改do ...
- php的opcache缓存扩展(php页面代码刷新速度)
opcache (全程 zend opcache): 从php5.5开始,默认提供的php脚本缓存扩展,编译php5.5时加上参数--enable-opcache就可以编译opcache了,只是要启用 ...
- hdu 2896 AC自动机模版题
题意:输出出现模式串的id,还是用end记录id就可以了. 本题有个关键点:“以上字符串中字符都是ASCII码可见字符(不包括回车).” -----也就说AC自动机的Trie树需要128个单词分支. ...
- Sword框架解析——知识采集流程页面初始化
Sword框架解析——知识采集流程页面初始化 Sword框架解析知识采集流程页面初始化 问题解答流程采集新增页面初始化 1后台t_xt_gnzy表和BLH类 2BLH类的写法前台目录树代码 3登录系统 ...
