js之留言字数限制
.gif)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>留言字数限制</title>
<style>
body{
background:skyblue;
}
h3{
text-align: center;
}
.text{
width: 1200px;
height: auto;
margin: 10% auto;
border: 2px solid black;
background: #fff;
}
.wrap{
width: 800px;
margin: 0 auto;
}
.msg{
width: 800px;
height: 128px;
resize: none;
}
ul li{
/*-webkit-user-select:none;
-ms-user-select:none;
-moz-user-select:none;
-khtml-user-select:none;*/
user-select:none;
}
.name::-webkit-input-placeholder{
font-size: 14px;
color: red;
}
</style>
</head>
<body>
<div class="text">
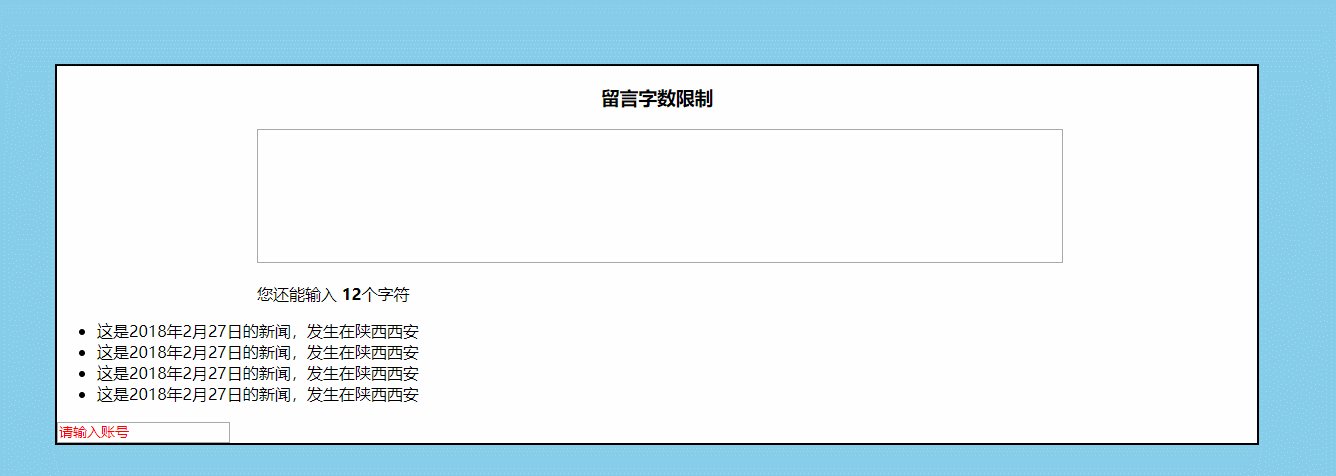
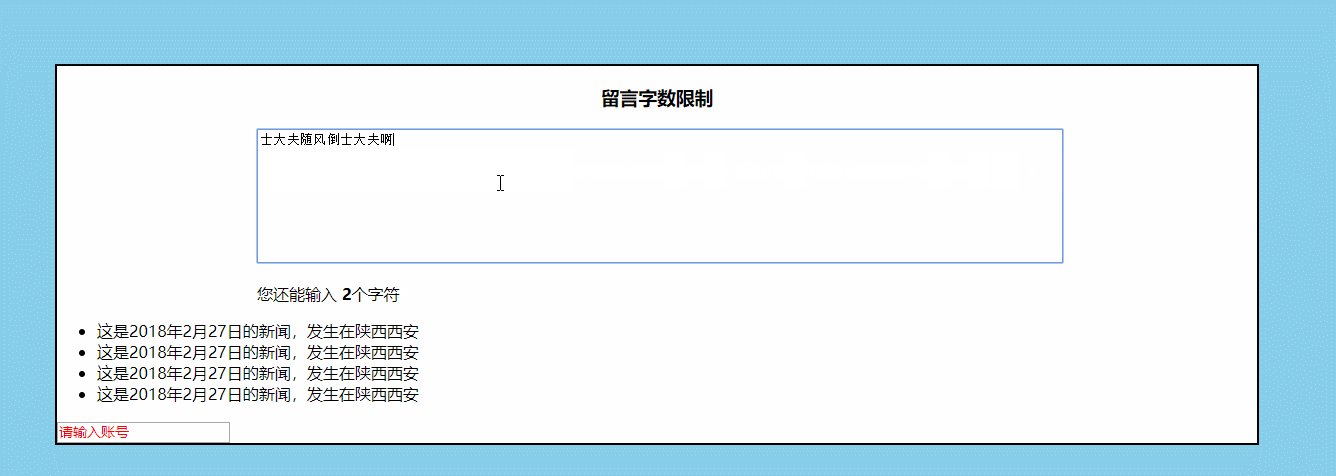
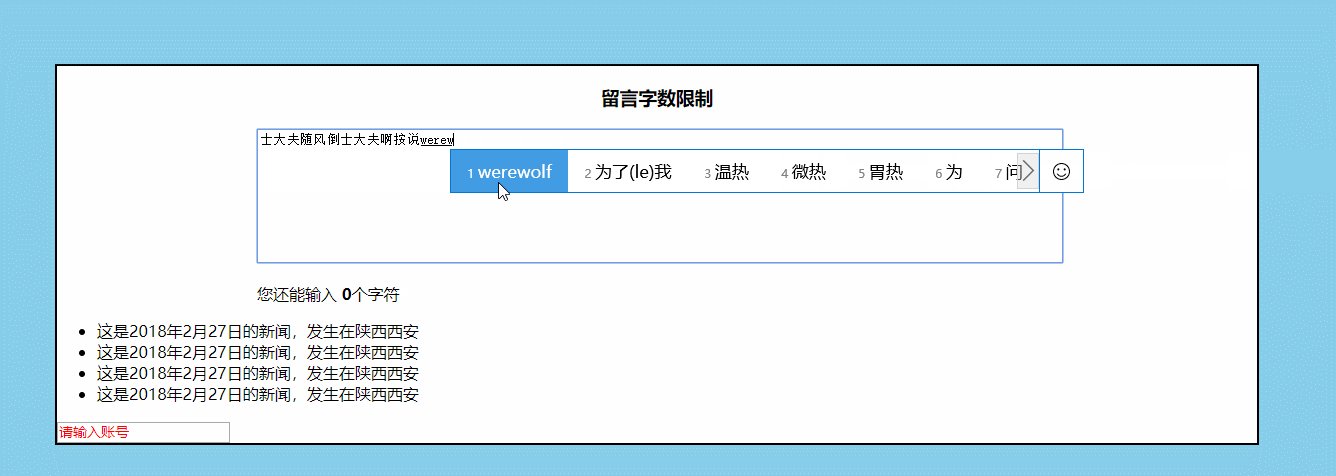
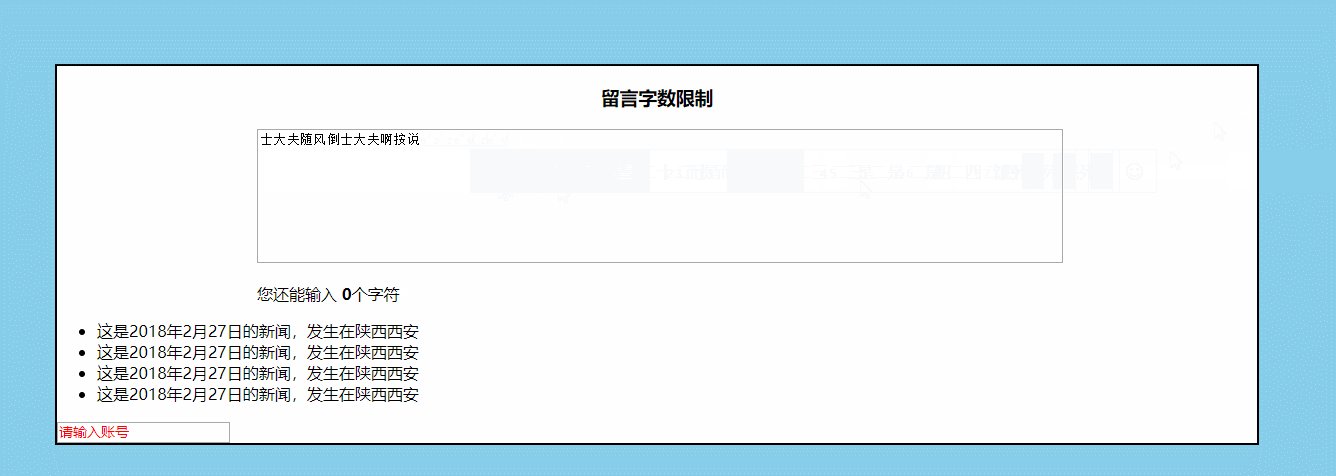
<h3>留言字数限制</h3>
<div class="wrap">
<textarea name="" class="msg" cols="30" rows="10"></textarea>
<p>您还能输入 <b class="num">11</b>个字符</p>
</div>
<ul>
<li>这是2018年2月27日的新闻,发生在陕西西安</li>
<li>这是2018年2月27日的新闻,发生在陕西西安</li>
<li>这是2018年2月27日的新闻,发生在陕西西安</li>
<li>这是2018年2月27日的新闻,发生在陕西西安</li>
</ul>
<input class="name" type="text" placeholder="请输入账号" />
</div>
<script src="js/common.js"></script>
<script>
var oMsg = byClassName('msg')[0];
var oNum = byClassName('num')[0];
// compositionstart oninput compositionend
//compositionstart事件:当输入内容结束前执行的事件
//oninput 文本框事件
//compositionend: 当输入内容结束后执行的事件
var cut = function(){
if(this.value.length > 12){
this.value = this.value.slice(0,12);
}
oNum.innerHTML = 12 - this.value.length;
}.bind(oMsg);
// 定义是否为中文的标识
var isInputChinese;
oMsg.oninput = function(){
if(!isInputChinese){
cut();
}
}
oMsg.addEventListener('compositionstart',function(){
isInputChinese = true;
if(!isInputChinese){
cut();
}
})
oMsg.addEventListener('compositionend',function(){
isInputChinese = false;
cut();
})
</script>
</body>
</html>
//通过类名获取元素样式
function byClassName(sClassName){
if(document.getElementByClassName){
return document.getElementsByClassName(sClassName);
} else {
var result = [];
var all = document.getElementsByTagName('*');
for(var i = 0; i<all.length;i++){
if(all[i].className === sClassName){
result.push(all[i]);
}
}
return result;
}
}
js之留言字数限制的更多相关文章
- js判断汉字字数
js判断汉字字数的东东 //**************************************************************** //* 名 称:DataLength // ...
- 用js写留言信息的判断非空条件
首先在tp上有多种方法去判断留言是否为空,但是js是最方便也是最没有冲突的. <form action="{:U('validate')}" method="pos ...
- js文本框字数限制
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- js 实时显示字数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Js练习题之字数判断
目标:控制某个栏目里每行字数,当字数超出时,以省略号显示 $("元素").each(function(){ var maxlength=9; //最大字数 if($(this).t ...
- js:输入字数限制
Demo <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- js简易留言板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- js 做留言提交
如下是留言提交源码 功能:点击按钮或点击enter键可以提交内容扩展:ctrlKey\shiftKey\altKye 可以将如上三个参数与oEvent.keyCode == 13 进行与操作可以得到 ...
- js制作留言板
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- Tensorflow平台快速搭建:Windows 7+TensorFlow 0.12.0
Tensorflow平台快速搭建:Windows 7+TensorFlow 0.12.0 1.TensorFlow 0.12.0下载 2016年11月29日,距离TensorFlow 宣布开源刚刚过去 ...
- Android 图形基础类Rect,扎实基础助腾飞
转载请注明出处:王亟亟的大牛之路 上周把"垃圾桶动画写完了",然后这礼拜寻思着学习点啥,脑子闷逼了大半天,然后就找了点基础源码读读,把看的经历分享给大家. 先安利:https:// ...
- Xcode8编辑代码崩溃解决办法
更新了Xcode8带来了一系列问题,最大的困扰就是不支持插件了,而且最关键的是一敲代码就崩溃(就是写一个字母就开始崩),在网上找了很多解决,发现是之前装的插件遗留下来的问题,将插件全部删掉就解决了,下 ...
- jquery插件之jquery-ui
1.jQuery UI是在jQuery的基础上,利用jQuery的扩展性,设计的插件.提供了一些常用的界面元素,如:模态框.日期控件等. 2.下载地址:http://jqueryui.com/down ...
- PHP 数组遍历 foreach 语法结构
foreach 语法结构用于遍历数组. foreach() PHP foreach() 语法结构用于遍历操作或输出数组,foreach() 仅能用于遍历数组或对象,当试图将其用于其它数据类型或者一个未 ...
- 解决VS2015中出现类似于error C4996: 'scanf': This function or variable may be unsafe的安全检查错误
用习惯了VS老版本的人当刚使用VS2013的时候可能总遇到类似于这样的错误: error C4996: 'scanf': This function or variable may be unsafe ...
- getline
istream& istream::getline(char*, streamsize,char= '\n'); 函数getline与get的区别在于,函数get当遇到分隔符后,停止获取,并将 ...
- spring mvc: 注解和JavaConfig实例
通过javaConfig来配置config,并能正常访问url. 先看图 访问地址:http://localhost:8080/gugua5/ http://localhost:8080/gugua5 ...
- 三十 Python分布式爬虫打造搜索引擎Scrapy精讲—将selenium操作谷歌浏览器集成到scrapy中
1.爬虫文件 dispatcher.connect()信号分发器,第一个参数信号触发函数,第二个参数是触发信号,signals.spider_closed是爬虫结束信号 # -*- coding: u ...
- Disruptor快速入门
在JDK的多线程与并发库一文中, 提到了BlockingQueue实现了生产者-消费者模型 BlockingQueue是基于锁实现的, 而锁的效率通常较低. 有没有使用CAS机制实现的生产者-消费者? ...
