jQuery radio|checkbox的取值与赋值
文章简单即是美【我说的是技术博客】
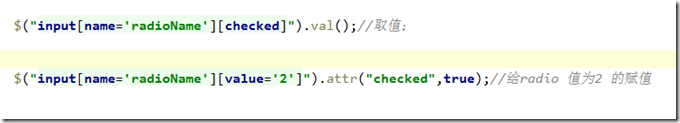
|——radio

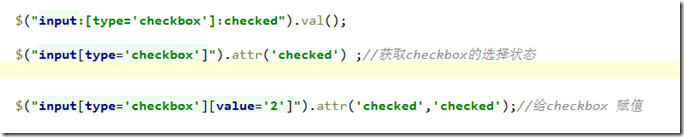
|——checkbox

参考:
http://blog.csdn.net/gd2008/article/details/6951208
http://www.2cto.com/kf/201110/107602.html
jQuery radio|checkbox的取值与赋值的更多相关文章
- jQuery 表单元素取值与赋值方法总结
一.普通文本框的赋值与取值 1.1.1赋值 <h2>jQuery 表单元素取值与赋值方法总结</h2> <input type="text" clas ...
- jQuery对html元素取值与赋值
以下总结了常用的jQuery选择器对html元素取值与赋值 Textbox: var str = $('#txt').val(); $('#txt').val("Set Lbl Value ...
- easyui radio 类型的取值和赋值方法
1.HTML 文件 <tr id="client_check1"> <th>委托人证件类型:</th> <td><input ...
- [前端 2]常用的JQuery和Dom页面取值与赋值
导读:书到用时方恨少,需要基础知识的时候,才悔恨自己没有总结学习好.前段时间调了好长时间的页面,突然发现自己之前不怎么在意的取值和赋值,真的是自己一个很薄弱的地方,有时候查半天都找不到一个对的,现在用 ...
- jQuery设计思想之取值和赋值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery对表单元素的取值和赋值操作代码
使用常规的思路:$(“#keyword”).value 取值是取不到的,因为此时$(‘#keydord’)已经不是个element,而是个jquery对象,所以应该使用:$(“#keyword”).v ...
- jQuery对表单元素的取值和赋值操作代码(转)
使用常规的思路:$("#keyword").value 取值是取不到的,因为此时$('#keydord')已经不是个element,而是个jquery对象,所以应该使用:$(&qu ...
- jQuery对html元素的取值与赋值实例详解
jQuery对html元素的取值与赋值实例详解 转载 2015-12-18 作者:欢欢 我要评论 这篇文章主要介绍了jQuery对html元素的取值与赋值,较为详细的分析了jQuery针对常 ...
- Jquery操作复选框(CheckBox)的取值赋值实现代码
赋值 复选框 CheckBox 遍历 取值 1. 获取单个checkbox选中项(三种写法): $("input:checkbox:checked").val() 或者 $(&q ...
随机推荐
- 关于xftp连接不了Linux,但是却可以用xshell连接Linux
解决方法:用sftp协议,不要用ftp协议
- [解决]JS失效,提示HTML1114: (UNICODE 字节顺序标记)的代码页 utf-8 覆盖(META 标记)的冲突的代码页 utf-8
上网找了找,木有找到相关的解决办法,索性自己试了试. 原页面是这样写的: <html> <head> <meta http-equiv="Content-Typ ...
- .aspx页面 引用命名空间 (Import 指令,web.config)
单个页面 要引用其他命名空间,在页面中写: < %@ import namespace="system.text" %> 注:即可,需要引用多个命名空间,不能写多个na ...
- Python基础笔记系列七:字符串定义和访问
本系列教程供个人学习笔记使用,如果您要浏览可能需要其它编程语言基础(如C语言),why?因为我写得烂啊,只有我自己看得懂!! 字符串定义和访问 1.字符串基础 a.字符串可以用单引号.双引号.三引号( ...
- 洛谷P3601 签到题
本文版权归ljh2000和博客园共有,欢迎转载,但须保留此声明,并给出原文链接,谢谢合作. 本文作者:ljh2000 作者博客:http://www.cnblogs.com/ljh2000-jump/ ...
- 无法启动此程序,因为计算机丢失MSVCP120.dll
这种错误是由于未安装** vcredist **引起的(而且版本是 2013版):https://www.microsoft.com/zh-CN/download/details.aspx?id=40 ...
- Spring ApplicationListener 理解
在开发时有时候需要在整个应用开始运行时执行一些特定代码,比如初始化环境,准备测试数据.加载一些数据到内存等等. 在spring中可以通过ApplicationListener来实现相关的功能,加载完成 ...
- centos7里没有ifcfg-eth0只有 ifcfg-ens33(没有Eth0网卡)
https://www.cnblogs.com/feixiangtk/p/6819118.html CentOS7系统安装完毕之后,输入ifconfig命令发现没有eth0,不符合我们的习惯.而且也无 ...
- Linux命令详解-rm
rm命令.rm是常用的命令,该命令的功能为删除一个目录中的一个或多个文件或目录,它也可以将某个目录及其下的所有文件及子目录均删除.对于链接文件,只是删除了链接,原有文件均保持不变. rm是一个危险的命 ...
- bzoj3673可持久化并查集
n个集合 m个操作操作:1 a b 合并a,b所在集合2 k 回到第k次操作之后的状态(查询算作操作)3 a b 询问a,b是否属于同一集合,是则输出1否则输出0 0<n,m<=2*10^ ...
