iOS-仿智联字符图片验证码
概述
详细
项目中有时候会有这种需求: 获取这种 随机字符组成的图片验证码.
随机字符组成的图片验证码, 字符位数可改变, 字符可斜可正排列.
一、主要思路
1.初始化验证码的背景且设置随机色
2.获取验证图上的字符码并通过bolck带回验证码值
3.在背景上添加标签,获取字符随机产生赋值给标签(可斜可正排列)
4.添加干扰线于背景
5.初始化添加验证码视图 并添加手势点击刷新
6.判断验证码字符是否输入正确(区分大小写)
二、程序实现
首先 初始化创建验证码背景:ZLSecurityCodeImgView, 最后初始化添加验证码视图并添加手势点击刷新.

1、初始化验证码的背景且设置随机色
初始化背景:
if (_bgView) {
[_bgView removeFromSuperview];
}
_bgView = [[UIView alloc]initWithFrame:self.bounds];
[self addSubview:_bgView];
[_bgView setBackgroundColor:[self getRandomBgColorWithAlpha:0.5]];
产生背景随机色:
- (UIColor *)getRandomBgColorWithAlpha:(CGFloat)alpha {
float red = arc4random() % 100 / 100.0;
float green = arc4random() % 100 / 100.0;
float blue = arc4random() % 100 / 100.0;
UIColor *color = [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
return color;
}
2、获取验证图上的字符码并通过bolck带回验证码值
- (void)changeCodeStr {
// 目前是数字字母
self.textArr = [[NSArray alloc] initWithObjects:@"0",@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"A",@"B",@"C",@"D",@"E",@"F",@"G",@"H",@"I",@"J",@"K",@"L",@"M",@"N",@"O",@"P",@"Q",@"R",@"S",@"T",@"U",@"V",@"W",@"X",@"Y",@"Z",@"a",@"b",@"c",@"d",@"e",@"f",@"g",@"h",@"i",@"j",@"k",@"l",@"m",@"n",@"o",@"p",@"q",@"r",@"s",@"t",@"u",@"v",@"w",@"x",@"y",@"z",nil];
for(NSInteger i = 0; i < CodeCount; i++) {
NSInteger index = arc4random() % ([self.textArr count] - 1);
NSString *oneText = [self.textArr objectAtIndex:index];
self.imageCodeStr = (i==0) ? oneText : [self.imageCodeStr stringByAppendingString:oneText];
}
// block 块带回验证码值
if (self.bolck) {
self.bolck(self.imageCodeStr);
}
}
其中这个字符CodeCount的个数可以按照自己需求了来修改.
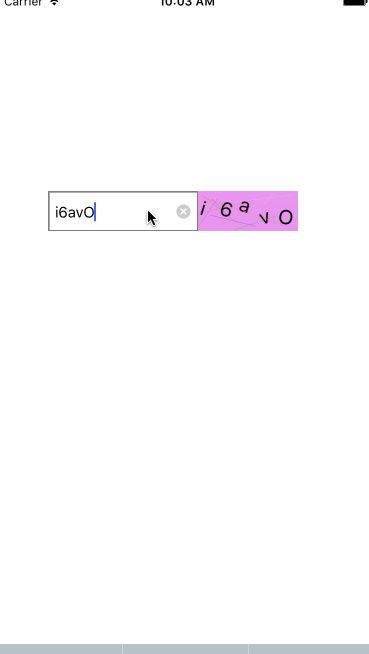
四位斜验证码:

5位斜字符验证码:

3、在背景上添加标签,获取字符随机产生赋值给标签(可斜可正排列)
for (int i = 0; i<self.imageCodeStr.length; i++) {
CGFloat px = arc4random()%randWidth + i*(self.frame.size.width-3)/self.imageCodeStr.length;
CGFloat py = arc4random()%randHeight;
UILabel * label = [[UILabel alloc] initWithFrame: CGRectMake(px+3, py, textSize.width, textSize.height)];
label.text = [NSString stringWithFormat:@"%C", [self.imageCodeStr characterAtIndex:i]];
label.font = [UIFont systemFontOfSize:20];
if (self.isRotation) { // 验证码字符是否需要斜着
double r = (double)arc4random() / ARC4RAND_MAX * 2 - 1.0f; // 随机-1到1
if (r > 0.3) {
r = 0.3;
}else if(r < -0.3){
r = -0.3;
}
label.transform = CGAffineTransformMakeRotation(r);
}
[_bgView addSubview:label];
}
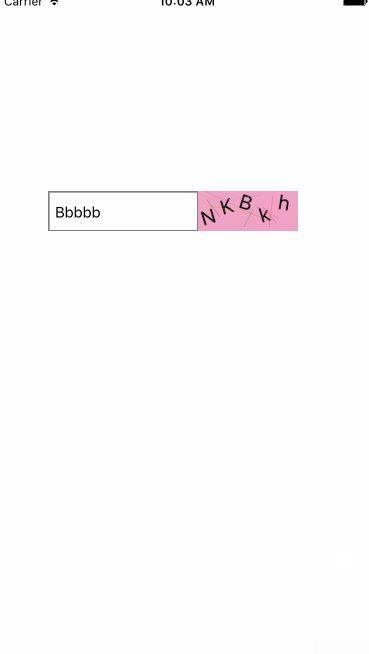
其中这个字符的正斜可以按照自己需求了来修改,这里看下正的:

4、添加干扰线于背景
for (int i = 0; i<10; i++) {
UIBezierPath *path = [UIBezierPath bezierPath];
CGFloat pX = arc4random() % (int)CGRectGetWidth(self.frame);
CGFloat pY = arc4random() % (int)CGRectGetHeight(self.frame);
[path moveToPoint:CGPointMake(pX, pY)];
CGFloat ptX = arc4random() % (int)CGRectGetWidth(self.frame);
CGFloat ptY = arc4random() % (int)CGRectGetHeight(self.frame);
[path addLineToPoint:CGPointMake(ptX, ptY)];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.strokeColor = [[self getRandomBgColorWithAlpha:0.2] CGColor]; // layer的边框色
layer.lineWidth = 1.0f;
layer.strokeEnd = 1;
layer.fillColor = [UIColor clearColor].CGColor;
layer.path = path.CGPath;
[_bgView.layer addSublayer:layer];
}
5、初始化添加验证码视图 并添加手势点击刷新
初始化添加验证码视图:
- (void)setupSecurityCodeImgView {
// 验证码背景宽高可根据需求自定义
_codeImgView = [[ZLSecurityCodeImgView alloc] initWithFrame:CGRectMake(150, 200, 100, 40)];
_codeImgView.bolck = ^(NSString *imageCodeStr){ // 根据需求是否使用验证码值
// 打印生成的验证码
NSLog(@"imageCodeStr = %@", imageCodeStr);
};
// 验证码字符是否需要斜着
_codeImgView.isRotation = YES;
[_codeImgView refreshSecurityCode];
[self.view addSubview: _codeImgView];
}
添加手势点击刷新:
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapClick:)];
[_codeImgView addGestureRecognizer:tap];
- (void)tapClick:(UITapGestureRecognizer *)tap {
[_codeImgView refreshSecurityCode];
}
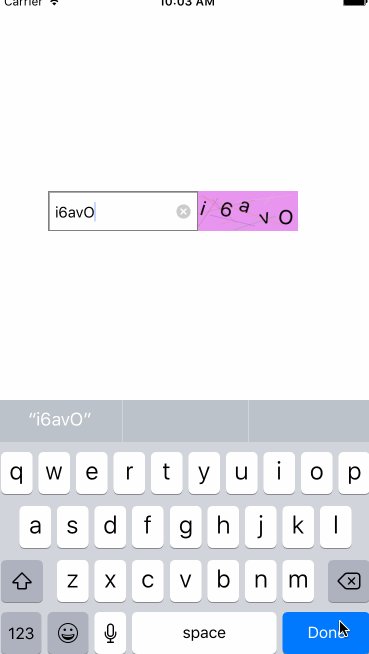
斜验证码图刷新运行效果:

6、判断验证码字符是否输入正确(区分大小写)
#pragma mark- UITextFieldDelegate
- (BOOL)textFieldShouldReturn:(UITextField *)textField {
if (textField == self.codeField) {
[self.codeField resignFirstResponder]; // 判断验证码字符是否输入正确(区分大小写)
if ([textField.text isEqualToString:self.imageCodeStr]) {
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"测试" message:@"匹配成功" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { }];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
} else {
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"测试" message:@"匹配失败" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { }];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
} }
return YES;
}
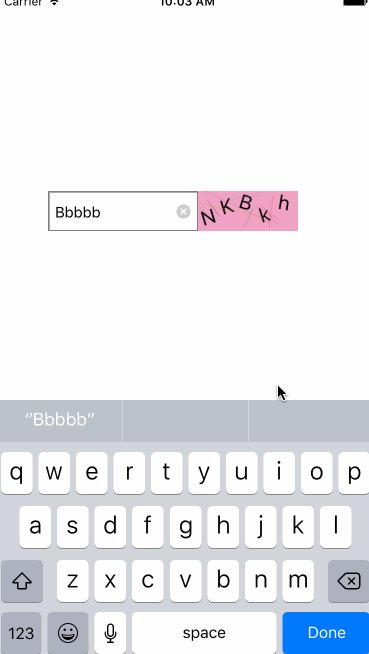
这时候整体测试一下效果 :

三、其他补充
1、压缩文件截图:

界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目则能够直接运行!
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS-仿智联字符图片验证码的更多相关文章
- 验证码识别之w3cschool字符图片验证码(easy级别)
起因: 最近在练习解析验证码,看到了这个网站的验证码比较简单,于是就拿来解析一下攒攒经验值,并无任何冒犯之意... 验证码所在网页: https://www.w3cschool.cn/checkmph ...
- 字符型图片验证码识别完整过程及Python实现
字符型图片验证码识别完整过程及Python实现 1 摘要 验证码是目前互联网上非常常见也是非常重要的一个事物,充当着很多系统的 防火墙 功能,但是随时OCR技术的发展,验证码暴露出来的安全问题也越 ...
- 字符识别Python实现 图片验证码识别
字符型图片验证码识别完整过程及Python实现 1 摘要 验证码是目前互联网上非常常见也是非常重要的一个事物,充当着很多系统的 防火墙 功能,但是随时OCR技术的发展,验证码暴露出来的安全问题也越 ...
- iOS 仿看了吗应用、指南针测网速等常用工具、自定义弹出视图框架、图片裁剪、内容扩展等源码
iOS精选源码 扩展内容的cell - folding-cell 一个近乎完整的可识别中国身份证信息的Demo 可自动快速... JPImageresizerView 仿微信的图片裁剪 带年月和至今以 ...
- Python识别字符型图片验证码
前言 验证码是目前互联网上非常常见也是非常重要的一个事物,充当着很多系统的 防火墙 功能,但是随时OCR技术的发展,验证码暴露出来的安全问题也越来越严峻.本文介绍了一套字符验证码识别的完整流程,对于验 ...
- 字符型图片验证码,使用tensorflow实现卷积神经网络,进行验证码识别CNN
本项目使用卷积神经网络识别字符型图片验证码,其基于 TensorFlow 框架.它封装了非常通用的校验.训练.验证.识别和调用 API,极大地减低了识别字符型验证码花费的时间和精力. 项目地址: ht ...
- JMeter开发插件——图片验证码识别
我们在性能测试中总会时不时地遭遇到来自于应用系统的各种阻碍,图片验证码就是一类最常见的束缚,登录或交易时需要按照图片中的内容输入正确的验证信息后,数据才可以提交成功,这使得许多性能测试工具只能望而却步 ...
- android图片验证码--自绘控件
自绘控件的内容都是自己绘制出来的 大致流程如下: 1.定义一个类继承view 使用TypedArray初始化属性集合 在view的构造方法中 有一个AttributeSet的参数 很明显是用来保存控件 ...
- 在mvc中实现图片验证码的刷新
首先,在项目模型(Model)层中建立一个生成图片验证码的类ValidationCodeHelper,代码如下: public class ValidationCodeHelper { //用户存取验 ...
随机推荐
- python输出字符串,UnicodeEncodeError: 'ascii' codec can't encode characters in position问题
2017-06-28更新:换到python3.x中,编码问题减少了很多.这篇博文不适用于python3.x http://blog.sina.com.cn/s/blog_64a3795a01018vy ...
- 最新iOS砸壳方式Frida (Mac OSX)
1. 安装Frida 首先需要安装Python3,我下载的是 macOS 64-bit installer 安装,因Macbook本机自带python为2.7.x,故需要配置~/.bash_profi ...
- 如何更新phpStorm SVN项目地址
公司内网服务器换了IP地址,导致phpStorm 中的SVN更新不上去 如何在phpStorm中配置SVN这里就不赘述了,网上很多,自行百度 这里说一下如何更改phpStorm 中SVN地址 找到项目 ...
- 程序猿怎样变身IT讲师
我以前写过一篇文章,"一张图道尽程序猿的出路",里面有一张图: 这张图随着"一张图道尽程序猿的出路"这篇文章,以前被伯乐在线.docin(豆丁网).IT面试.J ...
- 判断openfire用户的状态
/** * 判断openfire用户的状态 * 说明 :必须要 openfire加载 presence 插件,同时设置任何人都可以访问 * /status?jid=user1@my.openfire. ...
- PTC点击网赚入门
第一次接触PTC大概是11月19号左右,那时候第一感觉是"这不就是传销吗,肯定是骗人的",但是由于利润十分之大,又忍不住仔细研究了一下,我还是十分还是十分谨慎的,再加上程序员的头脑 ...
- Spark Streaming性能调优详解(转)
原文链接:Spark Streaming性能调优详解 Spark Streaming提供了高效便捷的流式处理模式,但是在有些场景下,使用默认的配置达不到最优,甚至无法实时处理来自外部的数据,这时候我们 ...
- jQuery中读取json文件
json文件是一种轻量级的数据交互格式.一般在jquery中使用getJSON()方法读取. $.getJSON(url,[data],[callback]) url:加载的页面地址 data: 可选 ...
- 缩进与对齐——正确地使用Tab和空格
写代码时大家都会使用缩进(indentation)和对齐(alignment),这是两个相关而又不同的概念,两者都是为了提高代码的可读性.缩进出现在一行的最左边,目的是明显地区分开包含与被包含的代码: ...
- 从AIDL开始谈Android进程间Binder通信机制
转自: http://tech.cnnetsec.com/585.html 本文首先概述了Android的进程间通信的Binder机制,然后结合一个AIDL的例子,对Binder机制进行了解析. 概述 ...
