jQuery源码分析-each函数
本文部分截取自且行且思
jQuery.each方法用于遍历一个数组或对象,并对当前遍历的元素进行处理,在jQuery使用的频率非常大,下面就这个函数做了详细讲解:
复制代码代码
/*!
* jQuery源码分析-each函数
* jQuery版本:1.4.2
*
* ----------------------------------------------------------
* 函数介绍
*
* each函数通过jQuery.extend函数附加到jQuery对象中:
* jQuery.extend({
* each: function() {}
* });
* 如果对jQuery.extend函数源码还不了解,可以参考《jQuery源码分析-extend函数》一文
*
* jQuery.each方法用于遍历一个数组或对象,并对当前遍历的元素进行处理
* jQuery.each方法可以为处理函数增加附带的参数(带参数与不带参数的回调使用方法不完全一致)
*
* ----------------------------------------------------------
* 使用说明
* each函数根据参数的类型实现的效果不完全一致:
* 1、遍历对象(有附加参数)
* $.each(Object, function(p1, p2) {
* this; //这里的this指向每次遍历中Object的当前属性值
* p1; p2; //访问附加参数
* }, ['参数1', '参数2']);
*
* 2、遍历数组(有附件参数)
* $.each(Array, function(p1, p2){
* this; //这里的this指向每次遍历中Array的当前元素
* p1; p2; //访问附加参数
* }, ['参数1', '参数2']);
*
* 3、遍历对象(没有附加参数)
* $.each(Object, function(name, value) {
* this; //this指向当前属性的值
* name; //name表示Object当前属性的名称
* value; //value表示Object当前属性的值
* });
*
* 4、遍历数组(没有附加参数)
* $.each(Array, function(i, value) {
* this; //this指向当前元素
* i; //i表示Array当前下标
* value; //value表示Array当前元素
* });
* ----------------------------------------------------------
*
*/
//jQuery.each(), $.each()
//@param {Object}|{Array} object 需要遍历处理的对象或数组
//@param {Function} callback 遍历处理回调函数
//@param {Array} args callback回调函数的附加参数
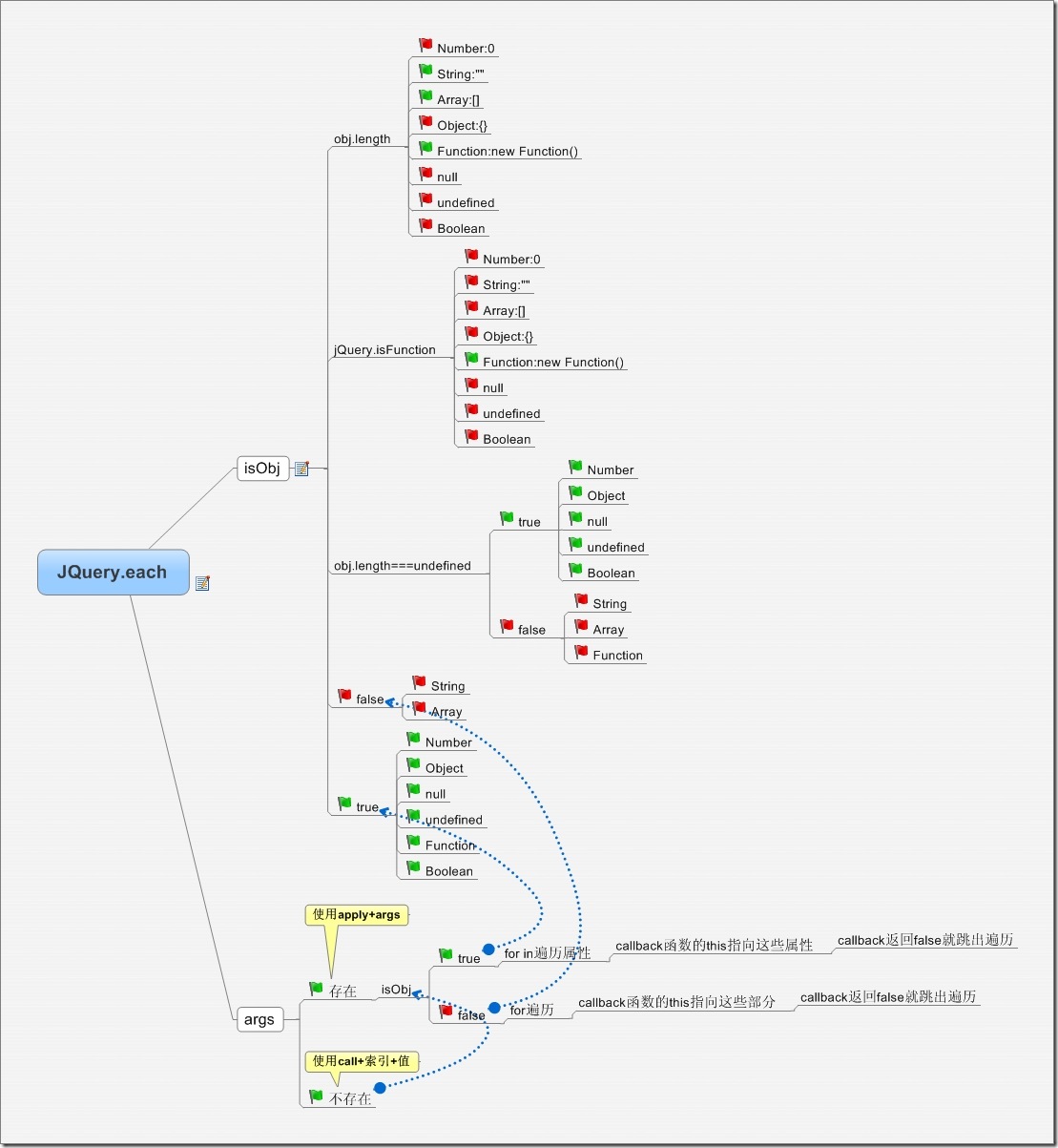
each: function(object, callback, args){ //当需要遍历的是一个对象时,name变量用于记录对象的属性名
var name, //当需要遍历的是一个数组时,i变量用于记录循环的数组下标
i = , //遍历数组长度,当需要遍历的对象是一个数组时存储数组长度
//如果需要遍历的是一个对象,则length === undefined
length = object.length, //检查第1个参数object是否是一个对象
//根据object.length排除数组类型,根据isFunction排除函数类型(因为函数也是对象)
isObj = length === undefined || jQuery.isFunction(object); //回调函数具有附加参数时,执行第一个分支
//if(!!args) {
if (args) { //需要遍历的是一个对象
if (isObj) { //遍历对象属性,name是对象的属性名,再函数顶部已声明
//许多人不太习惯for(var name in object)方式,如果不进行声明,则name就会被定义为全局变量
for (name in object) { //调用callback回调函数,且回调函数的作用域表示为当前属性的值
//如:callback() { this; //函数中的this指向当前属性值
//将each的第3个参数args作为回调函数的附加参数
if (callback.apply(object[name], args) === false) { //如果在callback回调函数中使用return false;则不执行下一次循环
break;
}
}
}
//需要遍历的是一个数组
else { //循环长度,循环变量i在函数顶部已定义
//循环变量的自增在循环内部执行
for (; i < length;) { //调用callback函数,与上面注释的callback调用一致
//此处callback函数中的this指向当前数组元素
if (callback.apply(object[i++], args) === false) {
break;
}
}
} }
//回调函数没有附加参数时,执行第二个分支
else { //需要遍历的是一个对象
if (isObj) { //循环对象的属性名,name在函数顶部已定义
for (name in object) { //调用callback回调函数
//在不带参数的对象遍历中,作用域表示为当前属性的值
//且回调函数包含两个参数,第一个数当前属性名,第二个是当前属性值
//我觉得这句代码修改一下会更好用:if(callback.call(object, name, object[name]) === false) {
if (callback.call(object[name], name, object[name]) === false) { //如果在callback回调函数中使用return false;则不执行下一次循环
break;
}
}
}
//需要遍历的是一个数组
else {
//这里的for写法有点BT,解释为:
//var value = object[0];
//for(; i < length;) {
// if(false === callback.call(value, i, value)) {
// break;
// }
// value = object[++i];
//}
//同样,我觉得这里的代码稍加修改会更好用:
//for (; i < length && false !== callback.call(object, i, object[i++]);) {
//}
for (var value = object[]; i < length && callback.call(value, i, value) !== false; value = object[++i]) {
}
}
} //这里返回遍历的对象或数组,但object没有被更改,因此一般不给$.each()赋值
//但是如果按照我在注释中所修改的写法来使用,且在callback回调函数中对this(即对object的引用)进行了修改
//则这里返回的object是被修改后的对象或数组
return object;
}

jQuery源码分析-each函数的更多相关文章
- jquery源码分析-工具函数
jQuery的版本一路狂飙啊,现在都到了2.0.X版本了.有空的时候,看看jquery的源码,学习一下别人的编程思路还是不错的. 下面这里是一些jquery的工具函数代码,大家可以看看,实现思路还是很 ...
- jQuery源码分析系列
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://git ...
- [转]jQuery源码分析系列
文章转自:jQuery源码分析系列-Aaron 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://github.com/JsAaro ...
- jQuery源码分析系列(转载来源Aaron.)
声明:非本文原创文章,转载来源原文链接Aaron. 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://github.com/JsAa ...
- jQuery源码分析系列——来自Aaron
jQuery源码分析系列——来自Aaron 转载地址:http://www.cnblogs.com/aaronjs/p/3279314.html 版本截止到2013.8.24 jQuery官方发布最新 ...
- [转] jQuery源码分析-如何做jQuery源码分析
jQuery源码分析系列(持续更新) jQuery的源码有些晦涩难懂,本文分享一些我看源码的方法,每一个模块我基本按照这样的顺序去学习. 当我读到难度的书或者源码时,会和<如何阅读一本书> ...
- jQuery 源码分析 8: 回头看jQuery的构造器(jQuery.fn,jQury.prototype,jQuery.fn.init.prototype的分析)
在第一篇jQuery源码分析中,简单分析了jQuery对象的构造过程,里面提到了jQuery.fn.jQuery.prototype.jQuery.fn.init.prototype的关系. 从代码中 ...
- 性能测试分享: Jmeter的源码分析main函数参数
性能测试分享: Jmeter的源码分析main函数参数 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大 ...
- jquery源码分析之一前言篇
1.问:jquery源码分析的版本是什么? 答:v3.2.1 2.问:为什么要分析jquery源码? 答:javascript是一切js框架的基础,jquery.es6.vue.angular.rea ...
随机推荐
- C#获取文件的md5
上代码: //获取MD5 public static string GetMd5Hash(String input) { if (input == null) { return null; } MD5 ...
- linux 源码安装 Nginx
1.安装前环境准备安装make:# yum -y install gcc automake autoconf libtool make安装g++:# yum install gcc gcc-c++ 2 ...
- baidu经纬度坐标与google经纬度坐标都转换
baidu经纬度坐标与google经纬度坐标都是经过转换的.使用下面那个url可以将原始坐标或者谷歌的坐标转换成baidu的坐标http://api.map.baidu.com/ag/coord/co ...
- java程序猿常用Linux命令
1.查找文件 find / -name filename.txt 根据名称查找/目录下的filename.txt文件. find . -name "*.xml" 递归查找所有的xm ...
- NTP Reply Flood Attack (NTP反射型DDos攻击)
简介 NTP Reply Flood Attack (NTP射型Ddos攻击)以下简称NTP_Flood是一种利用网络中NTP服务器的脆弱性(无认证,不等价数据交换,UDP协议),来进行DDos行为的 ...
- JVM 参数详解
1.使用$JAVA_HOME/bin/java 可看到所有参数说明 用法: java [-options] class [args...] (执行类) 或 java [-options] -jar ...
- Building and running Node.js for Android
转自: http://www.goland.org/nodejsonandroid/ Building and running Node.js for Android October 14, 2014 ...
- tableview 与 tableview cell
1.tableview cell: import Foundationimport UIKit class CjwtCell: UITableViewCell { @IBOutlet var lb_c ...
- nginx日志自动切割
1.日志配置 Nginx 日志分 access.log 记录哪些用户,哪些页面以及用户浏览器,IP等访问信息: error.log 记录服务器错误的日志 配置日志存储路径 location / { a ...
- 跟着百度学习php之ThinkPHP的运行流程-1
我在index\Lib\Action\目录下新建了一个ShowAction.class.php文件.ps:该目录是控制器的目录. 然后这个文件中继承了action这个类.代码如下: <?php ...
