Delphi APP 開發入門(十)REST Client 開發
Delphi APP 開發入門(十)REST Client 開發
發表時間:2014/08/27|
Delphi在XE5開始就提供了REST Client的元件,讓開發REST Client應用的開發者能在最短的時間開發出相關的應用,今天就利用臺北市政府資料開放平台中的資料來做一個簡單的範例「台北住宿通」。 首先,我們先到臺北市政府資料開放平台來找尋我們想要的資料。找到了臺北市旅館資料庫後,我們把新版資料介接後的網址(http://data.taipei.gov.tw/opendata/apply/query/NDQxOEM2MDAtRDdGNS00NkQ2LUJCMUYtMURBMjlEQUI5MUU5?$format=json) 複製下來。
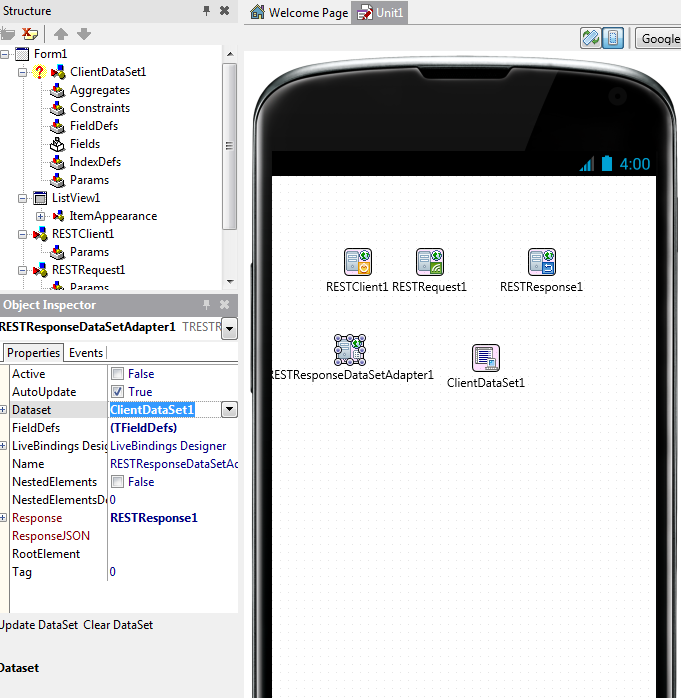
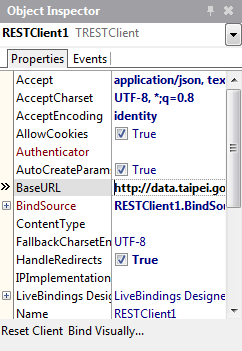
另外為了要讓資料顯示出來,我們在畫面上新增ClientDataSet以及ListView,最後佈置畫面如下。 接下來我們要設定RESTClient及RESTReponseDataSetAdapter的屬性。 RESTClient的BASEURL貼上臺北市旅館資料庫的連結網址。
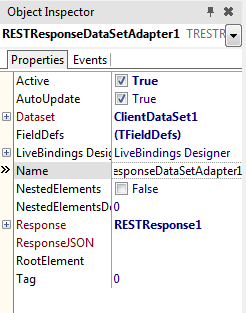
RESTResponseDataSetAdapter的屬性 DataSet: ClientDataSet1 Reponse: RESTResponse1
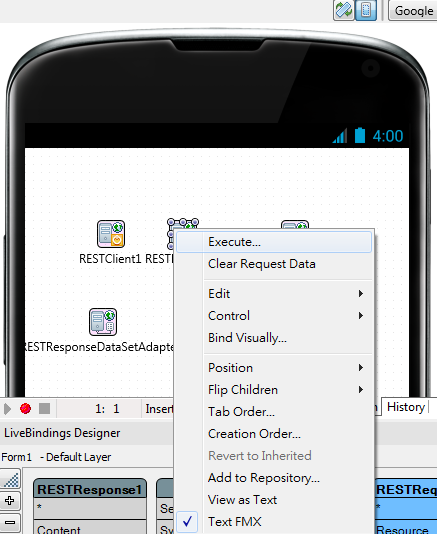
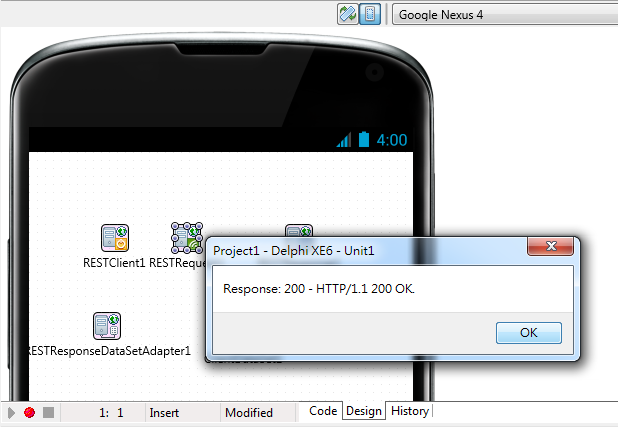
設定完成後,在RESTRequest1按右鍵,點選Execute後,如果成功取回資料會出現OK訊息。
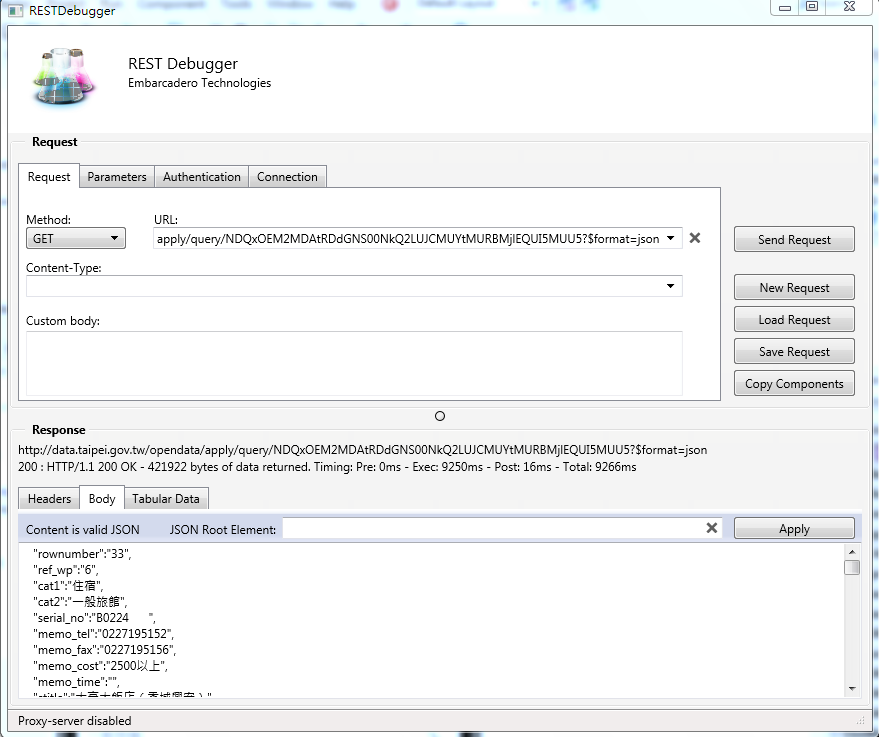
開啟Tools→REST Debugger工具,將URLs貼上連結後,按下Send Request。 接著點選下面的body,來看看取得的json有那些資料,往下拉之後可以看到sTitle為旅館名稱。
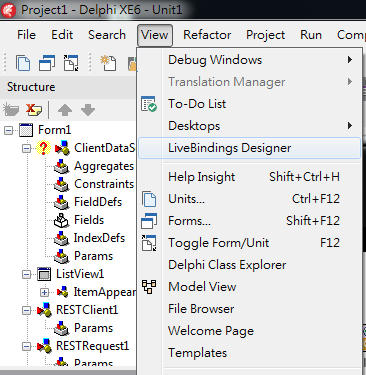
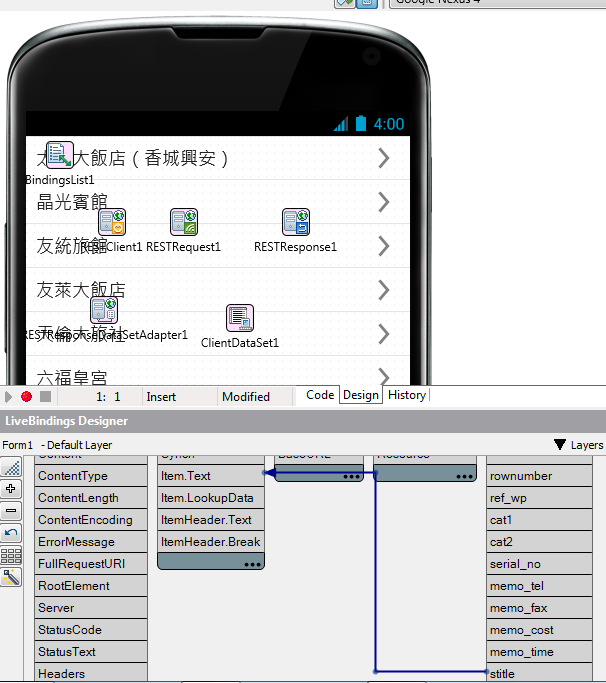
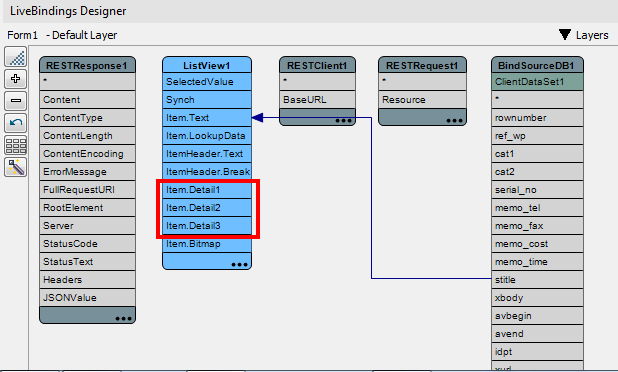
接下來開啟View→LiveBindings Designer
將ClientDataset中的sTitle拖拉到ListView的Item.text。就完成了!
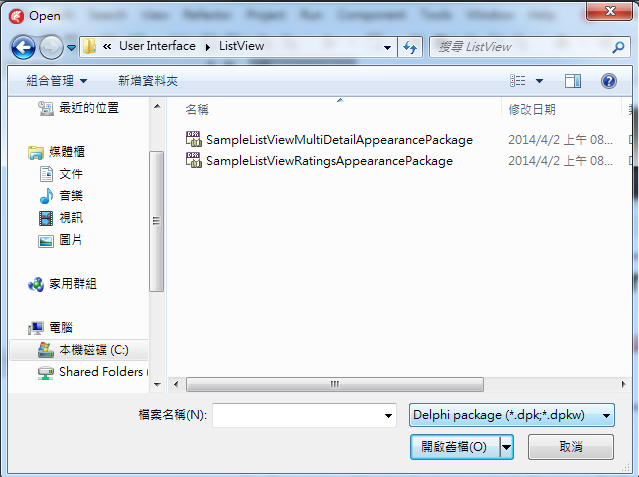
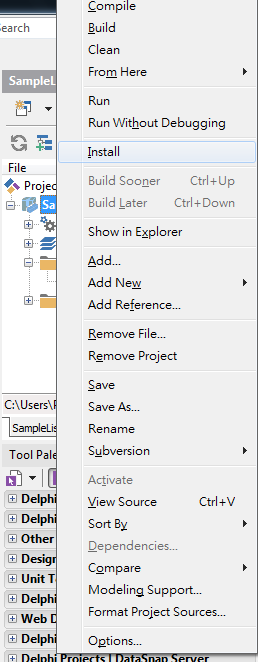
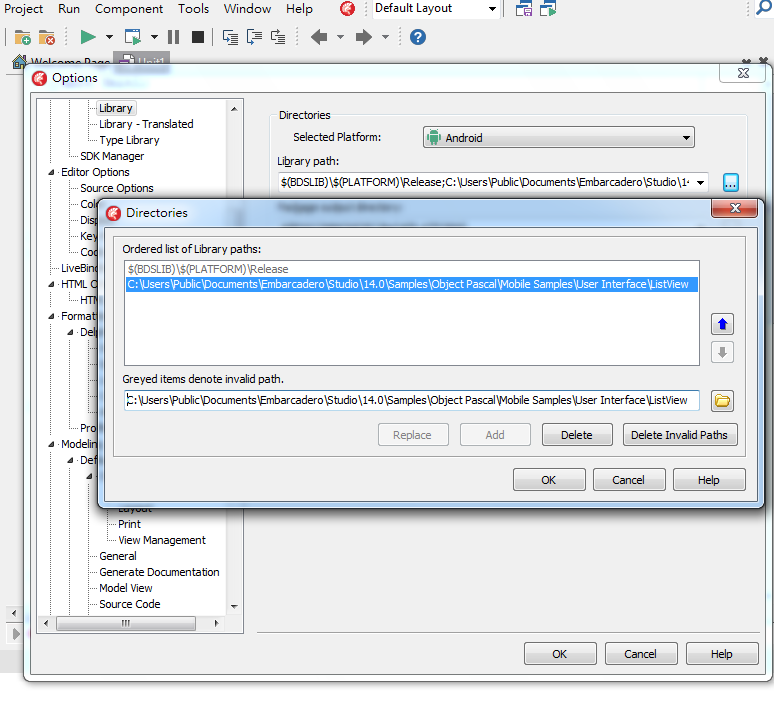
寫到這裡看起來完成了!不過只顯示旅館名稱有點掉漆,Listview可以多顯示點東西嗎?答案是可以的!但要先安裝沒有預設安裝的元件。 在 C:\Users\Public\Documents\Embarcadero\Studio\14.0\Samples\Object Pascal\Mobile Samples\User Interface\ListView 藏有二個元件,我們先將程式存檔後,依序打開二個 .dpk的元件後,按右鍵Install安裝。
另外,別忘了在Tools→Options→Library中的Library Path加上路徑。
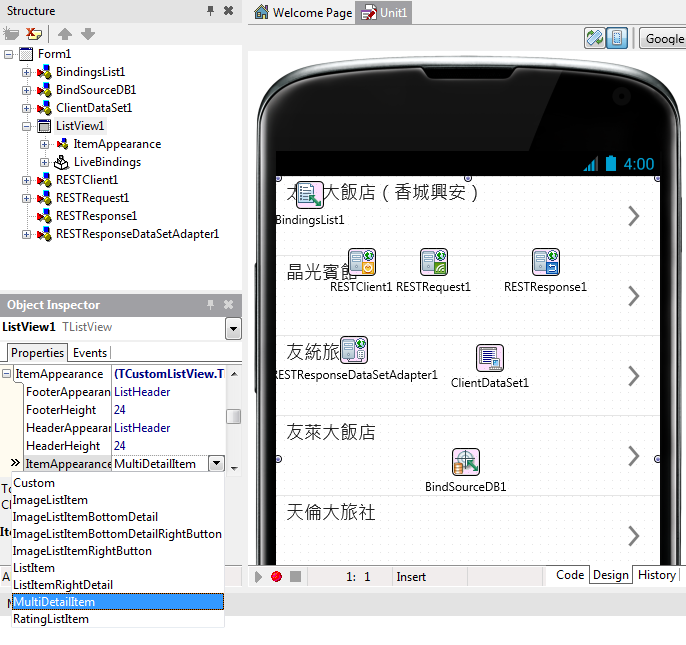
安裝完後,我們再開啟程式。點選ListView,開啟ItemApperarance的ItemAppearance屬性,我們看到出現了一個MultiDetailItem,點選它。
接著開啟LiveBinding Designer功能,看到多了幾個Detail,在這邊我們就把cat2(分類)、sAddr(地址)、memo_tel(電話)連結到明細裡。
這樣看起來就更專業了!接著大家可以發揮創意,結合之前教過的Google Map功能讓它顯示出來囉!
GitHub 程式下載 https://github.com/superlevin/XE6RestClientDemo |
Delphi APP 開發入門(十)REST Client 開發的更多相关文章
- Delphi APP 開發入門(五)GPS 定位功能
Delphi APP 開發入門(五)GPS 定位功能 分享: Share on facebookShare on twitterShare on google_plusone_share 閲讀次數 ...
- Delphi APP 開發入門(九)拍照與分享
Delphi APP 開發入門(九)拍照與分享 分享: Share on facebookShare on twitterShare on google_plusone_share 閲讀次數:30 ...
- Delphi APP 開發入門(八)SQLite資料庫
Delphi APP 開發入門(八)SQLite資料庫 分享: Share on facebookShare on twitterShare on google_plusone_share 閲讀次 ...
- Delphi APP 開發入門(七)通知與雲端推播
Delphi APP 開發入門(七)通知與雲端推播 分享: Share on facebookShare on twitterShare on google_plusone_share 閲讀次數: ...
- Delphi APP 開發入門(四)簡易手電筒
Delphi APP 開發入門(四)簡易手電筒 分享: Share on facebookShare on twitterShare on google_plusone_share 閲讀次數:32 ...
- Delphi APP 開發入門(六)Object Pascal 語法初探
Delphi APP 開發入門(六)Object Pascal 語法初探 分享: Share on facebookShare on twitterShare on google_plusone_sh ...
- Delphi APP 開發入門(三)簡易計算機
Delphi APP 開發入門(三)簡易計算機 分享: Share on facebookShare on twitterShare on google_plusone_share 閲讀次數:68 ...
- Delphi APP 開發入門(二)Android/iOS設定,Hello World
Delphi APP 開發入門(二)Android/iOS設定,Hello World 分享: Share on facebookShare on twitterShare on google_plu ...
- Delphi APP 開發入門(一)重生的 Delphi
Delphi APP 開發入門(一)重生的 Delphi 分享: Share on facebookShare on twitterShare on google_plusone_share 閲讀 ...
随机推荐
- java---同步与并发概念
Java中并发的形式无非是多线程和多进程两种形式.这两种形式都是可以利用多核来发挥计算能力的. 先说并发: 多进程意味着同时运行多个JVM,这个代价通常比多线程高,每个JVM都有自己的堆栈.都要分别加 ...
- 视图矩阵的推导-opengl应用
把物体从世界坐标系转化到视点坐标系的矩阵称为视图矩阵. 下面我们先看下opengl视图矩阵的推导过程: 假设视点或camera的局部坐标系为UVN,UVN分别指向右方.上方和后方从而构成右手坐标系,视 ...
- JNI 各类数据类型处理
JNI和java数据类型转换: 1.基本数据类型下面一张表是描述了 Java 基本数据类型和JNI中基本数据类型的相对应关系已经占用空间大小. 随便观察就能发现,其实就基本数据类型而已,JNI基本数据 ...
- 小谈js原型链和继承
原型(prototype)在js中可是担当着举足轻重的作用,原型的实现则是在原型链的基础上,理解原型链的原理后,对原型的使用会更加自如,也能体会到js语言的魅力. 本文章会涉及的内容 原型及原型对象 ...
- Linux atop监控工具部署
一.atop简介 atop是一款用于监控Linux系统资源与进程的工具,它以一定的频率记录系统的运行状态,所采集的数据包含系统资源(CPU.内存.磁盘和网络)使用情况和进程运行情况,并能以日志文件的方 ...
- SQL:CASE WHEN ELSE END用法
CASE WHEN 条件1 THEN 结果1 WHEN 条件2 THEN 结果2 WHEN 条件3 THEN 结果3 WHEN 条件4 THEN 结果4......... ...
- 逐一取Map值
String[] mKeys = starDetil.getRows().keySet().toArray(new String[starDetil.getRows().size()]); starD ...
- Javascript-可定义位数的十进制转二进制
// 十进制转二进制 function binary (num, Bits) { var d = parseInt(num / 2) var resArry = [num % 2] for(; d ! ...
- Groovy基本句法
Groovy基本句法 Gradle作为一个构建工具自然不会自己去创造一门语言来支撑自己,那么它用的是哪门子语言呢?什么语言能写成这样: task hello { doLast { println 'H ...
- CH5102 Mobile Service【线性dp】
5102 Mobile Service 0x50「动态规划」例题 描述 一个公司有三个移动服务员,最初分别在位置1,2,3处.如果某个位置(用一个整数表示)有一个请求,那么公司必须指派某名员工赶到那个 ...

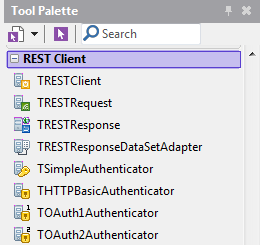
 接著回到Delphi,開啟新專案,我們將REST Client的幾個元件佈置上去,分別是TRESTClient、TRESTRequest、TRESTResponse與TRESTResponseDataSetAdapter。
接著回到Delphi,開啟新專案,我們將REST Client的幾個元件佈置上去,分別是TRESTClient、TRESTRequest、TRESTResponse與TRESTResponseDataSetAdapter。