React Native 系列(四)
前言
本系列是基于React Native版本号0.44.3写的。RN支持CSS中的布局属性,因此可以使用CSS布局属性,这里就不详细地讲解了,这篇文章的重点主要是讲述一下RN中的Flex布局。
CSS属性布局
视图边框
- 何时使用? 想要设置自己周边有边框的时候
- 注意点:一定要设置边框宽度
borderBottomWidth number 底部边框宽度
borderLeftWidth number 左边框宽度
borderRightWidth number 右边框宽度
borderTopWidth number 顶部边框宽度
borderWidth number 边框宽度
border<Bottom|Left|Right|Top>Color 各方向边框的颜色,<>表示连着一起,例如borderBottomColor
borderColor 边框颜色尺寸
width number
height number外边距
margin number 外边距
marginBottom number 下外边距
marginHorizontal number 左右外边距
marginLeft number 左外边距
marginRight number 右外边距
marginTop number 上外边距
marginVertical number 上下外边距注意marginRight和width冲突,如果设置了width,marginRight无效。
内边距
padding number 内边距
paddingBottom number 下内边距
paddingHorizontal number 左右内边距
paddingLeft number 做内边距
paddingRight number 右内边距
paddingTop number 上内边距
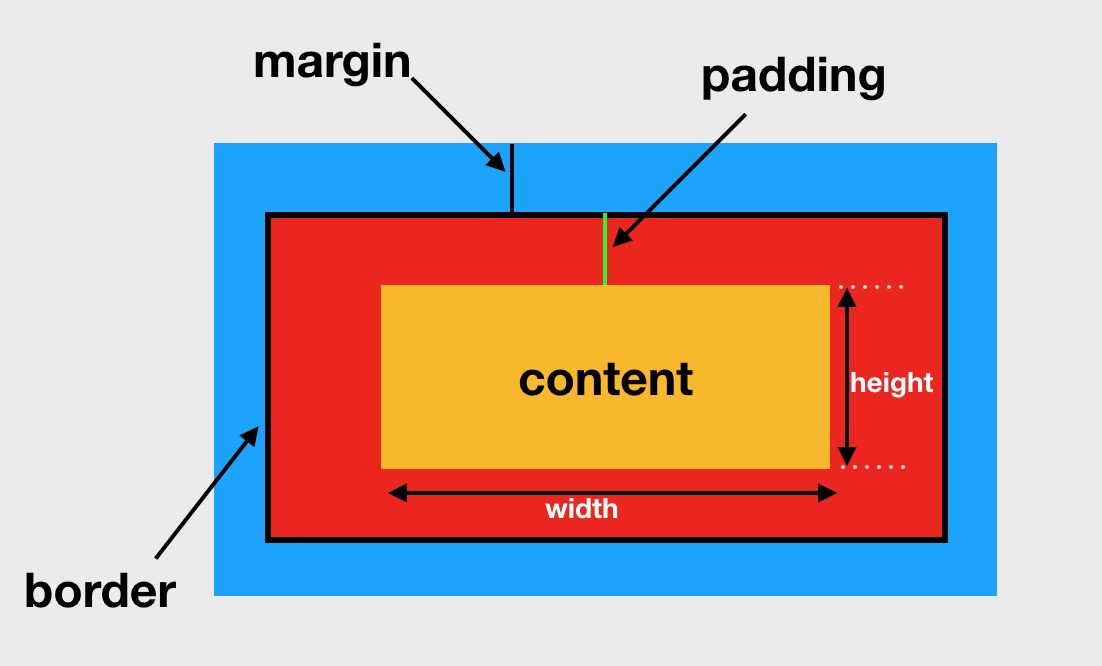
paddingVertical number 上下内边距这里想跟大家介绍一下网页中的盒子模型布局,看图说明一切:
相对定位和绝对定位
边缘
left number 左边缘
right number 右边缘
top number 上边缘
bottom number 下边缘定位
通过
left、right、top、bottom边缘属性进行定位。absolute:绝对定位,参照父控件位置定位relative:相对定位,参照当前控件原始位置定位
Flex 布局
使用RN开发,一般都采用Flex布局,使用这套布局就非常快。
Flex 简介
Flex布局又叫弹性布局,会把组件看成一个容器,它的所有子组件都是它容器中的成员,通过Flex,就能迅速布局子成员。
Flex 主轴和侧轴
Flex中有两个重要的概念就是:主轴和侧轴- 主轴和侧轴之间的关系是相互垂直的
- 主轴:决定子组件默认的布局方向:水平、竖直
侧轴:决定子组件与主轴垂直的方向
- 比如主轴水平,那么子组件默认水平布局排布,侧轴就是控制子组件在竖直方向上的布局
flexDirection属性
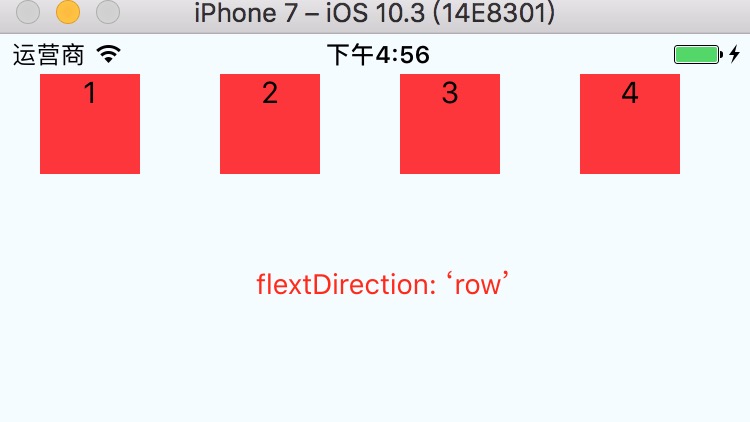
flexDirection:决定子组件主轴的方向,水平或者竖直flexDirection共有4个值,在RN中默认是column。row:主轴水平方向,从左往右。依次排列
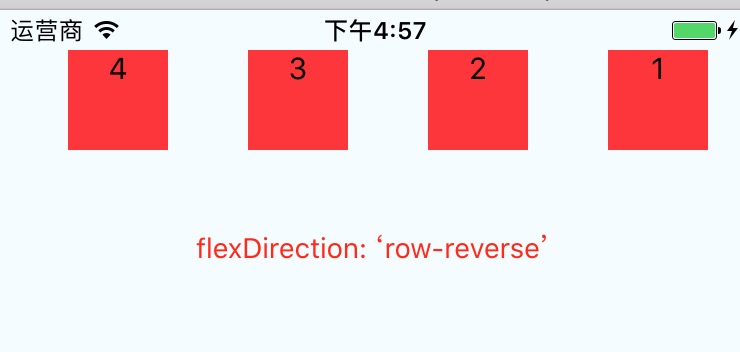
row-reverse:主轴水平方向,从右往左。依次排列
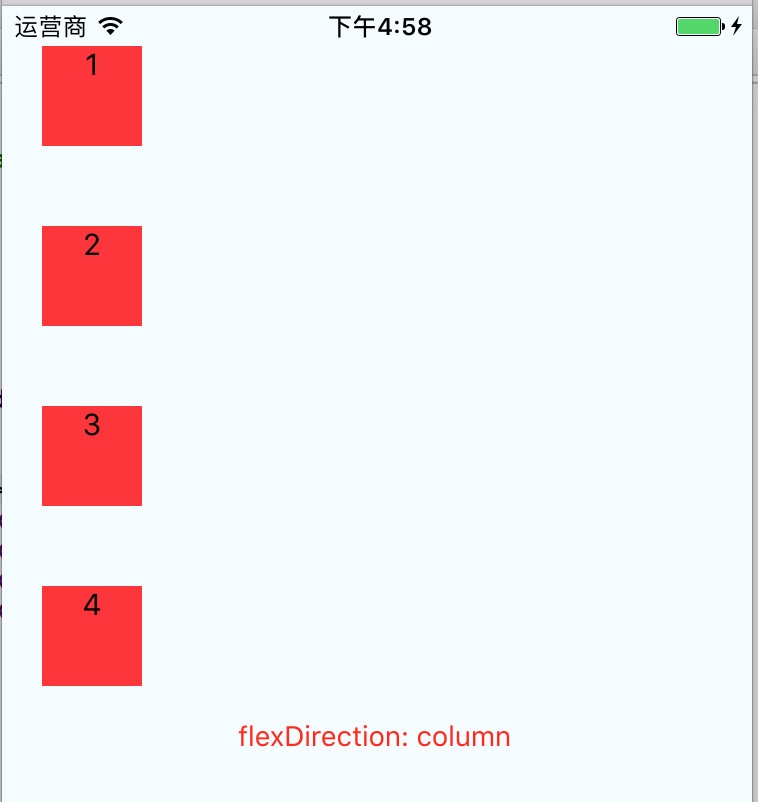
column:主轴竖直方向,从上往下。依次排列
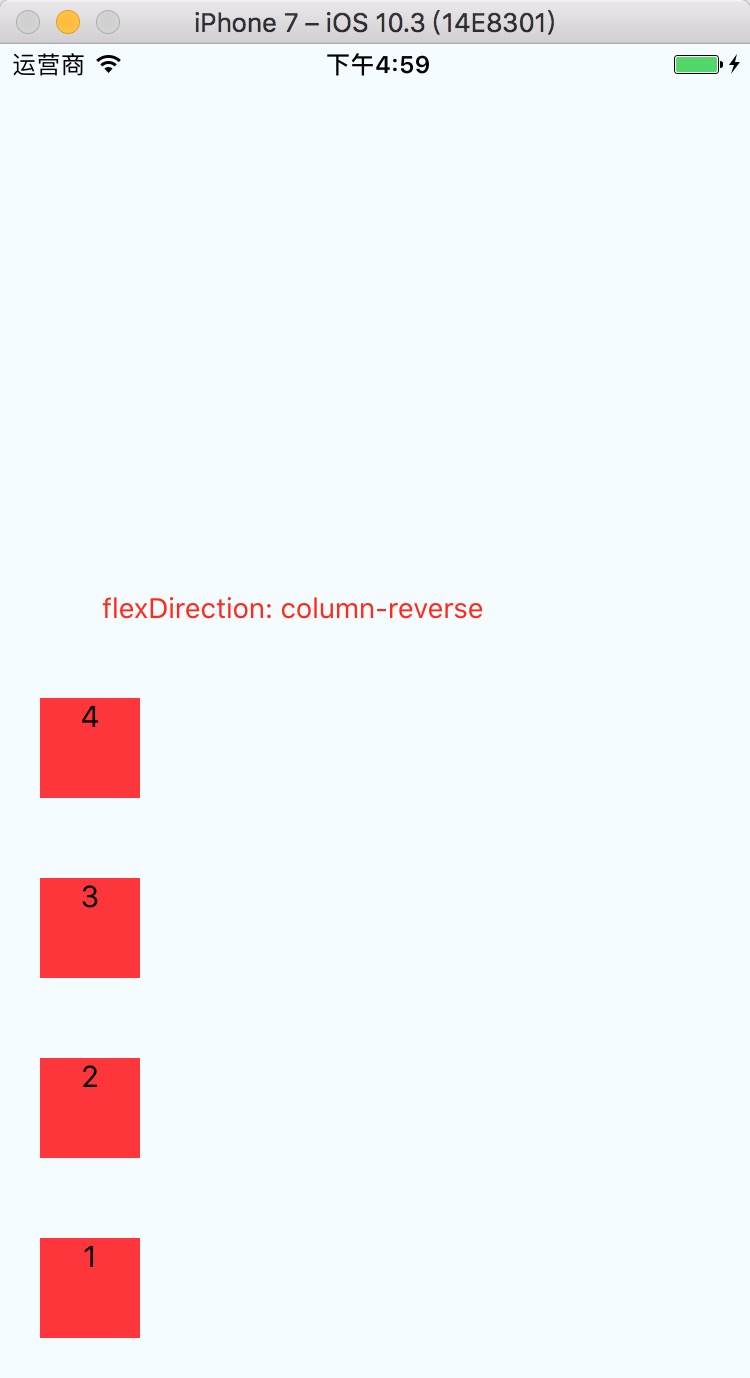
column-reverse:主轴竖直方向,从下往上。依次排列
代码演练:
export default class RNDemoOne extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.baseTextStyle}>1</Text>
<Text style={styles.baseTextStyle}>2</Text>
<Text style={styles.baseTextStyle}>3</Text>
<Text style={styles.baseTextStyle}>4</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
flexDirection: 'row'
},
baseTextStyle: {
height: 50,
width: 50,
fontSize: 15,
backgroundColor: '#FF3333',
margin: 20,
textAlign: 'center',
}
});效果图:
row

row-reverse

column

column-reverse

flexWrap属性
flexWrap决定子控件在父视图类是否允许多行排列。flexWrap共有两个值,默认为nowrap
nowrap 组件排列在一行,可能导致溢出
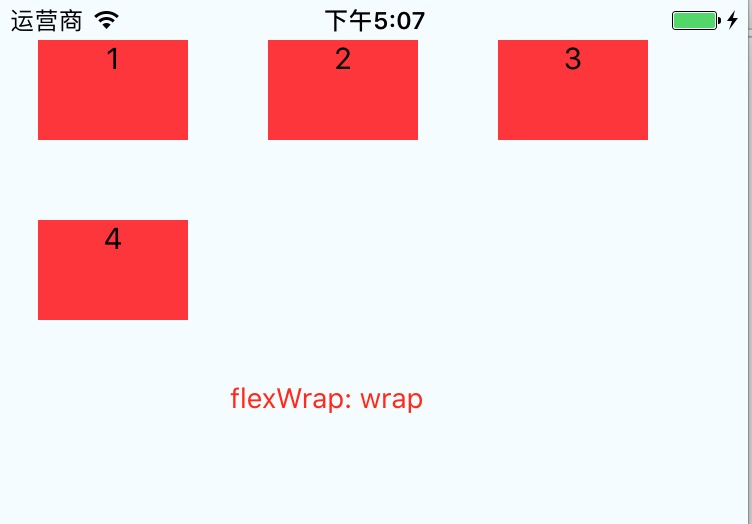
wrap 组件在一行显示不下时,会换行将上述代码中<Text></Text>组件的宽度改为 75 。
效果:
nowrap

wrap

justifyContent
justifyContent设置主轴子组件具体布局,是靠左,还是居中等。justifyContent共有5个值,默认为flex-start
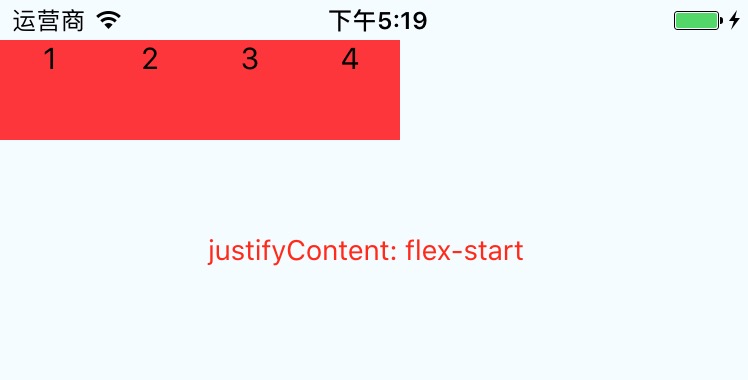
flex-start: 子组件向主轴起点对齐,如果主轴水平,从左开始,如果主轴竖直,从上开始。
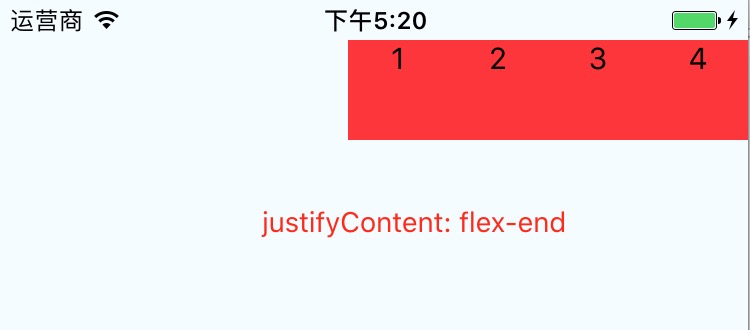
flex-end: 子组件向主轴终点对齐,如果主轴水平,从右开始,如果主轴竖直,从下开始。
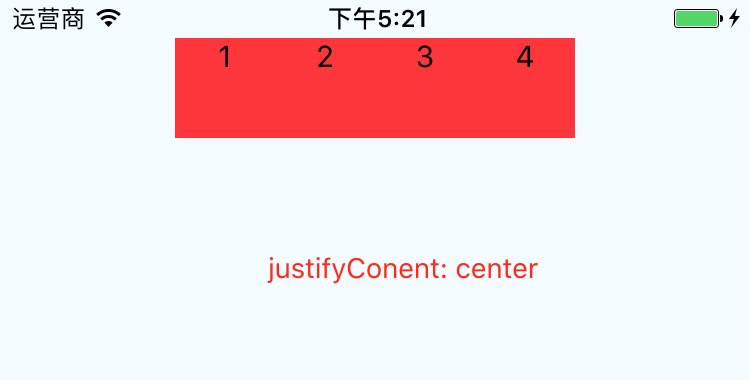
center: 居中显示,注意:并不是让某一个子组件居中,而是整体效果居中。
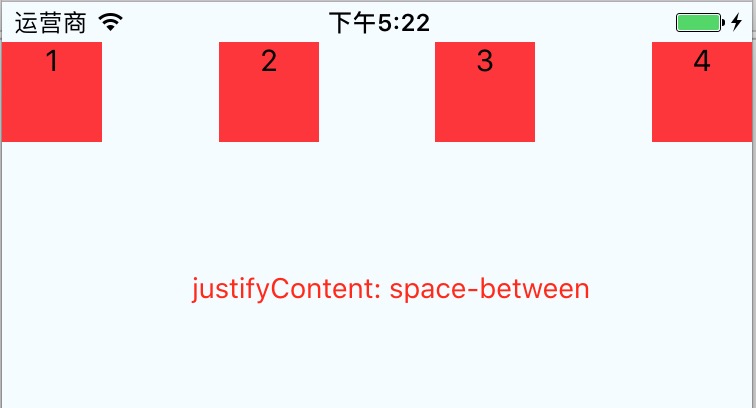
space-between: 均匀分配,相邻元素间距相同。起点和终点靠边
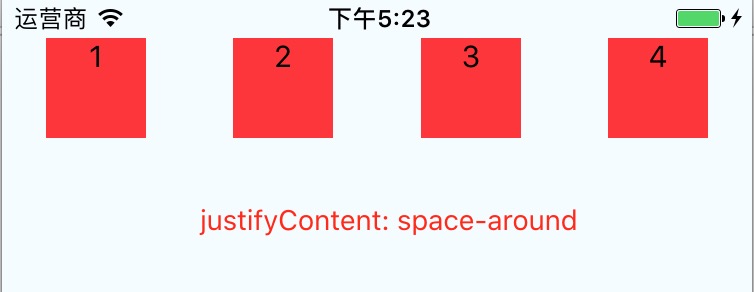
space-around: 均匀分配,相邻元素间距相同。起点和终点间距是组件间间距的一半。代码演练:
export default class RNDemoOne extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.baseTextStyle}>1</Text>
<Text style={styles.baseTextStyle}>2</Text>
<Text style={styles.baseTextStyle}>3</Text>
<Text style={styles.baseTextStyle}>4</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
flexDirection: 'row',
flexWrap: 'wrap',
justifyContent: 'flex-start'
},
baseTextStyle: {
height: 50,
width: 50,
fontSize: 15,
backgroundColor: '#FF3333',
marginTop: 20,
textAlign: 'center',
}
});效果:
flex-start

flex-end

center

space-between

space-around

alignItems
alignItems决定子组件侧轴方向上的布局alignItems共有4个值,默认为stretch
flex-start: 侧轴方向上起点对齐
flex-end: 侧轴方向上终点对齐
center: 子组件侧轴居中
stretch: 子组件在侧轴方向被拉伸到与容器相同的高度或宽度注意点:如果指定了宽或者高,这stretch对应的地方不能拉伸,比如指定了高度,这stretch在高度上就是那个指定的值。(由于贴了太多图,这里就不贴图了,各位可以自己编写代码运行看看效果。
React Native 系列(四)的更多相关文章
- React Native 系列(四) -- 布局
前言 本系列是基于React Native版本号0.44.3写的.RN支持CSS中的布局属性,因此可以使用CSS布局属性,这里就不详细地讲解了,这篇文章的重点主要是讲述一下RN中的Flex布局. CS ...
- 【REACT NATIVE 系列教程之十二】REACT NATIVE(JS/ES)与IOS(OBJECT-C)交互通信
http://blog.csdn.net/xiaominghimi/article/details/51586492 一用到跨平台的引擎必然要有引擎与各平台原生进行交互通信的需要.那么Himi先讲解R ...
- React Native 系列(七) -- ListView
前言 本系列是基于React Native版本号0.44.3写的.几乎所有的App都使用了ListView这种组件,这篇文章将学习RN中ListView的平铺样式和分组样式. ListView平铺样式 ...
- React Native 系列(七)
前言 本系列是基于React Native版本号0.44.3写的.几乎所有的App都使用了ListView这种组件,这篇文章将学习RN中ListView的平铺样式和分组样式. ListView平铺样式 ...
- C++的性能C#的产能?! - .Net Native 系列四:性能测试方法(PerfView)
之前一文<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATIVE初窥> 获得很多朋友支持和鼓励,也更让我坚定做这项技术的推广者,希望能让更多的朋友了解这项技术,于是先从官方 ...
- React Native 系列(一) -- JS入门知识
前言 本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让 ...
- React Native 系列(二) -- React入门知识
前言 本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让 ...
- React Native 系列(五) -- 组件间传值
前言 本系列是基于React Native版本号0.44.3写的.任何一款 App 都有界面之间数据传递的这个步骤的,那么在RN中,组件间是怎么传值的呢?这篇文章将介绍到顺传.逆传已经通过通知传值. ...
- React Native 系列(六) -- PropTypes
前言 本系列是基于React Native版本号0.44.3写的.在我们之前的通过props实现组件间传值的时候,大家有没有发现在父组件传递值过去,在子控件获取props的时候没有提示,那么如何能实现 ...
随机推荐
- Python进行数据分析(二)MovieLens 1M 数据集
# -*- coding: utf-8 -*- """ Created on Thu Sep 21 12:24:37 2017 @author: Douzi " ...
- 【Nginx】修改响应头,根据不同请求IP重定向到不同IP
背景: 使用CAS登录的过程中会涉及到三次重定向,如果在同一个局域网内,是没有任何问题的,但如果涉及到跨网访问,这个问题就比较蛋疼了. 解决思路: 通过Nginx对要访问的系统进行代理,根据请求IP来 ...
- ASP.Net Web 服务 – 如何使用会话状态
在上次博客帖子中,我们讨论了客户端对web服务的使用.在这篇文章中我们将复习一下如何使用web服务的会话状态. 这是上一篇文章的延续.因此请迅速的回顾之前的文章以便有一个清晰的概念. 在web服务中要 ...
- 51nod1110 距离之和最小 V3
基准时间限制:1 秒 空间限制:131072 KB 分值: 40 X轴上有N个点,每个点除了包括一个位置数据X[i],还包括一个权值W[i].该点到其他点的带权距离 = 实际距离 * 权值.求X轴上 ...
- jQuery 页面加载初始化
jQuery 页面加载初始化的方法有3种 ,页面在加载的时候都会执行脚本,应该没什么区别,主要看习惯吧,本人觉得第二种方法最好,比较简洁. 第一种: $(document).ready(functio ...
- 记一次诡异的bug调试——————关于JDK1.7和JDK1.8中HashSet的hash(key)算法的区别
现象: 测试提了一个bug,我完全复现不了,但是最吊诡的是在其他人的机器上都可以复现.起初以为是SVN合并后出现的冲突,后来经过对比法排查: step 1: 我本地开两个jetty,一个跑合并之前的版 ...
- 【译】第二篇 SQL Server代理作业步骤和子系统
本篇文章是SQL Server代理系列的第二篇,详细内容请参考原文. SQL Server代理作业由一系列的一个或多个作业步骤组成.一个作业步骤分配给一个特定的作业子系统(确定作业步骤去完成的工作). ...
- Perl6多线程4: Promise allof / anyof
allof : 所有代码块执行完成后才退出 anyof :只要有一个代码块执行完后就马上退出 要配合 await 一起用: my $p = start {say 'a'}; ;say 'b';} ...
- lspci 虚拟机网卡对应关系
我这个办法有点笨: 到 /sys/devices/ 下去搜索网卡 eth*,找到网卡对应的PCI 总线位置,例如:05:00.0. 然后通过 "lspci -s 05:00.0" ...
- C++学习之路(九):从菱形继承引入的对象模型
一.单继承 class A {int a;}; class B : public A {int b;}; 普通的单继承关系,类的大小是由其虚表指针和非静态成员函数大小决定.故上述sizeof(A)的大 ...
