nodejs编译sass模块包 node-compass,与gulp包gulp-sass使用方法
简介:node express或者就是node项目中,要自动编译sass方法很多,比如gulp 比如考拉,比如今天我想说的这个包node-compass。
编译sass的三种方法:
前提条件: 都需要电脑中安装好ruby和compass.
方法一: 命令行编译sass:
compass compile
回车确认即可生成对应的css代码。新生成的css文件与sass文件在同一目录下。这是最基础的sass编译方法。
方法二:gulp-sass
(一).前提条件:
电脑中安装有ruby,compass;
项目中已经安装与配置好基本的gulp(配置与安装本文不介绍。gulp基本用法也不介绍,不会的先去学gulp基础)
(二).下载gulp-sass包:
npm install gulp-sass --save-dev
(三).基础用法:
在你的gulpfile.js中加入以下代码:
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task("sass", function() {
return gulp.src("test/*.scss")
.pipe(sass().on("error", sass.logError))
.pipe(gulp.dest("public/css"));
});
gulp.task('watch', function () {
gulp.watch("test/*.scss", ["sass"]);
});
------------------------------------------------------------------------------------------
解释:头两句引入模块,没啥可说的。
第5句:gulp.src() 里面参数为你的sass文件路径,比如"test/a.scss"--表示自动编译test文件夹下的a.scss。如果需要编译该文件夹下的所有scss文件,则用*表示所有:test/*.scss.
第6句: 照着写。具体参数解释我也不晓得,readme里没写,我暂时也不想去找是啥意思。
第7句: gulp.dest()中的参数为编译好的css文件所在的文件夹,不需要具体指定到文件名。因为gulp会自动生成一个与对应sass同名的css放在这个文件夹中,所以也不需要你事先手工创建css文件。
第10~12句: 我们当然要用watch来监视所有改动的sass文件。[watch不会用的,先去看看gulp基础吧]。watch()的第一个参数,放入所有需要被监视的sass,一般来说,与第5句的参数一样
------------------------------------------------------------------------------------
(四).启动gulp 监视:
项目根目录下命令行:
gulp watch
启动成功后,命令行中会显示如下信息:

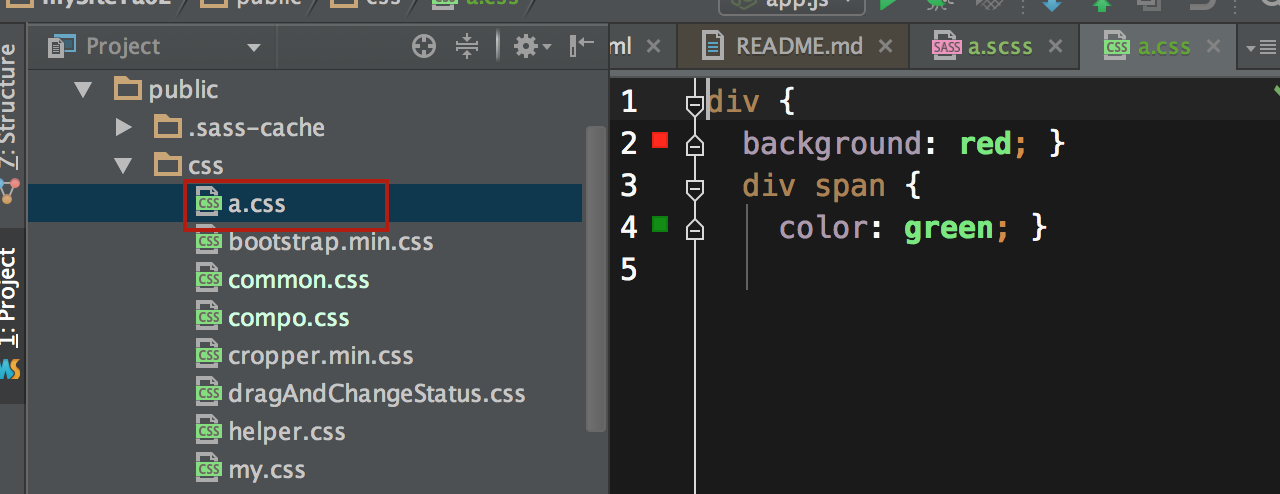
然后,我在test文件夹中新建一个a.scss。并写入如下代码:
a.scss
div{
background:red;
span{
color:green;
}
}
同步的,gulp自动在public/css文件下新建一个a.css并生成对应的css代码。

(五).其他:
gulp-sass的readme中还有这么一句:
You can also compile synchronously, doing something like this:
你也可以同步编译,如下做:
```javascript
'use strict'; var gulp = require('gulp');
var sass = require('gulp-sass'); gulp.task('sass', function () {
return gulp.src('./sass/**/*.scss')
.pipe(sass.sync().on('error', sass.logError))
.pipe(gulp.dest('./css'));
}); gulp.task('sass:watch', function () {
gulp.watch('./sass/**/*.scss', ['sass']);
});
无非就是把之前的sass().on()变成了sass.sync().on;然而依旧需要打开gulp watch才能自动编译。
我并没有发现2种写法在node express项目中的区别。。。。所以问题暂留,反正我目前的express网站都是用的第一种写法,gulp watch之后,都是同步编译sass。
方法三:node-compass
下文例子,皆为express generator 生成的express项目作为示范,可能由于版本不同,部分代码有所出入。若有不同自行参考修改。
(一).前提条件:
电脑中安装有ruby,compass;
如果没有,可以通过如下命令安装:
$ gem update --system
$ gem install compass
(二).下载node-compass包:
npm install node-compass
(三).用法:
官方readme写的最简单的用法是:
var compass = require('node-compass');
app.configure(function() {
app.use(compass());
});
这里,我用webstorm 创建了一个新node express项目,使用express generator生成的项目,并且在最初就设置了css 为compass,所以自动在app.js中生成了相关代码:
app.use(require('node-compass')({mode: 'expanded'}));
(四).配置
默认:
node-compass需要你的资源文件夹名为“public”,你的所有 `*.scss` 和 `*.css` 文件都需要位于 '/public/stylesheets/'.中。
其实,我们只需要创建sass文件就够了,会自动创建同名css的。
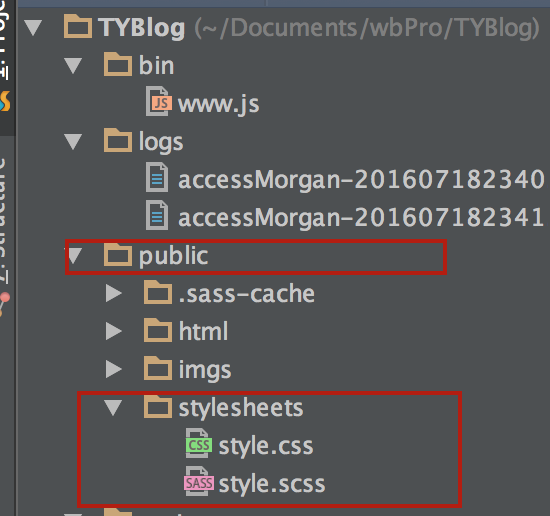
例如这个项目结构:我手工创建了style.scss文件,项目将会自动生成了style.css:(注意这里,我说的是‘将会’)

需要注意的是:不同于gulp的那种同步编译。虽然会自动生成和编译对应的css文件,但我们需要先正常的启动express项目,然后去浏览器里运行一次项目,项目中才会自动生成和编译对应css文件。
如何自定义设置资源文件夹?
可以通过给中间件传入一组设置信息的数据,改变根资源文件夹。
compass({
project: path.join(__dirname, 'myAssets')
});
由于例子项目是通过express generator创建的,故参照上述代码新增app.js中的如下代码(黄色部分)(你的项目结构和express generator版本可能和我不同,所以仅作为参考):
app.use(require('node-compass')({
project: path.join(__dirname, 'myAssets'),
mode: 'expanded'
}));
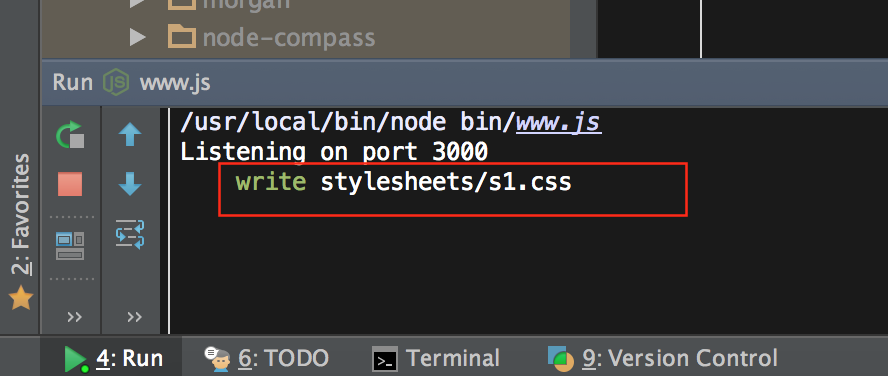
再在项目根目录下新建文件夹myAssets,再在其中新建文件夹stylesheets,里面新建一个s1.scss文件。重启一下express项目,浏览器里刷新一道。现在stylesheets中已经自动新建了s1.css。
这样,我就能自动编译myAssets/stylesheets文件夹下的所有scss文件了。
例子:

需要注意的是:本例中,自定义设置了根资源文件夹为myAssets,它里面还需要新建一个名为stylesheets文件夹(至于为何要新建stylesheets文件夹,请看下面的参数解释,不想看就记住必须要有stylesheets就够了),里面存放我们自己的scss文件。如果放在外面,是不会被自动编译的。我这里新建的s0.scss(直接放在myAssets之下)就没有被自动编译成css。
(四-1).配置选项
mode:
默认:compress
描述:你希望使用的输出模式
值:expanded | nested | compressed | compact
comments:
默认:false
描述:是否显示line comments
relative:
默认:true
描述:Are assets relative
css:
默认:stylesheets
描述:输出css到项目中的哪个文件夹
sass:
默认:stylesheets
描述:sass文件所在的文件夹
project:
默认:public
描述:你所有的资源存放的位置
cache:
默认:true
描述:允许/禁止 缓存
logging:
默认:false
描述:允许/禁止 控制台打印编译sass的信息。
例如:
app.js(新增: 黄色部分。删除:无。其他修改:无)
app.use(require('node-compass')({
project: path.join(__dirname, 'myAssets'),
mode: 'expanded',
logging: true
}));
设为true后,你会在控制台看到如下信息:

config_file:
默认:false
描述:使用有效的config.rb文件,来配置compass设置。
全文结束。
nodejs编译sass模块包 node-compass,与gulp包gulp-sass使用方法的更多相关文章
- node (02 CommonJs 和 Nodejs 中自定义模块)顺便讲讲module.exports和exports的区别 dependencies 与 devDependencies 之间的区别
CommonJS 规范的提出,主要是为了弥补当前 JavaScript 没有标准的缺陷.它的终极目标就是:提供一个类似 Python,Ruby 和 Java 语言的标准库,而不只是停留在小脚本程序的阶 ...
- Node.js学习笔记(二) --- CommonJs和Nodejs 中自定义模块
一. 什么是 CommonJs? JavaScript 是一个强大面向对象语言,它有很多快速高效的解释器. 然而, JavaScript标准定义的 API 是为了构建基于浏览器的应用程序.并没有制定一 ...
- node.js零基础详细教程(7.5):mongo可视化工具webstorm插件、nodejs自动重启模块Node Supervisor(修改nodejs后不用再手动命令行启动服务了)
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- Sass和Compass学习笔记系列之Sass
最近在慕课网学习Sass和Compass,学习链接地址:https://www.imooc.com/learn/364,现在整理笔记如下: 一.使用Sass和Compass的优点: a.使用Sass和 ...
- 在nodejs中引进模块要经历的步骤
在nodejs中引入模块需要经历如下3个步骤 1.路径分析 2.文件定位 3.编译执行 在nodejs中模块分为两类,一类是nodejs提供的模块,称为核心模块,另一类的用户编写的模块,称为文件模块. ...
- 《深入浅出Nodejs》笔记——模块机制(1)
前言 这是我读<深入浅出Nodejs>的笔记,真是希望我的机械键盘快点到啊,累死我了. CommonJS规范 主要分为模块引用.模块定义.模块标识三个部分. 模块引用 上下文提供requi ...
- nodejs的require模块及路径
在nodejs中,模块大概可以分为核心模块和文件模块. 核心模块是被编译成二进制代码,引用的时候只需require表示符即可,如(require('net')). 文件模块,则是指js文件.json文 ...
- nodejs 使用 js 模块
nodejs 使用 js 模块 Intro 最近需要用 nodejs 做一个爬虫,Google 有一个 Puppeteer 的项目,可以用它来做爬虫,有关 Puppeteer 的介绍网上也有很多,在这 ...
- Nodejs中关于模块的总结
关于Nodejs中的模块 概念 Nodejs在ECMAScript的基础上扩展并封装了许多高级特性,如文件访问.网络访问等,使得Nodejs成为一个很好的Web开发平台.基于Nodejs这个平台将We ...
随机推荐
- 论文笔记:IRGAN——A Minimax Game for Unifying Generative and Discriminative Information
2017 SIGIR 简单介绍 IRGAN将GAN用在信息检索(Information Retrieval)领域,通过GAN的思想将生成检索模型和判别检索模型统一起来,对于生成器采用了基于策略梯度的强 ...
- org.springframework.beans.factory.CannotLoadBeanClassException: Cannot find class [com.my.service.ProductService] for bean with name 'productService' defi报错解决方法
原 javaweb项目报错org.springframework.beans.factory.CannotLoadBeanClassException: Cannot find class [XXX] ...
- FFmpeg 入门(1):截取视频帧
本文转自:FFmpeg 入门(1):截取视频帧 | www.samirchen.com 背景 在 Mac OS 上如果要运行教程中的相关代码需要先安装 FFmpeg,建议使用 brew 来安装: // ...
- OpenStack之Glance模块
一.Glance服务 1.Glance架构 Glance架构是一个典型的CS架构,提供的也是标准的Rest接口,各个layer分层也是很清楚的. 2.Glance服务 Glance是OpenStack ...
- MVC中使用分部视图参数,改变分部视图连接样式
MVC中使用分部视图参数,改变分部视图连接样式! Controller代码 [ChildActionOnly] public ActionResult Navigator(int tag) { ret ...
- 一篇关于cfDNA的综述
文章题目:A Field Guide for Cancer Diagnostics using cell-free DNA: from Principles to Practice and Clini ...
- 手动装配Bean
代码: import org.springframework.context.ApplicationContext; import org.springframework.context.suppor ...
- git基础常用维护命令
开发模式介绍 master为生产环境分支 trunk为测试环境分支 开发分支由程序员自己取名 比如来一个新项目之后,下面步骤都是在本地操作 1.从本地获取远程master最新代码,保证本地master ...
- 微信JS-SDK接口,分享到朋友圈”按钮点击状态及自定义分享内容接口
jssdk.php 接口文件class JSSDK { private $appId; private $appSecret; public function __construct($appId, ...
- yum的使用
Yum官网 Yum的缓存 Yum仓库 Yum命令 Yum插件 yum的缓存 通过缓存可以提升我们环境的搭建效率,直接把原来缓存好的安装包数据放到新环境,省去了几个G的下载,甚至,有些时候客户现场不能联 ...
