2. 口令易被窃听。大家都知道,WEB应用在互联网上是基于TCP/IP协议的,该协议本身并不负责数据传输的安全性,用户口令在互联网上的传输,需要经过很多个网络节点(比如路由器),可以在这任意一个网络节点去窃听到用户的口令。
3. 口令记忆麻烦。用户在不同的WEB应用上建立不同的帐户,需要记忆不同的口令,记忆这么多的口令形成用户很大的负担,于是有的用户把不同WEB应用的口令设置成相同的口令,这样又引入了新的安全隐患,只需破解用户的一个WEB口令,就等于破解了该用户别的WEB应用口令。
4. 可以从服务器攻击客户口令。WEB应用服务上,由于需要校验用户的口令,所以需要保留用户的口令或口令的摘要值。若这个用户口令表被黑客非法获取,整个WEB应用的用户认证将形同虚设。
作为个人数字证书及其对应私钥的存储介质的USBkey、IC卡等,在此统称为eKey(电子密钥),自带CPU,内嵌加密算法,可进行加密运算,其中的私密信息不可复制。因此,eKey以其安全可靠、易于携带、使用方便、成本低廉、性价比高等特点,在身份认证领域也正发挥着越来越多的作用,成为身份认证技术的一个重要发展方向和趋势。
引进eKey+数字证书登录带来的好处:
1. 安全。双因子认证。用户在使用eKey之前,需要输入PIN码验证;验证通过后再调用eKey里的私钥作用于身份认证用的签名运算。这样就等于设置了2道门,都通过后才能最终进入。
2. 方便。用户只需随身携带一个eKey,就可不限时间、不限地点的证明自己的身份。可以用同一个eKey登录不同的Web站点而不怕安全问题。
3. 用户身份具有法律保障。用户的数字证书由权威的CA签发。用户的登录认证可以保留日志用于以后追溯,即可防伪造又可防抵赖。
2身份认证原理
2.1数字签名
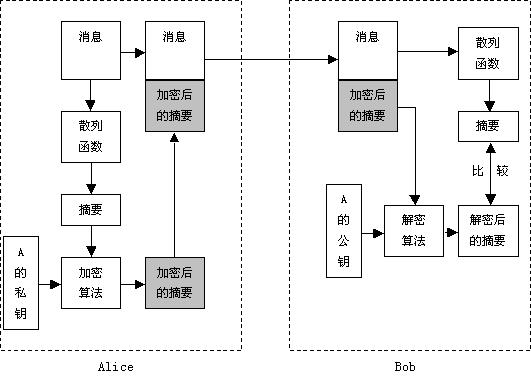
数字签名的产生和验证过程:
1. Alice产生文件的单向散列值。
2. Alice用她的私人密钥对散列加密,以此表示对文件的签名。
3. Alice将文件和散列签名送给Bob。
4. Bob用Alice发送的文件产生文件的单向散列值,同时用Alice的公钥对签名的散列解密。如果签名的散列值与自己产生的散列值匹配,签名是有效的。
数字签名具有以下特性:
1. 完整性。因为它提供了一项用以确认电子文件完整性的技术和方法,可认定文件为未经更改的原件。
2. 可验证性。可以确认电子文件之来源.由于发件人以私钥产生的电子签章惟有与发件人的私钥对应的公钥方能解密,故可确认文件之来源。
3. 不可否认性。由于只有发文者拥有私钥,所以其无法否认该电子文件非由其所发送。
2.2身份认证
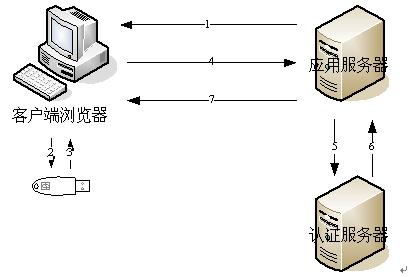
流程如下:
在实际的部署中,认证服务器的功能可以在应用服务器实现。
步骤说明:
1. 浏览器打开应用登录页面,里面包含一个被签名的随机数,随机数在应用服务器端产生,记作RS
2. 浏览器调用Ekey对RS进行签名
3. Ekey返回对RS的签名,记作SS2_C(RS)
4. 浏览器提交表单,里面包含用户证书SCertC和签名SS2_C(RS),并用PKCS#7的SignedData封装
5. 应用服务器把RS和SignedData交给认证服务器验证
6. 认证服务器解开SignedData里面的签名内容、用户证书和数据签名,比较签名内容是否和RS相同,证书是否有效,签名是否有效,若都有效,再查询该证书对应的用户ID。返回验证成功消息及用户账号
7. 应用服务器返回登录成功页面,给以该用户账号使用应用服务
该流程的优点是:
l 挑战-响应机制:客户端在发起认证请求时,服务器端首先产生并返回一个随机数(挑战);客户端在提交认证请求时,将数字签名后的随机数发送到服务器端(响应),由服务器端比较本地的随机数和收到的随机数,以校验认证请求的有效性,从而有效防止截获和重放攻击。
l 数字签名机制:客户端提交的认证请求,均由客户端认证组件调用eKey进行签名处理。eKey随身携带,其中的私钥不可复制,保证了私钥的唯一性,由于数字签名不可伪造和篡改,服务器端通过校验客户端用户证书和数字签名的有效性,并结合认证数据库鉴别用户身份。
3数字证书登录认证的实现
以下讨论如何实现数字证书在Web应用中作登录认证。
3.1SSL方式
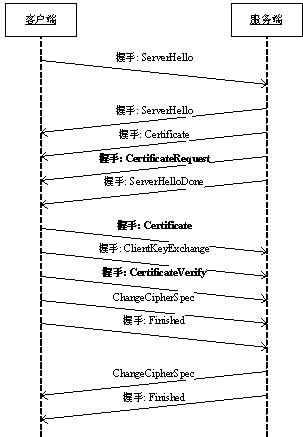
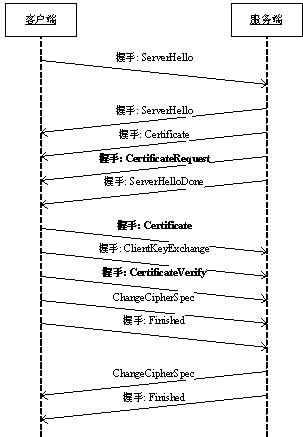
SSL在握手过程中,服务端接受客户端证书
SSL的用户端认证:

CertificateRequest消息指示客户端要进行客户端认证,并就服务器愿意接受的认证类型提供指导:
struct{
ClientCertificateType certificate_types<1..2^8-1>;
DistinguishedName certificate_authorities<3..2^16-1>;
}CertificateRequest;
enmu{
rsa_sign(1),dss_sign(2),rsa_fixed_db(3),dss_fixed_dh(4),
(255)
}ClientCertificateType;
opaque DistinguishedName<1..2^16-1>;
certificate_types指示支持哪种类型的客户端证书。certificate_authorities指示服务器愿意接受哪些CA签发的客户端证书。
Certificate消息是客户端向服务端提交的表明身份的数字证书链,证书链的第一个证书就是表明用户身份的数字证书。
struct{
ASN.1Cert certificate_list<1..2^4-1>
}Certificate;
opaque ASN.1Cert<2^24-1>;
CertificateVerify消息用于真正的客户端认证。它包含由客户端私钥签名的消息,签名内容为自ClientHello到本消息(不包含本消息)所收发的所有握手消息。且由于这些握手消息带有导出主密钥(master_secret)的随机数,所以本消息可以防止被重放。
struct {
Signature signature;
} CertificateVerify;
select (SignatureAlgorithm)
{
case anonymous: struct { };
case rsa:
digitally-signed struct {
opaque md5_hash[16];
opaque sha_hash[20];
};
case dsa:
digitally-signed struct {
opaque sha_hash[20];
};
} Signature;
CertificateVerify.signature.md5_hash=MD5(handshake_messages);
CertificateVerify.signature.sha_hash=SHA(handshake_messages);
3.1.1WEB服务器设置
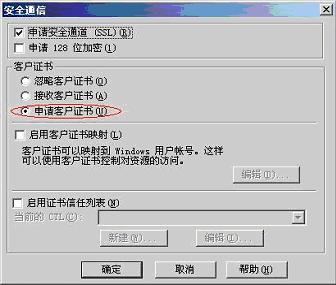
WEB服务器设置成需要客户端认证。
iis
需要首先在服务端和客户端都安装CA证书链,可以通过MMC控制台对计算机帐户受信任根证书进行添加
tomcat
需要首先在服务端和客户端都安装CA证书链,可以在JDK目录下的cacerts进行添加
修改c:/tomcat/conf/server.xml,添加如下内容:
<Connector port="8443"
maxThreads="150" minSpareThreads="25" maxSpareThreads="75"
enableLookups="false" disableUploadTimeout="true"
acceptCount="100" debug="0" scheme="https" secure="true"
clientAuth="true" sslProtocol="TLS"
keystoreFile="c:/server_keystore"
keystorePass="changeit"
truststoreFile="c:/trustcacerts_keystore"
truststorePass="changeit"
/>
3.1.2得到客户端证书
当WEB服务器设置成需要客户端认证时,客户端在建立SSL链接时会提交用户证书链,证书链的第一个即是表明用户身份的个人证书。
j2ee
<%@ page import="java.security.cert.X509Certificate" %>
<%
if(request.isSecure()) //判断是否采用SSL
{
final String attname= "javax.servlet.request.X509Certificate";
X509Certificate[] chain= (X509Certificate[])request.getAttribute(attname);//客户证书链
if(chain == null)
{
out.println("没有客户端证书链");
return;
}
X509Certificate userCert= chain[0]; //客户证书
……
}
%>
.net c#
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Security.Cryptography.X509Certificates"%>
<%
if(Request.IsSecureConnection)
{
HttpClientCertificate hCert = Request.ClientCertificate;
if (hCert == null)
{
Response.Write("没有客户端证书");
return;
}
X509Certificate2 cert = new X509Certificate2();
try
{
cert.Import(hCert.Certificate);
}
catch (Exception e)
{
Response.Write(e.Message);
return;
}
......
}
%>
3.2表单方式
表单方式的原理是:服务器产生一个随机数;客户端用数字证书对应的私钥随机数签名,把随机数、用户证书、数字签名以PKCS#7格式打包发送到服务器;服务器再分析此PKCS#7数据包,得到签名随机数、用户证书和数字签名,再验证这3个元素是否有效。
3.2.1客户端
调用CAPICOM的JS脚本(capicom.js)
var CAPICOM_CURRENT_USER_STORE = 2;
var CAPICOM_STORE_OPEN_READ_ONLY = 0;
var CAPICOM_ENCODE_BASE64 = 0;
var CAPICOM_ENCODE_BINARY = 1;
var CAPICOM_INFO_SUBJECT_SIMPLE_NAME = 0;
var CAPICOM_INFO_ISSUER_SIMPLE_NAME = 1;
var CAPICOM_INFO_SUBJECT_EMAIL_NAME = 2;
var CAPICOM_INFO_ISSUER_EMAIL_NAME = 3;
function SelectMySignCert()
{
//cert store
var mystore = new ActiveXObject("CAPICOM.Store");
mystore.Open(CAPICOM_CURRENT_USER_STORE,"My",CAPICOM_STORE_OPEN_READ_ONLY);
var certs= mystore.Certificates;
//myca sign certs
// var mycacerts= certs;
var mycacerts= new ActiveXObject("CAPICOM.Certificates");
for(i=1;i<=certs.Count;i++)
{
//check issuer
var issuer=certs.Item(i).IssuerName;
if(issuer.indexOf("CN=MYCA")<0) //not myca
continue;
//check key usage
var ku=certs.Item(i).KeyUsage();
if(!ku.IsDigitalSignatureEnabled) //not sign cert
continue;
//add
mycerts.Add(certs.Item(i));
}
if(mycerts.Count==0)
{
if(window.confirm("没有找到MYCA签发的证书,/r/n请插入相应的Ekey再按确定")==true)
return SelectMySignCert();
else
return null;
}
//select cert
var certsel= mycerts.Select("选择证书","请选择证书:",false);
if(certsel==null)return null;
var cert= certsel.Item(1);
// cert.Display();
return cert;
}
function SignText(strtext)
{
//select cert
var mysigncert= SelectMySignCert();
if(mysigncert==null)return null;
//signed data
var signer = new ActiveXObject("CAPICOM.Signer");
signer.Certificate = mysigncert;
var signeddata = new ActiveXObject("CAPICOM.SignedData");
var utils = new ActiveXObject("CAPICOM.Utilities");
signeddata.Content = utils.BinaryStringToByteArray(strtext);
return signeddata.Sign(signer,false,CAPICOM_ENCODE_BASE64);
}
/*
var signature= SignText("hello");
WScript.Echo(signature);
*/
登录页面(login.aspx)
<%@ Page Language="C#" %>
<%
Random rnd = new Random();
byte[] buff = new byte[18];
rnd.NextBytes(buff);
string challenge = Convert.ToBase64String(buff);
Session["challenge"] = challenge;
%>
<html>
<head>
<title>登录页面</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script src="./capicom.js"></script>
<script language="javascript">
function submitform()
{
var signature= SignText("<%=challenge%>");
if(signature==null)return;
form1.passport.value= signature;
form1.submit();
}
</script>
</head>
<body>
<object id="oCAPICOM"
codeBase=" http://download.microsoft.com/download/E/1/8/E18ED994-8005-4377-A7D7-0A8E13025B94/capicom.cab #version=2,0,0,3"
classid="clsid:A996E48C-D3DC-4244-89F7-AFA33EC60679">
</object>
<form name="form1" action="verify.aspx" method="POST">
<input type="hidden" name="passport" value=""><br />
<input type="button" value="点击提交登录证书." onclick="submitform()">
</form>
</body>
</html>
3.2.2服务端
JDK1.5中自带的JCE并不支持PKCS#7,.net framework是支持的。
登录判断逻辑(verify.aspx)
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Security.Cryptography.Pkcs"%>
<%@ Import Namespace="System.Security.Cryptography.X509Certificates"%>
<%
string challenge = (string)Session["challenge"];
Session["challenge"] = null;
if(challenge==null){
Response.Write("没有随机数");
return;
}
string p = Request.Form["passport"];
byte[] cmsDer = Convert.FromBase64String(p);
SignedCms cms = new SignedCms();
try{
cms.Decode(cmsDer);
cms.CheckSignature(true);
}catch(Exception e){
Response.Write(e.Message);
return;
}
string challenge2 = Encoding.Default.GetString(cms.ContentInfo.Content);
if (challenge.Equals(challenge2))
{
Response.Write("随机数不匹配<br/>");
// Response.Write(challenge + ":" + challenge2);
return;
}
Response.Write("登录成功");
return;
%>
3数字证书与现有用户帐户的绑定
用户用数字证书登录后。WEB应用提供一个帐户绑定页面,页面提示用户输入原用户名和口令。后台再验证用户提交的用户名和口令,通过验证后,把该用户/口令对应的用户ID和用户的登录证书摘要写入到一个数据库表。流程:
以后用户使用该证书登录时,可以从数据库表查询到该证书对应的用户ID,系统给以该用户ID登录。
4一些有用的命令
关闭IIS的CRL检查:cscript c:/inetpub/adminscripts/adsutil.vbs set /w3svc/certcheckmode 1
KB977377补丁导致IIS的双向SSL认证失败