JavaScript-EventLoop-事件循环
2020-01-11
EventLoop-事件循环
一、学习事件循环之前,先学习几个英语词组
EventLoop 事件循环
Event Queue 事件队列
Event Table 事件表
macro-task 宏任务
micro-task 微任务
二、再来一道事件机制的题
console.log(1);
setTimeout(() => {
console.log(2);
Promise.resolve().then(() => {
console.log(3)
});
});
new Promise((resolve, reject) => {
console.log(4)
resolve(5)
}).then((data) => {
console.log(data);
Promise.resolve().then(() => {
console.log(6)
}).then(() => {
console.log(7)
setTimeout(() => {
console.log(8)
}, 0);
});
})
setTimeout(() => {
console.log(9);
})
console.log(10);
// 正确结果:1、4、10、5、6、7、2、3、9、8
哈哈哈,看到上边的题是不是被吓到了,小甜的老师当时发给我的时候,我也惊呆了,同步异步真的太难为我了。
当时把自己写的结果给老师发过去,然后又运行了一下,发现自己从第三个就开始错了。ok,下面就从事件循环机制开始学习,将这个题弄懂吧。
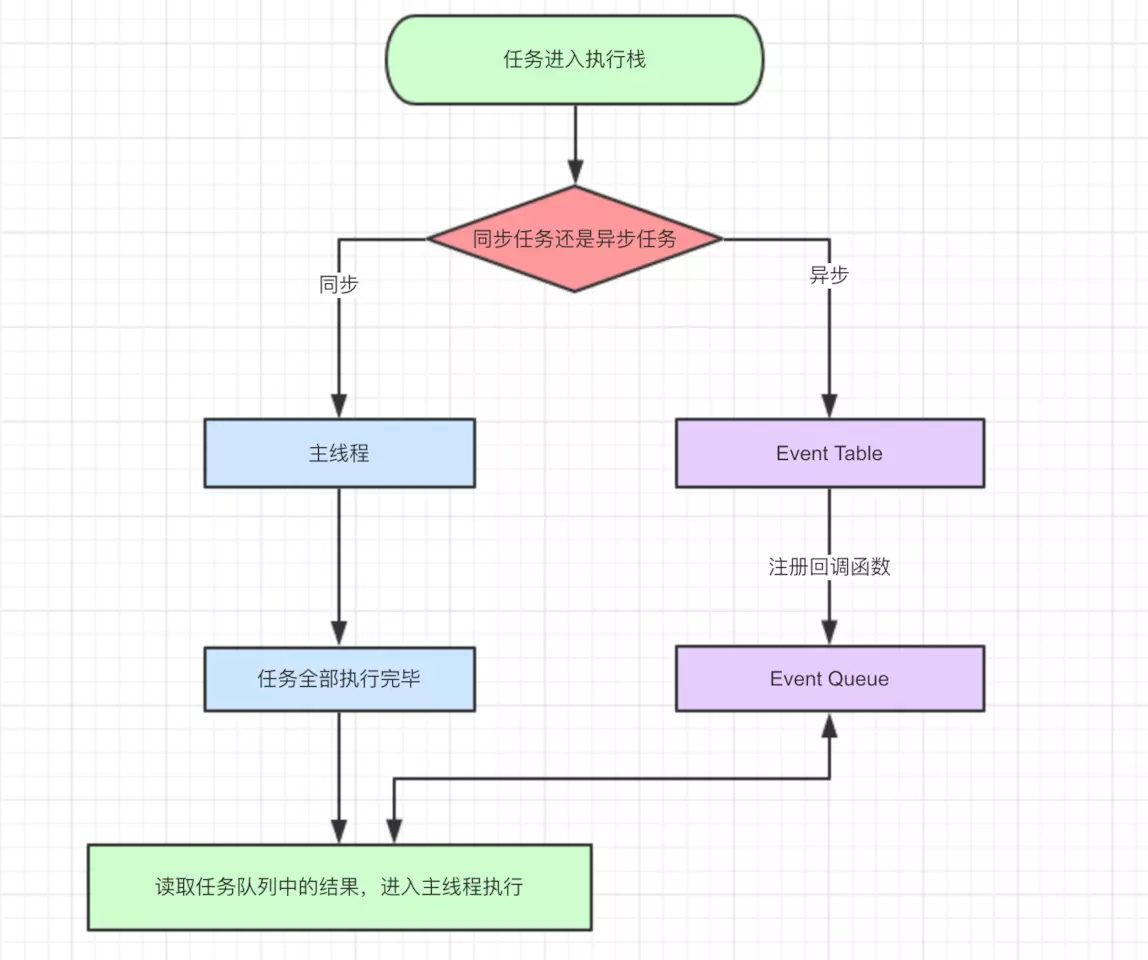
三、js事件循环、同步异步
首先,js任务执行的是单线程的,干啥都得按顺序来,后边的任务得等排队等着。但是任务分为同步和异步。
当一个任务块代码执行时,
- 遇到同步任务,就会进入主线程,
- 遇到异步任务会进入Event Table中注册函数,之后将函数移入到 Event Queue。
- 主线程内任务执行完毕,会去Event Queue 读取异步函数,按照顺序执行异步函数。
待这个代码块的同步任务执行完,Event Table会将的异步任务,也是按照顺序执行的。

图源来自https://juejin.im/post/59e85eebf265da430d571f89 大佬的
不过还是有问题的,Event Queue 里,需要先执行微任务
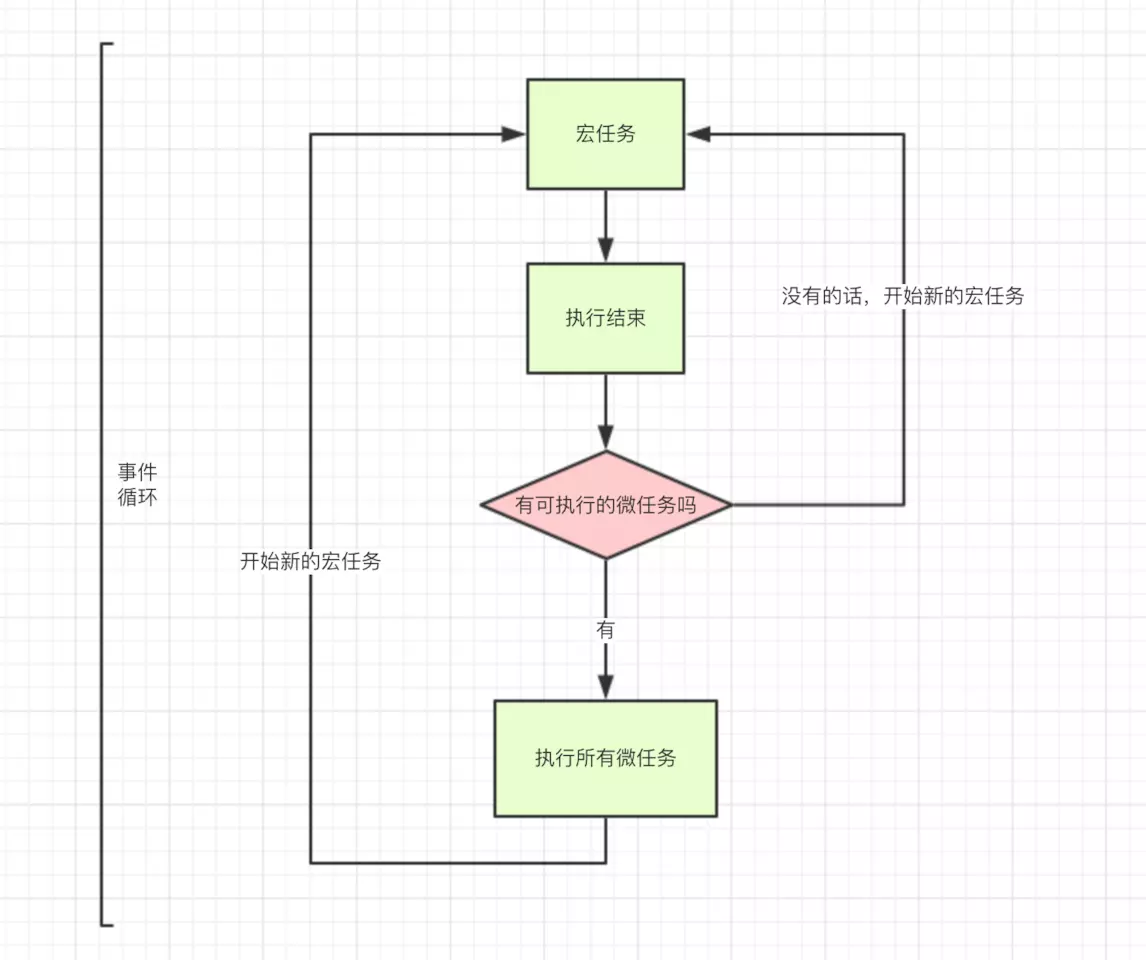
四、js事件循环、宏任务微任务
js事件还可以分为宏任务微任务
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick
当一个宏任务进入主线程
- 判断这个任务是同步异步,同步执行
- 异步宏任务,放在 Event Queue , 异步微任务,放在 Event Queue
- 当主线程任务执行完毕,去Event Queue
- 进入Event Queue,判断是微任务还是宏任务,先执行微任务,再执行宏任务

图源来自大佬 https://juejin.im/post/59e85eebf265da430d571f89
五、ook,学习完事件循环,接下来咱们来解决开头的问题吧。
// macro1,同步执行,打印1
console.log(1); // macro2,异步宏任务放到 Event Queue ,我们标记为callback1(macro)
setTimeout(() => {
// 同步任务
console.log(2);
// 异步微任务,我们标记为callback4(micro)
Promise.resolve().then(() => {
console.log(3)
});
}); // macro3 同步宏任务
new Promise((resolve, reject) => {
// 同步执行,打印4
console.log(4)
resolve(5)
// micro1,异步微任务放到 Event Queue,我们标记为callback2(micro)
}).then((data) => {
// 同步,打印5
console.log(data);
// 异步微任务,放到 Event Queue,我们标记为callback5(micro)
Promise.resolve().then(() => {
console.log(6)
// 异步微任务,放到 Event Queue,我们标记为callback6(micro)
}).then(() => {
console.log(7)
// 异步宏任务,放到 Event Queue,我们标记为callback7(macro)
setTimeout(() => {
console.log(8)
}, 0);
});
}) // macro4,异步宏任务放到 Event Queue ,我们标记为callback3(macro)
setTimeout(() => {
console.log(9);
}) // macro5,同步任务打印10
console.log(10); // 分析:
// *** 进入主线程,主线程的宏任务块有5个,先执行同步任务 // 1. 【执行同步任务】
// (1).打印1,4,10 // 2. Event Queue 的函数有 :callback1(macro)、callback2(micro)、callback3(macro) // 3. 【先执行微任务 callback2(micro)】
// (1).执行同步任务,打印 5 ,打印console.log(data),结果是5,data是 resolve的结果
// (2).callback5(micro)
// (3).callback6(micro)
// (4).callback7(macro) // *** 此时已经打印出:1,4,10,5
// *** Event Queue 的函数依次是:callback1(macro)、callback3(macro)、callback5(micro)、callback6(micro)、callback7(macro)
// *** 微任务有两个,依次执行微任务 // 4.【微任务】
// (1).callback5(micro)打印6
// (2).callback6(micro)打印7 // *** 此时已经打印出:1,4,10,5,6,7
// *** Event Queue 的函数依次是:callback1(macro)、callback3(macro)、callback7(macro)
// *** 接下来依次执行 // 5. 【宏任务callback1(macro)】
// (1).执行同步,打印2
// (2).callback4(micro) // *** 此时已经打印出:1,4,10,5,6,7,2
// *** Event Queue 的函数依次是:callback3(macro)、callback7(macro)、callback4(micro)
// *** 接下来先执行微任务 // 6. 【微任务callback4(micro)】
// (1).打印3 // *** 此时已经打印出:1,4,10,5,6,7,2,3
// *** Event Queue 的函数依次是:callback3(macro)、callback7(macro)
// *** 宏任务剩下两个,接下来依次执行 // 7. 【宏任务callback3(macro)、callback7(macro)】
// (1).打印9
// (1).打印8 // *** 此时已经打印出:1,4,10,5,6,7,2,3,9,8
// *** 任务执行完毕,所有数字均已打印出来
ok ,本次学习到这里就结束啦!下面再来一道练习题吧!
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
如果没学会,可以去看看大佬的讲解 https://juejin.im/post/59e85eebf265da430d571f89
JavaScript-EventLoop-事件循环的更多相关文章
- 对javascript EventLoop事件循环机制不一样的理解
前置知识点: 浏览器原理,浏览器内核5种线程及协作,JS引擎单线程设计推荐阅读: 从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理 [FE]浏览器渲染引擎「内核」 js异步编程,Promise ...
- [译] JavaScript 的事件循环
译者注 本译文基本是按原文的意思来翻译,但对于 JavaScript 的事件循环,个人感觉还是 Philip Roberts 的视频讲解更形象些,思路和本文大致相同,不过他把事件表理解为 Web AP ...
- JavaScript的事件循环机制浅析
前言 JavaScript是一门单线程的弱类型语言,但是我们在开发中,经常会遇到一些需要异步或者等待的处理操作. 类似ajax,亦或者ES6中新增的promise操作用于处理一些回调函数等. 概念 在 ...
- 【运行机制】 JavaScript的事件循环机制总结 eventLoop
0.从个例子开始 //code-01 console.log(1) setTimeout(() => { console.log(2); }); console.log(3); 稍微有点前端经验 ...
- 从JavaScript的事件循环到Promise
JS线程是单线程运行机制,就是自己按顺序做自己的事,浏览器线程用于交互和控制,JS可以操作DOM元素, 说起JS中的异步时,我们需要注意的是,JS中其实有两种异步,一种是基于浏览器的异步IO,比如Aj ...
- javascript的事件循环机制
JavaScript是一门编程语言,既然是编程语言那么就会有执行时的逻辑先后顺序,那么对于JavaScript来说这额顺序是怎样的呢? 首先我们我们需要明确一点,JavaScript是单线程语言.所谓 ...
- 深入理解JavaScript的事件循环(Event Loop)
一.什么是事件循环 JS的代码执行是基于一种事件循环的机制,之所以称作事件循环,MDN给出的解释为 因为它经常被用于类似如下的方式来实现 while (queue.waitForMessage()) ...
- 从一道题浅说 JavaScript 的事件循环
最近看到这样一道有关事件循环的前端面试题: //请写出输出内容 async function async1() { console.log('async1 start'); await async2( ...
- 总结:JavaScript异步、事件循环与消息队列、微任务与宏任务
本人正在努力学习前端,内容仅供参考.由于各种原因(不喜欢博客园的UI),大家可以移步我的github阅读体验更佳:传送门,喜欢就点个star咯,或者我的博客:https://blog.tangzhen ...
- (转)总结:JavaScript异步、事件循环与消息队列、微任务与宏任务
前言 Philip Roberts 在演讲 great talk at JSConf on the event loop 中说:要是用一句话来形容 JavaScript,我可能会这样: “JavaSc ...
随机推荐
- 手动实现如何从H264流中提取SPS/PPS信息
1,代码比较简单,可以直接用了.流的第一个NALU一定是SPS void get_sps_pps_nalu(uint8_t *data, int len, std::vector<uint8_t ...
- javascript 宽度和高度
宽度和高度 对于编写css代码时,宽度和高度就是width和height 但是在JavaScript中,还有其他的宽度和高度,比如offsetWidth,offsetHeight,clientX,cl ...
- Java一行代码可声明多个同类变量
Java支持一句语句声明多个同类变量. Example: String a = "Hello", c = "hello"; int x = 5, y = 5;
- pytorch BiLSTM+CRF代码详解 重点
一. BILSTM + CRF介绍 https://www.jianshu.com/p/97cb3b6db573 1.介绍 基于神经网络的方法,在命名实体识别任务中非常流行和普遍. 如果你不知道Bi- ...
- Spring Boot JPA 懒加载
最近在使用spring jpa 的过程中经常遇到懒加载的错误:"` org.hibernate.LazyInitializationException: could not initiali ...
- java什么是方法的重载(Overload)
概念: 在同一个类中,允许存在一个以上的同名方法,只要它们的参数个数或者参数类型或参数顺序不同即可. 存在的原因: 屏蔽了一个对象的同一类方法由于参数不同所造成的差异. 特点: 与返回值 ...
- 【u128】又一个数字游戏
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 小明拿出了一个素数集合,{2, 3, 5, 7, 11, 13, -, 127, -},他发现,从小到 ...
- 2019-10-18-WPF-高速书写-StylusPlugIn-原理
title author date CreateTime categories WPF 高速书写 StylusPlugIn 原理 lindexi 2019-10-18 21:23:46 +0800 2 ...
- java 反射实现框架功能
框架与框架要解决的核心问题 我做房子卖给用户住,由用户自己安装门窗和空调,我做的房子就是框架,用户需要使用我的框架,把门窗插入进我提供的框架中.框架与工具类有区别,工具类被用户的类调用,而框架则是调用 ...
- H3C端口状态迁移
