DOM,jquery,vue
DOM
部分引用自引用自七色花的姐姐
1.DOM全称 Document Object Model,即文档对象模型,它允许脚本(js)控制Web页面、窗口和文档
2、DOM的作用
做网页的都知道,想要做一个动态页面,需要交互之类的,那这个时候,静态页面是无法满足的,千万别跟我说,你可以提前把要查询的显示的内容写在代码里,那么多数据,你要写几年啊。。要实时变化嘛,当然得有后台支持。就比如你在博客里,修改个人信息,添加一个标签页,删除个性签名等等,都需要同步的额。
总的来说,
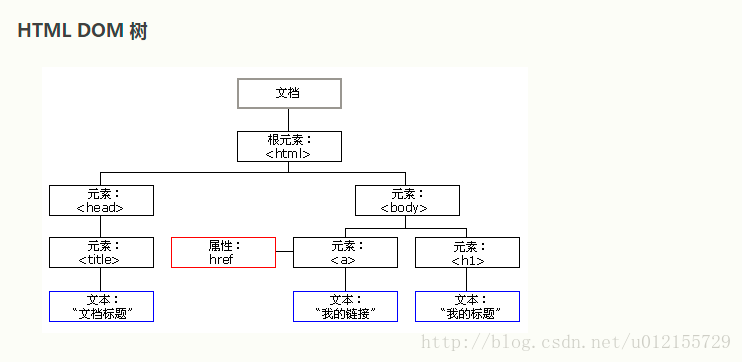
HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。
通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
3、JS 和DOM有什么联系吗? js是代码,html是标记语言哦
想要做成动态页面,肯定要用到js了,管你是vue还是ng还是什么的。
DOM的妙处在于:它能够在所有浏览器上提供一种一致的方式,通过代码访问HTML的结构和内容。
1、在浏览器加载一个页面时,浏览器会解析HTML,并创建文档的一个内部模型,其中包含HTML标记的所有元素,自上而下解析,遇到JavaScript浏览器会检查它的正确性,然后执行代码。
2、JavaScript继续执行,使用DOM检查页面、完成修改、从页面接受事件,或者要求浏览器从Web服务器获取其它数据
注:document是一个反映HTML的对象,通过调用document的方法改变DOM的状态,也就是改变HTML页面
3、JavaScript修改了DOM时,浏览器会随着动态更新页面。
DOM就是一张映射表啦,记录着一堆用代码操控document时的规章制度,直白点说,就是js操作html时的API
jquery与vue的区别
1.jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
2.Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
3.可以简单的理解为Vue帮我们做了dom操作,我们以后用Vue就需要修改对象的值和做好元素和对
象的绑定,Vue这个框架就会自动帮我们做好dom的相关操作
4.这种dom元素跟随JS对象值的变化而变化叫做单向数据绑定,如果JS对象的值也跟随着dom元素的
值的变化而变化就叫做双向数据绑定
介绍对比
引用自绿茶
1.jquery介绍:想必大家都用过jquery吧,这个曾经也是现在依然最流行的web前端js库,可是现在无论是国内还是国外他的使用率正在渐渐被其他的js库所代替,随着浏览器厂商对HTML5规范统一遵循以及ECMA6在浏览器端的实现,jquery的使用率将会越来越低
2.vue介绍:vue是一个兴起的前端js库,是一个精简的MVVM。从技术角度讲,Vue.js 专注于 MVVM 模型的 ViewModel 层。它通过双向数据绑定把 View 层和 Model 层连接了起来,通过对数据的操作就可以完成对页面视图的渲染。当然还有很多其他的mvmm框架如Angular,React都是大同小异,本质上都是基于MVVM的理念。 然而vue以他独特的优势简单,快速,组合,紧凑,强大而迅速崛起
3.vue和jquey对比
jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
4.举例说明
场景一:列表添加一个元素,下图为vue和jquery两种操作的代码,我们从中可以看出vue只需要向数据message里面push一条数据即可完成添加一个li标签的操作,而jquery则需要获取dom元素节点,并对dom进行添加一个标签的操作,如果dom结构特别复杂,或者添加的元素非常复杂,则代码会变得非常复杂且阅读性低
总结:
内容讲的比较浅,主要就是分析一下vue和jquey对比的区别,上面两个例子只是做了一个简单的说明,然而vue能解决的问题远比这些要多的多,复杂的多。
vue适用的场景:复杂数据操作的后台页面,表单填写页面
jquery适用的场景:比如说一些html5的动画页面,一些需要js来操作页面样式的页面
然而二者也是可以结合起来一起使用的,vue侧重数据绑定,jquery侧重样式操作,动画效果等,则会更加高效率的完成业务需求
DOM,jquery,vue的更多相关文章
- jquery/vue/react前端多语言国际化翻译方案指南
❝ 本文章共3470字,预计阅读时间5-10分钟. ❞ 国际化-前言 每个开发者能希望编写的程序可以让全世界的用户使用,它要求从产品中抽离所有地域语言,国家/地区和文化相关的元素.换种说法,「应用程序 ...
- python2.0_s12_day13_javascript&Dom&jQuery
今天主要内容:JavaScriptDomjQuery http://www.cnblogs.com/wupeiqi/articles/5369773.html 今天主要内容大致了解:javascrip ...
- 前端~HTML~CSS~JavaScript~JQuery~Vue
HTML CSS JavaScript DOM文档操作 jQuery实例 Vue
- Python之Web前端Dom, jQuery
Python之Web前端: Dom jQuery ###Dom 一. 什么是Dom? 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它 ...
- javaScript DOM JQuery AJAX
http://www.cnblogs.com/wupeiqi/articles/5369773.html 一 JavaScript JavaScript是一门编程语言,浏览器内置了JavaScript ...
- dom core,html dom,css dom,jquery 中的dom操作
前端开发中为达到某种目的,往往有很多方法:dom core,html dom,jquery; dom core/jquery主要通过函数调用的方式(getAttribute("属性名&quo ...
- Day16 DOM &jQuery
一.本节主要内容 JavaScript 正则表达式 字符串操作的三个方法 DOM(知道就行,一般使用jQuery) 查找: 直接查找: document.getElementById 根据ID获取一个 ...
- Python 一路走来 DOM & Jquery
DOM 查找: 直接查找 间接查找 —getElementById ...
- python运维开发(十六)----Dom&&jQuery
内容目录: Dom 查找 操作 事件 jQuery 查找 筛选 操作 事件 扩展 Dom 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它 ...
随机推荐
- Activiti流程定义部署、删除
1.部署流程定义 部署流程定义也可以认为是增加流程定义. 首先创建流程引擎对象(公用的方法) private ProcessEngine processEngine = ProcessEngin ...
- es6 Promise 异步函数调用
开发很多的时候需要异步操作,常用的做法就是用回调函数,假如需要一连串的调用,并且后面一个调用依赖前一个返回的结果的时候,就得多层嵌套回调函数,比如下面这种情况: $('.animateEle').an ...
- Groupadd- Linux必学的60个命令
1.作用 groupadd命令用于将新组加入系统. 2.格式 groupadd [-g gid] [-o]] [-r] [-f] groupname 3.主要参数 -g gid:指定组ID号. -o: ...
- Lucene 评分机制二 Payload
这里使用的Lucene4.7.0和Lucene3.X稍有不同 有下面三段内容,我想对船一系列的搜索进行加分 bike car jeep truck bus boat train car ship bo ...
- HZOI2019 B. 那一天她离我而去 最小环
题目大意:https://www.cnblogs.com/Juve/articles/11219089.html 那一天,我们......行啦,不要帮出题人脑补画面了,我们来正经的题解 我们发现我们可 ...
- LUOGU P4074 [WC2013]糖果公园 (树上带修莫队)
传送门 解题思路 树上带修莫队,搞了两天..终于开O2+卡常大法贴边过了...bzoj上跑了183s..其实就是把树上莫队和带修莫队结合到一起,首先求出括号序,就是进一次出一次那种的,然后如果求两个点 ...
- IndentationError: expected an indented block错误
Python语言是一款对缩进非常敏感的语言,给很多初学者带来了困惑,即便是很有经验的python程序员,也可能陷入陷阱当中.最常见的情况是tab和空格的混用会导致错误,或者缩进不对,而这是用肉眼无法分 ...
- ajax无刷新上传文件
网页上传文件最简单的方式就是通过表单上传了,但是在提交表单的时候会导致网页刷新,但有的时候我们不想网页刷新,有什么办法呢,我们可以使用ajax上传文件来做到这一点.只有ajax还不行,还需要JavaS ...
- SpringBooot- 访问时,默认有弹出认证
SpringBooot- 访问时,默认有弹出认证 springboot启动成功后,访问请求时,默认弹出窗口,需登录认证. 原因: 是由于使用了springsecurity的默认安全策略,解决方案:启动 ...
- Vuejs实战项目四:权限校验
路由跳转参考文档:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html 在/src下创建permission.js进行权限 ...