CSS案例1(导航栏)
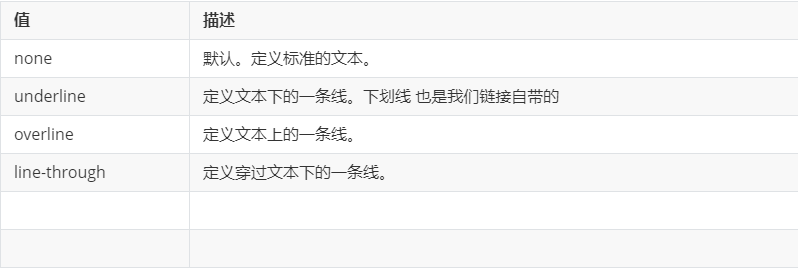
文本的装饰
text-decoration 通常我们用于给链接修改装饰效果

使用技巧:在一行内的盒子内,我们设定行高等于盒子的高度,就可以使文字垂直居中。
<head>
<meta charset="utf-8">
<style>
body {
background-color: #000;
}
a {
width: 200px;
height: 50px;
/* background-color: orange; */
display: inline-block; /* 把a 行内元素转换为行内块元素 */
text-align: center; /* 文字水平居中 */
line-height: 50px; /* 我们设定行高等于盒子的高度,就可以使文字垂直居中 */
color: #fff;
font-size: 22px;
text-decoration: none; /* 取消下划线 文本装饰 */
}
a:hover { /* 鼠标经过 给我们的链接添加背景图片*/
background: url(images/h.png) no-repeat;
}
</style>
</head>
<body>
<a href="#">专区说明</a>
<a href="#">申请资格</a>
<a href="#">兑换奖励</a>
<a href="#">下载游戏</a>
</body>
CSS案例1(导航栏)的更多相关文章
- 【源码分享】jquery+css实现侧边导航栏
jquery+css实现侧边导航栏 最近做项目的时候,突然想用一个侧边导航栏,网上找了几个插件,有的太丑而且不太符合我的预期.与其修改别人的代码,不如自己来写一个了.废话不多说先上图,感兴趣的请继续看 ...
- CSS常用操作-导航栏
1.垂直导航栏 index.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- html+css 制作简易导航栏
二话不说直接上代码(萌新:实在也没什么好说的) <!DOCTYPE html> <html lang="en" xmlns="http://www.w3 ...
- 【温故而知新-CSS】使用CSS设计网站导航栏
body #nav li a { width: auto; } #nav li a:hover { background-color: #ffcc00; color: #fff; border-rig ...
- CSS3学习-用CSS制作立体导航栏
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 天书笔记:HTML+CSS实现顶部导航栏
此笔记纯属本人脑残笔记,阅读困难不理解属正常现象,初学者尽量不要阅读,否则轻则口吐白沫重则走火入魔,切记切记 先晒效果图: 效果要求类似于b站的顶部导航(..原谅我老是拿b站做例子:) ) 然后是代码 ...
- 纯CSS实现nav导航栏+jQuery实现article区DIV切换
效果图: main.html 代码: <!DOCTYPE html> <html> <head> <title>MyHomepage</title ...
- css下拉导航栏代码
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 淘宝分类导航条;纯css实现固定导航栏
效果例如以下: 页面例如以下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "ht ...
- CSS 面包屑导航栏
做之前,先看一下效果图. demo01.png 首先,书写好 HTML 代码. <div id="crumbs"> <ul> <li><a ...
随机推荐
- BZOJ 4289 最短路+优化建图
题意:给出一个N个点M条边的无向图,经过一个点的代价是进入和离开这个点的两条边的边权的较大值,求从起点1到点N的最小代价.起点的代价是离开起点的边的边权,终点的代价是进入终点的边的边权. 解法:参考h ...
- POJ-1639 Picnic Planning 度数限制最小生成树
解法参考的论文:https://wenku.baidu.com/view/8abefb175f0e7cd1842536aa.html 觉得网上的代码好像都是用邻接矩阵来实现的,觉得可能数据量大了会比较 ...
- 【CSS】text-align:justify 的使用
工作需要写一个全是文本的网页,规范格式的时候发现很多css属性不是很熟悉,比如text-align:justify. 这个是两端对齐,css3中新增了text-justify属性 语法:text-ju ...
- 笔记68 Redis数据库
一.Redis简介 REmote DIctionary Server(Redis) 是一个由Salvatore Sanfilippo写的key-value存储系统.Redis是一个开源的使用ANSI ...
- CF734E Anton and Tree
\(\mathtt{CF734E}\) \(\mathcal{Description}\) 给一棵\(n(n\leq200000)\)个节点的树,每个点为黑色或白色,一次操作可以使一个相同颜色的连通块 ...
- 每天一个Linux命令:man(0)
man man命令是Linux下的帮助指令,通过man指令可以查看Linux中的指令帮助.配置文件帮助和编程帮助等信息. 格式 man [-adfhktwW] [section] [-M path] ...
- 骚操作:c++如何用goto便捷地写人工栈?
在如今所有NOI系列赛事已经开全栈的时势下,人工栈已经离我们很远很远. 所以这博客就是我弄着玩的. 首先我们要清楚的是c++的goto写法: loop:; - goto loop; 在运行到goto时 ...
- Linux系统磁盘分区、删除分区、格式化、挂载、卸载、开机自动挂载的方法总结
Linux系统按照MBR(Master Boot Record)传统分区模式: 注意:传统的MBR(Master Boot Record)分区方式最大只能分2T容量的硬盘,超过2T的硬盘一般采用GPT ...
- Http头域字段详解
HTTP(HyperTextTransferProtocol) 是超文本传输协议的缩写,它用于传送WWW方式的数据,关于HTTP协议的详细内容请参考RFC2616.HTTP协议采用了请求/响应模型.客 ...
- IIS身份验证和文件操作权限(二、匿名身份验证)
一.配置匿名身份验证 二.浏览站点 -- 操作文件 ①无操作权限 点击写入 ②有操作权限(IIS_IUSRS.Authenticated Users两个任选一个) 点击写入
