跟我一起使用webpack给一个开源项目添加一个运行入口
啦啦啦啦啦不要把webpack想的很高大上就放弃了探究的想法,其实webpack特别的平易近人,就是一个工具
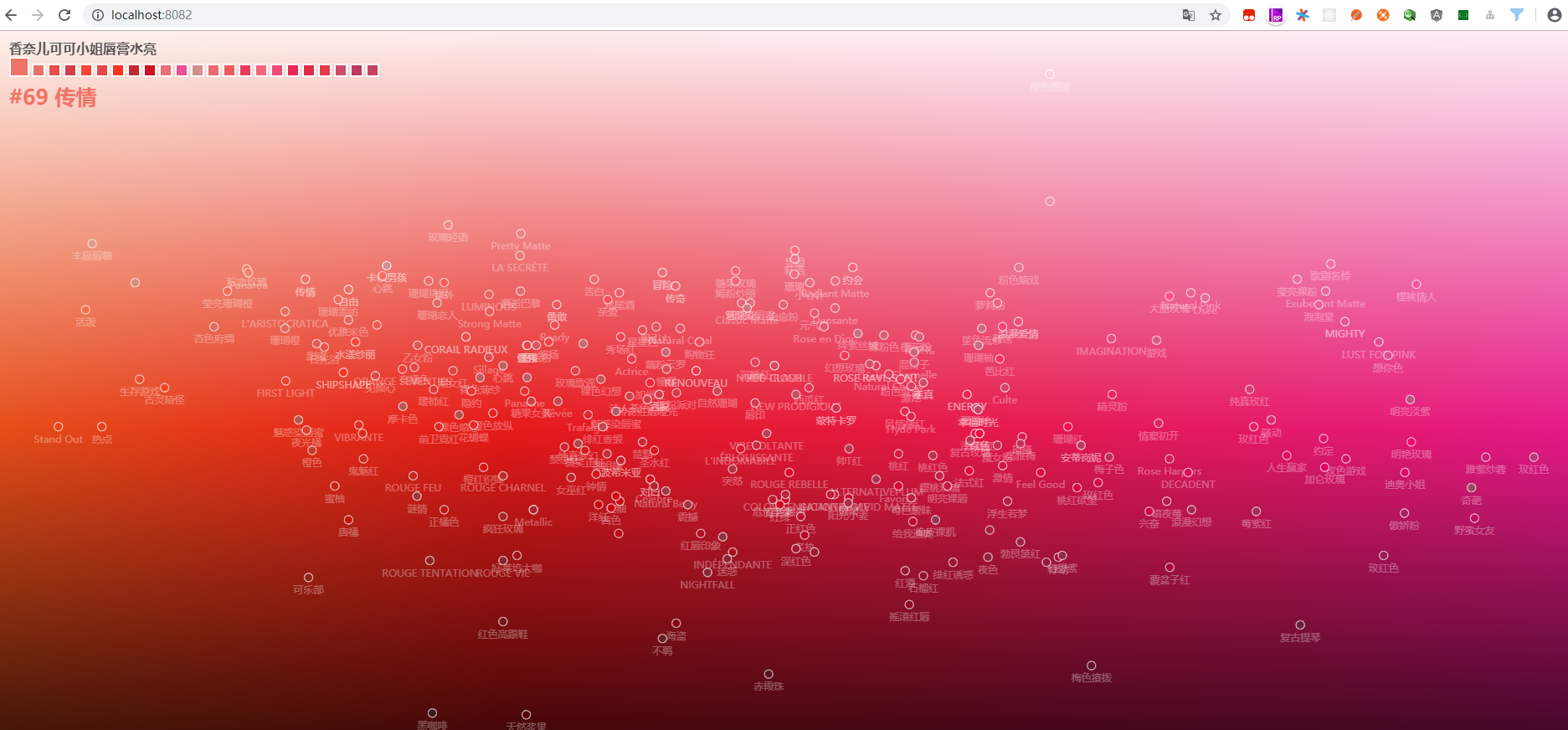
今天看到了一个超级美丽的项目

你可以看到各种各样的口红色号,满屏的粉色,哇哇哇哇塞,美美哒
这是一个开源项目,项目地址是:https://github.com/Ovilia/lipstick
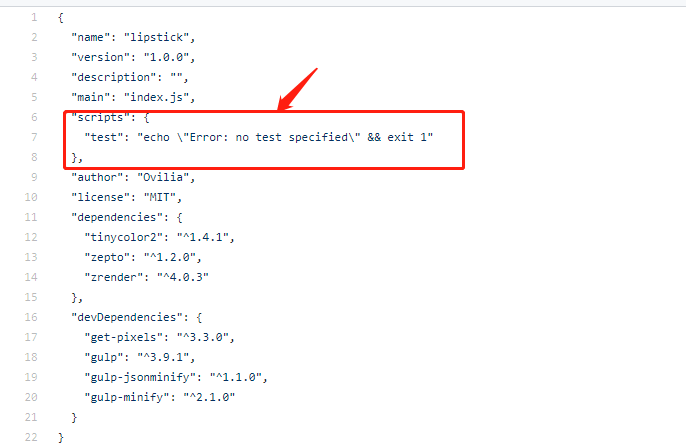
打开项目的时候,看package.json文件,我惊讶的发现没有运行的命令

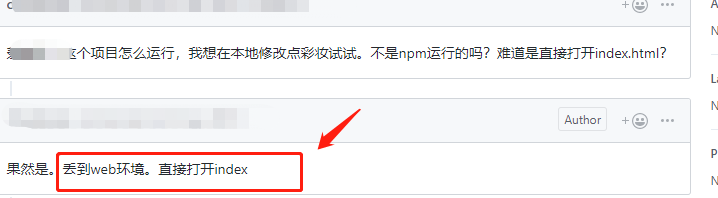
后来看issue

呃呃呃,需要我安装nginx和tomcat哇~
我可是前端工程师呢~哼~
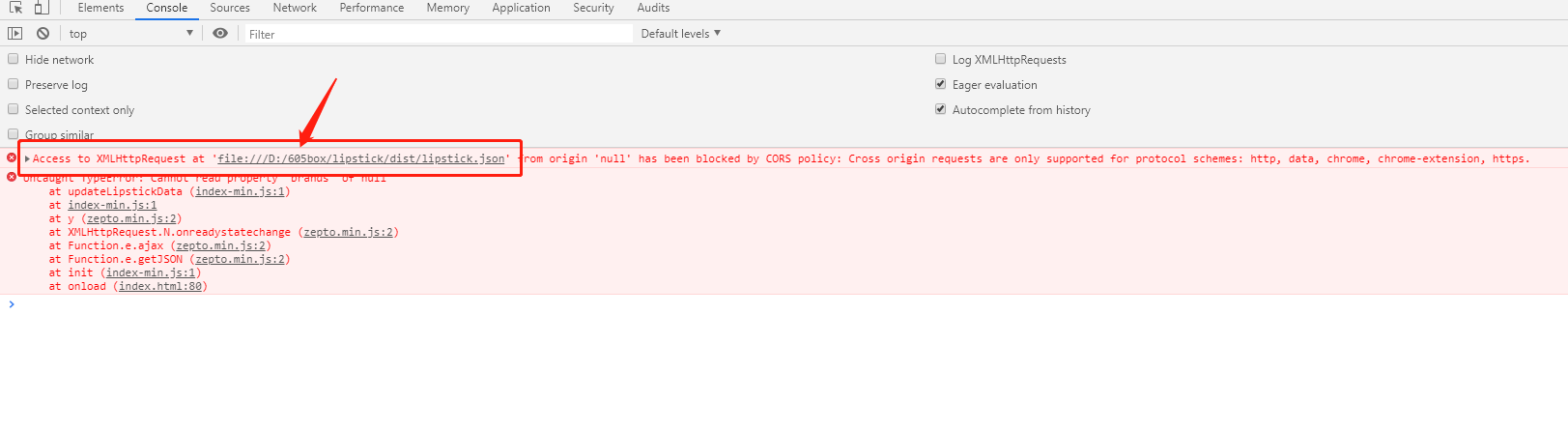
直接本地运行项目看看哇
发现存在跨域问题

现在我最想做的事情是,给这个项目加一个运行的命令和一个反向代理避免跨域问题
我们来看看webpack的文档
我们发现webpack-dev-server就能够解决我们的痛点,它可以给我们提供一个web服务器功能

那我们就按照它的要求使用吧
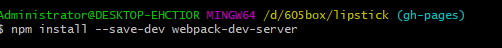
第一步是安装webpack-dev-server

根目录新建webpack.config.js

//webpack.config.jsconst path = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');const CleanWebpackPlugin = require('clean-webpack-plugin');module.exports = {mode: 'development',entry: {app: './src/index.js',print: './src/print.js'},devtool: 'inline-source-map',devServer: {contentBase: './dist'},plugins: [// new CleanWebpackPlugin(['dist/*']) for < v2 versions of CleanWebpackPluginnew CleanWebpackPlugin(),new HtmlWebpackPlugin({title: 'Development'})],output: {filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist')}};
这告诉webpack-dev-server我们从dist目录中提供文件localhost:8080
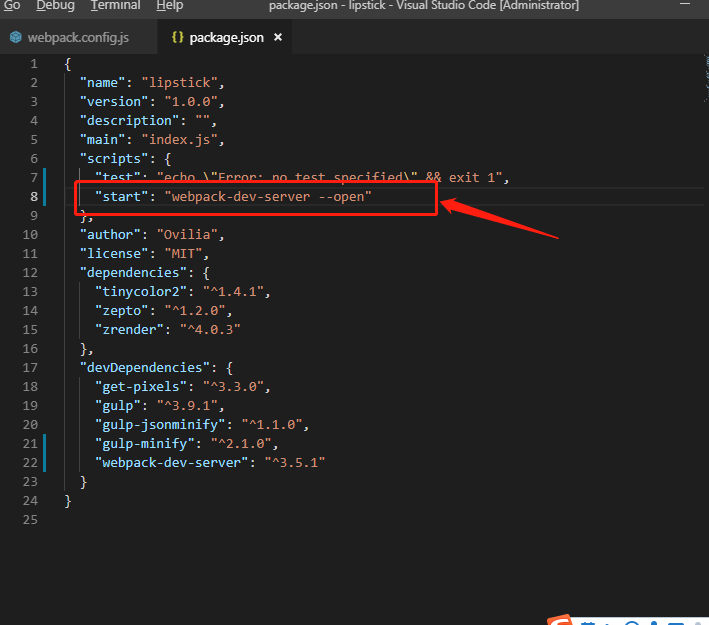
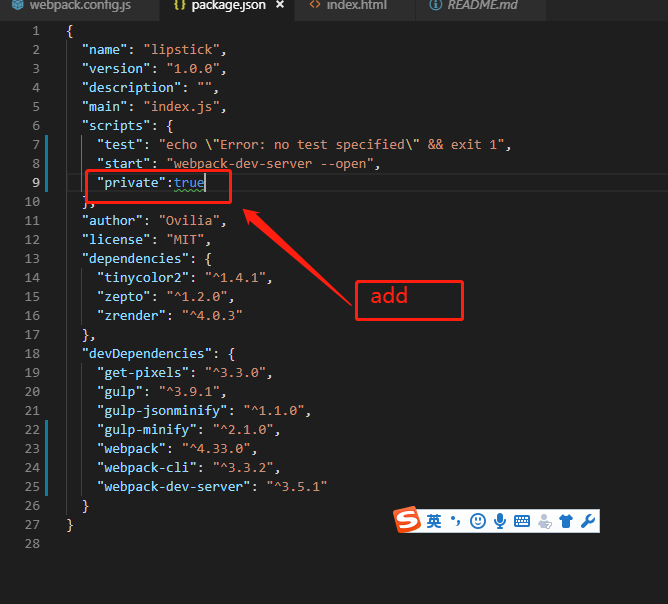
修改package.json

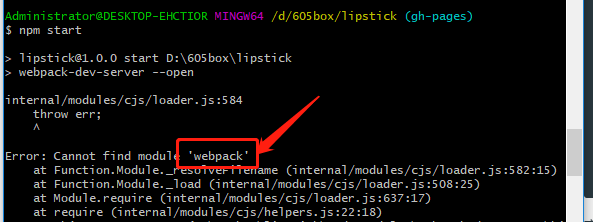
我们先来运行项目看看

说是没有安装webpack
哪里报错解决哪里
现在安装webpack


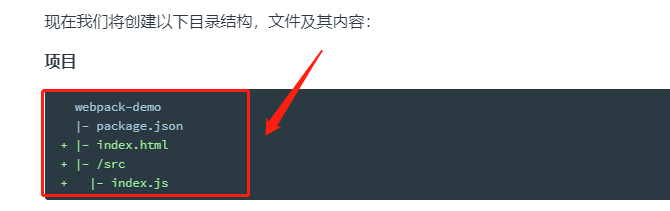
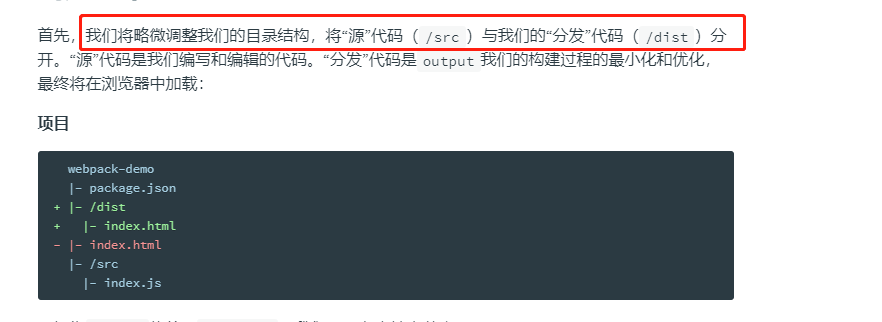
接下来我们来修改项目的目录结构





修改dist/index.html

接下来修改


现在,让我们再次运行构建,而不是使用我们的新配置文件:
npx webpack --config webpack.config.js
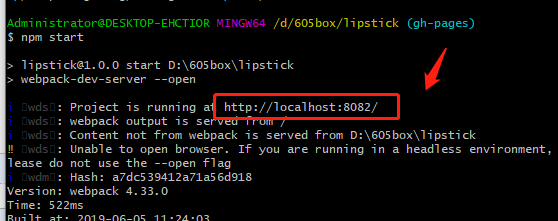
最后我们使用npm start进行运行

项目运行为

好啦啦啦啦啦,收工~~~我也是棒棒哒,加油哇
跟我一起使用webpack给一个开源项目添加一个运行入口的更多相关文章
- 一个toolkit或者一个开源项目如何学习它并使用它
一个toolkit或者一个开源项目如何学习它并使用它 一般一个流行的toolkit和开源项目,一般都会被广泛地被应用: 那么,我们如何学习它,如何应用它在自己的业务场景中呢? 答案就是:学习源码并借鉴 ...
- MyBatis 本是apache的一个开源项目iBatis
MyBatis 本是apache的一个开源项目iBatis, 2010年这个项目由apache software foundation 迁移到了google code,并且改名为MyBatis .20 ...
- Log4J是Apache组织的开源一个开源项目,通过Log4J,可以指定日志信息输出的目的地,如console、file等。Log4J采用日志级别机制,请按照输出级别由低到高的顺序写出日志输出级别。
Log4J是Apache组织的开源一个开源项目,通过Log4J,可以指定日志信息输出的目的地,如console.file等.Log4J采用日志级别机制,请按照输出级别由低到高的顺序写出日志输出级别. ...
- 发起一个开源项目:基于 .NET 的博客引擎 fluss
今天我们发起一个开源项目,它的名字叫 fluss,fluss 是 river 的德语. 百川归海,每一个博客就如一条河流,输入的是文字,流出的是知识,汇入的是知识的汪洋大海. 川流不息,fluss 是 ...
- 什么?让每一个开源项目更安全?啊?还有IDE工具?难道是它?
背景 入编程界6年来,大大小小的安全漏洞是真滴听了不少,xxx通过日志入侵了,xxxx通过请求入侵了,等等等等. 近期fastJson又报安全漏洞,敢巧自己又"被"跳槽到了新公司, ...
- 向第一个 p 元素添加一个类
This is a heading This is a paragraph. This is another paragraph. 向第一个 p 元素添加一个类 111 <html> &l ...
- 给各位聚聚和大大介绍一个开源项目 Expression2Sql(转)
阅读目录 一.Expression2Sql介绍 二.单表简单查询 三.Where条件 四.多表关联查询 五.group by 六.order by 七.函数 八.delete 删除 九.update ...
- 怎样在Github参与一个开源项目
转载:http://www.csdn.net/article/2014-04-14/2819293-Contributing-to-Open-Source-on-GitHub 最近一年开源项目特别的热 ...
- [开源项目]Shell4Win,一个在Windows下执行shell命令的解释器
背景 顺利拿到心目中的理想offer之后,心里的负担一下减轻了很多,希望利用还没毕业之前这段难得的悠闲时间做一点有意义的事情.于是希望能做一个长久以来都想做的开源项目,就是题中提到的Windows下的 ...
随机推荐
- CobaltStrike与Metasploit实战联动
前言 CobalStrike 与 Metasploit 均是渗透利器,各有所长.前者更适合做稳控平台,后者则更擅长内网各类探测搜集与漏洞利用.两者更需要灵活的联动,各自相互依托,从而提升渗透的效率. ...
- LintCode刷题笔记-- A+B problem
标签: 位运算 描述 Write a function that add two numbers A and B. You should not use + or any arithmetic ope ...
- spring boot 监听容器启动
/** * 在容器启动的时候 加载没问完成的消息重发 * @author zhangyukun * */ @Component @Slf4j public class LoadMessageListe ...
- 《DSP using MATLAB》Problem 7.37
代码: %% ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ %% Output In ...
- python学习笔记4_数据清洗与准备
一.处理缺失值 pandas使用浮点值NaN(Not a Number)来显示缺失值,并将缺失值称为NA(not available(不可用)). NA常用处理方法: dropna:根据每个标签的值是 ...
- jmeter参数化之用户参数
1. 用badboby进行录制,录制完成后保存,用JMeter格式进行保存,如:登陆.jmx 2. 在jmeter中打开保存的文件登陆.jmx. 3.在step1上右击-添加-前置处理 ...
- 路飞学城-Python爬虫集训-第三章
这个爬虫集训课第三章的作业讲得是Scrapy 课程主要是使用Scrapy + Redis实现分布式爬虫 惯例贴一下作业: Python爬虫可以使用Requests库来进行简单爬虫的编写,但是Reque ...
- 2019-8-31-C#-已知点和向量,求距离的点
title author date CreateTime categories C# 已知点和向量,求距离的点 lindexi 2019-08-31 16:55:58 +0800 2018-05-08 ...
- vue:解决使用param传参后,再次刷新页面会新增一个原有的tab
问题:在最近的项目中,我通过传递不同的参数,复用同一组件进行渲染,然而意外出现一个bug,就是当我重新刷新该页面时,会新增一个tab 原来的: 刷新页面后: 查阅资料后,发现该现象是由于通过param ...
- Nginx简介与基础配置
何为Nginx? Nginx ("engine x") 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器.最初是为了解决C10k的问题,由Igor ...
