react仿豆瓣
最近公司在做一个自己内部的图片上传系统,目的是帮助设计人员方便上传图片,用的是vue技术,但是说到vue,可能要提到更早出来的react,react是facebook搞的一套语法糖,也是革命性的用组件开发前端页面,采用jsx语法,组件化开发,然后库会进行解析转化成浏览器识别的语言,因为很热,用的人很多,于是我自己也做了个仿豆瓣的单页应用。
es6语法+webpack构建,webpack最大的好处就是可以将前端资源模块化打包处理,还能支持本地服务器热加载等实用功能,也有很多插件,特别方便。
我这个demo中,webpack用了两个文件,一个用于开发阶段,一个用于生产阶段,区别主要是生产阶段会对js,css压缩,加上了版权声明等插件,还有其他很多插件,如果实际用得上的话可以自己找到玩玩。
es6考虑到兼容性问题,可以用babel解析转换成es5,单页应用主要用了react的路由模块,可以百度搜react路由,推荐阮一峰的文章,照着整个敲一遍就差不多了。
代码我打包了,想看效果的话直接下载下来安装好依赖包后直接npm run watch 启动webpack服务器查看效果
因为不能上传附件,附上github吧: GitHub Source
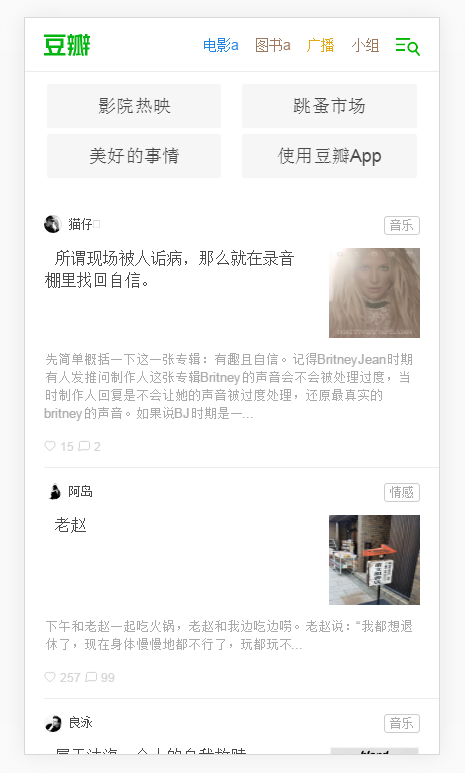
先看看效果图吧:





react仿豆瓣的更多相关文章
- 微信小程序实例--仿豆瓣电影
最近不想写论文,就想捣鼓点新东西吧,就边看官方文档,花了3天时间写了一个简单的仿豆瓣电影的微信小程序,给大家分享一下教程吧. 源码&效果图 源码点击这里,欢迎star 运行方法: 下载微信we ...
- 仿豆瓣首页弹性滑动控件|Axlchen's blog
逛豆瓣的时候看到了这样的控件,觉得挺有趣,遂模仿之 先看看原版的效果 再看看模仿的效果 分析 控件结构分析 由于*ScrollView只能有一个child view,所以整个child view的结构 ...
- react聊天室|react+redux仿微信聊天IM实例|react仿微信界面
一.项目概况 基于react+react-dom+react-router-dom+redux+react-redux+webpack2.0+react-photoswipe+swiper等技术混合开 ...
- 边做边学入门微信小程序之仿豆瓣评分
微信小程序由于适用性强.逻辑简要.开发迅速的特性,叠加具有海量活跃用户的腾讯公司背景,逐渐成为了轻量级单一功能应用场景的较佳承载方式,诸如电影购票.外卖点餐.移动商城.生活服务等场景服务提供商迅速切入 ...
- 仿豆瓣网(电脑版网页)HTML+CSS实现
步骤一:将豆瓣电脑版网页以图片形式保存下来: 利用了chrome里面的插件: 步骤二:将图片放置到PS中,研究布局: 我将其分为header部分,banner部分,section部分,footer部分 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- React Native专题
转载注明出处:地址:http://www.lcode.org本文出自:[江清清的技术专栏]本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶 ...
- React Native专题-江清清
本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶相关讲解. 刚创建的React Native交流8群:533435865 欢迎各位大牛, ...
- React Native开源项目案例
(六).React Native开源项目: 1.Pober Wong_17童鞋为gank.io做的纯React Native项目,开源地址:https://github.com/Bob1993/Rea ...
随机推荐
- BZOJ 3245 最快路线
和道路升级差不多,只是用的spfa; 十分有毒,在BZOJ上一直WA,对拍拍出来是一样的却告诉我不一样,然后发现自己把'\n'写成了‘\b’... #include<cstdio> #in ...
- go的单引号、双引号、反引号的区别
Go语言的字符串类型string在本质上就与其他语言的字符串类型不同: Java的String.C++的std::string以及Python3的str类型都只是定宽字符序列 Go语言的字符串是一个用 ...
- 在 Node.js 中引入模块:你所需要知道的一切都在这里
本文作者:Jacob Beltran 编译:胡子大哈 翻译原文:http://huziketang.com/blog/posts/detail?postId=58eaf471a58c240ae35bb ...
- Cesium官方教程8-- 几何体和外观效果
原文地址:https://cesiumjs.org/tutorials/Geometry-and-Appearances/ 几何体和外观效果(Geometry and Appearances) 这篇教 ...
- Python学习day42-数据库的基本操作(1)
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- Ubuntu安装QQ、微信、微信开发者工具、搜狗输入法
wine 待补充……
- 图像的K-L变换
1 问题的提出 2 K-L变换的原理 3 K-L变换的计算过程 4 K-L变换的性质 5 K-L变换的深入讨论 6 K-L变换的应用
- springboot思维导图
- springboot2配置druid数据库连接池
注意配置以下的依赖: <!-- 引入druid数据源--> <dependency> <groupId>com.alibaba</groupId> &l ...
- 如何在Mac上切换python2和python3以及下载安装包 & 在Mac上如何查找系统自带python2.7的路径
电脑:系统是Mac OS 系统自带python2.7 自己下载安装了python3.6 问题:一开始我想在终端下执行python2的相关代码 例如 python kNN.py (kNN.py这 ...
