webpack学习之—— 依赖图(Dependency Graph) 及 构建目标(Targets)
Dependency Graph
任何时候,一个文件依赖于另一个文件,webpack 就把此视为文件之间有依赖关系。这使得 webpack 可以接收非代码资源(non-code asset)(例如图像或 web 字体),并且可以把它们作为依赖提供给你的应用程序。
webpack 从命令行或配置文件中定义的一个模块列表开始,处理你的应用程序。 从这些入口起点开始,webpack 递归地构建一个依赖图,这个依赖图包含着应用程序所需的每个模块,然后将所有这些模块打包为少量的 bundle - 通常只有一个 - 可由浏览器加载。
对于 HTTP/1.1 客户端,由 webpack 打包你的应用程序会尤其强大,因为在浏览器发起一个新请求时,它能够减少应用程序必须等待的时间。对于 HTTP/2,你还可以使用代码拆分(Code Splitting)以及通过 webpack 打包来实现最佳优化。
构建目标(Targets)
因为服务器和浏览器代码都可以用 JavaScript 编写,所以 webpack 提供了多种构建目标(target),你可以在你的 webpack 配置中设置。
用法
要设置 target 属性,只需要在你的 webpack 配置中设置 target 的值。
webpack.config.js

在上面例子中,使用 node webpack 会编译为用于「类 Node.js」环境(使用 Node.js 的 require ,而不是使用任意内置模块(如 fs 或 path)来加载 chunk)。
多个 Target
尽管 webpack 不支持向 target 传入多个字符串,你可以通过打包两份分离的配置来创建同构的库:
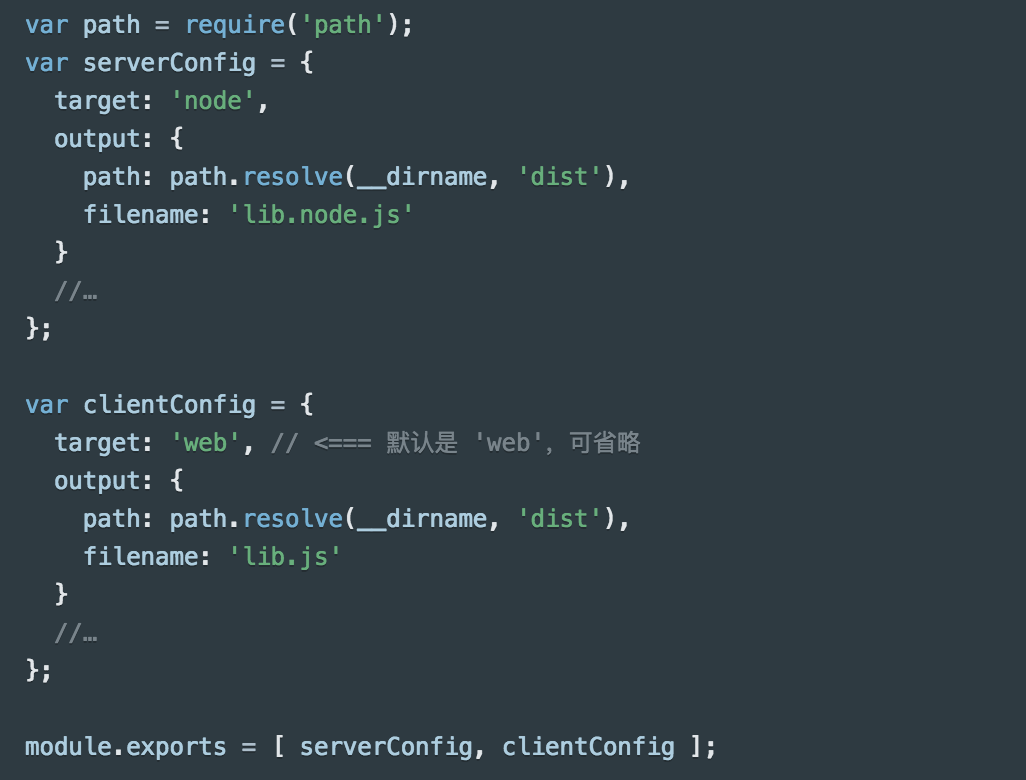
webpack.config.js:

webpack学习之—— 依赖图(Dependency Graph) 及 构建目标(Targets)的更多相关文章
- webpack学习笔记丁点积累
webpack是什么? https://webpack.js.org/concepts/ https://code.tutsplus.com/tutorials/introduction-to-web ...
- webpack学习笔记(1)--webpack.config.js
主要的信息都是来自于下方所示的网站 https://webpack.docschina.org/configuration 从 webpack 4.0.0 版本开始,可以不用通过引入一个配置文件打包项 ...
- webpack学习之——Entry Points(入口起点)
1.Entry property(entry属性) 1.1 Single Entry (Shorthand) Syntax(单个入口语法) 用法:entry: string | Array<st ...
- webpack-Targets(构建目标)
构建目标(Targets) 因为服务器和浏览器代码都可以用 JavaScript 编写,所以 webpack 提供了多种构建目标(target),你可以在你的 webpack 配置中设置. webpa ...
- webpack 学习1 安装构建项目
本文中使用的webpack版本是4+,请注意区分 node.js安装 node.js下载地址 选择较低版本的稳定版下载,下载完成后得到的是一个msi文件,点击安装即可 安装完毕以后新建一个文件夹,并在 ...
- 前端小白webpack学习(一)
俗话说得好,好记性不如烂笔头. 之前就在学习中看过webpack的教程,然而一段时间没用,火速的忘光了.写这篇博文,做个总结,也让自己以后有个地方回顾. 看webpack之前,我先去看了一下官方文档, ...
- Webpack 学习手记
官网:https://www.webpackjs.com/ 参考网址:https://www.cnblogs.com/cangqinglang/p/8964460.html 1.webpack简述:是 ...
- webpack 学习总结demo
github源码地址 https://github.com/ghshuo/webpack-demo webpack介绍 webpack 是一个现代 JavaScript 应用程序的静态模块打包器(mo ...
- 前端模块化工具--webpack学习心得
话说前头 webpack前段时间有听说一下,现在已经到了3.x的版本,自己没去接触.因为之前使用gulp来作为自己的项目构建工具.现在感觉gulp使用的趋势在减少.现在这段时间去接触了webpack, ...
随机推荐
- 深入理解JVM(一)类加载器部分:双亲委派模型
类加载器的父亲委托机制 在父亲委托机制中,各个类加载器按照父子关系形成了树形结构,除了根类加载器之外,其余的类加载器都有且只有一个父加载器. 先让最顶层可以加在的父加载器加栽(所有可加载的加载器中,处 ...
- PAT甲级——A1068 Find More Coins
Eva loves to collect coins from all over the universe, including some other planets like Mars. One d ...
- PAT甲级——A1071 Speech Patterns
People often have a preference among synonyms of the same word. For example, some may prefer "t ...
- 群晖系统下btfs(占用5%)和ext4文件格式的硬盘占用和选择
1个人感觉选择ext4就可以,毕竟重要数据会设置raid1 不重要的数据也不需要快照什么的 商用除外 对于一个4t的硬盘 实际容量3726G 使用ext4可用空间3666G,群晖 占用60G大概1.6 ...
- C开发系列-continue与break
break break使用场景 switch语句:退出整个switch语句 循环结构:退出整个循环语句 while循环 do while循环 for 循环 continue continue使用场景 ...
- Leetcode139. Word Break单词拆分
给定一个非空字符串 s 和一个包含非空单词列表的字典 wordDict,判定 s 是否可以被空格拆分为一个或多个在字典中出现的单词. 说明: 拆分时可以重复使用字典中的单词. 你可以假设字典中没有重复 ...
- [转]WPF中的ControlTemplate(控件模板)
WPF中的ControlTemplate(控件模板) ...
- 廖雪峰Java11多线程编程-1线程的概念-3线程的状态
1线程的状态 线程终止的的原因: run()或call()方法执行完成,线程正常结束 线程抛出一个未捕获的Exception或Error 直接调用该线程的stop()方法来结束该线程--该方法容易导致 ...
- istringstream字符串流对象
1.读取字符串流对象 istringstream类用于执行C++风格的字符串流的输入操作. ostringstream类用于执行C++风格的字符串流的输出操作. strstream类同时可以支持C++ ...
- 在Spring框架中获取连接池的四种方式
1:DBCP数据源 DBCP类包位于 <SPRING_HOME>/lib/jakarta-commons/commons-dbcp.jar,DBCP是一个依赖Jakarta commons ...
