解决webpack和gulp打包js时ES6转译ES5时Object.assign()方法没转译成功的问题
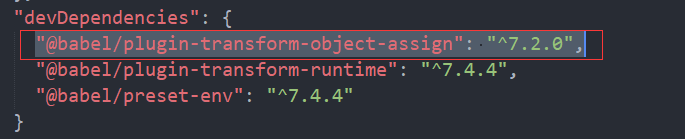
在webpack或gulp打包的配置文件中package.json
引入"@babel/plugin-transform-object-assign": "^7.2.0",

然后执行npm install
然后就开始下载这个工具包了,下好后就该改一下配置文件了
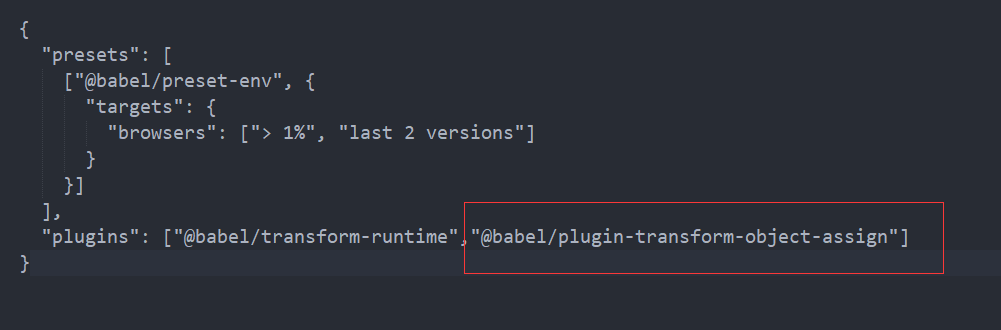
webpack中的.babelrc文件里这样写

gulp里的gulpfile.js文件中这样写

这样就可以把Object.assign()方法成功转译,下面对比看一下转译前后的js样例

解决webpack和gulp打包js时ES6转译ES5时Object.assign()方法没转译成功的问题的更多相关文章
- ES6中Object.assign() 方法
ES6中Object.assign() 方法 1. 对象合并Object.assign 方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象上.如下代码演示: var targ ...
- 作用域通信对象:session用户在登录时通过`void setAttribute(String name,Object value)`方法设置用户名和密码。点击登录按钮后,跳转到另外一个页面显示用户
作用域通信对象:session session对象基于会话,不同用户拥有不同的会话.同一个用户共享session对象的所有属性.作用域开始客户连接到应用程序的某个页面,结束与服务器断开连接.sessi ...
- gulp打包js/css时合并成一个文件时的顺序解决
1.可以使用插进gulp-order. 2.可以这样的写法: return gulp.src(['js/common.js','js/**/*.js']) .pipe(concat('build.js ...
- 【原】webpack结合gulp打包
在我前面的文章中,总结了一下自己学习webpack和gulp的一些东西.然而,在我的实际项目中,单独使用它们两者不能满足项目的需求.我遇到了下面的一些问题. 问题1: 因为我的图片需要放单cdn上面去 ...
- gulp打包js
在终端定位到你要创建目录的地方,输入 sudo mkdir js 创建文件夹,这个文件夹就是放你要压缩js文件的地方 输入 sudo vim gulpfile.js 这个js就是写gulp所有的配置信 ...
- 利用babel工具将es6语法转换成es5,Object.assign方法报错
一.新建工程初始化项目 1.新建工程文件夹这里起名叫做es6,然后在里面创建两个文件夹分别为src .dist如下图:(src为待转换es6 js存放目录,dist为编译完成后的es5 js存放目录) ...
- gulp打包js多个文件夹并压缩混淆,编译ES6语法,及多个import依赖由一个入口打包成一个cdn
感觉和webpack的步骤差不多 首先安装gulp:参考上一篇 安装完之后 新建一个文件目录起名 在当前目录下打开cmd 执行:npm init 创建package.json文件 然后安装第一个插件g ...
- 解决webpack因新版本打包失败问题--ERROR in multi ./src/main.js ./dist/bundle.js
最近在学习webpack打包过程中遇到的一个问题向大家分享下! 创建了一个webpacksty的目录,目录下放着dist,src子目录,然后通过node环境下,npm init -y 初始化项目出现p ...
- gulp+webpack多页应用开发,webpack仅处理打包js
项目背景:一个综合网站,开发模式为后端嵌套数据,前端开发静态页面和部分组件. 问题:gulp任务处理自动刷新.sass编译等都是极好的.但是对于js的处理并不是很好,尤其是项目需要开发组件时候,如评论 ...
随机推荐
- MySQL索引优化深入
创建 test 测试表 CREATE TABLE `test` ( `id` int(11) NOT NULL AUTO_INCREMENT, `c1` varchar(10) DEFAULT N ...
- 腾讯2020校园招聘-后台&综合-第一次笔试 题解
对数据结构和算法感兴趣的可以关注一下https://github.com/MCQ1999/Datastructure_Algorithm_Solutions,分享算法题的解题思路和代码~ 1.压缩算法 ...
- #《Essential C++》读书笔记# 第五章 面向对象编程风格
基础知识 继承机制定义了父子(parent/child)关系.父类(parent)定义了所有子类(children)共通的共有接口(public interface)和私有实现(private imp ...
- external IP 和 local IP 的区别
外部(external)和本地(local) IP地址都具有相同的用途,不同之处在于范围.整个Internet使用外部或公共IP地址来定位计算机系统和设备.专用网络内部使用本地或内部IP地址来定位与其 ...
- Node.js核心模块-net
net.Socket 类 socket.remotePort 访问服务器的远程端口 const http = require('http'); const server = http.createSe ...
- Geographic coordinate systems 坐标系和 wkid
Well-Known ID 与对应的坐标系 地理坐标系 Well-known ID Name Well-known text 3819 GCS_HD1909 GEOGCS["GCS_HD1 ...
- 解决jmeter5.1高版本linux CPU,IO,Memory监控性能测试 java.lang.NoSuchMethodError: org.apache.jmeter.samplers.SampleSaveConfiguration.setFormatter(Ljava/t
jmeter中也可以监控服务器的CPU和内存使用情况,但是需要安装一些插件还需要在被监测服务器上开启服务. 安装性能监控插件(jmeter-plugins)后报如下错误,是由于jmeter版本过高jm ...
- vue(五)--双向绑定(v-model)
1.简单使用: 当input里面的值发生变化的时候,就会自动把变化后的值,绑定到Vue对象上去了 <body> <div id="app"> <inp ...
- 将一个Head下的Line复制到另一个Head下(ef+linq)
今天工作中有一个需求,要求将一个Item下的Line复制到另外一个Item下面 这个需求在工作中很多,按照以往的经验肯定是先delete from,然后再一条条遍历后insert into 这两天正好 ...
- Newtonsoft--自定义格式化日期
public string ToJson(object obj, string timeFormat) { try { IsoDateTimeConverter timeConverter = new ...
