AntDesign(React)学习-8 Menu使用 切换框架页内容页面
本节实现一个点击左侧menu在右侧content切换页面效果,原始代码请从UMI学习-6开始看
1、在pages下添加两个组件,User,UserRole
import React from 'react';
class User extends React.Component {
render() {
return (
<div>用户管理</div>
);
}
}
export default User;
import React from 'react';
class UserRole extends React.Component {
render() {
return (
<div>角色管理</div>
);
}
}
export default UserRole;
2、修改umirc.ts routes部分如下
const config: IConfig = {
treeShaking: true,
routes: [
{
path: '/mainfrm',
component: '../layouts/BasicLayout',
routes: [
{ path: '/mainfrm', component: '../pages/User' },
{ path: '/mainfrm/user', component: '../pages/User' },
{ path: '/mainfrm/userrole', component: '../pages/UserRole' },
]
},
{
path: '/',
component: '../layouts/index',
routes: [
{ path: '/', component: '../pages/index' }
]
}
],
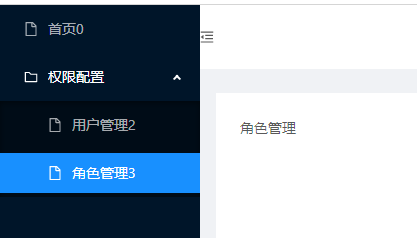
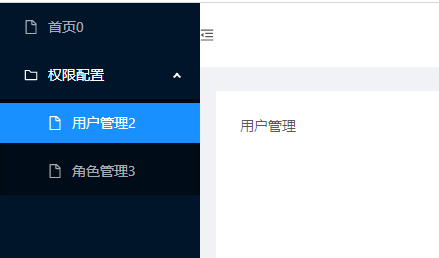
3、修改leftmenutree中state代码为
class LeftMenuTree extends React.Component {
state={list:[{"id":0,"title":"首页","url":"/","children":[]},{"id":1,"title":"权限配置","parentid":0,"children":[{"id":2,"title":"用户管理","url":"/mainfrm/user","parentid":1,"children":[]},{"id":3,"title":"角色管理","url":"/mainfrm/userrole","parentid":1,"children":[]}]}]};
4、运行正常


AntDesign(React)学习-8 Menu使用 切换框架页内容页面的更多相关文章
- AntDesign(React)学习-6 Menu展示数据
1.官方文档请查看https://ant.design/components/menu-cn/antPro自带的菜单功能很强大,但是太复杂了,感觉大部分功能都用不上,下面实现一个简单从后台动态获取菜单 ...
- AntDesign(React)学习-7 Menu添加事件
今天花了大半天时间从老家回到工作地,路上因为肺炎封堵挺厉害,希望国家挺过这个难关,要不大家都失业可就惨了,上一篇做了一个展示数据的demo,这一篇研究antd Menu item点击事件 1.还是先看 ...
- AntDesign(React)学习-1 创建环境
目录: AntDesign(React)学习-15 组件定义.connect.interface AntDesign(React)学习-14 使用UMI提供的antd模板 AntDesign(Reac ...
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
- AntDesign(React)学习-5 路由及使用Layout布局
前言:学习目标实现点击登录按钮,直接进入后台布局页面,类似下面antd官网文档展示效果 ant.design访问 https://ant-design.gitee.io/components/menu ...
- AntDesign(React)学习-12 使用Table
AntDesign(Vue)版的Table中使用图片https://www.cnblogs.com/zhaogaojian/p/11119762.html 之前在使用VUE版Table时,使用大图片时 ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
- AntDesign(React)学习-2 第一个页面
1.前面创建了第一个项目jgdemo,结构如下,使用TypeScript. 2.yarn start启动项目 3.点击GettingStarted是umi的官方网站 https://umijs.org ...
- AntDesign(React)学习-9 Dva model reducer实践
今天肺炎增长数字依然吓人,感觉穿越到丧失片里了. 本节开始学习dva model使用,官网的讲解太文档化,对新手实践不太友好,自己简化了一个最简单的演示代码. 1.在src,models文件夹下创建u ...
随机推荐
- Python基础之基础知识
目录 Python基础知识 Python 变量 Python 字符编码 Python 二进制 Python 十六进制 Python bytes Python 注释 Python 用户输入 Python ...
- Excel——排序筛选
1,自定义排序:多个关键字,从右向左一一排序 * 按颜色排序 * 按自定义序列排序 *两列中,列一个中间数,升序 * 打印标题行 * 选中,定位条件(可见),选择 * 数值筛选(大于等于),文本筛选( ...
- W25Q64BV(FLASH)(SPI)中文手册
64兆位串行SPI FLASH存储器 1.常规介绍 W25Q64BV(64兆位)串行FLASH存储器为一个空间大小,引脚,功耗限制的系统提供解决方案.25Q系列的灵活性和性能良好超越了普通的串行FLA ...
- Count the Colors ZOJ - 1610 区间颜色覆盖
#include<stdio.h> #include<iostream> #include<string.h> #include<algorithm> ...
- Perl-统计文本中各个单词出现的次数(NVDIA2019笔试)
1.原题 2.perl脚本 print "================ Method 1=====================\n"; open IN,'<','an ...
- 给你的HTTPS添加Let's Encrypt证书
Let’s Encrypt setup for Apache, NGINX & Node.js https://gist.github.com/davestevens/c9e437afbb41 ...
- c++并发编程之进程创建(给那些想知道细节的人)
关于多进程创建,此处只讲解一个函数fork(). 1.进程创建 先上代码: #include"iostream" #include<unistd.h> //unix标准 ...
- HTML5存储(带一个粗糙的打怪小游戏案例)
本地存储localStorage设置存储内容setItem(key,value) localStorage.setItem('leo','23'); 更新存储内容对象[key]=value对象.key ...
- Exec msdb.dbo.sp_send_dbmail 参数详解(SQL Server 存储过程发邮件)
转载oriency755 发布于2012-12-04 11:34:45 阅读数 6870 收藏 sp_send_dbmail [ [ @profile_name = ] 'profile_name ...
- 数据结构与算法之非比较排序【Java】
比较排序与非比较排序的对比 常见的快速排序.归并排序.堆排序.冒泡排序等属于比较排序.在排序的最终结果里,元素之间的次序依赖于它们之间的比较.每个数都必须和其他数进行比较,才能确定自己的位置.在冒泡排 ...
