垂直对齐:vertical-align属性——使用中注意事项
1、vertical-align(垂直对齐),只对行内元素和单元格元素有效,例如属性为inline和inline-block的元素以及图片、输入表单等都是行内元素;
2、元素默认的垂直对齐方式为基线对齐(vertical-align: baseline);
3、
值: baseline:基线对齐; sub:下标; super:上标; top:顶端对齐; text-top:与文本的顶端对齐; middle:中部对齐; bottom:底端对齐; text-bottom:文本的底端对齐; 百分比和长度:CSS2,可为负数。
初始值: baseline

详细讲解请前往:http://www.cnblogs.com/rixinren2010/archive/2012/03/10/2389301.html
垂直对齐:vertical-align属性——使用中注意事项的更多相关文章
- 前端知识点回顾之重点篇——CSS中vertical align属性
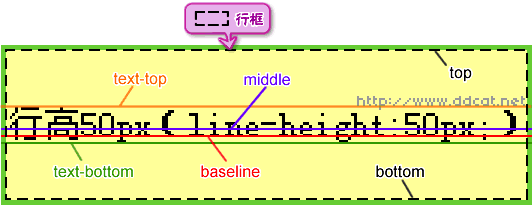
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- 关于网页中行内元素的基线(baseline)、行高(line-height)、垂直对齐(vertical-align)等
CSS基线之道 http://www.qianduan.net/css-baseline-road.html 垂直对齐:vertical-align属性 http://www.ddcat.net/bl ...
- vertical-align 属性设置元素的垂直对齐方式。
值 描述 baseline 默认.元素放置在父元素的基线上. sub 垂直对齐文本的下标. super 垂直对齐文本的上标 top 把元素的顶端与行中最高元素的顶端对齐 text-top 把元素的顶 ...
- 垂直对齐:vertical-align:super属性
<p style=”vertical-align:super;”>垂直对齐<span>上标</span></p> <p>元素默认为块级元素, ...
- 【CSS学习】--- 文本水平对齐属性text-align和元素垂直对齐属性vertical-align
一.文本水平对齐属性---text-align text-align属性是将块级标签以及单元格里面的内容进行相应的对齐,块级标签里的内联元素会被整体进行移动,而子块级元素或子单元格则会继承父元素的te ...
- Xamarin.Android 水平对齐与垂直对齐
水平对齐: 1.LinearLayout添加属性:android:orientation="vertical": 2.元件添加属性:android:layout_gravity=& ...
- vertical-align表单元素垂直对齐
原文地址:http://www.blueidea.com/tech/web/2009/6910.asp 最近的项目涉及到很多表单的制作,特别是复选框(checkbox)和单选框(radio).但是在前 ...
- HTML 表格垂直对齐方式
HTML表格标记教程(25):行的垂直对齐属性VALIGN在垂直方向上,可以设定行的对齐方式,分别有居上.居中.居下3种.基本语法<TR VALIGN="TOP">&l ...
- 【css基础】文本对齐,水平对齐,垂直对齐
先说水平对齐,那首先想到的就是text-align了,text-align:left,text-align:center,text- align:right,代表的就是左对齐,居中对齐和右对齐,需要注 ...
随机推荐
- day 83 Vue学习之五DIY脚手架、webpack使用、vue-cli的使用、element-ui
Vue学习之五DIY脚手架.webpack使用.vue-cli的使用.element-ui 本节目录 一 vue获取原生DOM的方式 二 DIY脚手架 三 vue-cli脚手架的使用 四 we ...
- Vue 中 computed ,watch,methods 的异同
methods,watch和computed都是以函数为基础的. computed 和 watch 都可以观察页面的相应式数据的变化.当处理页面的数据变化时,我们有时候很容易滥用watch, 而通常更 ...
- <Python基础>装饰器的基本原理
1.装饰器 所谓装饰器一般是对已经使用(上线)的函数增加功能. 但是因为一般的大公司的严格按照开放封闭原则(对扩展是开放的,对修改是封闭的),不会让你修改原本的函数. 装饰器就是在不改变原本的函数且不 ...
- Activiti学习笔记2 — HelloWorld
一. Maven的POM配置文件 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="htt ...
- MapReduce应用程序执行过程
- Python全栈开发:socket
Socket socket通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄,应用程序通常通过"套接字"向网络发出请求或者应答网络请求. sock ...
- 2016.9.3初中部上午NOIP普及组比赛总结
2016.9.3初中部上午NOIP普及组比赛总结 链接:https://jzoj.net/junior/#contest/home/1339 这次真爽,拿了个第四!(我还被班主任叫过去1小时呢!) 进 ...
- 2016.10.4初中部下午NOIP普及组比赛总结
2016.10.4初中部下午NOIP普及组比赛总结 这次的题有些水,只是第四题有点坑. 题目: 比赛:AC+0+AC+50=250 改题:AC+AC+AC+50=350 一.Bill 满地都是水 题目 ...
- re模块补充
)# 后面加数字代表前面多少个进行替换print(ret8) # stars466c7#7.subn() 会返回替换了多少次ret9=re.subn('\d','asd','sh8sd6sds7smm ...
- fetchSql是3.2.3新增的连贯操作方法,用于直接返回SQL而不是执行查询。
fetchSql是3.2.3新增的连贯操作方法,用于直接返回SQL而不是执行查询. 例如: $result = M('User')->fetchSql(true)->find(1); 输出 ...
