1.2、初识WebRTC
文章导读:本节内容,如标题所讲,“初识webrtc”。读完之后,我需要你能清楚三个问题:第一、真正的搞明白实时音视频在生产环境中的真实应用以及前景分析;第二、开发一个符合商业标准的实时音视频应用需要解决哪些技术问题;第三、webrtc如何解决复杂的音视频通信中的技术问题。
正文开始。
问题一、实时音视频应用在生产环境中的应用以及前景。
我当不了“预知未来的先知者”,我也不能决定未来技术的走向,我能做的只有结合历史的进程,顺应时代的趋势,摆清事实,分析实时音视频直播技术在当下以及不久未来的应用情况。本书的主题,为你,积极上进的读者,展开实时音视频技术的“里里外外”,帮助你“Get”实时音视频应用开发的能力。
谈到实时音视频应用的市场需求情况,在前面的章节中也讲到过,暂且不提知名的通信应用如Wechat(微信),QQ,Skype,这些应用都是重度依赖实时音视频通信技术的。我要分析几个典型的实时音视频的工程应用。
第一个——在线问诊医疗系统。我在编写本文的内容时,正是“新型冠状病毒”爆发的高峰,每天看着新确诊患者人数不断上升,新死亡患者的数量也不断增加,身为新一代的“IT 工作者”,我坐立不安,叹自身能力的渺小,无法冲锋陷阵。“激动”过后,冷静思考,虽我不能同广大的医护人员一样献身前线,但我可以从自身做起,利用自身的技术知识和经验,为这场“战役”所需的IT技术贡献一份绵薄之力。
在疫情抗战中,第一个实时音视频应用的典型场景——“在线问诊医疗系统”被推到大众的“视野焦点”,医生和患者通过智能设备,如手机,平板电脑,个人电脑在线实时沟通,做到了低延时,高可靠的在线交流,提高了治疗,防疫的效率;同时也很大程度上阻止了疫情的传播。这一切就如玄幻世界里的魔法棒,开启时空之门,明明远在天边,却可近在咫尺。回到现实,实时音视频通信技术撑起了最关键的卡点。
第二个典型场景——“远程办公系统”。这类系统很早就有了,但一直没有“大火”,疫情的爆发直接导致多家企业无法正常运营,远程办公系统借势上位,仿佛一夜之间,互联网变得热闹非凡,家家都在线上办公。大厂研发的办公软件如钉钉、企业微信一度变成了主力工具,在线面试,在线客服,在线培训,在线会议等等瞬间变成了时代眷顾的宠儿,共同造就了这个五彩缤纷的在线世界。互联网之中,疫情又如何,挡不住我华夏子孙的勤劳刻苦、创造价值。回到现实,实时音视频通信技术撑起了最关键的卡点。
还有太多的应用场景,怨我才疏学浅,无法使用如此苍白简短的字里行间,道尽这万千璀璨的琉璃。
2019年,我们度过了一个充满坎坷的一年;换一个视角,我们也经历了一个科技进步的一年。2019年是5G技术的元年,5G提高了几十倍上百倍的传输速度,带来了更快、更高的网络通信效率。我不知道会有哪些技术会顺势而生,但我知道,在即时通信领域里的实时音视频应用中必定如雨后春笋,各类应用及类需求拔地而起。5G 就是实时音视频的沃土,滋养这一切变得生机勃勃,在这片沃土中耕耘的人们充满了机遇、希望与未来。
作为5G时代的IT工作者,我们能不顺应历史的脚步,学习和应用这门技术吗?从点看面,关注下现实相关的问题,音视频的相关的岗位需求如何,这里不传达任何的观点,大家自行登录相关的招聘平台查询即可获得数据。第一个问题描述完了,紧接下一个问题。
问题二、开发一个符合商业标准的实时音视频应用需要解决哪些技术问题。
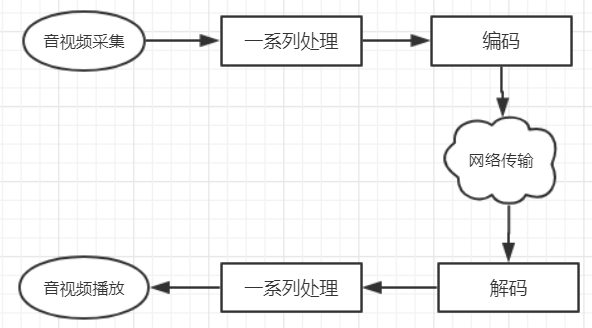
读完这个问题,你将会知道“天涯咫尺”魔法背后的技术问题。 先来看一张图,如1.2.1所示。声明下,考虑到大部分读者的情况,下图1.2.1中仅把技术细节大体的罗列出来,真实的技术环节更为复杂。

图 1.2.1 音视频通信简要流程图
从上图可以分析到,完整的开发一套音视频应用需要考虑的技术问题:音视频流媒体数据的采集、数据处理(如声音的降噪、回声消除、增益控制)、编码、网络传输、解码、 再次数据处理,播放。嘿嘿,细节还挺多。总体来讲,整个过程比较繁琐,不夸张的说,任何一个环节都可以单独提出来成为一个项目来运作,比如网络传输,涉及技术细节有传输延时,网络抖动,丢包处理,p2p传输,NAT打洞 ...... ;再比如视频编解码,主流的编解码器如H.264 AVC、 H.265 HEVC、 VP8、 VP9,单独的一个编解码器就是一个完整的项目,在音视频应用中起到不可替代的作用。在这里插一个题外话,可能有小伙伴不知道视频/音频的编解码有什么用,在这里先普及下基本常识, 程序从硬件设备中如摄像头,麦克风采集到的原始的音视频数据非常庞大,不便于在网络中传输和磁盘数据存储,于是编解码器应运而生,编码器对原始的音视频数据进行了有规则的压缩处理,在不影响体验效果的情况下降低数据量;而解码器则是把压缩的数据进行还原处理,方便播放。音视频解码器就是音视频数据的魔盒,传输或存储时压缩数据,播放时解压出来。
如此复杂的一个技术体系不是一般的公司或者个人能独立完成的,2011年之前,开发音视频应用的代价很昂贵,技术问题复杂不说,还得和解决方案提供商购买方案授权;基于此类解决方案开发出来的应用,用户的体验也不好,如需要依赖各种插件。当时全球顶级的音视频解决方案商GIPS一度成为音视频应用开发商们首要的考虑技术方案,知名应用如QQ,Yahoo,IBM,SKYPE也在使用GIPS。由此看来,一面方面,自家研发实时音视频技术的成本高;另外一方面,GIPS的技术确实可靠。
好了,知道了这些技术环节之后,假设现有一个需求:开发一款在线网络聊天软件,第一、要求支持音视频通话(最基本的功能);第二、要求支持多种数据传输,如文本传输,图片传输,其他类型文件传输;第三、要求支持共享屏幕画面。如此的需求在项目开发中是非常常见的,根据现有知识,你能设计开发方案了吗?
相信大部分的开发者到这里,知道了项目复杂度,但“解决”还欠些火候。没有关系,本书为你循序渐进的道来。此处需要注意,使用第三方的付费技术来解决此类需求的情况不在本书的讨论范围中,本书的重点是在没有第三方付费SDK的帮助下,依靠自身实打实的技术实力解决此类问题。第三方的SDK不都是万能的,费用是一方面,私有化部署是个大问题,如开发工程级内网的项目可能不太适用互联网的SDK。
2011年,大厂Google(谷歌),斥资6820万美金收购GIPS,并结合自家的相关技术后,成立webrtc项目,随后开源。webrtc的愿景是:构建一套规范,隐藏复杂的技术问题,让开发者在web上能够快速开发出高效、便捷、安全、可靠的音视频应用。在web中开发应用的好处很多,首先JavaScript高效易用,其次JS可以前端后端都打通,本书讲解到的技术均以JavaScript来实现,包括服务端。谷歌的这一举动,标志着“简易”开发实时音视频应用的时代到来。初期的webrtc除了谷歌自家的浏览器Chrome之外,其他浏览器厂商并未支持,特别是微软更是不屑一顾。直到2016年,WebRTC加入W3C家族,逐渐成为web的规范。截止2020年,PC端如主流浏览器Chrome、Safari、Edge...... ;移动端如Android、IOS、IoT(物联网)等均已支持。 目前市面上只要涉及实时音视频通信的应用,其技术解决方案90%的都是基于webrtc技术。我很高兴的告诉你,webrtc是当下,更是未来。
问题三、webrtc如何解决复杂的音视频通信中的技术问题。
webrtc的诞生解决了音视频应用中复杂的技术问题,开发者可以依托该规范快速开发出安全可靠的实时音视频应用。在开发过程中,开发者只需关心上层API的调用,底层的复杂的技术实现均由webrtc的各种模块来解决,如网络传输功能,开发者只需要将采集到数据流添加到连接对象中,webrtc会自动选择最优的传输路径完成数据传输;再如音视频数据采集功能,开发者只需要调用简单的API即可完成流数据的采集。那么,webrtc是如何解决这么庞大的工程问题呢?这还要归功于其优秀的架构设计,如下图1.2.2 所示。注意,本节暂还不细讲架构的各个组成部,在这里先让各位读者感受一下webrtc技术分层,另外,webrtc的完整源码比较大,初学者我不建议直接下载源码编译或者学习。

图 1.2.2 webrtc 架构图
由上图可以看出,webrtc的架构可以大致分为4层。最上层——Web API是本书讲解的重点, Web API层主要是在浏览器环境中以JavaScript API的方式实现音视频实时通信应用的开发; 下层如上图红框所标注的部分是其核心层,在核心层中webrtc分为三大模块,分别是音频引擎模块,视频引擎模块,传输控制模块;如此的模块设计可让webrtc的业务逻辑变得清晰,音频、视频、网络传输分而治之。下一节我们来更加详细讨论架构各个技术层的内容。
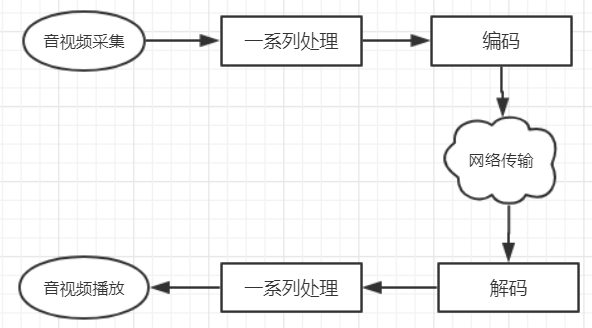
受益于webrtc的架构,我们开发音视频应用时就简单多了。接下来参照下图1.2.3,来分析webrtch是如何解决这些技术问题的。

图 1.2.3 (同图1.2.1)
图1.2.3的流程如下:
step1: 音视频采集。 总体技术细节需要考虑硬件设备(摄像头、麦克风)的管理,以及如何从硬件设备中读取流数据,webrtc在底层已经解决了,开发者只需要考虑如何这些API。
step2:一系列处理。总体技术很复杂,webrtc都给你实现了,开发者只需要简单的配置参数。
step3:编码。总体技术复杂,webrtc已经在底层处理。
step4:网络传输。开发者需要了解网络处理的流程,如信令服务,ICE服务框架(数据传输框架),P2P穿洞原理、中转传输原理等,并且会使用相关的API即可。底层的实现交给webrtc。
step5:解码。同step3。
step6:一系列处理。同step2。
step7:音视频播放。在web环境中,主要是基于H5的音视频播放规范,如video标签、audio标签。开发者只需要用即可,无需自己实现。
最终基于webrtc实现出来的软件的架构如下图1.2.4所示。

图 1.2.4
在图1.2.4中,音视频应用软件以网页应用的形式在浏览器中运行,中间经过服务器的“搭桥牵线”,实现了两个端之间的p2p通信。这里解释下什么是P2P通信,普通的网络通信需要经过服务端的中转,即A、B两人聊天需要一个“媒婆”来中转消息,媒婆就是服务端,而P2P通信则无需服务端中转,服务端仅需为通信双方建立起通信链路即可,通信由A和B直接完成。中转通信的好处是消息可达性高,几乎到100%,但缺点是需要服务端中转,增加通信成本,如果服务端繁忙会导致通信阻塞;p2p通信的好处是无需服务端中转,通信成本低,速度快,缺点是可达性不高,在我国境内p2p通道建立的成功率不到50%。在webrtc的数据传输模块中会自动优选通信路线,优先使用p2p链路通信,如果p2p链路构建不成功,再使用中转通信,而建立P2P链路的过程就是我们俗称的“打洞、穿洞、NAT穿越”。
上述中step1到step7表现的就是一次完整的音视频传输的流程,描述偏理论,当然本章的目标就是帮你构建起基本的概念,作为过来人,我不建议直接上代码, “知根知底”才能“稳扎稳打”。第二章开始,我们会有代码的演示,但本书的定位为核心技术讲解,所以所涉及的代码都是核心代码,如果你有意向同我进行项目实战,请订阅本书的姊妹篇——《搞定WebRTC实时音视频直播技术(项目实战篇)》 ,书籍的相关信息请在我的个人微信公众号“晨叔周刊”获取。
最后,附上本书指定交流微信公众号——“晨叔周刊”,回复:“webtrc”,即可进入本书讨论的圆桌。小伙伴有任何问题,进入圆桌讨论吧。
1.2、初识WebRTC的更多相关文章
- WebRTC入门学习之初识WebRTC (转)
一.WebRTC基本架构 图一 WebRTC总体架构,摘自百度百科 先说说WebRTC大致的实现思路:我们创建的web app,然后在app中调用W3C提供的JS API,JS API 会调用浏览器 ...
- webRTC脱坑笔记(一)— 初识webRTC
webRTC概述 WebRTC--- `Web browsers with Real-Time Communications (RTC)` WebRTC是一个开源项目,可以在`Web`和本机应用程序中 ...
- 1.3、WebRTC架构
文章导读:本文的讲解的是webrtc系统架构,每个人都要Get到这些知识:第一.了解webrtc架构分层:第二.对每层技术有一个清晰的认知.学完本节内容可以为我们后面学习核心API起到至关重要的作用, ...
- 1.1、webrtc的历史和现状
1.1.webrtc的历史和现状 本书目录 温馨提示:本书的内容,将按照顺序一一展开,上篇文章阐述本书的诞生的原因,推荐阅读方式等. 如果你还没有阅读上一篇文章(必读前言—— 作者的独白),我建议返回 ...
- webrtc初识
最近由于项目的需求,开始接触了webrtc这个东西.没想到这东西的门槛还是蛮高的,接下来分享一下我所踩过的坑,希望对以后初次接触这个东西的人有所帮助. webrtc官网 第一步当然是看官方主页了(ww ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- 初识Hadoop
第一部分: 初识Hadoop 一. 谁说大象不能跳舞 业务数据越来越多,用关系型数据库来存储和处理数据越来越感觉吃力,一个查询或者一个导出,要执行很长 ...
- python学习笔记(基础四:模块初识、pyc和PyCodeObject是什么)
一.模块初识(一) 模块,也叫库.库有标准库第三方库. 注意事项:文件名不能和导入的模块名相同 1. sys模块 import sys print(sys.path) #打印环境变量 print(sy ...
- 初识IOS,Label控件的应用。
初识IOS,Label控件的应用. // // ViewController.m // Gua.test // // Created by 郭美男 on 16/5/31. // Copyright © ...
随机推荐
- 数据结构KMP算法中手算next数组
总结一下今天的收获(以王道数据结构书上的为例子,虽然我没看它上面的...):其中竖着的一列值是模式串前缀和后缀最长公共前缀. 最后求得的结果符合书上的结果,如果是以-1开头的话就不需要再加1,如果是以 ...
- swagger文档使用
https://www.cnblogs.com/suizhikuo/p/9397417.html
- flask入门(四)
数据库 flask在数据库这一块有一个扩展应用叫做flask-sqlalchemy,去虚拟环境里pip install一下,如下 我这边用的是mysql,指定的url是这个mysql://userna ...
- jQuery图片剪裁插件Cropper.js的使用
插件下载地址及文档说明 1.引入必要的js和css核心文件 <link rel="stylesheet" href="../css/cropper.css" ...
- docker镜像相关的常用操作
1.保存镜像 #docker save 镜像名称 -o 保存的完整地址和文件名 docker save zhoushiya/zhiboyuan -o d:/zhiboyuan.tar 2.载入镜像 # ...
- C#中常见的winform控件命名规范 转
我们知道Button 常常简称为btn,那么Winform中的其它控件呢,这篇文章在C#的winform控件命名规范 的基础上对一些控件的名称的简称进行了整理. 1. 标准控件 NO. 控件类型简写 ...
- 巨杉Tech | SparkSQL+SequoiaDB 性能调优策略
当今时代,企业数据越发膨胀.数据是企业的价值,但数据处理也是一种技术挑战.在海量数据处理的场景,即使单机计算能力再强,也无法满足日益增长的数据处理需求.所以,分布式才是解决该类问题的根本解决方案.而在 ...
- c语言修炼之一
1.C项目要高内聚(模块功能必须明确,一个模块完成一个功能).低耦合(接口尽可能简单,减少各模块间的联系). 2.register类型不能为模块间的全局变量.模块内的全局变量.局部static变量.( ...
- 剑指offer系列——59/60.按之字形顺序打印二叉树/把二叉树打印成多行
Q:请实现一个函数按照之字形打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右至左的顺序打印,第三行按照从左到右的顺序打印,其他行以此类推. A:BFS,偶数层reverse vector&l ...
- Android 系统签名
在做android产品开发的时候,很多时候都需要使用系统签名(比如在使用uid,APK升级的时候),所以,android提供给我们自定义签名文件的工具.这里将流程记录下来: 1.进入/android_ ...
