H5C3--文本阴影text-shadow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
}
.demo{
width: 600px;
padding: 30px;
background-color: #666;
margin:20px auto;
text-align: center;
font:bold 80px/100% "微软雅黑";
color: #fff;
}
/*文本阴影的添加语法:
text-shadow(offsetX,offsetY,模糊值大小,颜色)*/
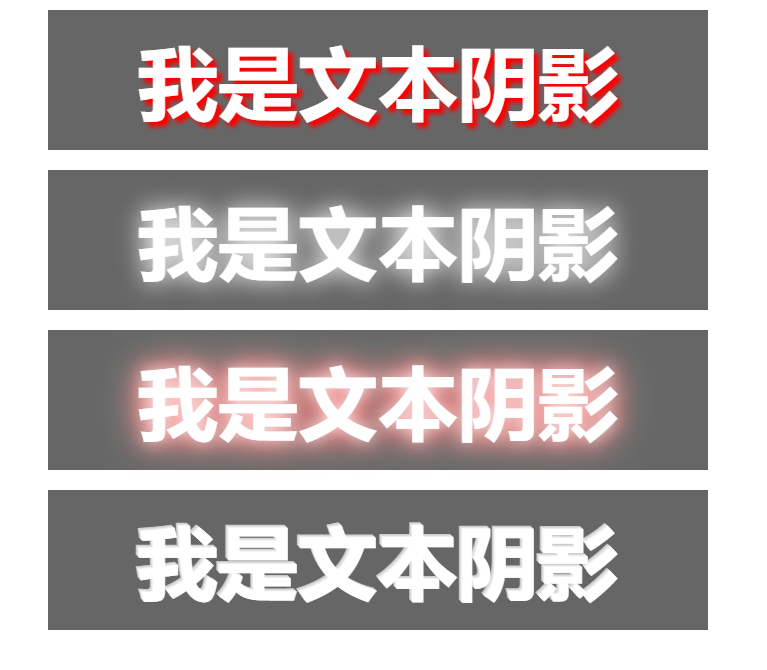
.demo1{
text-shadow: 5px 5px 5px red;
}
.demo2{
text-shadow: 0px 0px 40px #fff;
}
.demo3{
text-shadow: 0px 0px 30px #fff,0px 0px 50px #f00,0px 0px 70px #fff;
}
.demo4{
text-shadow: -1px -1px 0px #eee,-2px -2px 0px #ddd,-3px -3px 0px #ccc;
}
</style>
</head>
<body>
<div class="demo demo1">我是文本阴影</div>
<div class="demo demo2">我是文本阴影</div>
<div class="demo demo3">我是文本阴影</div>
<div class="demo demo4">我是文本阴影</div>
</body>
</html>

H5C3--文本阴影text-shadow的更多相关文章
- CSS文本阴影实例
原文 简书原文:https://www.jianshu.com/p/5abf2fa2f1b9 前言 以下的实例是我从<CSS实战>中看到的实例,当我看到这些实例的时候,发现平时不是很在意的 ...
- CSS3 一、文本阴影text-shadow属性
文本阴影text-shadow属性特效: 1.右下角阴影,左下角阴影,左上角阴影,右上角阴影 <!DOCTYPE html> <html lang="en"> ...
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- 【Flutter学习】基本组件之文本组件Text
一,概述 文本组件(Text)负责显示文本和定义显示样式, 二,继承关系 Object > Diagnosticable > DiagnosticableTree > Widget ...
- css文本样式text、字体样式font
文本样式text 1.文本颜色color 例如h1 {color:red;} 2.文本方向direction,不常用 默认ltr从左到右,rtl表示从右到左 3.文本水平对齐方式text-align ...
- OpenGL阴影,Shadow Volumes(附源程序,使用 VCGlib )
实验平台:Win7,VS2010 先上结果截图: 本文是我前一篇博客:OpenGL阴影,Shadow Mapping(附源程序)的下篇,描述两个最常用的阴影技术中的第二个,Shadow Volu ...
- OpenGL阴影,Shadow Mapping(附源程序)
实验平台:Win7,VS2010 先上结果截图(文章最后下载程序,解压后直接运行BIN文件夹下的EXE程序): 本文描述图形学的两个最常用的阴影技术之一,Shadow Mapping方法(另一种是Sh ...
- 文本溢出text-overflow和文本阴影text-shadow
前面的话 CSS3新增了一些关于文本的样式,其中text-overflow文本溢出和text-shadow文本阴影有些特别.因为它们有对应的overflow溢出属性和box-shadow盒子阴影属性. ...
- 文本阴影text-shadow
文本阴影text-shadow text-shadow可以用来设置文本的阴影效果. 语法: text-shadow: X-Offset Y-Offset blur color; X-Offset:表示 ...
- 【转】Python数据类型之“文本序列(Text Sequence)”
[转]Python数据类型之“文本序列(Text Sequence)” Python中的文本序列类型 Python中的文本数据由str对象或字符串进行处理. 1.字符串 字符串是Unicode码值的不 ...
随机推荐
- Python中else的用法
Python中else除了可以与if组成条件语句外,还可以和while .for .try一起串联使用. else和while配合使用: count=0 while count>12: if ( ...
- JS流程控制语句 继续循环continue continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
继续循环continue continue的作用是仅仅跳过本次循环,而整个循环体继续执行. 语句结构: for(初始条件;判断条件;循环后条件值更新) { if(特殊情况) { continue; } ...
- 2017.1.16【初中部 】普及组模拟赛C组总结
2017.1.16[初中部 ]普及组模拟赛C组 这次总结我赶时间,不写这么详细了. 话说这次比赛,我虽然翻了个大车,但一天之内AK,我感到很高兴 比赛 0+15+0+100=115 改题 AK 一.c ...
- 21分钟教会你分析MaxCompute账单
背景 阿里云大计算服务MaxCompute是一款商业化的大数据分析平台,其计算资源有预付费和后付费两种计费方式.并且产品每天按照project为维度进行计量计费(账单基本情况下会第二天6点前产出).本 ...
- springboot中的web项目不能访问templates中的静态资源
方法1: 重新创建文件夹,配置yml文件: spring.resources.static-locations=classpath:/view/ spring.mvc.view.suffix=.htm ...
- videojs实现双击视频全屏播放、播放器全屏时视频未全屏
https://blog.csdn.net/staritstarit/article/details/78451963 暂停时只能使用左下角的暂停按钮,点击视频时不再响应 使用width和height ...
- webpack新手名词解释……妈妈再也不担心我看不懂webpack官方文档了
__dirname : 在任何模块文件内部,可以使用__dirname变量获取当前模块文件所在目录的完整绝对路径. path.resolve(): 方法将一系列路径或路径段解析为绝对路径. 语法: p ...
- 操作系统命令工具Util
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStream; import java.i ...
- 从三层架构到Spring框架
首先是软件的应用分层架构 标准三层架构: 1:数据访问层:实现了数据的持久化 2:业务逻辑层:对逻辑的实现及处理,实际上不可能在表示层对数据不做任何处理,但是尽可能的将逻辑分为一层 3:表示层:数据的 ...
- 阿里云数据库再获学术顶会认可,一文全览VLDB最新亮点
一年一度的数据库领域顶级会议VLDB 2019于当地时间8月26日-8月30日在洛杉矶圆满落幕.在本届大会上,阿里云数据库产品团队浓墨登场,不仅有多篇论文入选Research Track和Indust ...
