PyQt5四大布局方式
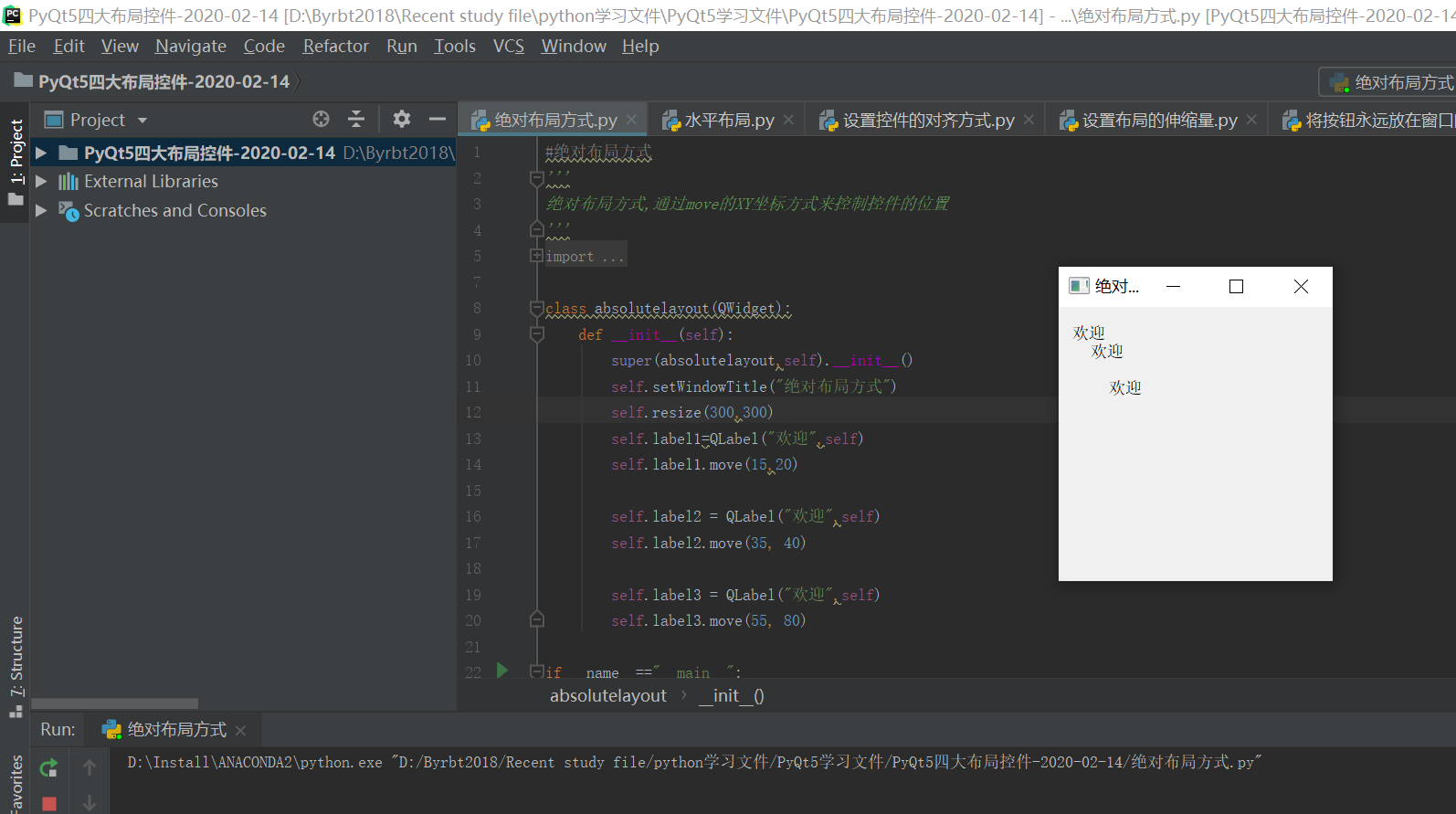
1、绝对布局方式
'''
绝对布局方式,通过move的XY坐标方式来控制控件的位置
'''
from PyQt5.QtWidgets import *
import sys,math class absolutelayout(QWidget):
def __init__(self):
super(absolutelayout,self).__init__()
self.setWindowTitle("绝对布局方式")
self.label1=QLabel("欢迎",self)
self.label1.move(15,20) self.label2 = QLabel("欢迎",self)
self.label2.move(35, 40) self.label3 = QLabel("欢迎",self)
self.label3.move(55, 80) if __name__=="__main__":
app=QApplication(sys.argv)
p=absolutelayout()
p.show()
sys.exit(app.exec_())
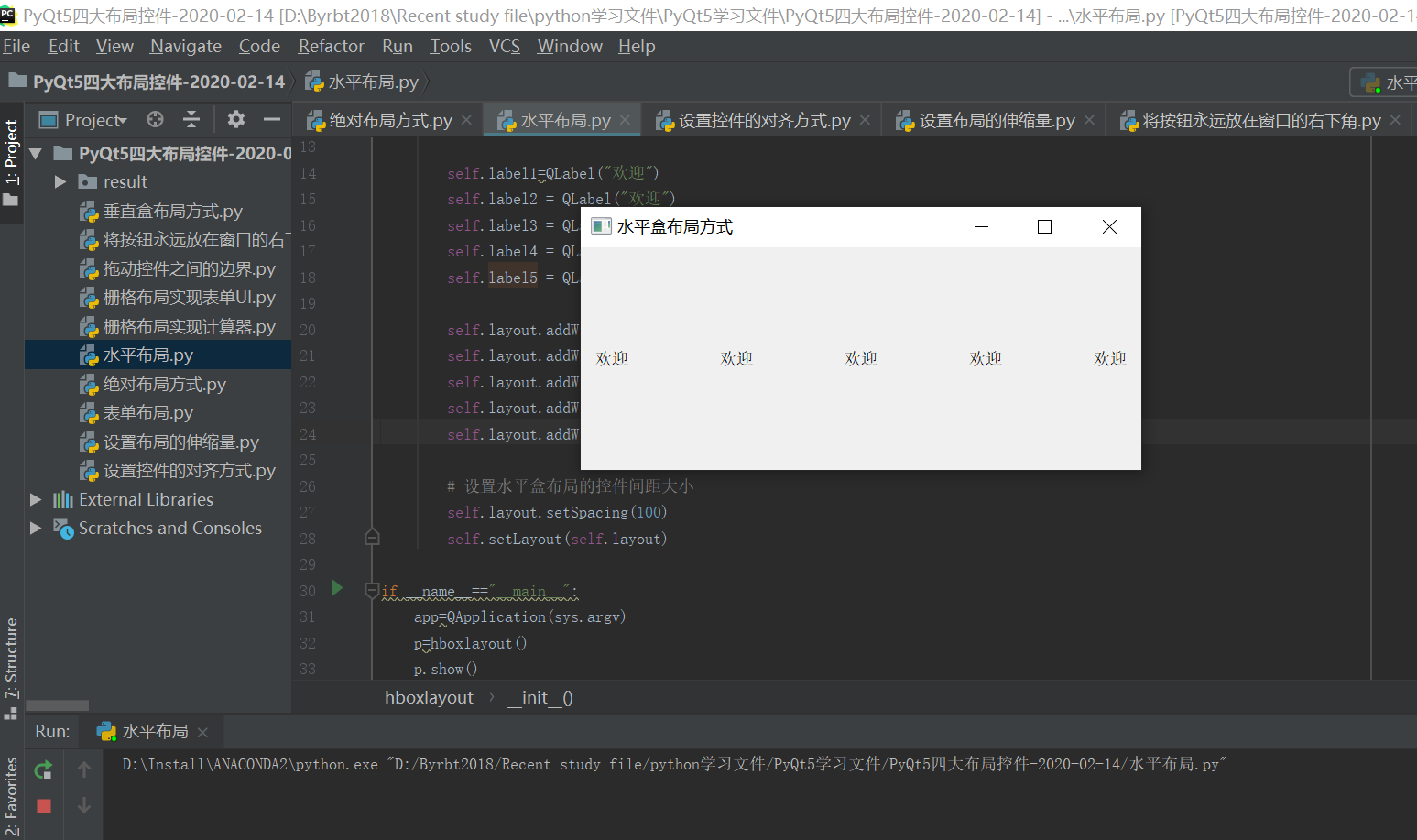
 2、水平盒方式QHBoxLayout()
2、水平盒方式QHBoxLayout()
'''
水平盒布局方式
'''
from PyQt5.QtWidgets import *
import sys,math class hboxlayout(QWidget):
def __init__(self):
super(hboxlayout,self).__init__()
self.setWindowTitle("水平盒布局方式")
self.layout=QHBoxLayout() self.label1=QLabel("欢迎")
self.label2 = QLabel("欢迎")
self.label3 = QLabel("欢迎")
self.label4 = QLabel("欢迎")
self.label5 = QLabel("欢迎") self.layout.addWidget(self.label1)
self.layout.addWidget(self.label2)
self.layout.addWidget(self.label3)
self.layout.addWidget(self.label4)
self.layout.addWidget(self.label5) # 设置水平盒布局的控件间距大小
self.layout.setSpacing(100)
self.setLayout(self.layout) if __name__=="__main__":
app=QApplication(sys.argv)
p=hboxlayout()
p.show()
sys.exit(app.exec_())
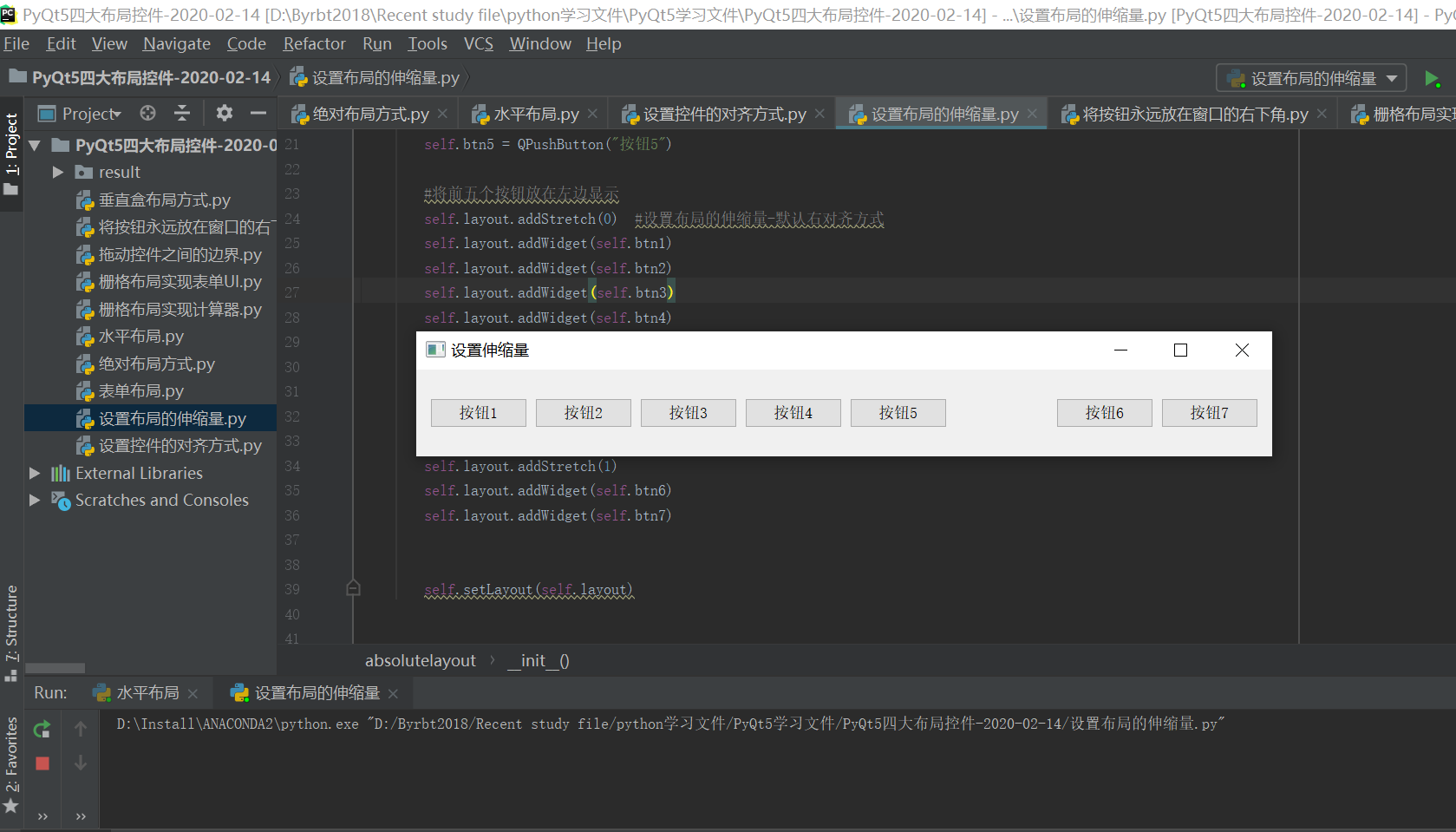
3、水平布局设置伸缩量
'''
设置控件的伸缩量
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys, math class absolutelayout(QWidget):
def __init__(self):
super(absolutelayout, self).__init__()
self.setWindowTitle("设置伸缩量")
self.resize(800,100)
self.layout = QHBoxLayout() self.btn1=QPushButton("按钮1")
self.btn2= QPushButton("按钮2")
self.btn3= QPushButton("按钮3")
self.btn4 = QPushButton("按钮4")
self.btn5 = QPushButton("按钮5") #将前五个按钮放在左边显示
self.layout.addStretch(0) #设置布局的伸缩量-默认右对齐方式
self.layout.addWidget(self.btn1)
self.layout.addWidget(self.btn2)
self.layout.addWidget(self.btn3)
self.layout.addWidget(self.btn4)
self.layout.addWidget(self.btn5) #将第6个和第7个按钮放在右边显示
self.btn6=QPushButton("按钮6")
self.btn7=QPushButton("按钮7")
self.layout.addStretch(1)
self.layout.addWidget(self.btn6)
self.layout.addWidget(self.btn7) self.setLayout(self.layout) if __name__ == "__main__":
app = QApplication(sys.argv)
p = absolutelayout()
p.show()
sys.exit(app.exec_())

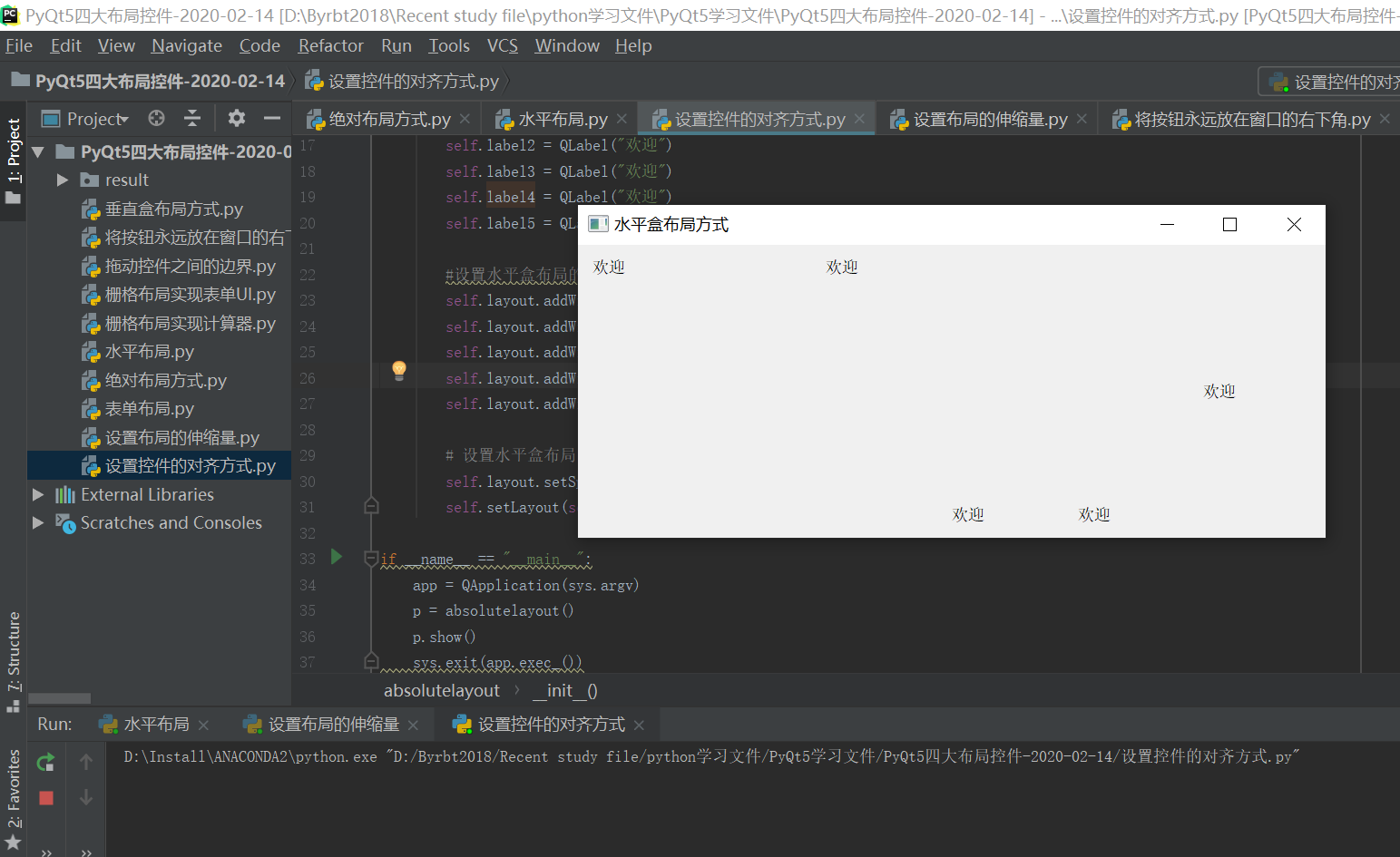
4、水平盒方式QHBoxLayout的对齐方式
'''
水平盒布局方式控件对齐方式
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys, math class absolutelayout(QWidget):
def __init__(self):
super(absolutelayout, self).__init__()
self.setWindowTitle("控件对齐方式")
self.layout = QHBoxLayout() self.label1 = QLabel("欢迎")
self.label2 = QLabel("欢迎")
self.label3 = QLabel("欢迎")
self.label4 = QLabel("欢迎")
self.label5 = QLabel("欢迎") #设置水平盒布局的对齐方式layout.addwidget(控件,控件位置长度比例,对齐方式)
self.layout.addWidget(self.label1,2,Qt.AlignLeft | Qt.AlignTop)
self.layout.addWidget(self.label2,1,Qt.AlignLeft | Qt.AlignTop)
self.layout.addWidget(self.label3,1,Qt.AlignLeft | Qt.AlignBottom)
self.layout.addWidget(self.label4,1,Qt.AlignLeft | Qt.AlignBottom)
self.layout.addWidget(self.label5,1,Qt.AlignLeft) # 设置水平盒布局的控件间距大小
self.layout.setSpacing(20)
self.setLayout(self.layout) if __name__ == "__main__":
app = QApplication(sys.argv)
p = absolutelayout()
p.show()
sys.exit(app.exec_())
5、垂直盒方式QVBoxLayout()
'''
垂直盒布局方式
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys, math class vboxlayout(QWidget):
def __init__(self):
super(vboxlayout, self).__init__()
self.setWindowTitle("垂直盒布局方式")
self.resize(100,2000)
self.layout = QVBoxLayout() self.label1 = QPushButton("欢迎")
self.label2 = QPushButton("欢迎")
self.label3 = QPushButton("欢迎")
self.label4 = QPushButton("欢迎")
self.label5 = QPushButton("欢迎") #设置垂直盒布局的对齐方式layout.addwidget(控件,控件位置长度比例,对齐方式)
self.layout.addWidget(self.label1)
self.layout.addWidget(self.label2)
self.layout.addWidget(self.label3)
self.layout.addWidget(self.label4)
self.layout.addWidget(self.label5) # 设置垂直盒布局的控件间距大小
self.layout.setSpacing(20)
self.setLayout(self.layout) if __name__ == "__main__":
app = QApplication(sys.argv)
p =vboxlayout()
p.show()
sys.exit(app.exec_())
6、将按钮永远放在窗口右下角
'''
将按钮永远放在窗口的右下角
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys, math class rightbutton(QWidget):
def __init__(self):
super(rightbutton, self).__init__()
self.setWindowTitle("按钮放在窗口的右下角")
self.resize(400,300) ok=QPushButton("确定")
cancel=QPushButton("取消") h=QHBoxLayout()
h.addStretch(1)
h.addWidget(ok)
h.addWidget(cancel) v=QVBoxLayout()
bt1=QPushButton("按钮1")
bt2 = QPushButton("按钮2")
bt3 = QPushButton("按钮3") v.addStretch(0) #放在上面
v.addWidget(bt1)
v.addWidget(bt2)
v.addWidget(bt3) v.addStretch(1) #始终保持在放在右下角
v.addLayout(h)
self.setLayout(v) if __name__ == "__main__":
app = QApplication(sys.argv)
p = rightbutton()
p.show()
sys.exit(app.exec_())
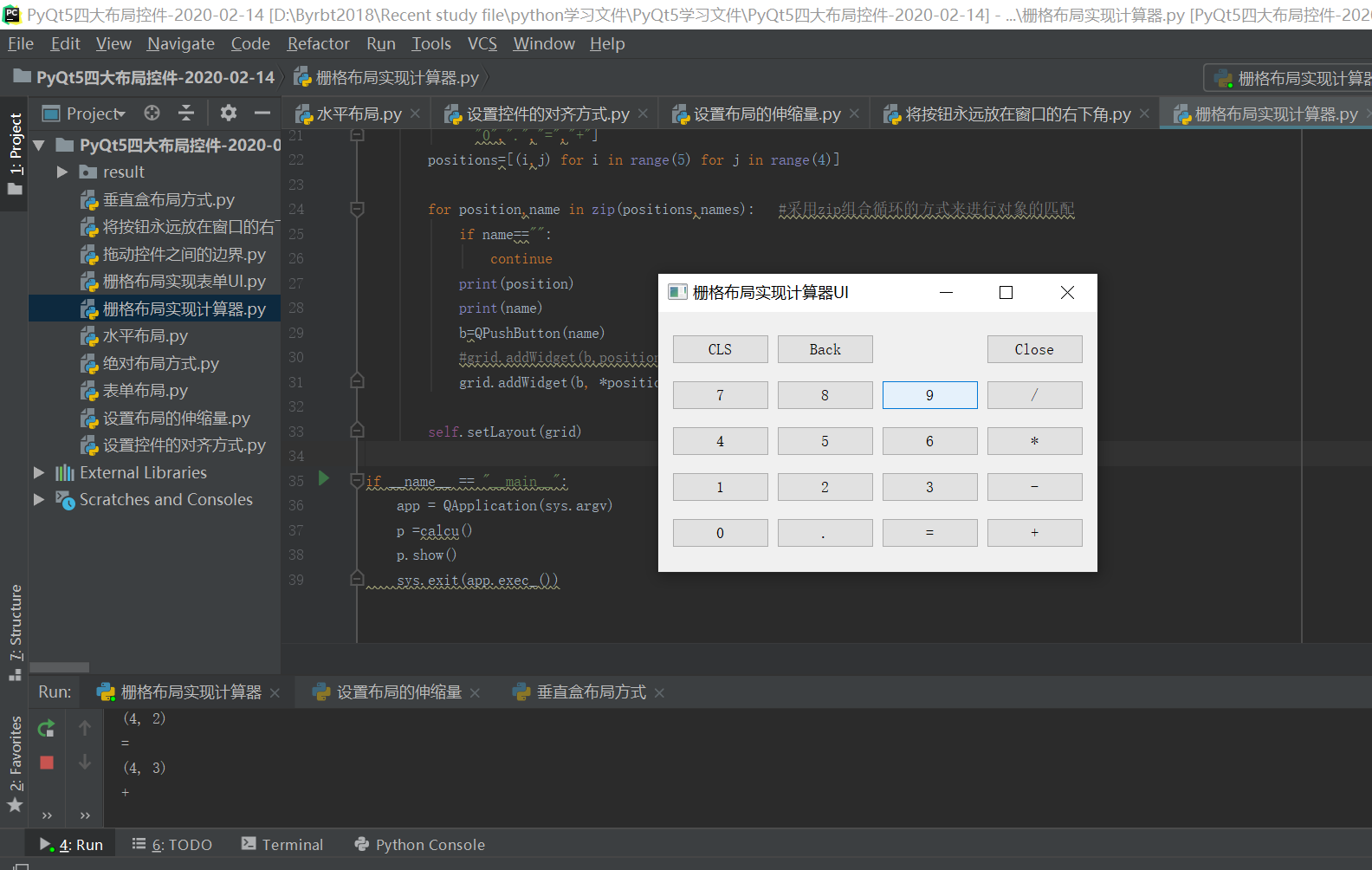
7、栅格布局方式QGridLayout() #栅格布局:实现计算器
'''
实现计算器功能
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys, math class calcu(QWidget):
def __init__(self):
super(calcu, self).__init__()
self.setWindowTitle("栅格布局实现计算器UI")
self.resize(400,300)
grid=QGridLayout() names=["CLS","Back","","Close",
"7","8","9","/",
"4","5","6","*",
"1","2","3","-",
"0",".","=","+"]
positions=[(i,j) for i in range(5) for j in range(4)] for position,name in zip(positions,names): #采用zip组合循环的方式来进行对象的匹配
if name=="":
continue
print(position)
print(name)
b=QPushButton(name)
#grid.addWidget(b,position[0],position[1]) #放置控件名称,位置坐标x,位置坐标y
grid.addWidget(b, *position) # *p表示将元组(x,y)转换为x y
self.setLayout(grid) if __name__ == "__main__":
app = QApplication(sys.argv)
p =calcu()
p.show()
sys.exit(app.exec_())
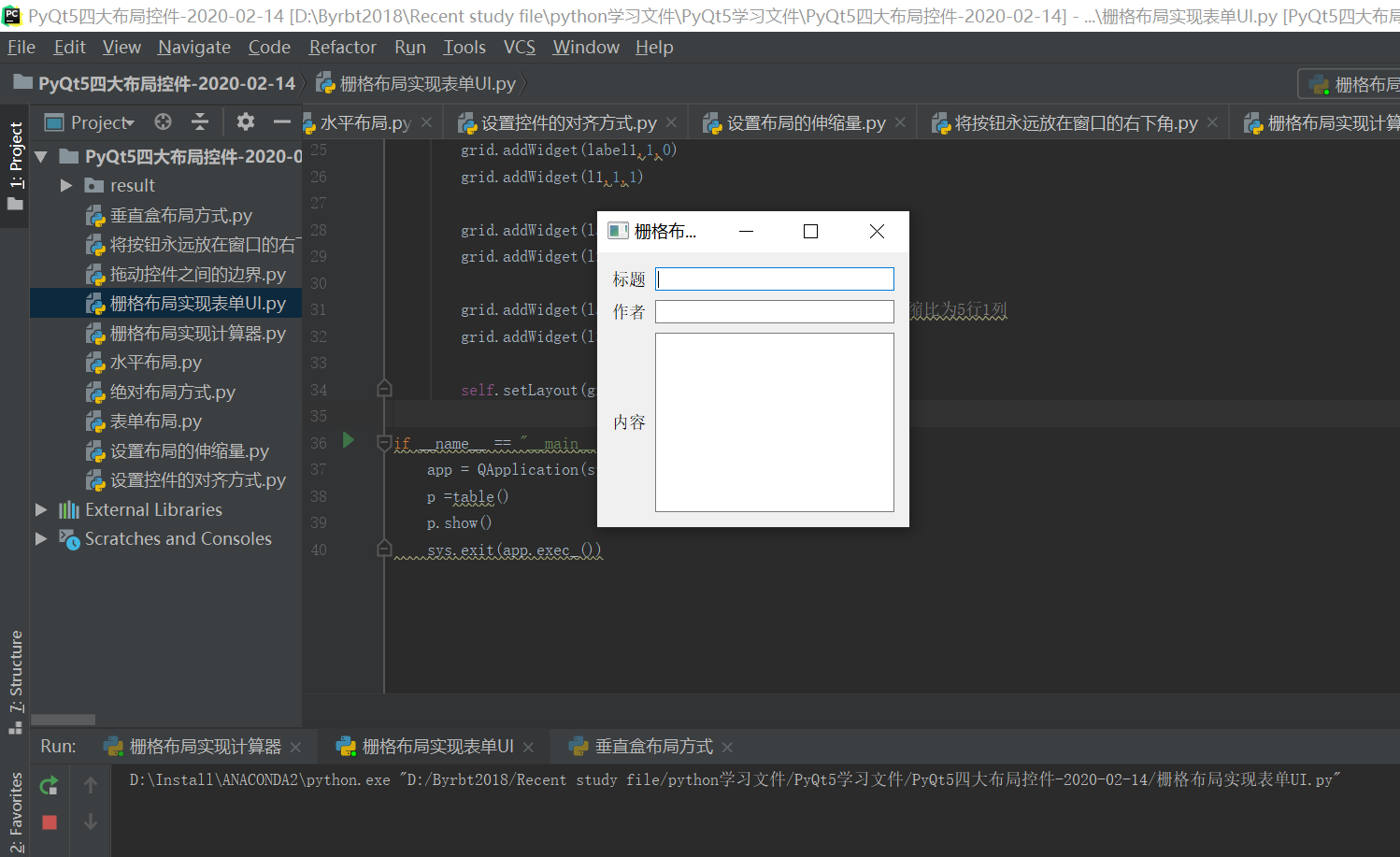
8、栅格布局2
#栅格布局:实现表单UI设计
'''
实现表单设计
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys, math class table(QWidget):
def __init__(self):
super(table, self).__init__()
self.setWindowTitle("栅格布局实现表单UI设计")
#self.resize(400,300)
grid=QGridLayout() label1=QLabel("标题")
label2=QLabel("作者")
label3=QLabel("内容") l1=QLineEdit()
l2=QLineEdit()
l3=QTextEdit()
grid.setSpacing(10) grid.addWidget(label1,1,0)
grid.addWidget(l1,1,1) grid.addWidget(label2,2,0)
grid.addWidget(l2,2,1) grid.addWidget(label3,3,0,5,1,Qt.AlignCenter) #占据伸缩比为5行1列
grid.addWidget(l3,3,1,5,1) #占据比例为5行1列 self.setLayout(grid) if __name__ == "__main__":
app = QApplication(sys.argv)
p =table()
p.show()
sys.exit(app.exec_())
9、表单布局QFormLayout()
'''
实现表单设计
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys, math class tab(QWidget):
def __init__(self):
super(tab, self).__init__()
self.setWindowTitle("表单布局")
form=QFormLayout() label1=QLabel("标题")
label2=QLabel("作者")
label3=QLabel("内容") l1=QLineEdit()
l2=QLineEdit()
l3=QTextEdit() # 表单布局直接使用addrow(函数)进行表单布局的放置
form.addRow(label1,l1)
form.addRow(label2,l2)
form.addRow(label3,l3)
self.setLayout(form) if __name__ == "__main__":
app = QApplication(sys.argv)
p =tab()
p.show()
sys.exit(app.exec_())
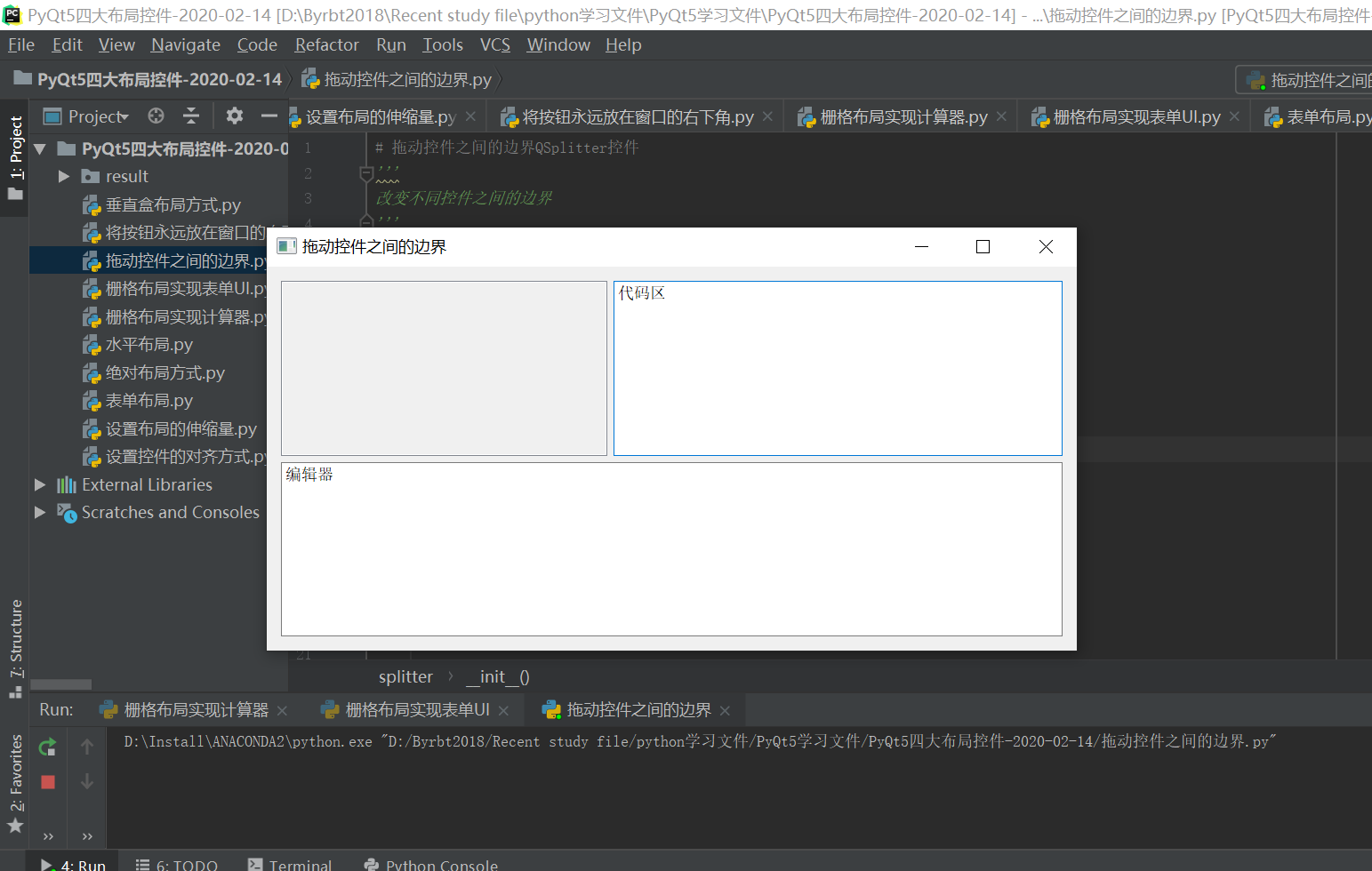
10、拖动控件边界QSplitter控件
# 拖动控件之间的边界QSplitter控件
'''
改变不同控件之间的边界
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys, math class splitter(QWidget):
def __init__(self):
super(splitter, self).__init__()
self.setWindowTitle("拖动控件之间的边界")
self.setGeometry(300,300,300,200) topleft=QFrame()
topleft.setFrameShape(QFrame.StyledPanel) bottom = QTextEdit("编辑器") #设置所包含的控件之间可以水平拖动,基本设置为水平布局
splitter1=QSplitter(Qt.Horizontal) text=QTextEdit("代码区")
splitter1.addWidget(topleft)
splitter1.addWidget(text) #设置默认的控件之间的大小距离
splitter1.setSizes([100,200]) #设置所包含的控件之间可以垂直拖动,设置我垂直布局
splitter2= QSplitter(Qt.Vertical) text = QTextEdit()
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom) h=QVBoxLayout()
h.addWidget(splitter2)
self.setLayout(h) if __name__ == "__main__":
app = QApplication(sys.argv)
p = splitter()
p.show()
sys.exit(app.exec_())
PyQt5四大布局方式的更多相关文章
- Android开发之基本控件和详解四种布局方式
Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驱动.给控件添加事件也有接口回调和委托代理的方式.今天这篇博客就总结一下Android中常用的基本控件以及布局方式.说到布局方 ...
- Android-基本控件和详解四种布局方式
转自:https://www.cnblogs.com/ludashi/p/4883915.html 一.常用基本控件 1.TextView 看到Android中的TextView, 我不禁的想到了iO ...
- Python用户界面编程PyQt5的四种的布局方式
1.QT是C++编写的跨平台GUI库,GUI是指桌面程序应用. 2.开发基于pyqt5的桌面应用程序必须要使用两个类Qapplication和Qwidget类,都在PyQt5.Qt.widgets里面 ...
- Android入门(十):界面的布局方式及其实际应用
关于Android界面布局,网上已经有了很多非常不错的学习资料,在这里我也不班门弄斧了,推荐两篇我认为写的不错的教程,然后再重点讲一下几种布局方式的实际应用. 教程链接:①http://www.cnb ...
- 【Android UI】Android开发之View的几种布局方式及实践
引言 通过前面两篇: Android 开发之旅:又见Hello World! Android 开发之旅:深入分析布局文件&又是“Hello World!” 我们对Android应用程序运行原理 ...
- 对比MFC资源文件谈谈WPF布局方式
对比MFC资源文件谈谈WPF布局方式 MFC方式 对于传统的MFC基于UI的应用程序设计通常分两步走,首先是设计UI,使用的是RC文件,然后是代码文件,对RC文件进行操作,如下面Figure 1 的基 ...
- Android 开发之旅:view的几种布局方式及实践
本文的主要内容就是分别介绍以上视图的七种布局显示方式效果及实现,大纲如下: 1.View布局概述 2.线性布局(Linear Layout) 2.1.Tips:android:layout_weigh ...
- 细谈CSS布局方式
一.CSS布局方式分类 [1].默认文档流方式:以默认的html元素的结构顺序显示 [2].浮动布局方式:通过设置html的float属性显示,值:none不浮动.left对象向左浮动,而后面的内容流 ...
- Android 开发:view的几种布局方式及实践
View的几种布局显示方法,以后就不会在针对布局方面做过多的介绍.View的布局显示方式有下面几种:线性布局(Linear Layout).相对布局(Relative Layout).表格布局(Tab ...
随机推荐
- 「题解」「CF850A」Five Dimensional Points
题目 点这里 题解 本题暴力可过,细节不必多说. 这里我主要是说明一下为什么当 \(n>11\) 时可以直接输出 \(0\) . 首先,思考二维空间中,我们能保证最多能同时存在多少点,而还有好点 ...
- HttpRunner接口自动化框架的使用
简介: HttpRunner 是一款面向 HTTP(S) 协议的通用测试框架,只需编写维护一份 YAML/JSON 脚本,即可实现自动化测试.性能测试.线上监控.持续集成等多种测试需求. HttpRu ...
- 命令行(一):Git
1,使用gitbash进行操作 2,初始化一个Git仓库,使用git init命令. 3,添加文件到Git仓库,分两步:使用命令git add <filename>可反复多次使用,添加多个 ...
- 请求响应状态status为canceled
发出ajax请求之后 发现status状态是canceled 1. 和form冲突 我的提交代码是这样的 $.ajax({ //几个参数需要注意一下 type: "POST",// ...
- POJ 2018 Best Cow Fences(二分答案)
题目链接:http://poj.org/problem?id=2018 题目给了一些农场,每个农场有一定数量的奶牛,农场依次排列,问选择至少连续排列F个农场的序列,使这些农场的奶牛平均数量最大,求最大 ...
- python正则--re模块常用方法
前面几篇关于正则匹配的文章我用的方法都只有一个re.search 但其实正则re模块提供很多非常好用的方法,我们先来看看re模块都有那些属性方法呢 前面的一堆带_或者大写的就不关注了,主要关注最后面的 ...
- IntelliJ IDEA 2017.3尚硅谷-----创建工程
- selenium通过cookies直接免密登录
前提知识: 1.webdriver中提供了操作cookie的相关方法: get_cookies() 获得cookie信息 add_cookie(cookie_di ...
- windows CMakeLists.txt
在windows下写好CMakeLists.txt,然后配合cmake-gui使用. CMakeLists.txt写的不够好,后期优化,以下仅供参考: # set(OpenCV_DIR D:/Prog ...
- Atcoder Beginner Contest 147D(按位处理)
把每个数字每一位上二进制数字取出,求答案时直接用N个数里这一位是0的个数乘上这一位是1的个数然后乘上二的这一位次方,注意所有可能溢出的地方都要对mod取模. #define HAVE_STRUCT_T ...