wepy中组件之间通信方法
events
events是WePY组件事件处理函数对象,存放响应组件之间通过broadcast、emit、$invoke所传递的事件的函数。
$broadcast —— 父往子传
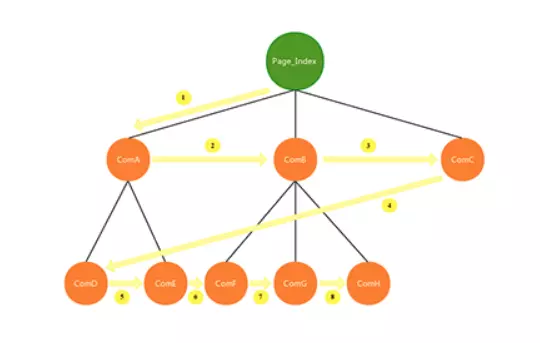
$broadcast事件由父组件发起,所有的子组件都会收到父组件发出的数据,嗯,类似于村口的广播大喇叭。他的传播顺序为:

在父组件的某个函数内,向子组件下发了index-broadcast这个通知,如下:
// template
<mybtn></mybtn> // script
onShow(){
this.$broadcast('index-broadcast', '我正在测试哈哈哈哈');
}
那么在子组件中,可以用这种方法来接受数据:
// template
<button>{{title}}</button> // script
props = {
title: String
}
events = {
'index-broadcast': (...args) => {
this.title = args[0]; // 我正在测试哈哈哈哈
//可以通过以下方法拿到子组件名称+拿到数据的事件名称+事件的来源
let $event = args[args.length - 1]
console.log($event)
console.log(`${this.$name} receive ${$event.name} from ${$event.source.$name}`)
}
}
$emit —— 子往父传
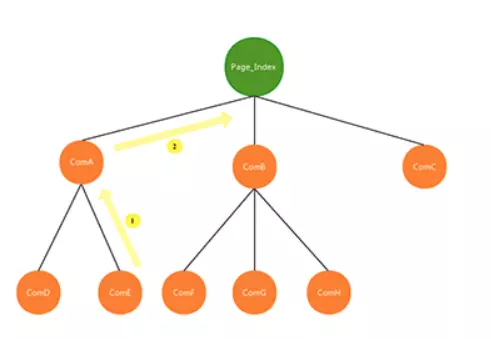
emit 与 broadcast 正好相反,事件发起组件的所有祖先组件会依次接收到emit事件,如果组件 ComE 发起一个 emit 事件,那么接收到事件的先后顺序为:组件ComA、页面Page_Index。如下图:

onLoad(){
this.emptyData = this.$parent.emptyData
setTimeout(() => {
this.$emit('index-emit', 'jack')
}, 3000)
}
我们可以看到counter组件的plus方法向父组件$emit了一个一个名叫index-emit的方法,父组件该如何接收他?
直接在父组件的events里面写就好啦:
events = {
'index-emit': (...arg) => {
this.username = arg[0];
}
}
$invoke —— 父往子传
$invoke是一个页面或组件对另一个组件中的方法的直接调用,通过传入组件路径找到相应的组件,然后再调用其方法。
比如,想在页面Page_Index中调用组件ComA的某个方法:
this.$invoke('ComA', 'someMethod', 'someArgs');
在父组件中,想要调用子组件counter的某个方法,如下:
this.$invoke('emptyStatus', 'showEmpty', 111, 222)
this.$invoke('emptyStatus', 'hideEmpty', 333, 444)
那么在子组件中可以通过这样来接收父组件传过来的参数:
methods = {
showEmpty(a, b){
console.log(a); //
console.log(b); //
this.blockStatus = true
},
hideEmpty(a, b){
console.log(a); //
console.log(b); //
this.blockStatus = false
}
}
文章来源:https://www.jianshu.com/p/c87ab3c1681d
wepy中组件之间通信方法的更多相关文章
- React中组件之间通信的方式
一.是什么 我们将组件间通信可以拆分为两个词: 组件 通信 回顾Vue系列的文章,组件是vue中最强大的功能之一,同样组件化是React的核心思想 相比vue,React的组件更加灵活和多样,按照不同 ...
- AngularJS中控制器之间通信方法
在同个angular应用的控制器之间进行通信可以有很多种不同的方式,本文主要讲两种: 基于scope继承的方式和基于event传播的方式 基于scope继承的方式 最简单的让控制器之间进行通信的方法是 ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- [转] React 中组件间通信的几种方式
在使用 React 的过程中,不可避免的需要组件间进行消息传递(通信),组件间通信大体有下面几种情况: 父组件向子组件通信 子组件向父组件通信 跨级组件之间通信 非嵌套组件间通信 下面依次说下这几种通 ...
- vue 和 react 组件间通信方法对比
vue 和 react 组件间通信方法对比: 通信路径 vue的方法 react的方法 父组件 => 子组件 props(推荐).slot(推荐).this.$refs.this.$childr ...
- 前端面试 vue 部分 (5)——VUE组件之间通信的方式有哪些
VUE组件之间通信的方式有哪些(SSS) 常见使用场景可以分为三类: 父子通信: null 父向子传递数据是通过 props ,子向父是通过 $emit / $on $emit / $bus Vuex ...
- Vue中组件间通信的方式
Vue中组件间通信的方式 Vue中组件间通信包括父子组件.兄弟组件.隔代组件之间通信. props $emit 这种组件通信的方式是我们运用的非常多的一种,props以单向数据流的形式可以很好的完成父 ...
- React中组件间通信的方式
React中组件间通信的方式 React中组件间通信包括父子组件.兄弟组件.隔代组件.非嵌套组件之间通信. Props props适用于父子组件的通信,props以单向数据流的形式可以很好的完成父子组 ...
- Vue2.0组件之间通信
Vue中组件这个特性让不少前端er非常喜欢,我自己也是其中之一,它让前端的组件式开发更加合理和简单.笔者之前有写过一篇Vue2.0子父组件通信,这次我们就来聊一聊平级组件之间的通信. 首先我们先搭好开 ...
随机推荐
- ES6--反引号的使用
/*动态初始退出登出框话模态框*/ /*动态的初始化退出登陆模态框 反引号ES6语法 * 为什么在使用字符串格式直接创建模态框 * 1.不能在html页面中创建模板,因为如果换一个页面就没有对应的模板 ...
- spring boot指定外部配置的坑
外部配置文件所在目录path/to/dir 指定--spring.config.location=path/to/dir 项目启动,没有使用任何配置文件,项目外和jar包中的都没有使用 这是因为其把p ...
- 关于网上大量对Vue双向绑定的错误理解
对于Vue的双向绑定,现在基本是个前端都听说过,面试官也喜欢问这个问题.但对于Vue双向绑定的原理,掘金.博客园和segmentfault等技术社区充斥着大量的错误文章.这些文章的题目基本样子如下 “ ...
- Struts Tiles框架使用(转)
原文:Struts Tiles框架使用 Tiles框架 ++YONG原创,转载请声明 Tiles框架为创建Web页面提供了一种模板机制,它能将网页的布局和内容分离.它用模板定义网页布局,每个页面模板都 ...
- 2019.9.24 csp-s模拟测试51(a) 反思总结
T1:还在头铁,顺便复习了一下lct[虽然这题用不上因为复杂度不对] 头铁结束. 虽然题目存在换根的操作,实际上并不用真的换根. 2操作中求lca的时候只要考虑原树上root和x.y的lca以及x,y ...
- 集训队日常训练20180518-DIV1
A.3583 n根木棍是否能分成相等两堆. 背包dp,首先求和sum,如果为偶数就说明不行,否则考虑做一个sum/2大小的背包. #include<bits/stdc++.h> using ...
- spring和mybatis整合遇到org.springframework.beans.factory.BeanDefinitionStoreException
今天对spring和mybatis整合进行练习,通过MapperScannerConfigurer进行mapper扫描 但是在进行单元测试的时候,死活就是报错,具体报错如下: org.springfr ...
- shared_from_this bad_weak_ptr的原因
原因:创建类A的对象的时候没有用智能指针包裹,而是直接new的裸指针. enable_from_this 的使用与实现原理说明: shared_from_this()是enable_shared_fr ...
- 几道面试题-考察JS的运用
1.定义一个方法,传入一个string类型的参数,然后将string的每个字符间加个空格返回,比如: spacify('hello world') // => 'h e l l o w o r ...
- hdu 1251 统计难题(trie树入门)
统计难题 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131070/65535 K (Java/Others)Total Submi ...
