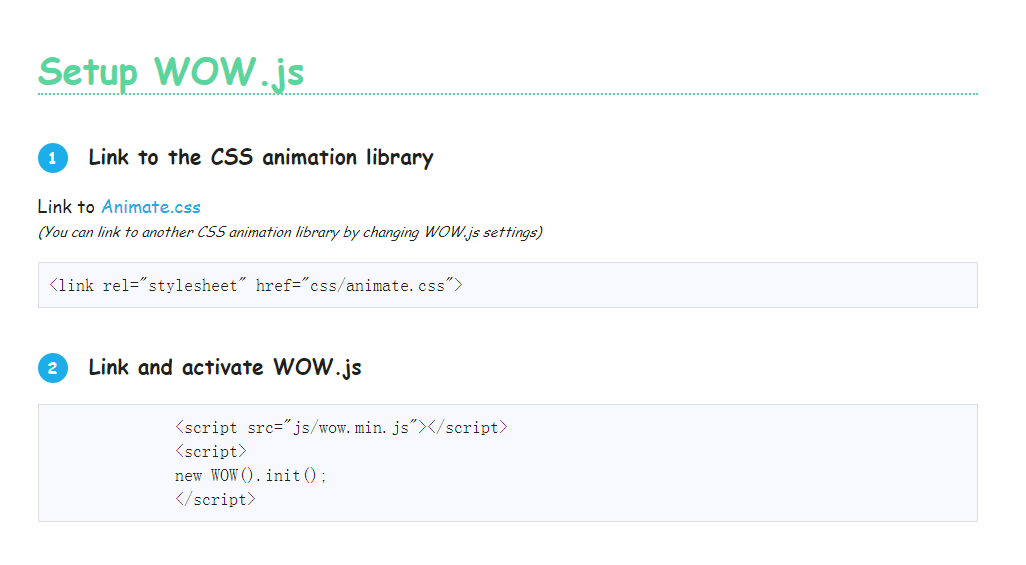
wow.js 使用及效果列表
 、
、

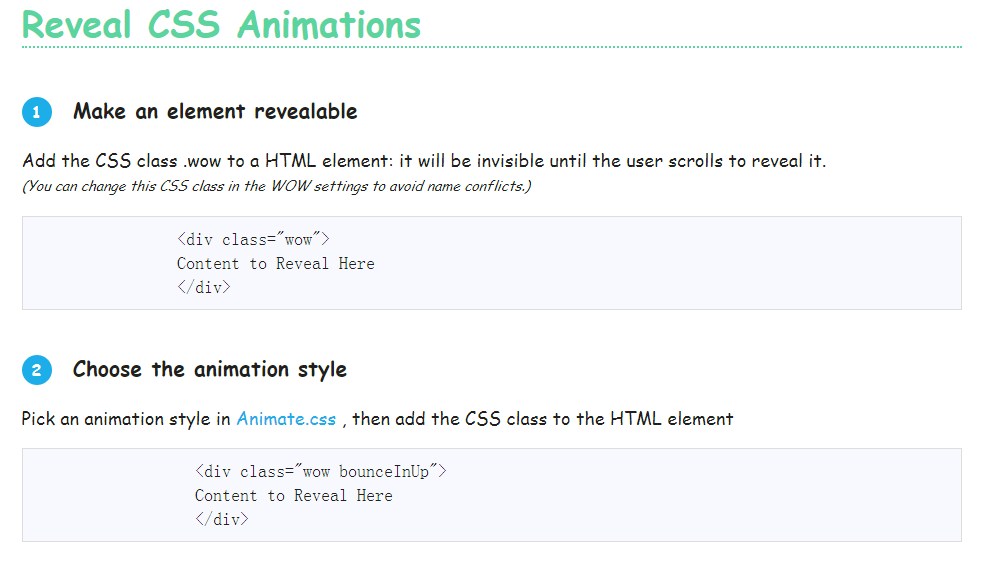
基本的样式列表

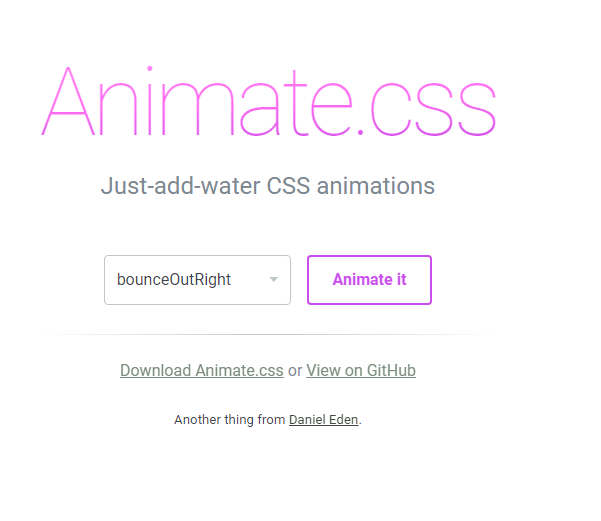
具体想要什么效果官网查看就行,https://daneden.github.io/animate.css/

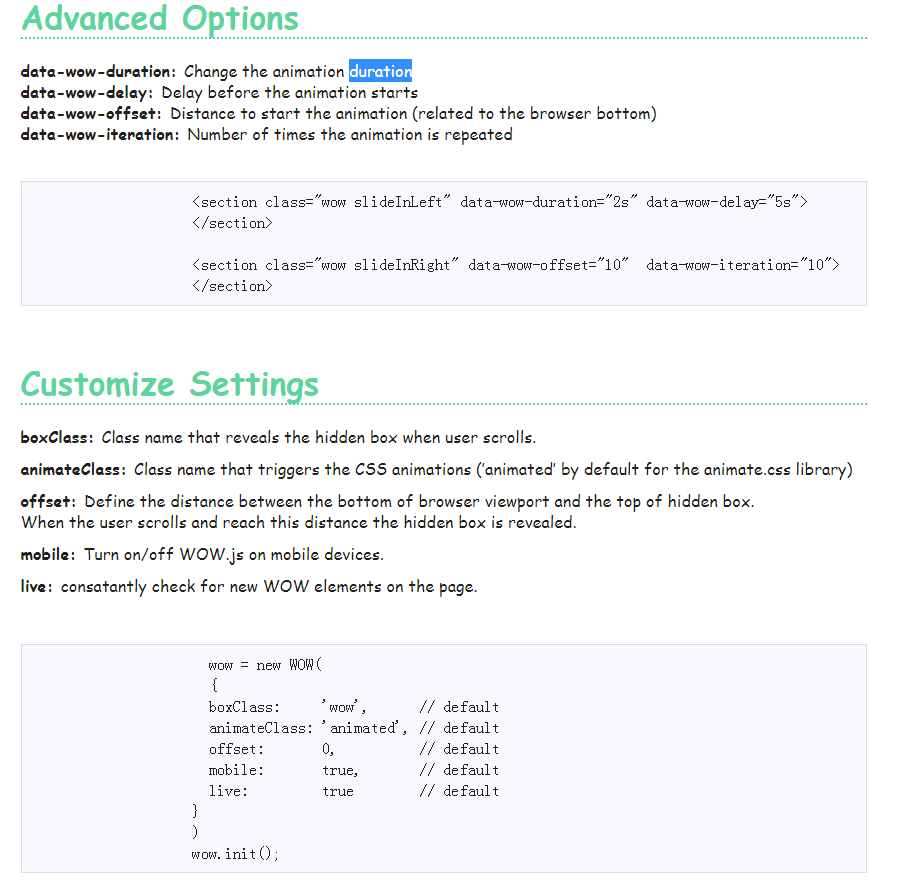
当然还有几个具体的方法,就是控制移入移出的时间,如下图。

wow.js 使用及效果列表的更多相关文章
- WOW.js – 在页面滚动时展现动感的元素动画效果
在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感.WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件,很容易定制,你可以改变动画设置喜欢的风格.延迟.长度.偏移和迭代等 ...
- WOW.js轻松为网页添加动画切入效果
由于坐忘的需要,经常会有部分功能用的很多,做起来又很繁琐,所以插件也就应运而生了.个人感觉正式js强大的可植入性, 才使他如此的使用火爆,反正博主是特别喜欢这一点 Y(^o^)Y~ . 今天就和大家 ...
- wow.js中各种特效对应的类名(滚动效果)
1.wow.js依赖于animate.css,首先在头部引用animate.css或者animate.min.css. <link rel="stylesheet" type ...
- 前端动画 wow.js 效果
让花里胡哨的特效变简单 wow.js动画class介绍 引入css样式以及js插件 <link rel="stylesheet" type="text/css&qu ...
- WOW.js——在页面滚动时展现动感的元素动画效果
插件描述:WOW.js 是一款可以实现滚动页面时触发CSS 动画效果的插件,动态效果可以使网站显示更有动感. 当页面在向下滚动的时候,使用WOW.js可以让页面元素产生细小的动画效果,从而引起浏览者注 ...
- 原生JS实现分页效果2.0(新增了上一页和下一页,添加当前元素样式)
虽然写的很烂,但至少全部都是自己写的,因为这个没有固定的顺序,所以就没有封装,如果你技术好的话,可以你写的分享给我,谢谢. <!DOCTYPE html><html lang=&qu ...
- 原生JS实现分页效果1.0
不太完整,写的太急,等等加上完整注释,写起来还是有些难度的,写的有点水,后面再改进改进. <!DOCTYPE html><html lang="en">&l ...
- wow.js使用方法
近日,在做项目中,需要做到滚动条滑到某个位置时,才能显示动画,网上查询到有个wow.js可以达到要求,现在把使用方法做如下总结: wow.js演示地址 wow.js的github地址 使用方法真是超简 ...
- js实现的新闻列表垂直滚动实现详解
js实现的新闻列表垂直滚动实现详解:新闻列表垂直滚动效果在大量的网站都有应用,有点自然是不言而喻的,首先由于网页的空间有限,使用滚动代码可以使用最小的空间提供更多的信息量,还有让网页有了动态的效果,更 ...
随机推荐
- 动画删除cell出问题
删除UITableView行的代理时出了问题 解决办法 先remove数据,再执行 [_mTableView deleteRowsAtIndexPaths:[NSArray arrayWithObje ...
- day1-初识Python之变量
1.python安装与环境配置 1.1.Windows下的python解释器安装 打开官网 https://www.python.org/downloads/windows/ 下载中心 测试安装是否成 ...
- 一些关于中国剩余定理的数论题(POJ 2891/HDU 3579/HDU 1573/HDU 1930)
2891 -- Strange Way to Express Integers import java.math.BigInteger; import java.util.Scanner; publi ...
- IntelliJ IDEA和Eclipse设置JVM运行参数
打开 IDEA 安装目录,看到有一个 bin 目录,其中有两个 vmoptions 文件,需针对不同的JDK进行配置: 32 位:idea.exe.vmoptions64 位:idea64.exe.v ...
- behavior planning——13. implement a cost function in C++
In the previous quizzes, you designed a cost function to choose a lane when trying to reach a goal i ...
- thinkphp 本地配置手机移动端,在pc端访问手机端
- EF CodeFirst 实例Demo
一直想搞一个EFCodeFirst的Demo,让自己通过实例真正了解CodeFirst,方便以后有需求的时候可以有思路.网上查了很多资料,发现很多博主的文章大量重复,根据推荐步骤走并不一定能够成功,而 ...
- SSM项目整合第一步 注册登陆实现
SSM项目整合第一步 注册: 项目目录: 一.数据库建表: 源码: ; -- ---------------------------- -- Table structure for t_user - ...
- 2012-2013 Northwestern European Regional Contest (NWERC 2012)
B - Beer Pressure \(dp(t, p_1, p_2, p_3, p_4)\)表示总人数为\(t\),\(p_i\)对应酒吧投票人数的概率. 使用滚动数组优化掉一维空间. 总的时间复杂 ...
- Adam那么棒,为什么还对SGD念念不忘 (1) —— 一个框架看懂优化算法
机器学习界有一群炼丹师,他们每天的日常是: 拿来药材(数据),架起八卦炉(模型),点着六味真火(优化算法),就摇着蒲扇等着丹药出炉了. 不过,当过厨子的都知道,同样的食材,同样的菜谱,但火候不一样了, ...
