web自动化环境搭建(python+selenium+webdriver)
本文档以谷歌浏览器为例,故自动化测试环境为下:
自动化工具为:selenium+webdriver
脚本语言为:Python3.X
浏览器:Chrome
系统环境:Win10
编译工具:Pycharm
具体搭建步骤如下:
一、安装Python
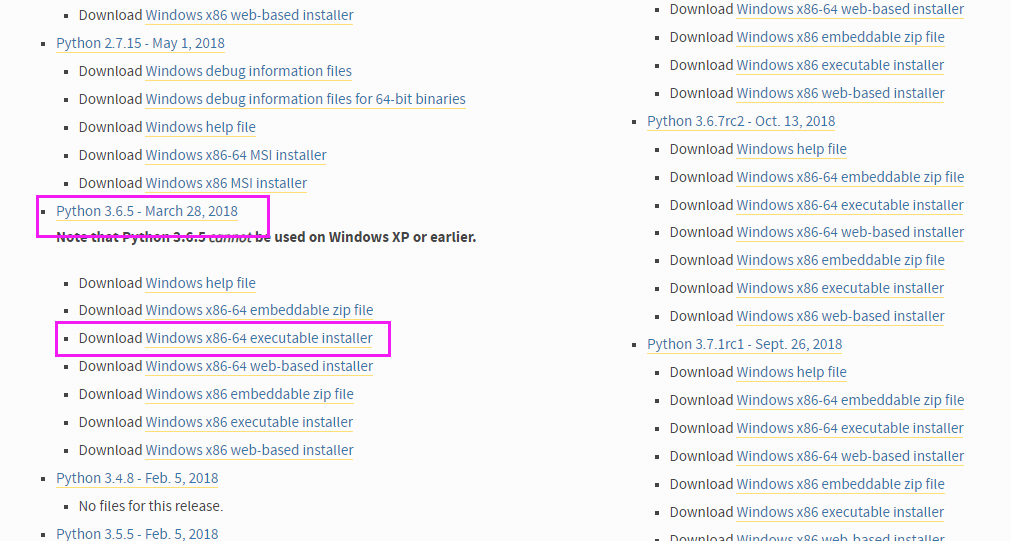
下载Python3.6.5
https://www.python.org/downloads/windows/

下载完成后双击打开

点击运行按钮

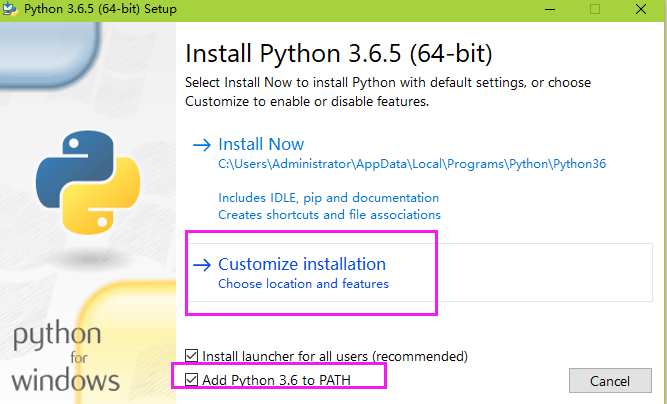
安装界面,勾选Add Python3.6 to PATH,选择Customize installation

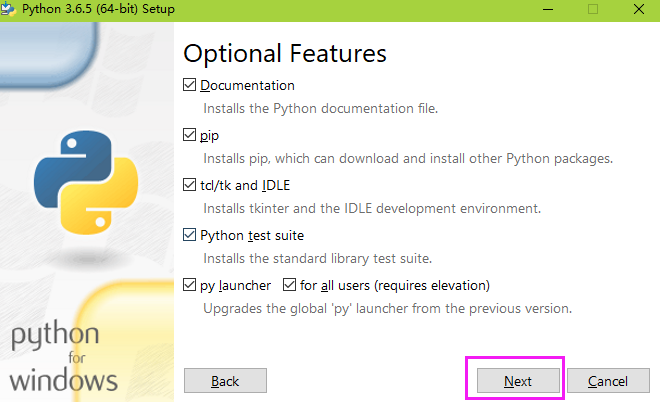
点击next进入下一步

勾选Install for all users,会自动勾选Precompile standard library,下方的安装路径最好为默认路径,也可更改为自己想要安装的路径:

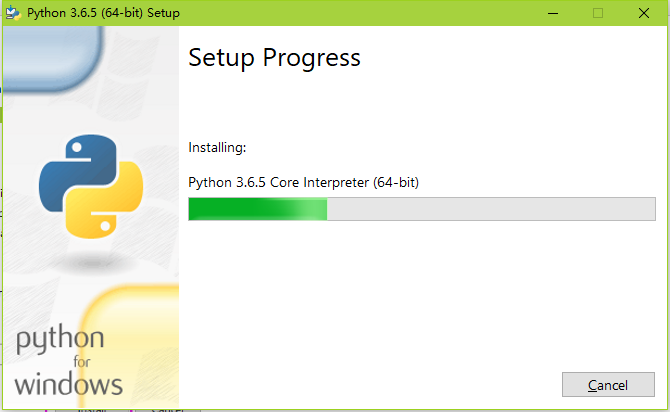
点击install开始安装:

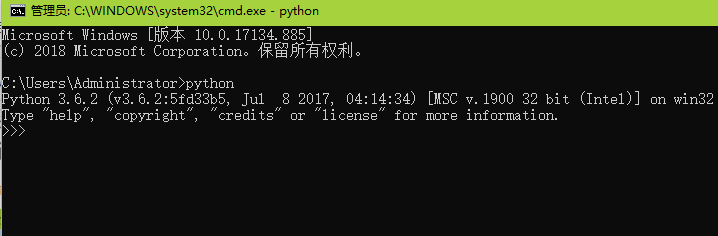
安装完成后点击close关闭安装页面,打开运行--输入cmd--进入命令窗口,输入Python查看一下是否安装成功。
(我电脑上安装的是3.6.2版本)

二、下载并安装集成开发工具Pycharm

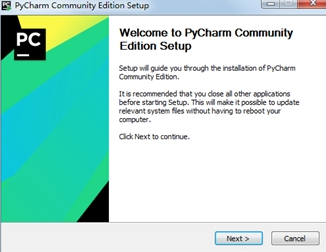
双击打开进行安装,点击Next

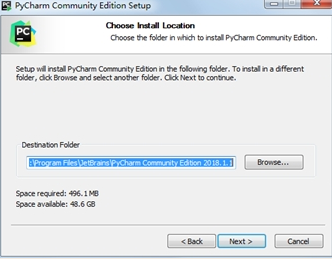
安装路径可默认可自己选择要安装的路径,选择好安装路径,点击Next:

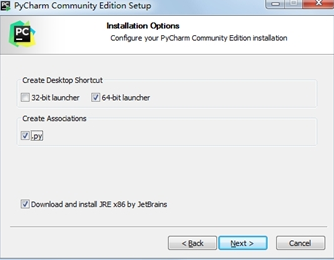
选择要安装的IDE版本(这里选择的64位,根据个人需要选择),勾选Create Associations(创建关联.py文件)及
Download and install JRE x86 by JetBrains(运行环境),点击Next:

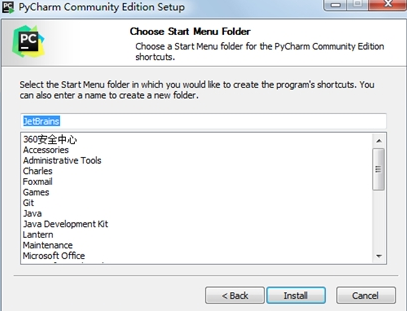
安装文件夹可默认也可新建一个,点击Install进行安装:

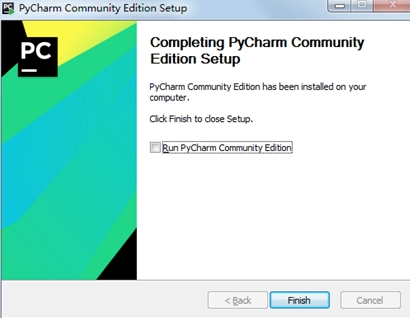
安装完毕,点击Finish:

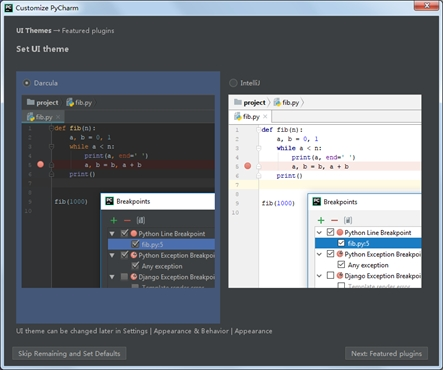
桌面双击打开PyCharm开发工具(首次打开可选择自己的喜欢的主题,点击Next):

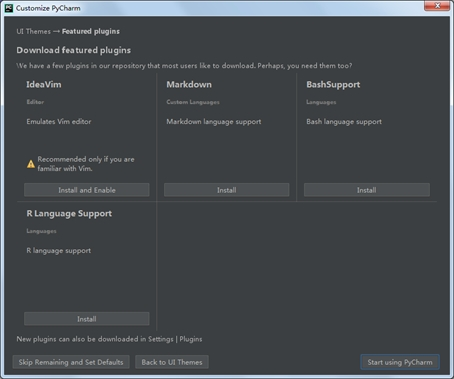
插件下载页面,可直接跳过,点击Start using PyCharm(看个人需要):

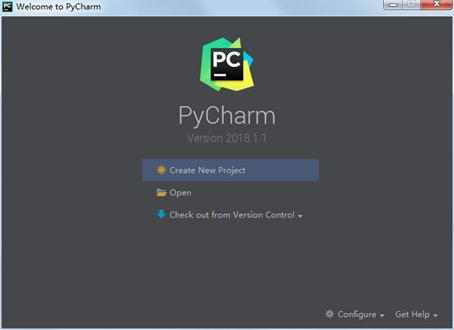
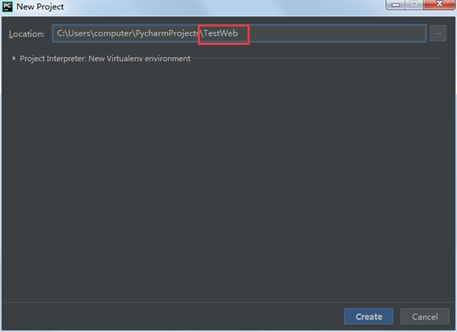
选择Create New Project,新建一个项目名为TestWeb,并点击Create:


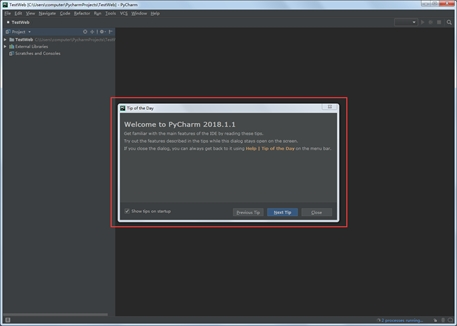
直接关闭当前页面,也可把左下角的勾去掉,然后关闭窗口:

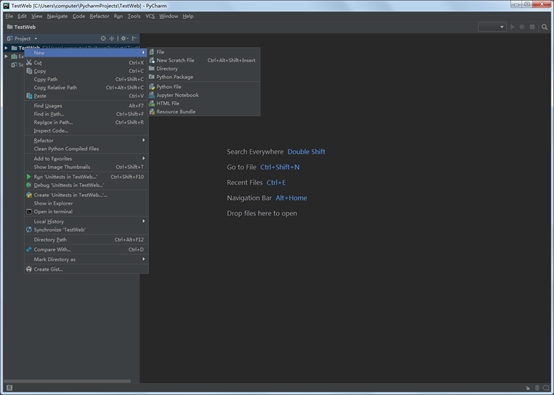
右键点击项目名TestWeb -> New –>Python Package,新建一个包:

自己命名包名 TestWebPackage,点击OK:

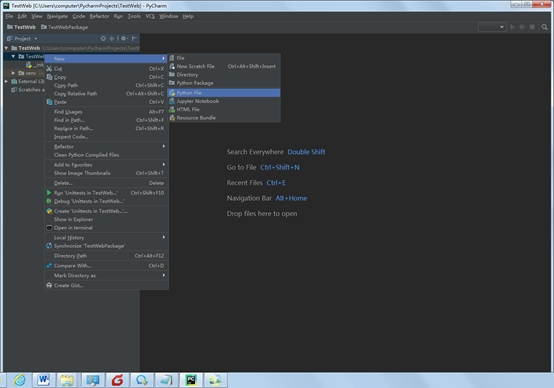
右键点击包名TestWebPackage –> New ->Python File,创建一个Python文件:

文件名称可自己命名 TestWebFile,点击OK:

注:第一次打开可能会提示你需要进行破解
破解方法:打开Pycharm---调整电脑系统时间为2099年---关闭重新打开Pycharm---选择试用30天即可。
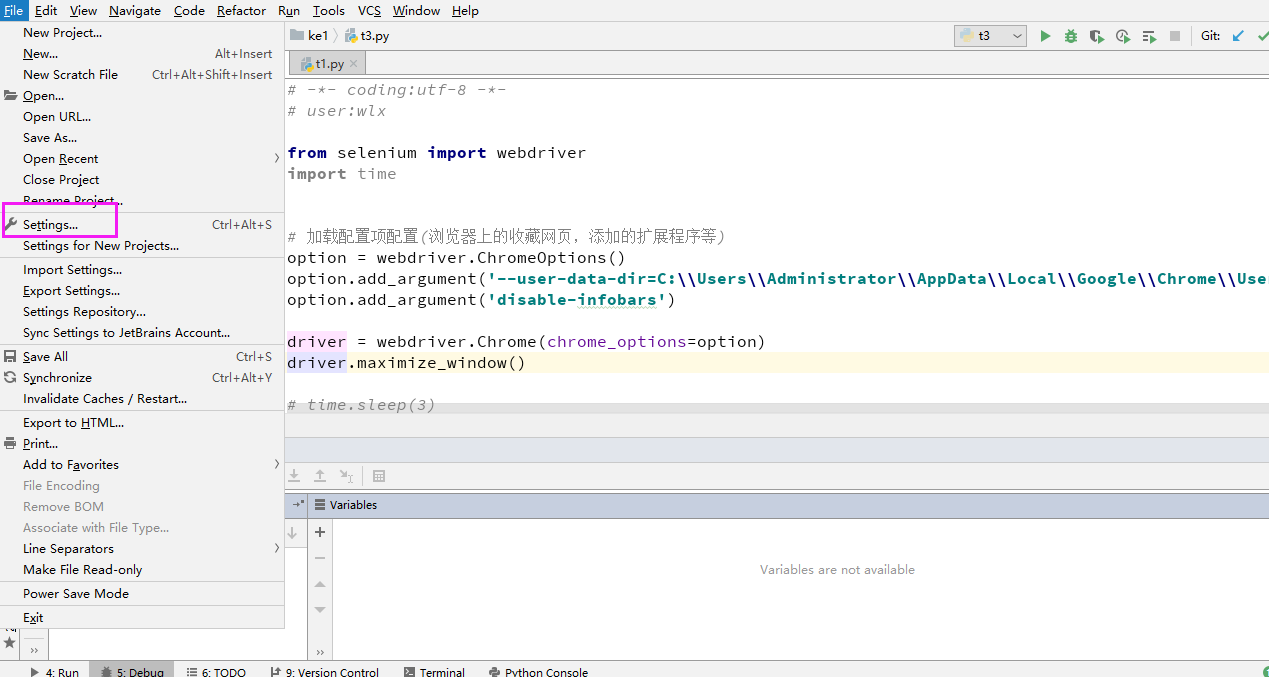
三、安装selenium类库(File--Setting):

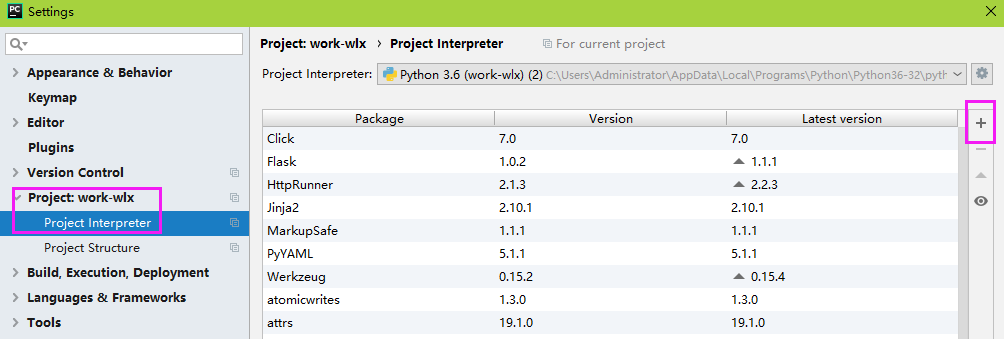
选择Project Interpreter,点击右侧的+号:

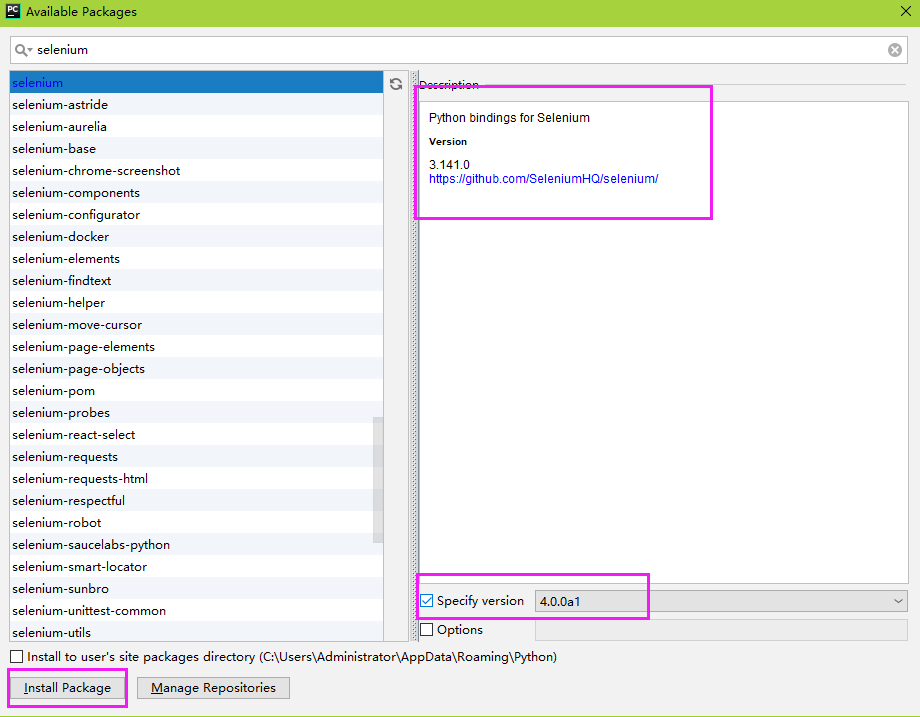
搜索selenium,够选Specify version,可选择selenium版本(可使用最新版本3.11.0),然后点击install package进行安装:

下面显示Package‘selenium’installed successfully,安装成功:

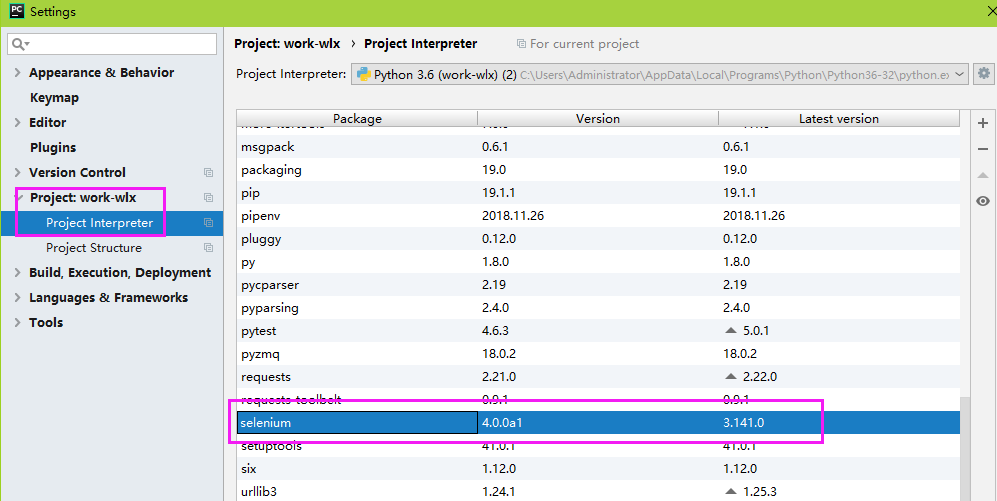
同样在File –> Settings -> Project Interpreter中查看selenium版本:

四:安装Chrome
本人安装的是75.0版本,安装步骤省略。。。

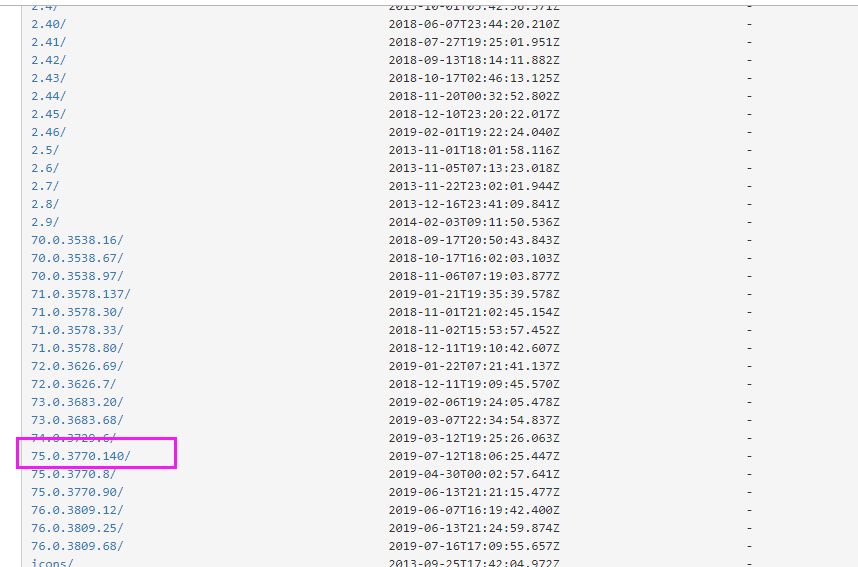
下载Chrome浏览器版本对应的chromedriver,如下图:选择75版本
Chromedriver下载地址:http://npm.taobao.org/mirrors/chromedriver/

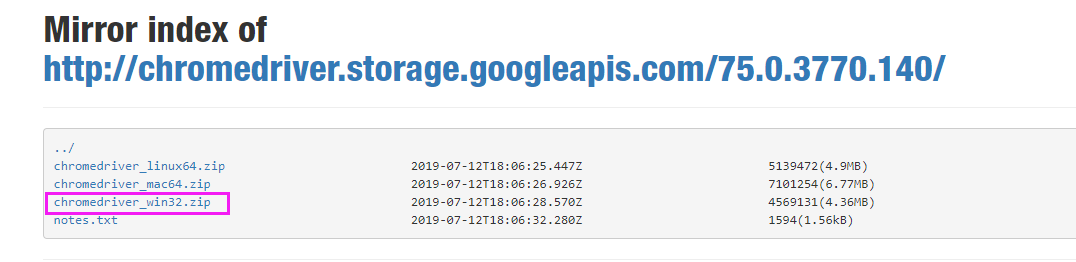
点击进入下载页面, 选择对应的环境版本Chromedriver_win32.zip,进行下载

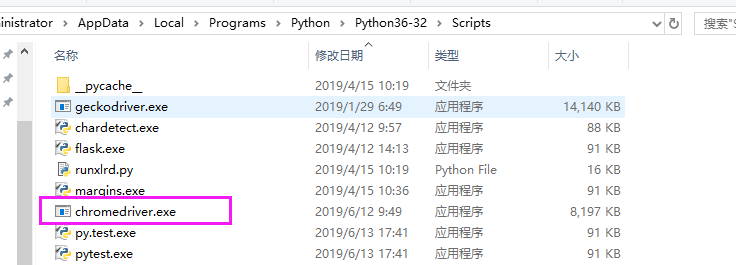
下载完后解压并打开,把里面的chromedriver.exe文件放到Python目录下Scripts文件夹下(根据自己的Python安装目录而定):

OK 开发环境就搭建好了!
安装过程中也可能会报错,具体的可以参考该篇博客:https://www.cnblogs.com/yoyoketang/p/6581055.html
web自动化环境搭建(python+selenium+webdriver)的更多相关文章
- python selenium - web自动化环境搭建
前提: 安装python环境. 参考另一篇博文:https://www.cnblogs.com/Simple-Small/p/9179061.html web自动化:实现代码驱动浏览器进行点点点的操作 ...
- Linux环境下搭建python+selenium+webdriver环境
1.下载并安装python,一般安装linux系统,自带有python,则python不用安装.要下载可以在官网上下载: 或者使用下面命令安装: sudo apt-get install python ...
- 移动端自动化环境搭建-python的安装
安装python A.安装依赖 由于 Robot Framework 框架是基于 Python 语言开发的,要想使用 Robot Framework 首先需要有 Python环境. B.安装过程 下载 ...
- Python+Selenium+webdriver环境搭建(windows)以及相关资源下载链接
今天记录一下测试小菜鸟alter在测试入门的一点关于python+Selenium+webdriver环境搭建的经历以及资源分享.欢迎交流学习,批评指正. 一.Python的下载与安装 1.pytho ...
- 基于python的App UI自动化环境搭建
Android端Ui 自动化环境搭建 一,安装JDK.SDK 二,添加环境变量 Widows:1.系统变量→新建 JAVA_HOME 变量E:\Java\jdk1.7.0 jdk安装目录 2.系统变量 ...
- 手机APP自动化环境搭建
1 摘要 近年来,随着移动应用从数量上和逻辑复杂程度上的增长,以及产品发布周期的紧缩,使得回归测试迫在眉睫,鉴于此APP自动化测试变得越来流行,当前主流的APP自动化工具有:Appium.Roboti ...
- Web自动化测试环境搭建1(基于firefox火狐浏览器)
自动化测试是时代趋势,因此很多测试人员开始研究自动化测试,web自动化测试化测试并不难,但是很多人都是被挡在了环境搭建这一步,后面学习激情全无,这里,韬哥手把手教大家搭建火狐浏览器下的自动化测试环境( ...
- Java自动化环境搭建笔记(2)
Java自动化环境搭建笔记(2) 自动化测试 在笔记一中已经完成了一键构建项目.xml指定规划测试集.数据解耦与allure报告生成的开发.接下来便是: 浏览器驱动通过配置启动 页面元素定位解耦,通过 ...
- iOS自动化环境搭建——macaca
macaca-java for ios 自动化环境搭建 基础原理解析:https://testerhome.com/topics/6608 一.环境搭建 1.安装eclipse; -----Java开 ...
随机推荐
- CSS标题线(删除线贯穿线效果)实现之一二
缘起 其实看到这个问题,心里已经默默把代码已经码好了~,不就想下面这样嘛:JSBIN代码示例 嗯,是的,我们日常确实基本上就是用的这种方式,也没啥问题呀~,来个背景色定下位就欧拉欧拉的了. 不过,因为 ...
- EasyUI笔记(一)Base基础
总结: 1)每个UI都是通过属性.事件和方法运作的 2)用JS加载时只需传入一个参数(用大括号{}包围),包含若干个键值对,之间用逗号隔开: 3)事件也是写在JS加载时的方法中,也是键值对形式,值是匿 ...
- simmon effect(psychology experiment) : this time, we add file_function who can creat a file in the window which contains our result
#the real experiment for simon effect #load the library which is our need import pygame import sys i ...
- ASP.NET常用内置对象(二)Response
response翻译为中文:响应. 将数据作为请求的结果从服务器发送到客户浏览器中,并提供有关响应的消息.它可用来在页面中输出数据,在页面中跳转,还可以传递各个页面的参数. Response对象是Sy ...
- vue-routerV3.1版本报错:message: "Navigating to current location ("/home") is not allowed",
出现这个错误的原因是,在路由跳转的时候两次push的path地址相同 解决方法两种: 1.切换版本回3.0版本 2.在你引了vue-router的js文件里加上如下代码即可 import VueRou ...
- Visual Studio Code 搭建 C/C++开发环境方法总结
之前看错资料踩了不少坑,先将可行经验总结如下: 1. 下载 Visual Studio Code 并安装.地址:https://code.visualstudio.com 2. 安装 C/C++插件与 ...
- linux基础之CentOS启动流程
一.基本概念 内核设计流派: 单内核设计:Linux //所有功能集成于同一个程序 微内核设计:Windows,Solaris //每种功能使用一个单独子系统实现 Linux内核特点: 支持模块化:. ...
- HDU2612 Find a way (双广搜)
Pass a year learning in Hangzhou, yifenfei arrival hometown Ningbo at finally. Leave Ningbo one year ...
- Eclispe WEB项目 转到 IDEA 后无法部署问题
IDEA是个强大的IDE 这个就不用多说了 Eclispe 的Web项目 转到IDEA之后,开始部署会出现大量的问题 项目从SVN下载下来的时候,大概就是这个样 第一步是先设置 项目结构 也就 ...
- 如何处理pom文件中没有找到HUB检查到高危漏洞的依赖包
最近使用HUB工具检查到maven工程中存在高危险漏洞,虽然定位到具体的引用包了,但是在pom文件中却没有发现该依赖包.此时,我们就需要用到这条命令mvn dependency:tree,该命令会将m ...
