通过 Chrome浏览器 查看http请求报文
as we all know HTTP 请求报文 包含请求行、请求头和请求体三部分
请求行:(请求方式 资源路径 协议/版本)
例如:POST /test/index.html HTTP/1.1
PS:各部分以空格隔开
以 MAC Chrome浏览器为例:
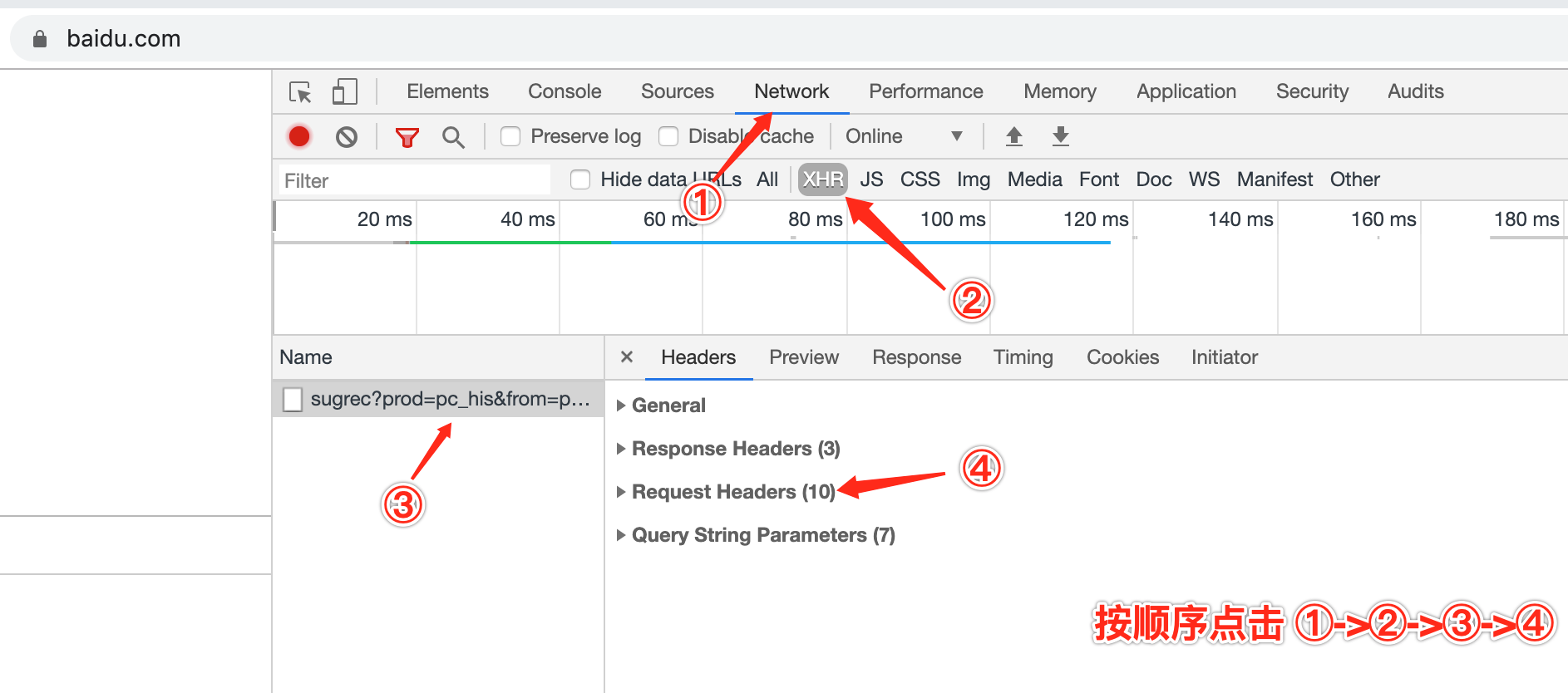
① 进入开发者工具 (快捷键: command + option + i)
② 按下图顺序

③ 展开后 chrome默认是 分析过的结果,我们看原始结果 点击 view source

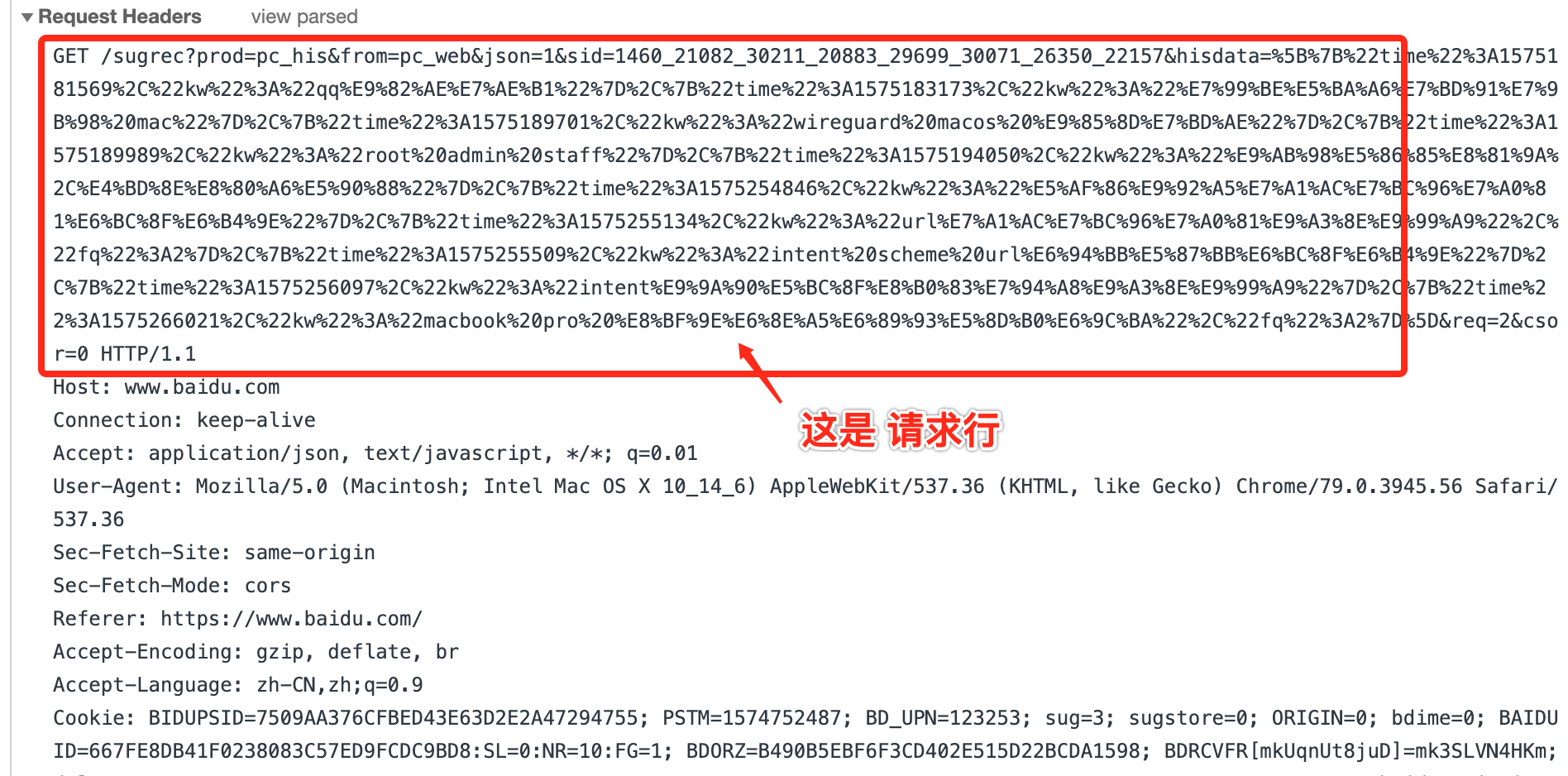
④ 请求行在这里

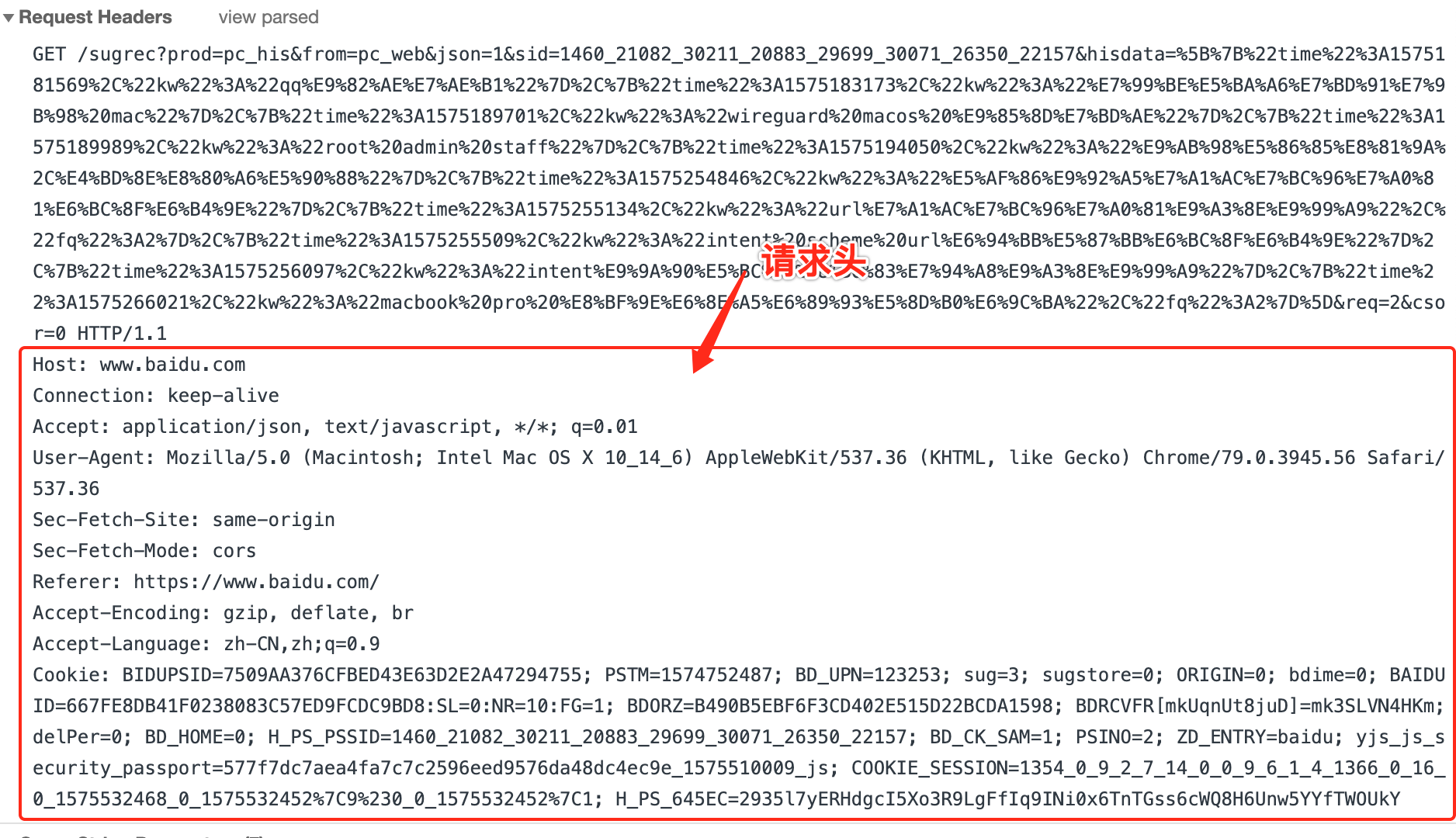
请求头:
常见属性:
Referer : 表示这个请求是从哪个url跳过来的
Accept : 告诉服务端,该请求所能支持的响应数据类型 , 专业术语称为MIME Type
if-Modified-Sincce : 通知服务器,本地缓存的最后变更时间
Cokkie : Cookie就是通过这个报文头属性传给服务端的
User-Agent : 用户标识,浏览器通知服务器,客户端浏览器与操作系统相关信息
Connection : 表示客户端与服务连接类型;Keep-Alive表示持久连接,close已关闭
Host : 请求的服务器主机名
Content-Length : 请求体的长度
Content-Type : 请求的与实体对应的MIME信息。如果是post请求,会有这个头,默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码
Accept-Encoding : 浏览器通知服务器,浏览器支持的数据压缩格式。如GZIP压缩
Accept-Language : 浏览器通知服务器,浏览器支持的语言。各国语言(国际化i18n)
Cache-Control : 指定请求和响应遵循的缓存机制
---->>> 详见 HTTP响应头和请求头信息对照表
Chrome 浏览器 开发者工具截图:

通过 Chrome浏览器 查看http请求报文的更多相关文章
- Chrome:查看HTTP请求的header信息
1.打开Google浏览器Chrome,通过F12进入开发者工具,进入Network模块下,此时由于我们还没有进行任何HTTP请求,所以这个页面下还是空空如也 2.随便通过某个搜索引擎搜索一下,比如通 ...
- 转:Chrome浏览器查看网站登录 Cookie 信息的方法
当我们使用自动签到等程序的时候一般都要用到网站Cookie,我们可以借助浏览器的扩展来获取Cookie信息,但其实通过浏览器本身的功能就可以查看Cookie信息.以Chrome类浏览器为例有以下三种方 ...
- 怎么使用chrome浏览器查看内存是否有泄漏
一:什么是内存泄漏 javaScript会在创建变量时分配内存并且在不适用变量时会自动的释放内存,这个释放内存的过程极为垃圾回收,程序运行需要内存,只要程序提出要求操作系统或者运行时就必须提供内存,对 ...
- java 查看SOAP请求报文
log.info("ESB 请求URL = " + cachedEndpoint.toString());//打印SOAP请求报文 add by LinJC on 20170120 ...
- chrome浏览器Network面板请求Timing分析
Timing显示资源在整个请求生命周期过程中各部分话费的时间. Queueing 排队的时间花费.可能由于该请求被渲染引擎认为是优先级比较低的资源(图片).服务器不可用.超过浏览器并发请求的最大连接数 ...
- Chrome浏览器查看cookie
原文:http://jingyan.baidu.com/article/6b18230954dbc0ba59e15960.html 1. 查看页面的cookie 方法: a). 点击地址栏前面的文档薄 ...
- Chrome浏览器查看SSL证书信息
1.https使用f12打开,选中security 如果F12打不开,可以通过最右端的自定义及控制chrome菜单,打开"更多工具"-->"开发者工具" ...
- 使用谷歌chrome浏览器查看任何标签的固有属性
查看任何标签的固有属性property: 使用谷歌浏览器:Ctrl+Shift+I 开发者工具----点击Elements----点击a标签----点击Properties属性及其属性值. 自定义属性 ...
- Chrome浏览器查看 iframe信息 OpenFrame
https://chrome.google.com/webstore/search/openframe?hl=zh-CN&_category=extensions 搜索 OpenFrame 添 ...
随机推荐
- AI产品经理工作流程——需求分析和产品设计
1.AI产品设计常见失败原因 技术驱动产品设计,即我有什么技术就做什么产品.尽管许多公司不惜重金招聘高级AI算法工程师,确实这样也能帮助企业拿到大量的融资,但也容易给公司带来技术决定产品设计的局限.然 ...
- Nginx总结(八)Nginx服务器的日志管理及配置
前面讲了如何配置Nginx虚拟主机,大家可以去这里看看nginx系列文章:https://www.cnblogs.com/zhangweizhong/category/1529997.html 今天要 ...
- Java面试题之“==”和“equals()”方法的区别?
一.“== ”:运算符 1.可以使用在基本数据类型变量和引用数据类型变量中. 2.如果比较的是基本数据类型变量:比较的是两个变量保存的数据是否相等.(不一定类型要相同) 3.如果比较的是引用数据类型变 ...
- Shell脚本 小程序演示
一般的shell编程 场景贯穿了几个熟知的步骤: ●显示消息●获取用户输入●存储值到文件●处理存储的数据 这里写一个小程序 包含以上几部 #!/bin/bash while true do #echo ...
- ORB-SLAM2 论文&代码学习 —— 单目初始化
转载请注明出处,谢谢 原创作者:Mingrui 原创链接:https://www.cnblogs.com/MingruiYu/p/12358458.html 本文要点: ORB-SLAM2 单目初始化 ...
- React之props、state和render函数的关系
1.当组件中的state或者props发生改变的的时候,render函数就会被重新执行 2.当父组件的render函数被运行时,它的子组件的render都将被重新运行一次 3.子组件作为父组件里的一个 ...
- pikachu-服务器端请求伪造SSRF(Server-Side Request Forgery)
一.SSRF概述(部分内容来自pikachu平台) SSRF(Server-Side Request Forgery:服务器端请求伪造),其形成的原因大都是由于服务端提供了从其他服务器应用获取数据的功 ...
- Microsoft.EntityFrameworkCore.Tools 相关命令
一.前言 Entity Framework(后面简称EF)作为微软家的ORM,自然而然从.NET Framework延续到了.NET Core. 二.程序包管理器控制台 为了能够在控制台中使用命令行来 ...
- 来简单说说var,let,const,function,import,class
一.var和let var已经在JavaScript中存在很长一段时间了,但是它存在了一些不足的地方,接下来我们就来看看吧 首先var存在变量提升,这是怎么一回事呢,我们看下面代码 为什么是它呢,是因 ...
- Javascript 基础学习(四)js 的语句
由于程序都是自上向下的顺序执行的,所以通过流程控制语句可以改变程序执行的顺序,或者反复的执行某一段的程序. 语句的分类 条件判断语句 条件分支语句 循环语句 条件判断语句 条件判断语句也称为if语句 ...
