jQuery---城市选择案例
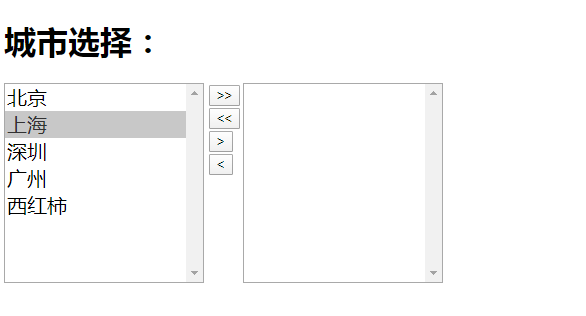
城市选择案例
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style>
- select {
- width: 200px;
- background-color: #fff;
- height: 200px;
- font-size: 20px;
- }
- .btn-box {
- width: 30px;
- display: inline-block;
- vertical-align: top;
- }
- </style>
- </head>
- <body>
- <h1>城市选择:</h1>
- <select id="src-city" name="src-city" multiple>
- <option value="1">北京</option>
- <option value="2">上海</option>
- <option value="3">深圳</option>
- <option value="4">广州</option>
- <option value="5">西红柿</option>
- </select>
- <div class="btn-box">
- <!--实体字符-->
- <button id="btn1"> >> </button>
- <button id="btn2"> << </button>
- <button id="btn3"> ></button>
- <button id="btn4"> < </button>
- </div>
- <select id="tar-city" name="tar-city" multiple>
- </select>
- <script src="jquery-1.12.4.js"></script>
- <script>
- $(function () {
- $("#btn1").click(function () {
- $("#src-city>option").appendTo("#tar-city");
- });
- $("#btn2").click(function () {
- $("#tar-city>option").appendTo("#src-city");
- });
- $("#btn3").click(function () {
- $("#src-city>option:selected").appendTo("#tar-city");
- });
- $("#btn4").click(function () {
- //这里用append
- $("#src-city").append($("#tar-city>option:selected"));
- });
- });
- </script>
- </body>
- </html>

jQuery---城市选择案例的更多相关文章
- jquery城市选择案例
1.代码实例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- JQuery城市选择
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery省市选择案例
1.代码实例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- 基于jQuery仿去哪儿城市选择代码
基于jQuery仿去哪儿城市选择代码.这是一款使用的jQuery城市选择特效代码下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="lin ...
- 基于jquery的城市选择插件
城市选择插件的难度不是很大,主要是对dom节点的操作.而我写的这个插件相对功能比较简答,没有加入省市联动. 上代码好了,参照代码的注释应该比较好理解. /* *基于jquery的城市选择插件 *aut ...
- jquery插件课程1 幻灯片、城市选择、日期时间选择、拖放、方向拖动插件
jquery插件课程1 幻灯片.城市选择.日期时间选择.拖放.方向拖动插件 一.总结 一句话总结:都是jquery插件,都还比较小,参数(配置参数.数据)一般都是通过json传递. 1.插件配置数据 ...
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- JQuery的使用案例(二级联动,隔行换色,轮播图,广告插入)
JQuery的使用案例 (一)利用JQuery完成省市二级联动 第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份 第二步:创建二维数组来存储省份和城市 第三步:遍历二维数组中的 ...
- 移动端城市选择JavaScript插件(基于WG的城市选择插件的修改版本)
周末的时候趁着一次机会,拿WG(博客)开发的城市选择插件改了一个移动端可以直接用的城市选择插件. 原版插件是基于原声JavaScript写的,在此先感谢作者. 我做的只是依照肯德基注册会员的页面的交互 ...
随机推荐
- 小记centos7下将未使用的磁盘空间重新分区挂载使用
一块1TB的硬盘,用作samba共享,在安装系统时分区如下: /boot 2048M swap 512M / 229GB 剩下约 700GB左右未使用空间,在安装完系统后再使用 以下是详细操作,就几个 ...
- 【重新整理】log4j 2的使用
一 概述 1.1 日志框架 日志接口(slf4j) slf4j是对所有日志框架制定的一种规范.标准.接口,并不是一个框架的具体的实现,因为接口并不能独立使用,需要和具体的日志框架实现配合使用(如log ...
- 07_TypeScript命名空间
命名空间:内部模块,主要用于组织代码,避免命名冲突. 关键字:namespace //俩个类命名冲突 class Dog{ name: string; constructor(name: string ...
- 教你快速使用数据可视化BI软件创建4S店销售数据大屏
灯果数据可视化BI软件是新一代人工智能数据可视化大屏软件,内置丰富的大屏模板,可视化编辑操作,无需任何经验就可以创建属于你自己的大屏.大家可以在他们的官网下载软件. 本文以4S店销售数据大屏为例为 ...
- $.getJSON获取json数据失败
首先简单介绍下 $.ajax $.get $.post $.getJSON 的区别和用法 $.ajax中有一个type属性,专门用来指定是get请求还是post请求的分别对应的就是$.get和$ ...
- 掌握这13个MySQL索引知识点,让你面试通过率翻倍
数据库索引有关的知识,说实在的,真的是很复杂,本来想好好看看这方面的东西,然后写篇文章详细谈谈的,后来发现索引的知识太难太深,要谈得全面又详细真的很难,所以最后还是把自己学到的和想到的变成下面一个个的 ...
- 【题解】 2月19日 厦门双十中学NOIP2014模拟D2 T1 采药人的切题规则
Made by 退役的OIer 第一次写博客,写得不好 or 不清楚的可以 在下方留言,我会尽量改进的! 好啦~~~回到正题,题面见传送门 [问题描述] 采药人最近在认真切题,但回旋的转盘时常在眼前浮 ...
- CentOS7安装MySQL报错,解决Failed to start mysqld.service: Unit not found
当输入命令 ~]# systemctl start mysql.service 要启动MySQL数据库是却是这样的提示 Failed to start mysqld.service: Unit not ...
- 微软帮助类SqlHelper
using System; using System.Data; using System.Xml; using System.Data.SqlClient; using System.Collect ...
- 物联网开源框架Thingsboard使用总结
Thingsboard中文社区:http://thingsboard.iotschool.com/ 参考网址:https://thingsboard.io/docs/getting-started-g ...
