vue常用插件之图片预览
v-viewer(1.4.2)
非常实用的图片预览插件,支持旋转、缩放、翻转等操作
一、npm安装
npm i v-viewer -S
二、全局引入(main.js中)
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
Vue.use(Viewer)
//配置项
Viewer.setDefaults({
zIndexInline:9999
})
三、使用
<!--1、以组件的形式-->
<viewer :images="photo">
<img v-for="(src,index) in photo" :src="src" :key="index"/>
</viewer>
<!--2、以指令的形式-->
只需要将v-viewer指令添加到任意元素即可,该元素下的所有img元素都会被viewer自动处理。
<div v-viewer>
<img v-for="(src,index) in photo" :src="src" :key="index"/>
</div>
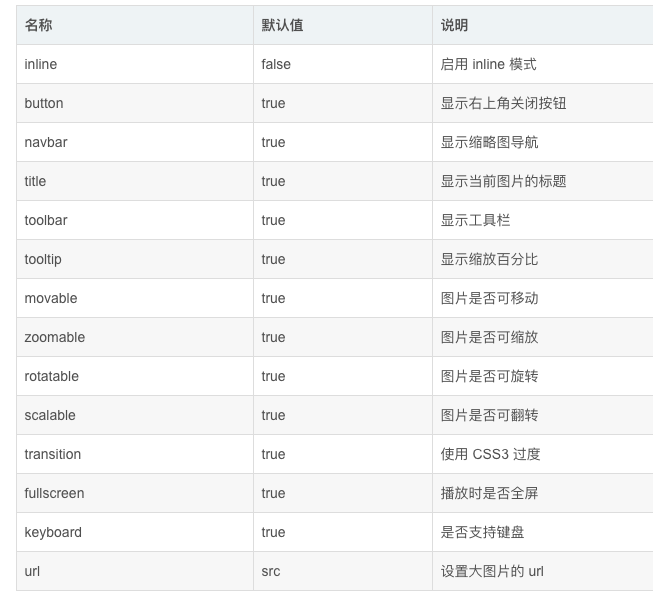
相关配置项

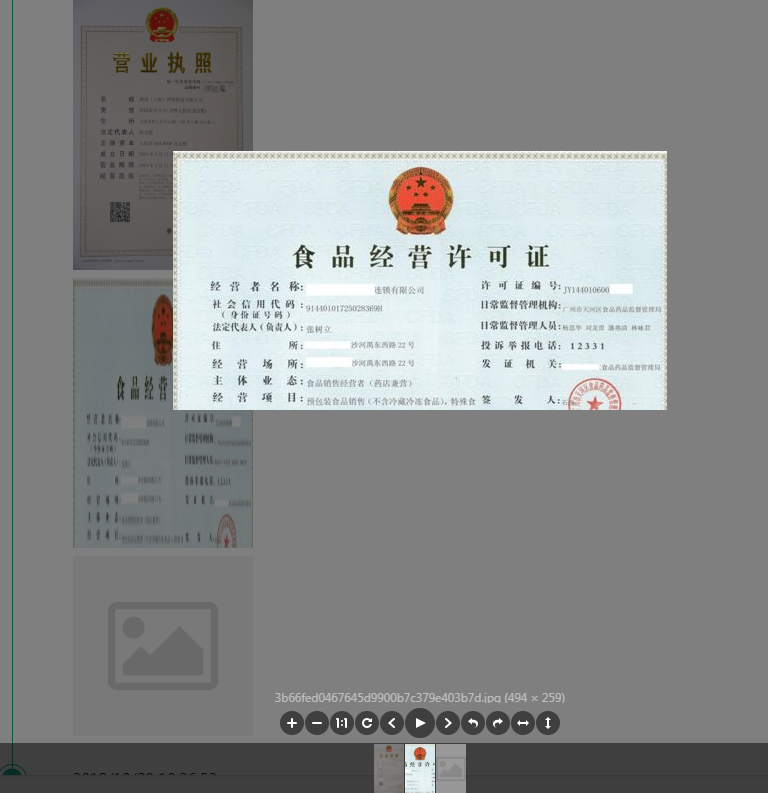
效果图

vue常用插件之图片预览的更多相关文章
- 在 vue 中使用 vieiwer 图片预览插件
https://blog.csdn.net/WestLonly/article/details/79801800?utm_source=blogxgwz0 首先,感谢原作者 官网链接 github地址 ...
- 强大的图片展示插件,JQuery图片预览展示插件
只需要引入JQuery.js , viewer.css 和 viewer.js <!DOCTYPE html> <html lang="en"> <h ...
- sublime3下载安装及常用插件、浏览器预览设置
之前与学习前端有关的软件都安装在了实验室电脑上,最近由于要放寒假(也许我寒假回去会学习呢),于是得在笔记本电脑上重新安装一遍.几个软件各种出错,花了一下午才安装好,必须记录下来啊! 这篇文章主要介绍s ...
- vue组件利用formdata图片预览以及上传《转载》
转载修改 在项目中直接新建一个单文件页,复制一下代码即可 upload组件: <template> <div class="vue-uploader" ...
- vue组件利用formdata图片预览以及上传
转载修改 在项目中直接新建一个单文件页,复制一下代码即可 upload组件: <template> <div class="vue-uploader" ...
- 【VUE】图片预览放大缩小插件
From: https://www.jianshu.com/p/e3350aa1b0d0 在看项目时,突然看到预览图片的弹窗,感觉好僵硬,不能放大,不能切换,于是便在网上找下关于图片预览的插件,有找到 ...
- Vue PC端图片预览插件
*手上的项目刚刚搞完了,记录一下项目中遇到的问题,留做笔记: 需求: 在项目中,需要展示用户上传的一些图片,我从后台接口拿到图片url后放在页面上展示,因为被图片我设置了宽度限制(150px),所以图 ...
- 实现一个vue的图片预览插件
vue-image-swipe 基于photoswipe实现的vue图片预览组件 安装 1 第一步 npm install vue-image-swipe -D 2 第二步 vue 入口文件引入 im ...
- vue-preview vue图片预览插件+缩略图样式
一.安装 npm i vue-preview -S 二.main.js中 导入组件 //vue-preview 开始 import VuePreview from 'vue-preview'; // ...
随机推荐
- oracle-11g-R2监听文件配置
客户端连接oracle数据库时出现如下错误: Listener refused the connection with the following error: ORA-, TNS:listener ...
- 谈下slot-scope
Vue里有个slot插槽的概念,常用的一般是命名的slot和默认的slot, 这里谈下slot-scope,Vue2.6后改成v-slot slot-scope场景是父组件用子组件的数据,但是样式自己 ...
- python新手如何编写一个猜数字小游戏
此文章只针对新手,希望大家勿喷,感谢!话不多说先上代码: import random if __name__ == '__main__': yourname = input("你好! 你的名 ...
- Qps从300到1500的优化过程
最近压测一项目,遇到的性能问题比较典型,过程记录下来,给大家做定位调优参考: 表象: 单接口负载测试,qps最高到300,响应时间200ms,应用cpu达到90%以上,8c机器,如下图,写到这里可能有 ...
- 「Flink」理解流式处理重要概念
什么是流式处理呢? 这个问题其实我们大部分时候是没有考虑过的,大多数,我们是把流式处理和实时计算放在一起来说的.我们先来了解下,什么是数据流. 数据流(事件流) 数据流是无边界数据集的抽象 我们之前接 ...
- 802.11有线等效加密WEP
有线等效加密(WEP)标准是802.11无线安全早期的解决方案,WEP并不安全. 既然WEP并不安全,为什么还要学习WEP呢? WEP简单,相比后续出现的加密协议,它不要求有多么强大的计算能力.一些老 ...
- 如何使用maven开启一个webapp项目
1.使用maven创建好一个webapp项目 2.pom.xml: 第一步:修改版本 <properties> <project.build.sourceEncoding>UT ...
- Redis常用命令之操作String类型
场景 Centos中Redis的下载编译与安装(超详细): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103967334 Re ...
- kettle:The tablename is not defined (empty)
报错误The tablename is not defined (empty) 去掉表输出中的"表分区数据"
- Percona Xtrabackup 备份工具
生成备份 $ xtrabackup --backup --target-dir=/data/backups/ 注:--target-dir可以放在my.cnf配置文件中.如果指定的目录不存在,xtra ...
