jquery-1.10.2_d88366fd.js和jquery-3.1.0.min.js 在用touch事件时候, event.changedTouches[0]报错的问题。
1、animation动画:(注意如果这个动画是一开始就执行的,在pc端就要用px,在手机端用rem,如果在pc端展示页面,但用的是rem为单位,这时候动画一开始就执行,因为根字体大小还没准备好,动画会一开始很慢,根字体算好后一下子就很快,最好是可以加个延时添加动画类名的js如下:
setTimeout(function(){
$($('.yxmy_address_mod')[0]).addClass('yxmy_address_mod_moveleft');
},0)
)
.yxmy_address_mod_moveleft{
/*animation动画*/
-webkit-animation:moveleftadd 0.5s ease-in-out forwards;
animation:moveleftadd 0.5s ease-in-out forwards;
}
@-webkit-keyframes moveleftadd{
from{
-webkit-transform: translate(0rem);
-moz-transform:translate(0rem) ;
-o-transform:translate(0rem) ;
-ms-transform:translate(0rem) ;
transform: translate(0rem);
}
to{
-webkit-transform: translate(-1.1rem);
-moz-transform:translate(-1.1rem) ;
-o-transform:translate(-1.1rem) ;
-ms-transform:translate(-1.1rem) ;
transform: translate(-1.1rem);
}
}
@keyframes moveleftadd{
from{
-webkit-transform: translate(0rem);
-moz-transform:translate(0rem) ;
-o-transform:translate(0rem) ;
-ms-transform:translate(0rem) ;
transform: translate(0rem);
}
to{
-webkit-transform: translate(-1.1rem);
-moz-transform:translate(-1.1rem) ;
-o-transform:translate(-1.1rem) ;
-ms-transform:translate(-1.1rem) ;
transform: translate(-1.1rem);
}
}
在用到的里面添加类名。
2、transition 过渡
.yxmy_address_mod{width: 8.6rem;transition:transform 0.5s;}
.yxmy_address_mod_moveleft{
/*transition过渡*/
-webkit-transform: translate(-1.1rem);
-moz-transform:translate(-1.1rem) ;
-o-transform:translate(-1.1rem) ;
-ms-transform:translate(-1.1rem) ;
transform: translate(-1.1rem);
}
3、event 与 e
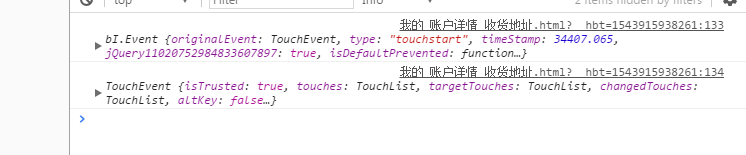
在用jq1.0的时候
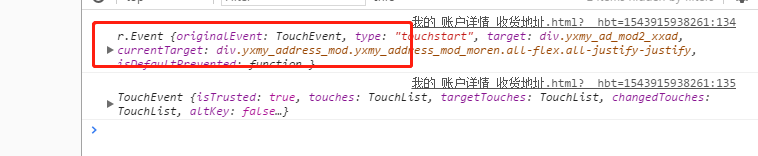
再用jq3.0的时候
这个bi.event没有changedTouches属性。
而r.event就有changedTouches属性。
event对象无论用jq1.0还是jq3.0 都有changedTouches属性。
所以可以用event对象。
jquery-1.10.2_d88366fd.js和jquery-3.1.0.min.js 在用touch事件时候, event.changedTouches[0]报错的问题。的更多相关文章
- MyEclipse导入jquery-1.8.0.min.js等文件报错的解决方案
1.选中报错的jquery文件例如"jquery-1.8.0.min.js". 2.右键选择 MyEclipse-->Exclude From Validation . 3. ...
- 2018.6.18 MyEclipse导入jquery-1.8.0.min.js等文件报错的解决方案
MyEclipse导入jQuery-1.8.0.min.js等文件的时候有时候会报了一堆missing semicolon的错误.怎么解决这个报错呢?方法如下: 1.选中报错的jquery文件例如&q ...
- 大爱jQuery,10美女模特有用jQuery/CSS3插入(集成点免费下载)
整合下载地址:http://download.csdn.net/detail/yangwei19680827/7343001 jQuery真的是一款非常犀利的Javascript框架,利用jQuery ...
- jquery缓存使用jquery.cookies.2.2.0.min.js
$.cookies.set(key, obj, { hoursToLive: 2}); key标识的键 , obj存入的值可以缓存json对象, hoursToLive 缓存小时数 $.cookies ...
- jQuery Ajax请求(关于火狐下SyntaxError: missing ] after element list ajax返回json,var json = eval("("+data+")"); 报错)
$.ajax({ contentType: "application/x-www-form-urlencoded;charset=UTF-8" , type: &quo ...
- ui-bootstrap-tpls-0.11.0.min.js
- JS高级---实例对象使用属性和方法层层的搜索 (实例对象-->原型对象-->报错)
实例对象使用属性和方法层层的搜索: 实例对象使用的属性或者方法, 先在实例中查找, 找到了则直接使用: 找不到则, 再去实例对象的__proto__指向的原型对象prototype中找, 找到了则 ...
- Python之路【第十二篇】前端之js&dome&jQuery
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HTML中来实现 ...
- Js和JQuery基础
1.JavaScript的组成 CMAScript (核心):规定了JS的语法和基本对象 DOM 文档对象模型:处理网页内容的方法和接口 BOM 浏览器对象模型:与浏览器交互的方法和接口 2.Java ...
随机推荐
- leetcode 198 House Robber I
function rob(nums) { if(!nums || nums.length === 0) { return 0; } else if(nums.length < 2){ retur ...
- vue -- v-model 表单绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ASP.NET + MVC5 入门完整教程五 --- Razor (模型与布局)
https://blog.csdn.net/qq_21419015/article/details/80451895 1.准备示例项目 为了演示Razor,使用VS创建一个名称为“Razor”的新项目 ...
- GO111MODULE
GO111MODULE的功能: //为了解决项目不用放在go的src目录下,src应该放一些官方的包,而不应该放项目 //模块是相关Go包的集合.modules是源代码交换和版本控制的单元. go命令 ...
- 画图软件gliffy
网上的资源真是海量丫: https://segmentfault.com/q/1010000000310976 gliffy软件在线网址:https://chrome.google.com/webst ...
- 静态方法使用synchronized修饰.
package seday10;/** * @author xingsir * 静态方法若使用synchronized修饰,这个方法一定具有同步效果.静态方法上使用的同步监视器对象为这个类的" ...
- webpack4.x基本配置
在学习vue的时候,需要进行打包操作,视频看的是webpack3的踩了好多坑,所以在记录一下,方便后续复习.有错误请指出. 新建项目文件 在项目文件下 执行npm init -y,进行初始化,生成pa ...
- Git 把码云上被fork项目源码merge到fork出来的分支项目
Git 把码云上被fork项目源码merge到fork出来的分支项目 By:授客 QQ:1033553122 需求描述 被fork的项目有更新代码,希望把更新的代码merge到fork分支项目 解决方 ...
- 8.10-Day2T2 吃喝大法好
题目大意 略... 题解 开始两个人一定是一个向右走一个向下走,向右走的人最终会走到(n-1,m),向下走的人一定会走到(n,m-1). 那么不考虑重复的话总的路径数就是从(1,2)到(n-1,m)的 ...
- Multisim 如何调整编辑界面大小
1.option -> sheet properties 2.选择workspace
