为实践javaweb项目,搭建了相应环境
为实践javaweb项目,搭建了相应环境,现总结一下。
JDK与JRE的安装与配置
前提准备:
1.我们下载的JDK安装包里面既包含JDK又包含JRE;
2.要确认你的电脑里面没有JDK和JRE的残留;
3.如果你之前安装过JDK,我们只需要安装一个和你上一次不同版本的JDK即可。
安装JDK和JRE的步骤:
1.需要下载JDK,它是整个JAVA的核心。
1.1下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html。
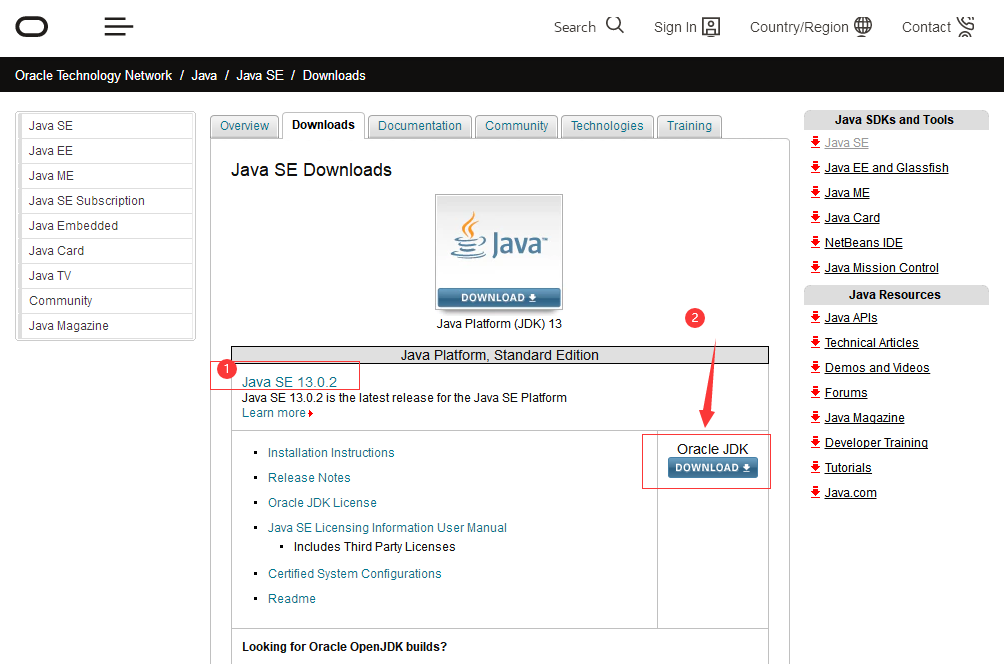
进入官网下载页面之后,点击JDK下的DOWNLOAD,目前最新版本为13.0.2:

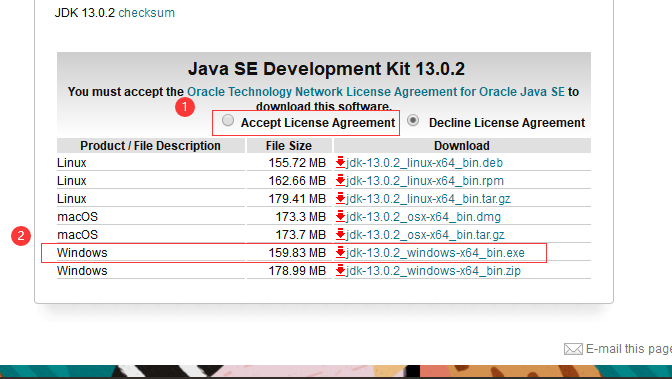
1.2 鼠标往下滚,见到如下页面,请选择Accept License Agreement,选择Windows64版jdk-13.0.2_windows-x64_bin.exe:

等待JDK安装包下载完成……

1.3 下载完成之后,双击jdk-13.0.2_windows-x64_bin.exe进行安装,一直点击下一步就行,中间的任何步骤我们都不需要进行任何的修改,包括它的安装路径,并且我也不建议修改他的安装路径(教科书和配套的视频中,以及网上资料都说,安装路径不建议修改),就让他默认安装在C盘就行。



点击“后续步骤”进入https://docs.oracle.com/en/java/javase/13/index.html,是JDK的文档资料。
java.Oracle中jdk13.0之后,安装时没自动生成jre,导致不能进行环境变量配置。如果没有自动生成jre,需要手动生成。

jre手动生成办法:
cmd进入jdk安装路径,我的是:C:\Program Files\Java\jdk-13.0.2\,
输入如下命令:bin\jlink.exe --module-path jmods --add-modules java.desktop --output jre,回车,在jdk-13.0.2目录下生成了jre。

配置环境变量:
这是最重要也是比较难的一个步骤了,一定要小心。
首先打开右键点击我的电脑,进入属性,进入高级系统设置,然后进入环境变量。
在环境变量里面,我们需要更改的有JAVA_HOME、CLASSPATH、Path三项,其中JAVA_HOME和CLASSPATH两个是没有的,需要我们进行添加,Path这一项是里面已经有的,不过我们需要对他进行一些修改。注意,我们修改的是系统变量,而不是用户变量。java环境变量配置需要三个:
1.变量名:JAVA_HOME 变量值:C:\Program Files\Java\jdk-13.0.2
(这里记载的是jdk的路径)
2.变量名:CLASSPATH 变量值:.;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
(注意前面的点“.”和分号“;”一定不能丢,并且都要是英文状态下的字母。直接贴上去就行,因为这里记载的是jdk的bin文件夹以及jre\bin文件夹的相对路径,分别对应:C:\Program Files\Java\jdk-13.0.2\jre\bin和C:\Program Files\Java\jdk-13.0.2\bin)有的资料提供的是.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar。
3.变量名:PATH 变量值:C:\Program Files\Java\jdk-13.0.2\bin
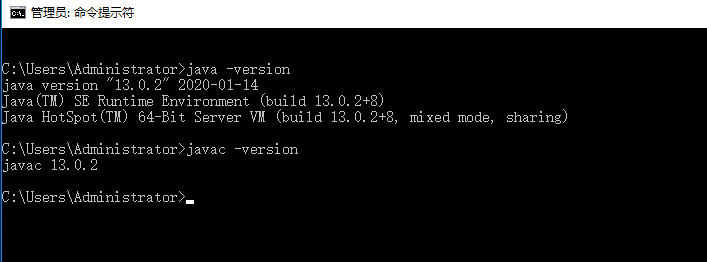
配置完成后,重启,cmd中输入java -version,javac -version等确认是否配置成功:

java12和Jdk12安装以及OpenJdk12源码:
https://blog.csdn.net/21aspnet/article/details/88760235
Tomcat安装及配置
下载Apache Tomcat/最新版9.0.30,管理账号与密码Admin/........
Tomcat的startup.bat启动后显示乱码的处理方法
打开tomcat文件夹到conf目录下修改logging.properties找到
#java.util.logging.ConsoleHandler.encoding = UTF-8这行
更改为java.util.logging.ConsoleHandler.encoding = GBK
即可。
为实践javaweb项目,搭建了相应环境的更多相关文章
- Vue nodejs商城项目-搭建express框架环境
1.express-project 搭建express框架环境 安装express generator生成器 通过生成器自动创建项目 配置分析 安装 cnpm i -g express-generat ...
- IDEA + Maven + JavaWeb项目搭建
前言:在网上一直没找到一个完整的IDEA+Maven+Web项目搭建,对于IDEA和Maven初学者来说,这个过程简单但是非常痛苦的,对中间的某些步骤不是很理解,导致操作错误,从而项目发布不成功,一直 ...
- maven 项目搭建,本地环境配置。
一,下载地址 http://maven.apache.org/download.cgi 英文不好的,可以在浏览器下载个翻译的插件,就好了,我用的是谷歌. 二, 解压文件,安装在自己制定的目录,注意安装 ...
- IntelliJ IDEA 17和Maven构建javaWeb项目
前言 电脑又断电了,眼看着写好的东西就没有了,这是第二次犯这个错误了.很难受呀!还是回到正题吧,我们来使用IDEA和Maven构建一个JavaWeb项目 软件环境: IDEA:2017.2.1 JDK ...
- Vue + Element-ui实现后台管理系统(2)---项目搭建 + ⾸⻚布局实现
项目搭建 + ⾸⻚布局实现 上篇对该项目做了个总述 :Vue + Element-ui实现后台管理系统(1) --- 总述 这篇主要讲解 项目搭建 + 后台⾸⻚布局实现 : 整体效果 后台首页按布局一 ...
- 05 Vue项目搭建
Vue-CLI 项目搭建 1.环境搭建 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 安装cnpm npm install -g cnpm --regi ...
- [BI项目记]-搭建代码管理环境之客户端
前面已经介绍了如何搭建代码管理环境的服务器端安装和配置,这里介绍对于客户端的几个场景. 首先对于开发人员来说,可以直接使用Visual Studio来连接,这里主要演示Visual Studio 20 ...
- Android基础之用Eclipse搭建Android开发环境和创建第一个Android项目(Windows平台)
一.搭建Android开发环境 准备工作:下载Eclipse.JDK.Android SDK.ADT插件 下载地址:Eclipse:http://www.eclipse.org/downloads/ ...
- vue开发(开发环境+项目搭建)
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
随机推荐
- Git详解之分布式应用
前言 为了便于项目中的所有开发者分享代码,我们准备好了一台服务器存放远程 Git 仓库.经过前面几章的学习,我们已经学会了一些基本的本地工作流程中所需用到的命令.接下来,我们要学习下如何利用 Git ...
- ubuntu 中使用makefile组织c++多文件的简陋方法
现有类定义Sales_item.hpp Sales_item.cpp 主函数my7_31.cpp(代码来源于c++primer 习题解答7_31) 希望使用makefile在Ubuntu中进行编译链接 ...
- vuex之state(一)
我的理解 个人认为,不用说得太过深奥,vuex其实就是把一个应用的某些数据统一管理起来,以便其他的组件更方便的操作该数据. 为什么使用vuex 当项目结构越来越复杂,组件的多层嵌套使得数据传递非常繁琐 ...
- 三、 TCP(传输控制协议)
它建立在网际层协议(IP)提供的数据包传输技术之上,.TCP使应用程序可使用连续的数据进行通信.除非由于网络故障导致连接中断或冻结,TCP都能保证数据流完好地传输.而不会发生丢包 ,重包或是乱序的问题 ...
- PySpark Rdd Cheat Sheet Python
- Mysql的基本查询语句
聚集函数 mysql有5个聚集函数,分别是AVG,MAX,MIN,SUM,COUNT. 分组 分组的使用group by作为关键字,having作为条件关键字. having和where的区别:1.w ...
- win10系统下安装JDK1.8及配置环境变量的方法
本次演示基于windows10操作系统,如果你是linux,请参考:https://www.yn2333.com/archives/linux上安装JDK8 1:下载安装包 地址:https://ww ...
- NLP(二十一)人物关系抽取的一次实战
去年,笔者写过一篇文章利用关系抽取构建知识图谱的一次尝试,试图用现在的深度学习办法去做开放领域的关系抽取,但是遗憾的是,目前在开放领域的关系抽取,还没有成熟的解决方案和模型.当时的文章仅作为笔者的 ...
- 2020-02-20Linux学习日记,第二天
在内容开始前请教一下博客园的大佬.编辑器中没有看到格式刷,要怎么不连续的选中内容给予想要的格式,有看到的麻烦私信解答一下,谢谢! ----------------------------------- ...
- asp.net core 3.x 授权中的概念
前言 预计是通过三篇来将清楚asp.net core 3.x中的授权:1.基本概念介绍:2.asp.net core 3.x中授权的默认流程:3.扩展. 在完全没有概念的情况下无论是看官方文档还是源码 ...
