css3神奇的圆角边框、阴影框及其图片边框
css3圆角,建议IE10以上
如果border-radius 单位是百分比,则参考为自身宽高,因此当宽高不一致时,圆角为不规则形状
如果border-radius 为50%,则为椭圆;当宽高一致时,则为正圆
单独设置每个圆角:
四个值: border-radius:左上角 右上角 右下角 左下角
三个值: border-radius:左上角 右上角+左下角 右下角
两个值: border-radius:左上角+右下角 右上角+左下角
兼容浏览器前缀
谷歌 -webkit-
火狐 -moz-
IE -ms-
欧朋 -o-
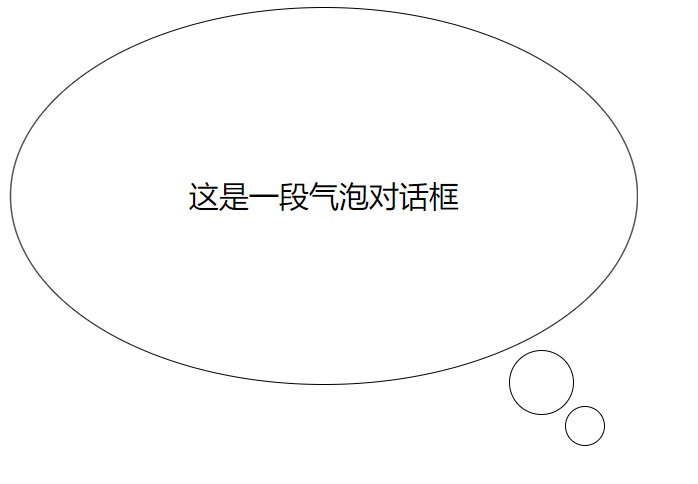
气泡对话框
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width:500px;
height:300px;
border:1px solid #000;
position: relative;
font-size:24px;
line-height: 300px;
text-align:center;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-o-border-radius:50%;
border-radius:50%;
}
div::before,
div::after{
content:'';
display: block;
position: absolute;
border:1px solid #000;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-o-border-radius:50%;
border-radius:50%;
}
div::before{
width:50px;
height:50px;
right:50px;
bottom:-25px;
}
div::after{
width:30px;
height:30px;
right:25px;
bottom:-50px;
}
</style>
</head>
<body>
<div>这是一段气泡对话框</div>
</body>
</html>

box-shadow:水平偏移 垂直偏移 模糊 扩展 颜色 位置
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 200px;
background-color: #f0f;
margin:0 auto;
box-shadow:10px 10px 5px 0 #bbb;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

border-image 欧朋浏览器和IE浏览器不兼容
首先准备border.png

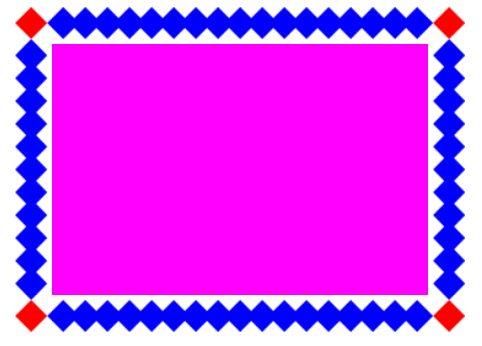
演示效果1:
图片铺满整个边框
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 200px;
background-color: #f0f;
margin:0 auto;
border:30px solid black;
border-image:url(source/border.png) 30 30 round;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

演示效果2:
图片被拉伸来铺满边框
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 200px;
background-color: #f0f;
margin:0 auto;
border:30px solid black;
border-image:url(source/border.png) 30 30 stretch;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

css3神奇的圆角边框、阴影框及其图片边框的更多相关文章
- CSS3学习之圆角box-shadow,阴影border-radius
最近经常玩腾讯微博,出来职业习惯,看看它的CSS,里面运用了大量的css3的东东,有一处用到了Data URI,还有css expression有争议的地方,对png24图片的处理也是用滤镜,类似( ...
- PIE使IE浏览器支持CSS3属性(圆角、阴影、渐变)
http://www.360doc.com/content/12/1214/09/11181348_253939277.shtml PIE使IE浏览器支持CSS3属性(圆角.阴影.渐变) 2012-1 ...
- CSS边框(圆角、阴影、背景图片)
1.圆角 border-radius是向元素添加圆角边框. 使用方法: border-radius:10px; /* 所有角都使用半径为10px的圆角 */ border-radius: 5px 4 ...
- 让IE支持Css3属性(圆角、阴影、渐变)
>>>>>>>>>>>>>>>>>>>>>>>>> ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- 从零开始学 Web 之 CSS3(二)颜色模式,文字阴影,盒模型,边框圆角,边框阴影
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- CSS3(1)---圆角边框、边框阴影
CSS3(1)---圆角边框.边框阴影 CSS3可以简单理解成是CSS的增强版,它的优点在于不仅有利于开发与维护,还能提高网站的性能. 一.圆角边框 圆角在实际开放过程中,还是蛮常见的.以前基本是通过 ...
- CSS3学习(圆角、图片、阴影、背景、渐变、文本、字体、2D、3D、过渡等)
matrix CSS3 1. 圆角 border-radius:边框圆角的圆角半径 四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角. 三个值:第一个值为左上角, 第二 ...
- 从零开始学习前端开发 — 16、CSS3圆角与阴影
一.css3圆角: border-radius:数值+单位; 1.设置一个值:border-radius:20px; 四个方向圆角都为20px(水平半径和垂直半径相等) 2.设置两个值 border- ...
随机推荐
- acwing 243. 一个简单的整数问题2 树状数组 线段树
地址 https://www.acwing.com/problem/content/description/244/ 给定一个长度为N的数列A,以及M条指令,每条指令可能是以下两种之一: 1.“C l ...
- 深入JVM类加载器机制,值得你收藏
先来一道题,试试水平 public static void main(String[] args) { ClassLoader c1 = ClassloaderStudy.class.getClass ...
- abp vnext2.0核心组件之.Net Core默认DI组件切换到AutoFac源码解析
老版Abp对Castle的严重依赖在vnext中已经得到了解决,vnext中DI容器可以任意更换,为了实现这个功能,底层架构相较于老版abp,可以说是进行了高度重构.当然这得益于.Net Core的D ...
- 1757: 成绩稳定的学生(武汉科技大学结构体oj)
#include<stdio.h>#include<string.h>struct student{ long no; char name[9]; int ch[20]; in ...
- 尝试用 Python 写了个病毒传播模拟程序
病毒扩散仿真程序,用 python 也可以. 概述 事情是这样的,B 站 UP 主 @ele 实验室,写了一个简单的疫情传播仿真程序,告诉大家在家待着的重要性,视频相信大家都看过了,并且 UP 主也放 ...
- 计蒜客A1998 Ka Chang (分块+dfs序+树状数组)
题意 给你一个\(1e5\)的有点权的树,有\(1e5\)个操作: 1.给第\(x\)层的点加上\(y\) 2.求以\(x\)为根的子树的点权和 思路 首先处理出层数为x的所有点 操作2一般都是用df ...
- 如何在windows10家庭版上搭建docker
如何在windows10家庭版上搭建docker 建议先跳到最后一条,看完之后再决定是否安装. 0X00搭建原因 首先搭docker的想法是我在复现漏洞时候,发现大佬们的复现环境都是基于docker的 ...
- 《Head First Java(第二版)》中文版 分享下载
书籍信息 书名:<Head First Java(第二版)>中文版 作者: Kathy Sierra,Bert Bates 著 / 杨尊一 编译 张然等 改编 豆瓣评分:8.7分 内容简介 ...
- kubernetes集合
kubernetes集合 kubernetes(1):kubernetes简介和组件 kubernetes(2):yum安装kubernetes kubernetes(3):kubeadm安装k8s1 ...
- rc.local 启动内容不生效
系统版本 CentOS Linux release 7.2.1511 问题 :/etc/rc.local 中的内容 启动机器后不生效 经过检查 /etc/rc.local 是 /etc/rc.d/ ...
