CSS 伸缩布局
转载于:https://blog.csdn.net/weixin_41342585/article/details/80140513


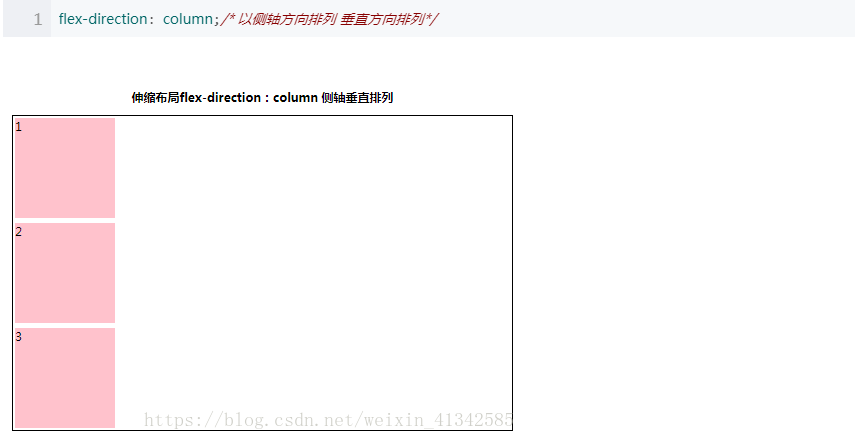
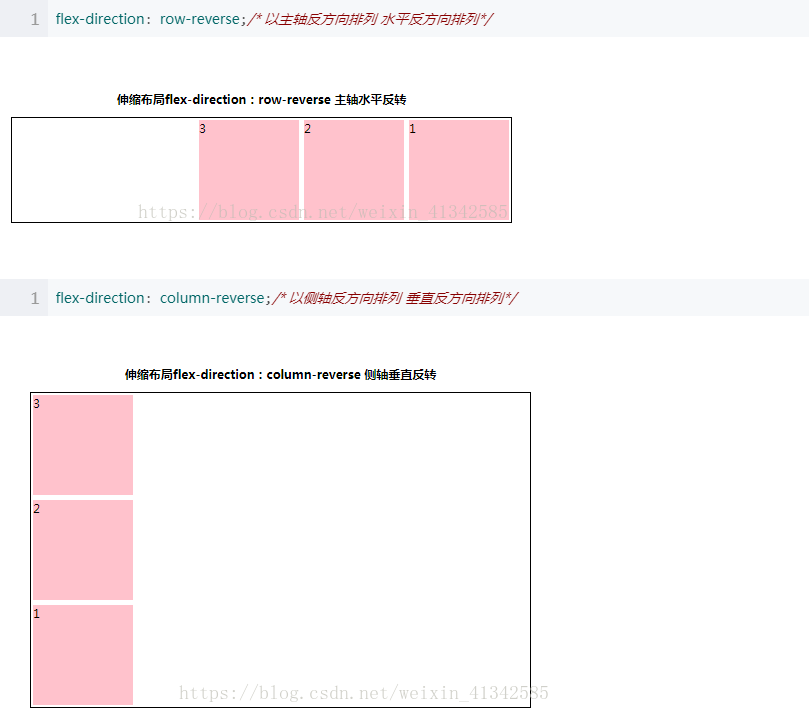
1. flex-direction:设置伸缩容器中成员的排列方式



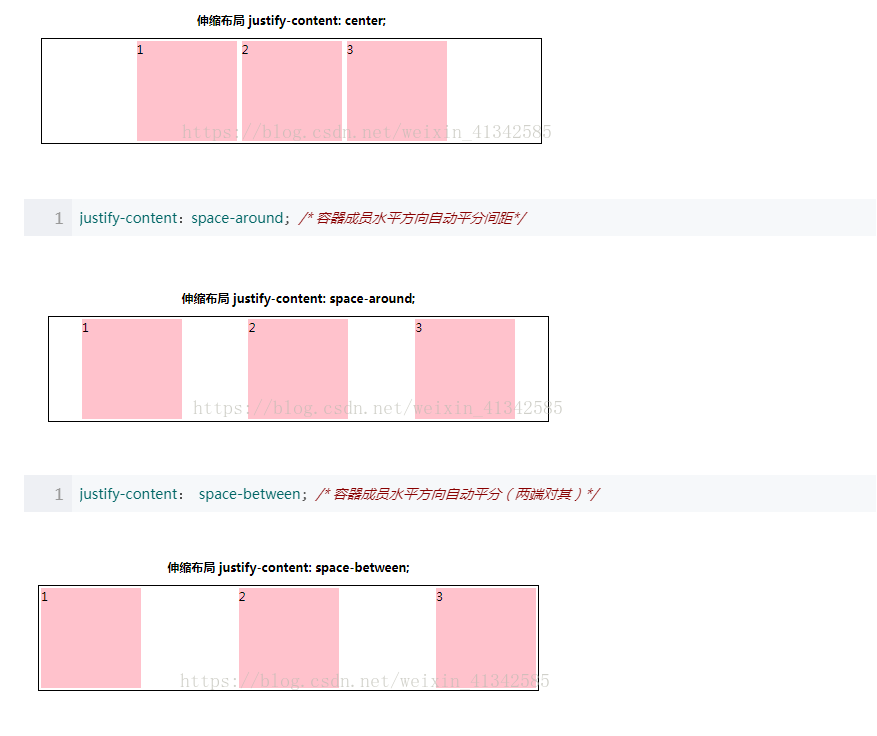
2. justify-content:用来指定主轴的对齐方式


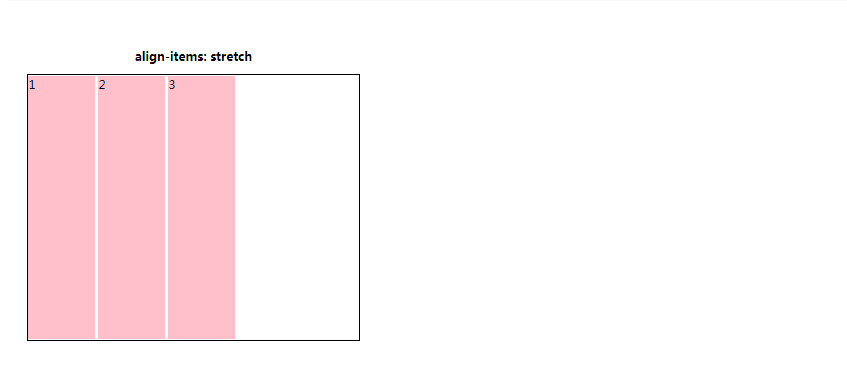
3. align-items:用来指定侧轴的对齐方式




4. align-content:用来控制换行堆叠的元素
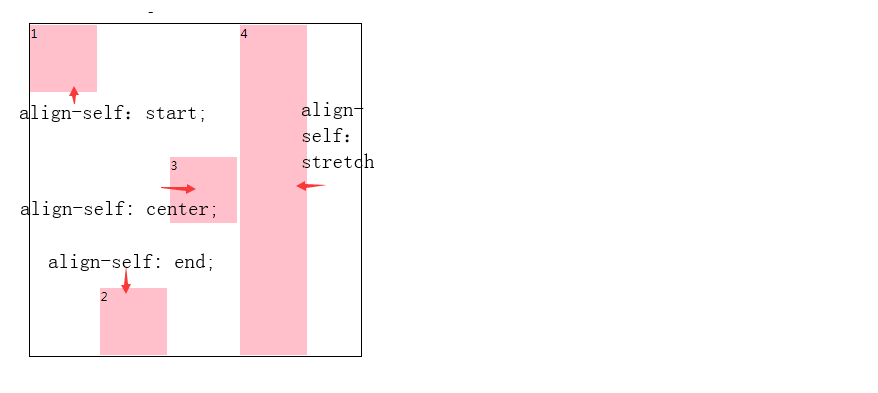
flex-start 起始点对齐
flex-end 终止点对齐
center 居中对齐
space-around 各行平均分布
space-between 两端对齐
stretch 拉伸

5. align-self:(用于处于伸缩布局的子元素,覆盖伸缩盒子的align-items属性)


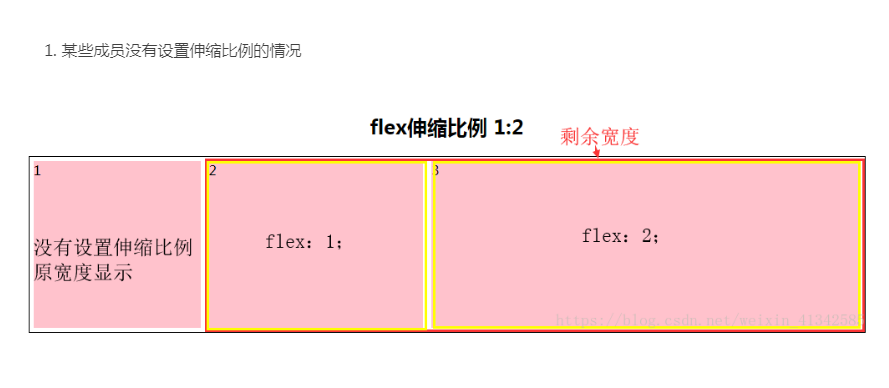
6. flex伸缩比例


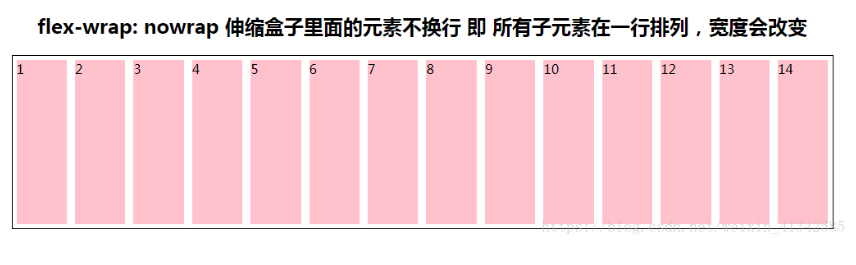
7. flex-wrap: 控制伸缩盒子里面的元素是否换行
nowrap————不换行(默认值)
不换行情况下,当成员的总宽度超出容器的宽度时,成员的宽度会发生改变

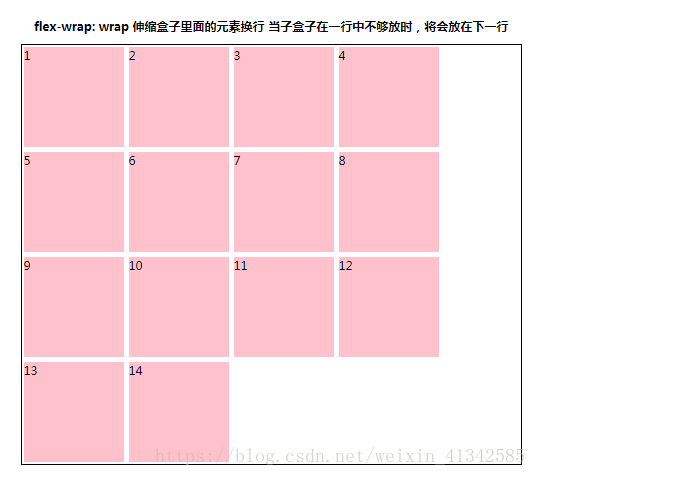
wrap——————换行
换行情况下,成员的总宽度超出容器的宽度时,会自动换行,不会影响成员的宽度

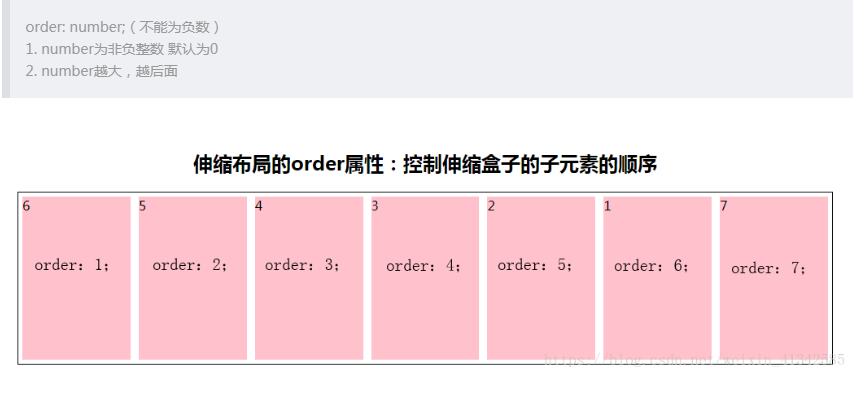
8. order: 用来控制伸缩布局盒子的子元素的顺序

CSS 伸缩布局的更多相关文章
- CSS伸缩布局
1. 伸缩布局应用: 伸缩布局应用 主轴: Flex容器的主轴用来配置Flex项目,默认是水平方向 侧轴: 与主轴垂直的轴称为侧轴,默认还是垂直方向 方向: 默认是主轴从左向右, 侧轴默认是从上到下 ...
- CSS 小结笔记之伸缩布局 (flex)
CSS flex 是一种伸缩布局,之前块级元素布局在同一行,可以通过display或position或float来实现,而本篇介绍一个新的方法——flex(弹性布局). flex 为和模型布局提供了极 ...
- css学习_css3伸缩布局 flex布局
1.flex布局 案例一: 案例二: 保证不至于缩放得太小或太大 案例三:flex的值不一定要写成几份,可以写成固定值 案例四: 竖着3等分(父容器按照高度3等分) !!案例 -----用fle ...
- CSS多列布局Multi-column、伸缩布局Flexbox、网格布局Grid详解
新css属性为我们提供了更加便捷的网页布局方式.来自微软的thomas lewis将带你认识去Grid Alignment,Flexibox Box以及Multi-column Layout这三大领域 ...
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- flexbox 伸缩布局盒
Flexbox(伸缩布局盒) 是 CSS3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计. Flexbox 由 伸缩容器 和 伸缩项目 组成.通过设置元素的 display 属性为 ...
- CSS3弹性伸缩布局(上)——box布局
布局简介 CSS3提供了一种崭新的布局方式:Flexbox布局,即弹性伸缩布局模型(Flexible Box)用来提供一个更加有效的方式实现响应式布局. 由于这种布局还处于W3C的草案阶段,并且它分为 ...
随机推荐
- vue-waterfall2 基于Vue.js 瀑布流组件
vue-waterfall2 1.宽度自适应,数据绑定特效(适用于上拉加载更多) 2.自定义程度高 3.使用极为简便,适用于PC/移动端 4.提供resize(强制刷新布局-适用于下拉刷新)/mix( ...
- golang之数据结构
4种:bool/int/uint/uintptr(其中bool类型的零值为false,其余类型的零值为0) 4种:float32/float64/complex64/complex126 (零值为0) ...
- R是用于统计分析、绘图的语言和操作环境
R是一套完整的数据处理.计算和制图软件系统.其功能包括:数据存储和处理系统:数组运算工具(其向量.矩阵运算方面功能尤其强大):完整连贯的统计分析工具:优秀的统计制图功能:简便而强大的编程语言:可操纵数 ...
- thrift python安装
http://thrift.apache.org/download/ tar -zxvf thrift-0.11.0.tar.gz cd thrift-0.11.0 ./configure --pre ...
- Directx教程(30) 如何保证渲染物体不会变形
原文:Directx教程(30) 如何保证渲染物体不会变形 在Directx11教程(6)中, 我们曾经实现过这个功能,但那时是在SystemClass中,处理WM_SIZE时候,重新调用m ...
- metro扁平UI网页组件
在线演示 本地下载
- php刷新当前页面,js刷新页面
echo "<script language=JavaScript> location.replace(location.href);</script>"; ...
- MUI - 引导页制作
引导页制作 本文的引导页和[官方的引导页示例](https://github.com/dcloudio/mui/blob/master/examples/hello-mui/examples/guid ...
- Libev源码分析05:Libev中的绝对时间定时器
Libev中的超时监视器ev_periodic,是绝对时间定时器,不同于ev_timer,它是基于日历时间的.比如如果指定一个ev_periodic在10秒之后触发(ev_now() + 10),然后 ...
- 谷歌BERT预训练源码解析(三):训练过程
目录前言源码解析主函数自定义模型遮蔽词预测下一句预测规范化数据集前言本部分介绍BERT训练过程,BERT模型训练过程是在自己的TPU上进行的,这部分我没做过研究所以不做深入探讨.BERT针对两个任务同 ...
