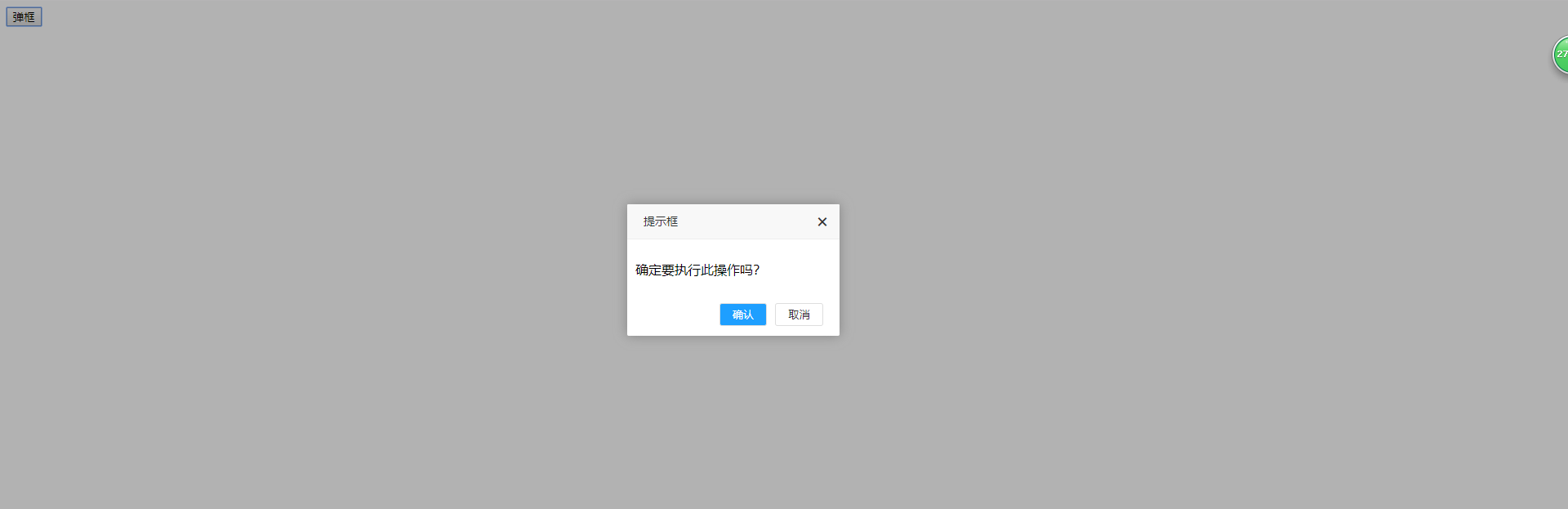
jQuery-自己封装的弹框
(function () {
CDK={
cfm:function(resFun,errFun){
var confirm=document.createElement('div');
confirm.setAttribute('style','position:fixed;top:0;left:0;width: 100%;height: 100%;z-index:99;background-color: rgba(0, 0, 0,0.3);');
$(confirm).addClass('confirmkuang');
$(confirm).html(
'<div class="addson" style="opacity:0;position:fixed;top:40%;left:40%;z-index: 9999;min-width:260px;max-width:260px;min-height:100px;margin:auto;background:#fff;border-radius:2px;color: #000;-moz-box-shadow:0px 0px 14px #858585; -webkit-box-shadow:0px 0px 14px #858585; box-shadow:0px 0px 14px #858585;"><div style="padding: 0 80px 0 20px;height: 42px;line-height: 42px;border-bottom: 1px solid #eee;font-size: 14px;color: #333;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;background-color: #F8F8F8;border-radius: 2px 2px 0 0;position: relative;">提示框<span style="position: absolute;right: 15px;font-size: 15px;cursor:pointer;" class="closealter">✖</span></div><p style="padding:10px;word-break: break-all; overflow: hidden; font-size: 16px;overflow-x: hidden;overflow-y: auto;">确定要执行此操作吗?</p><div style="text-align: right;padding: 0 15px 12px;"><button style="border-color: #1E9FFF;background-color: #1E9FFF;color: #fff;height: 28px;line-height: 28px;margin: 5px 5px 0;padding: 0 15px;border: 1px solid #dedede;border-radius:3px;font-weight: 400;cursor: pointer;text-decoration: none;" class="closealter addConfirm">确认</button><button style="height: 28px;line-height: 28px;margin: 5px 5px 0;padding: 0 15px;border: 1px solid #dedede;background-color: #fff;color: #333;border-radius:3px;font-weight: 400;cursor: pointer;text-decoration: none;" class="closealter">取消</button></div></div>'
)
$("body").append(confirm);
$('.addson').animate({'opacity':'1'},400)
$('.addConfirm').on('click',function(){
if (resFun){
resFun();
}
})
$('.closealter').on('click',function(event){
$('.addson').animate({'opacity':'0'},400)
setTimeout(function(){
$('.confirmkuang').remove()
},400)
})
}
}
})(jQuery);//(jQuery)代表jQuery执行完毕后
调用:
js事件函数直接调用
CDK.cfm(res=>{
console.log('确认执行')
},err=>{
console.log('取消执行')
})
<button class="trigger">弹框</button>
<script type="text/javascript">
$(function(){
$('.trigger').on('click',function(){
CDK.cfm(res=>{
console.log('aa')
},err=>{
return
})
})
})
</script>
jQuery点击调用

jQuery-自己封装的弹框的更多相关文章
- 封装dialog弹框
<!DOCTYPE html> <html lang="en"> <head> <meta name="viewport&quo ...
- vue封装一个弹框组件
这是一个提示框和对话框,例: 这是一个组件 eject.vue <template> <div class='kz-cont' v-show='showstate'> &l ...
- jQuery插件封装系列(一)—— 金额录入框
基于jQuery原型封装数值录入框,禁止录入.粘贴非数值字符 (function ($) { // 数值输入框 $.fn.numbox = function (options) { var type ...
- vue封装公用弹出框方法,实现点击出现操作弹出框
vue封装公用弹出框方法,实现点击出现操作弹出框 如上图所示,这次要实现一个点击出现操作弹框的效果:并将这个功能封装成一个函数,便于在项目的多个地方使用. 具体思路是: 封装一个组件,组件保护一个插槽 ...
- 移动端(H5)弹框组件--简单--实用--不依赖jQuery
俗话说的好,框架是服务与大家的,包含的功能比较多,代码多.在现在追求速度的年代.应该根据自己的需求去封装自己所需要的组件. 下边就给大家介绍一下自己封装的一个小弹框组件,不依赖与jQuery,代码少, ...
- jquery dialog-优雅的弹出框
前面一章已经对datepicker的使用,做了简单的说明.这一章主要对dialog如何使用做个说明. jquery ui-dialog在web开发中运用还是比较多的.最常见的例子就是登 ...
- jquery mobile将页面内容当成弹框进行显示
注:必须使用相对应版本的jquery mobile css.不然无法正常显示 <div data-role="page" id="pageone"> ...
- jquery EsayUi 里一个小弹框
网站后台大多的数据展示就都用和此插件有着密切的关系: 来用一下这个小弹框吧: 一个Html里面的代码 <link rel='stylesheet' type='text/css' href='c ...
- 基于Jquery 简单实用的弹出提示框
基于Jquery 简单实用的弹出提示框 引言: 原生的 alert 样子看起来很粗暴,网上也有一大堆相关的插件,但是基本上都是大而全,仅仅几句话可以实现的东西,可能要引入好几十k的文件,所以话了点时间 ...
随机推荐
- dialog的进度条
import android.app.Activity; import android.app.ProgressDialog; import android.os.Bundle; import and ...
- Directx11教程(64) tessellation学习(6)-PN Triangles
原文:Directx11教程(64) tessellation学习(6)-PN Triangles 前面我们用tessellation细分三角形或者四边形,产生的细分点都是在三角形或四边形 ...
- Ceph 之Multisite 下的bucket reshard
目录 一.背景和问题 二.bucket reshard 过程 主集群信息汇总 Multisite 下手动reshard References 一.背景和问题 默认情况下只有当单个bucket承载的ob ...
- jQuery动态加载动画spin.js
在线演示 本地下载
- node服务器的配置
安装node 安装pm2 http://blog.csdn.net/chenlinIT/article/details/73343793 安装mongodbhttp://zixuephp.net/ar ...
- python 类的创建
- PLAY2.6-SCALA(十) 模板引擎Twirl
一.语法 1.@ 它是一个特殊的字符,表示动态声明的开始.对于简单的动态声明结尾可以从代码块中自动推断结尾,对于复杂的表达式通常加上() Hello @(customer.firstName + cu ...
- PHP:测试SQL注入以及防止SQL注入
在写登录注册的时候发现了SQL和JS注入这个危害网站的用户举动: 测试方法: SQL注入: 先来做一个测试: 用户名:’ or 1 # 密码:随便写8位以上 验证码:写正确 好吧,就那么简单就进去了: ...
- 小爬爬4.协程基本用法&&多任务异步协程爬虫示例(大数据量)
1.测试学习 (2)单线程: from time import sleep import time def request(url): print('正在请求:',url) sleep() print ...
- assigned before calling save & JPA id生成策略
撸了今年阿里.网易和美团的面试,我有一个重要发现.......>>> Ⅰ 关于JPA 主键,自定义生成遇到的问题,愚蠢的笔记 Ⅱ 第一次 报错: ids for this class ...
