OpenLayers 6 学习笔记2 WMS服务避坑记录
心血来潮,花1小时安装软件写代码+复习api,顺便熟悉一波wms
再次强化认知了wms获取要素的能力没有wfs强,有待考究
原文链接(转载请声明@秋意正寒 博客园/知乎/B站/csdn/小专栏):https://www.cnblogs.com/onsummer/p/12178830.html
心血来潮,本机除了postgresql/postgis安装好了并发布了几个4326坐标的广东数据,安装了node环境之外,其他什么都没准备。
突然就想用ol6+node环境+parcel打包,通过geoserver发布postgis数据并实现前端返回单击点位的行政区信息。
分析一下需求:
- 需要安装geoserver→分解步骤,需要安装tomcat,需要启用跨域,需要安装geoserver的war包
- 需要熟悉ol6一些api
- 需要熟悉geoserver+wms服务的发布及相关概念
1. 安装tomcat
下载tomcat9_windows_64bit.gz,解压完事。配置新端口为8095,干掉webapps下不需要的app。
使用windows服务的方式启动tomcat。
2. 安装geoserver
下载2.16.x最新版war包,丢到webapps下,自动解压(请勿解压后删除war包!!!)
如果没启动起来,请稍等一会儿,或者手动重启tomcat服务。手动重启会在“stopping”那卡一会儿,等着就行了。
3. 启用跨域
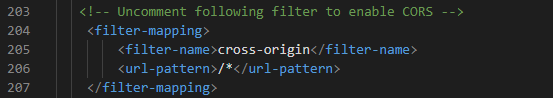
在geoserver.war解压的app目录下,找到WEB-INF文件夹,找到web.xml,找到CORS的filter和filter-map标签,解注释它们:
 、
、

这两段配置如果是2.15以上的geoserver,在web.xml文档里默认是注释的。
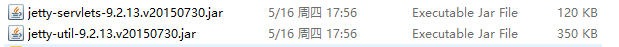
在WEB-INF目录下的lib目录下,添加两个war包:

这两个war包应该要与tomcat版本对应,具体我也不知道,我这两个和tomcat9是适配的。
此时重启一次tomcat服务即可(保险起见)。
4. openlayers 6 有关api
map和view对象必须熟悉。
本例中,wms服务用到的图层是ol/layer/Tile,用到的数据源是ol/layer/Image。
5. node环境+es6语法+parcel打包


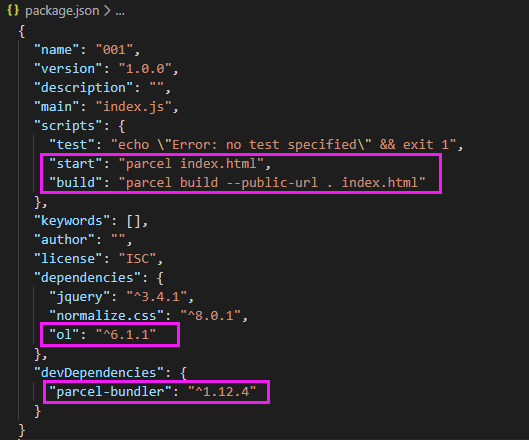
项目目录和包信息。
html代码(文件:index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>001 WMS</title>
<link rel="stylesheet" href="./node_modules/ol/ol.css">
<style>
html, body, #mainframe {
height: 100%;
}
#mapframe {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="mainframe">
<div id="topframe"> <!-- 这个div暂时无用 -->
</div>
<div id="mapframe"> </div>
</div>
<script src="./index.js"></script>
</body>
</html>
js代码(文件:index.js):
import 'normalize.css'
import {Map, View} from 'ol'
import TileLayer from 'ol/layer/Tile'
import WMSSource from 'ol/source/ImageWMS'
import WMSLayer from 'ol/layer/Image'
import OSM from 'ol/source/OSM' var gzWms = new WMSSource({
url: "http://localhost:8095/geoserver/c_GuangdongBase/wms", // 是工作区的URL+/wms
params: {
layers: "c_GuangdongBase:province_gd" // layers参数是"工作区:图层名1, 工作区:图层名2, ...",而不是"数据源:图层名, ..."
},
serverType: "geoserver",
crossOrigin: "anonymous"
}) var gzWmsLayer = new WMSLayer({
source: gzWms,
opacity: 0.5 // 设置透明度必须是0~1之间,我写50没有半透明效果
}) var gzView = new View({
center: [113.23, 23.10],
projection: "EPSG:4326", // Projection类的另一种写法:“ProjectionLike”字符串,EPSG必须大写,冒号后必须没有空格
zoom: 10
}) var olmap = new Map({
target: 'mapframe',
layers: [
new TileLayer({
source: new OSM()
}),
gzWmsLayer
],
view: gzView
}) olmap.on('click', function (evt) {
console.log(evt.coordinate);
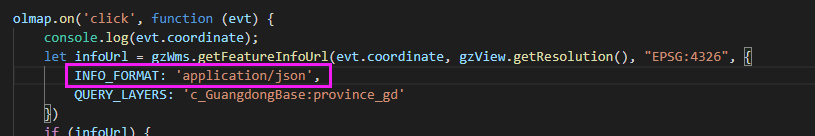
let infoUrl = gzWms.getFeatureInfoUrl(evt.coordinate, gzView.getResolution(), "EPSG:4326", {
INFO_FORMAT: 'text/html',
QUERY_LAYERS: 'c_GuangdongBase:province_gd'
})
if (infoUrl) {
fetch(infoUrl)
.then(res=>res.text())
.then(data=>console.log(data))
}
})
在index.html所在目录下运行npm start即可
6. 发布服务
使用admin/geoserver默认账户密码登录geoserver页面(localhost:你tomcat的端口/geoserver)
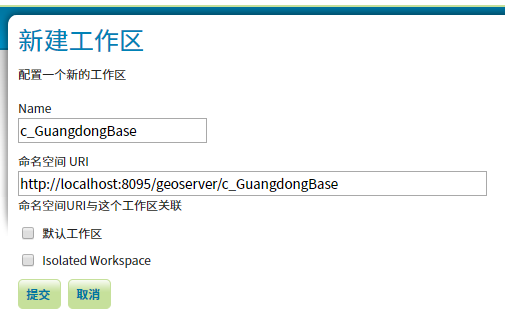
①创建工作区(workspace的概念,使用名称:c_GuangdongBase)

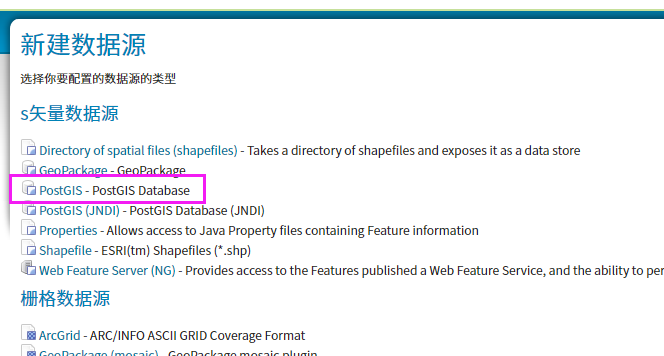
②在此工作区上新建数据存储(数据源)


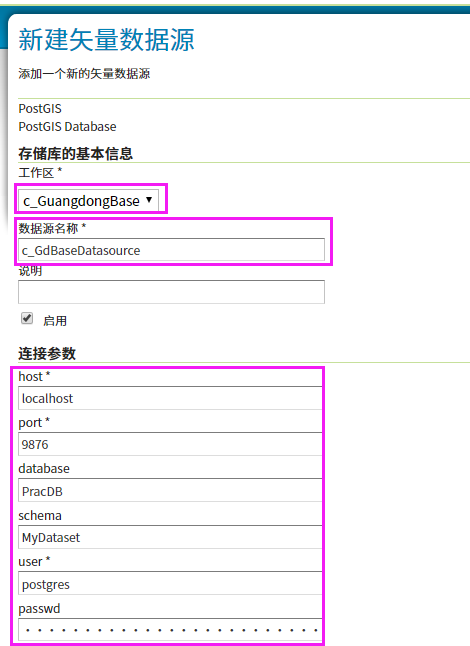
其中,工作区必选选刚才创建那个;
数据存储名称,自己填;
连接参数。主机名、端口指的是postgresql的。
database是指postgis数据库名称,schema是该数据库下需要发布的某个数据集(直译是模式,但是我觉得叫数据集更好)
user和password是指这个数据库的登录名称和密码。



③发布数据源图层

从刚刚创建的数据源里发布图层。
发布的时候计算一下四至范围,选一下style即可。
网上发布的资料很多,不说多了。
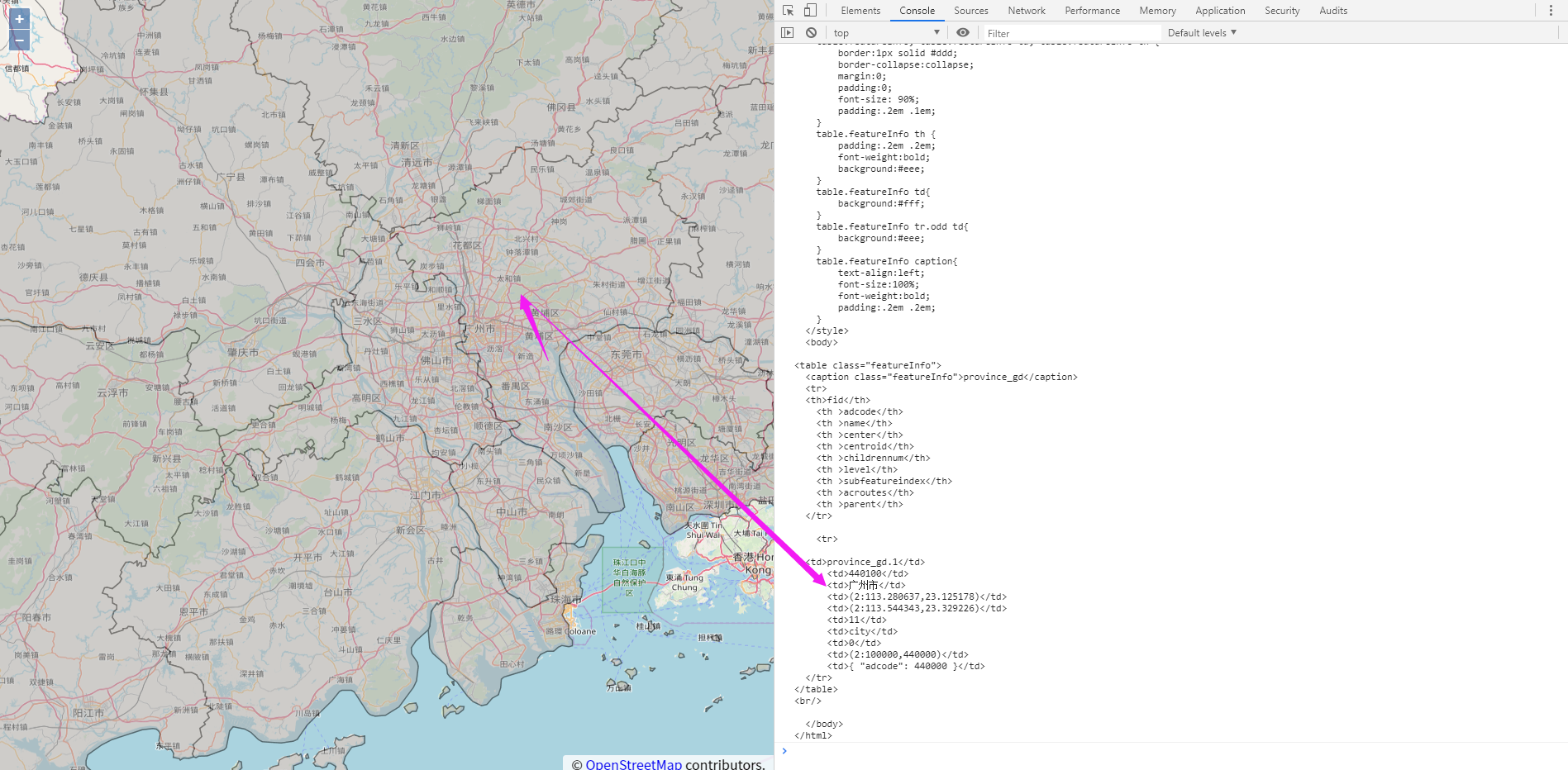
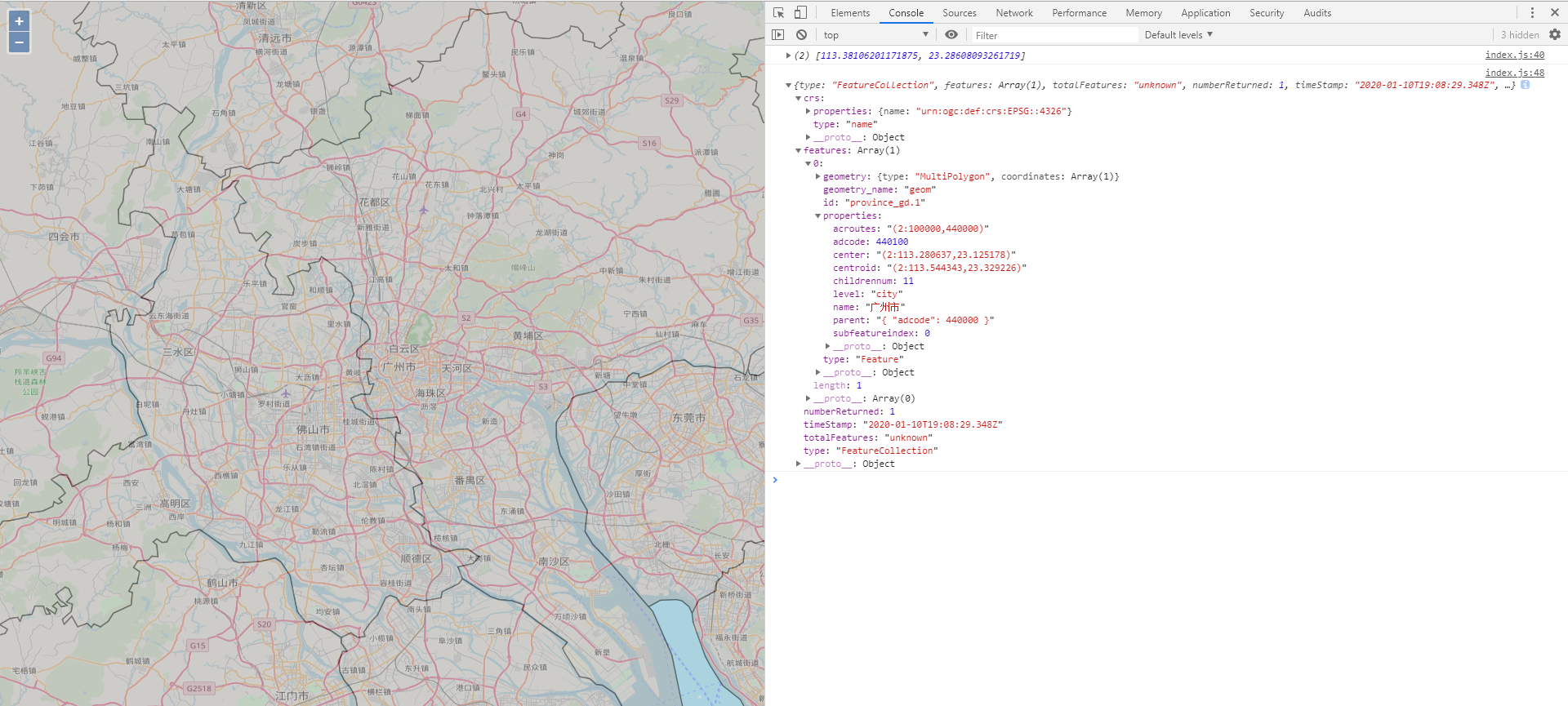
7. 前端访问效果

因为是直接返回html的文本格式我没有处理,所以有点难看。
有需要的可以更改getFeaturesInfoUrl里的params参数里的格式参数


效果如图:

大功告成!睡觉去
OpenLayers 6 学习笔记2 WMS服务避坑记录的更多相关文章
- # go微服务框架kratos学习笔记六(kratos 服务发现 discovery)
目录 go微服务框架kratos学习笔记六(kratos 服务发现 discovery) http api register 服务注册 fetch 获取实例 fetchs 批量获取实例 polls 批 ...
- OpenLayers 6 学习笔记
这个是真的学习笔记!不是教程 转载请声明:https://www.cnblogs.com/onsummer/p/12159366.html 基于openlayers 6.x api不太好查,就基于腾讯 ...
- Android(java)学习笔记227:服务(service)之服务的生命周期 与 两种启动服务的区别
1.之前我们在Android(java)学习笔记171:Service生命周期 (2015-08-18 10:56)说明过,可以回头看看: 2.Service 的两种启动方法和区别: (1)Servi ...
- Netty学习笔记(二) 实现服务端和客户端
在Netty学习笔记(一) 实现DISCARD服务中,我们使用Netty和Python实现了简单的丢弃DISCARD服务,这篇,我们使用Netty实现服务端和客户端交互的需求. 前置工作 开发环境 J ...
- Dubbo -- 系统学习 笔记 -- 示例 -- 静态服务
Dubbo -- 系统学习 笔记 -- 目录 示例 想完整的运行起来,请参见:快速启动,这里只列出各种场景的配置方式 静态服务 有时候希望人工管理服务提供者的上线和下线,此时需将注册中心标识为非动态管 ...
- Android(java)学习笔记170:服务(service)之服务的生命周期 与 两种启动服务的区别
1.之前我们在Android(java)学习笔记171:Service生命周期 (2015-08-18 10:56)说明过,可以回头看看: 2.Service 的两种启动方法和区别: (1)Servi ...
- laravel 学习笔记 — 神奇的服务容器
2015-05-05 14:24 来自于分类 笔记 Laravel PHP开发 竟然有人认为我是抄 Laravel 学院的,心塞.世界观已崩塌. 容器,字面上理解就是装东西的东西.常见的变量.对象属 ...
- Laravel 学习笔记 —— 神奇的服务容器 [转]
容器,字面上理解就是装东西的东西.常见的变量.对象属性等都可以算是容器.一个容器能够装什么,全部取决于你对该容器的定义.当然,有这样一种容器,它存放的不是文本.数值,而是对象.对象的描述(类.接口)或 ...
- laravel 学习笔记 —— 神奇的服务容器
转载自:https://www.insp.top/learn-laravel-container 容器,字面上理解就是装东西的东西.常见的变量.对象属性等都可以算是容器.一个容器能够装什么,全部取决于 ...
随机推荐
- [bzoj3938] [Uoj #88] Robot
Description 小 \(q\) 有 \(n\) 只机器人,一开始他把机器人放在了一条数轴上,第 \(i\) 只机器人在 \(a_i\) 的位置上静止,而自己站在原点.在这之后小 \(q\) 会 ...
- Java Web面试题整理(思维导图)
1,动态网站技术有哪些? 2,一般的Web架构是指BS 还是CS,BS架构是什么咚咚? 3,Web应用程序的流程,即把一个URL串输入地址栏后发生写什么? 4,说一说Servlet生命周期? 5,在W ...
- SEO 搜索 形成一个关联
- ROS中的3D建模机器人(三)
一.利用xacro理解机器人建模 当我们创建复杂的机器人模型时,URDF的灵活性将会降低,URDF缺少的主要特性是简单的.可重用性,模块化和可编程性. URDF是一个单独的文件我们不能在它里面包含其他 ...
- vs2012 编译 zlib 1.2.8
1. 下载 http://zlib.net/zlib-1.2.8.tar.gz 2. 编译 - 解压到目录,如d:\library - 开启VS2012的Command Pro ...
- 二、UDP
1 端口号 在计算机网络和电磁信号理论中,对共享同一通信信道的多个信号进行区分是个常见的问题.多路复用(multiplexing)就是允许多个会话共享同一介质或机制的一种解决方案. 使用不同的频率来区 ...
- for实例
#-*- coding:utf-8 *-* salary = 5000 shop_list = [('iphone',9000),('mac book',10000),('python book',9 ...
- Codeforces_832
A.判断n/k的奇偶性. #include<bits/stdc++.h> using namespace std; long long n,k; int main() { ios::syn ...
- python笔记带你走向测试开发之路-第一篇(数据类型之数字,序列)
数字 数字的类型 数字是 Python中比较常用的数据类型,数字有可以分为: 整型 int如 1,2,3 浮点型 float如 2.1,3.5 长整型 long如 3L,需要注意的是 Python2. ...
- java架构之路-(微服务专题)nacos集群精讲实战
上次回顾: 上次博客,我们主要说了微服务的发展历程和nacos集群单机的搭建,单机需要-m standalone启动,集群建议使用nginx做一下反向代理,自行保证mysql和ngxin的高可用. 本 ...
