03jQuery对象初识(二)筛选器2
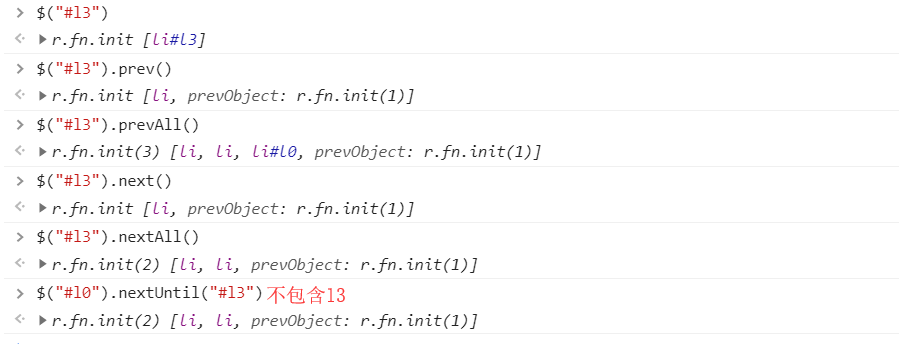
1.下面的筛选都是非常常用的
<ul>
<li id="l0">l0</li>
<li>l1</li>
<li>l2</li>
<li id="l3">l3</li>
<li>l4</li>
<li>l5</li>
</ul>
<script src="jquery-3.2.1.min.js"></script>

注意:不要忘记引入jQuery的包
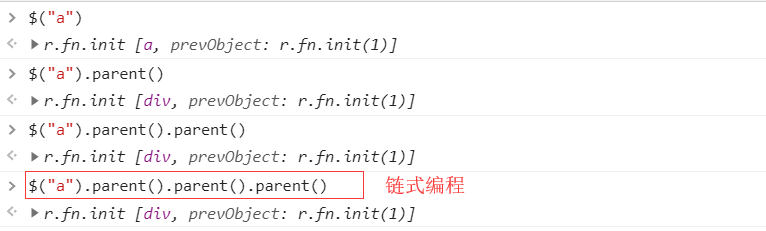
父亲:
<div>div-1
<div>div-2
<div>div-3
<a href="">a标签</a>
</div>
</div>
</div>


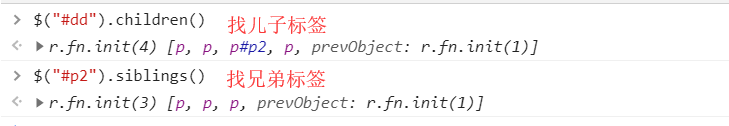
兄弟和儿子

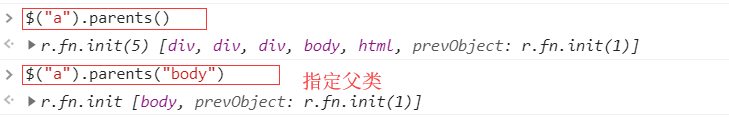
根据样式去找标签

案例:变色,点击div让div变色
<style>
.c1{
height: 200px;
width: 200px;
border-radius: 50%;
background-color: yellow;
}
.c2{
height: 200px;
width: 200px;
border-radius: 50%;
background-color: red;
}
</style>
<div class="c1 c2 c3">
</div> <script src="jquery-3.2.1.min.js"></script>
<script>
$("div.c1").click(function () {
$(this).toggleClass('c2') //this是DOM对象
})
</script>
03jQuery对象初识(二)筛选器2的更多相关文章
- jquery 选择器、筛选器、事件绑定与事件委派
一.jQuery简介 1.可用的jQuery服务器网站:https://www.bootcdn.cn/ jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocume ...
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- JQuery 选择器 筛选器
什么是jQuery对象 参考:http://jquery.cuishifeng.cn/css.html jQuery 对象就是通过jQuery包装DOM对象后产生的对象.jQuery 对象是 jQue ...
- 02_jQuery对象初识(二)筛选器1
0. HTML对象和jQuery对象的区别: 1.jQuery对象转换成DOM对象,用索引取出具体的标签 2.DOM对象转换成jQuery对象,$(DOM对象) 注意:jQuery对象保存到变量的时候 ...
- jQuery初识之选择器、样式操作和筛选器(模态框和菜单示例)
一.jQuery 1.介绍 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架). jQuery设计的 ...
- jQuery 初识 筛选器 属性选择器
---------------------------大事使我们惊讶,小事使我们沮丧,久而久之,我们对这二者都会习以为常. 一 jQuery是什么? [1] jQuery由美国人John Resi ...
- 第三章 JQuery: HelloWorld--常见方法--css--选择器--筛选器--属性--效果--事件--数组操作--字符串操作--对象转换
1.jQuery简介 为了简化JavaScript 的开发, 一些JavsScript 库诞生了. JavaScript库封装了很多预定义的对象和实用函数.能帮助使用者建立有高难度交互的页面, 并且兼 ...
- jQuery中的选择器及筛选器
1.jQuery的介绍 1.jQuery是继prototype之后又一个优秀的Javascript框架.其宗旨是--WRITE LESS,DO MORE! 2.它是轻量级的js库,这是其它的js库所不 ...
- jQuery基本筛选器-表单筛选器-关系筛选器
一.基本筛选器 :first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd ...
随机推荐
- 神经网络 (2)- Alexnet Training on MNIST
文章目录 Win10 Anaconda下配置tensorflow+jupyter notebook环境 AlexNet 识别MNIST Win10 Anaconda下配置tensorflow+jupy ...
- [转]SSM(Spring+SpringMVC+Mybatis)框架搭建详细教程【附源代码Demo】
一.新建项目 运行IDEA,进入初始化界面,然后我们选择新建项目(进入主界面新建项目也是一样的) 在Maven选项卡里面找到对应的java web选项,然后我们点下一步 这一步填入组织等信息,这里比较 ...
- 【JZOJ6350】考试(test)
description analysis 对于\(n=0\)的点,直接模拟就好了 状压\(DP\),设\(f[i][j][S]\)表示到第\(i\)题.连续\(GG\)了\(j\)题.喝的饮料集合为\ ...
- CSS案例3(在线教育网站)
案例练习目的是总结以前的css和html 还有ps的使用. 制作步骤: 准备相关文件.(内部样式表) html文件(index.html) 图片文件 准备CSS 初始化. 书写结构和样式 确定版心(是 ...
- Helvetic Coding Contest 2018 online mirror (teams allowed, unrated)F3 - Lightsabers (hard)
题意:n个数字1-m,问取k个组成的set方案数 题解:假设某个数出现k次,那么生成函数为\(1+x+...+x^k\),那么假设第i个数出现ai次,结果就是\(\sum_{i=1}^m(1+x+.. ...
- System.Web.Mvc.RoutePrefixAttribute.cs
ylbtech-System.Web.Mvc.RoutePrefixAttribute.cs 1.程序集 System.Web.Mvc, Version=5.2.3.0, Culture=neutra ...
- https://stackoverflow.com/与程序相关的IT技术问答网站
https://stackoverflow.com/ Stack Overflow是一个与程序相关的IT技术问答网站.用户可以在网站免费提交问题,浏览问题,索引相关内容,在创建主页的时候使用简单的HT ...
- java在jvm虚拟机中是如何实现多态的?
原文地址:https://blog.csdn.net/huangrunqing/article/details/51996424 众所周知,多态是面向对象编程语言的重要特性,它允许基类的指针或引用指向 ...
- LightOJ-1234-Harmonic Number-调和级数+欧拉常数 / 直接打表
In mathematics, the nth harmonic number is the sum of the reciprocals of the first n natural numbers ...
- PAT甲级——A1114 Family Property【25】
This time, you are supposed to help us collect the data for family-owned property. Given each person ...
