Windows7自定义主题
一.破解主题限制
Windows系统默认只能允许用户使用系统自带主题(非壁纸),即使用户安装了第三方主题,Windows也会限制很多地方,导致第三方主题用起来怪怪的。
故此,想要一个可以自定义主题的Windows7,那么第一步就是破解主题,下面附上软件:Windows7主题破解
下载之后,解压可以看到下面两个软件

根据自己的系统选择对应的安装包,我的是64位,所以我要安装的就是第一个X64的

打开之后,选择语言

因为我的已经破解了。所以出现这个提示

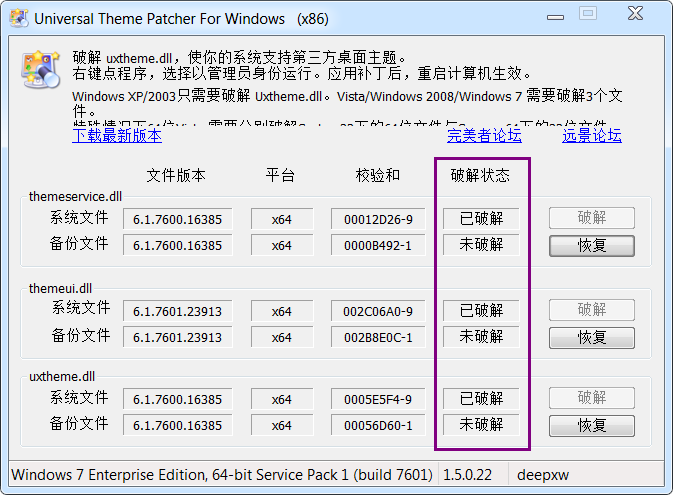
点击是之后进入软件界面

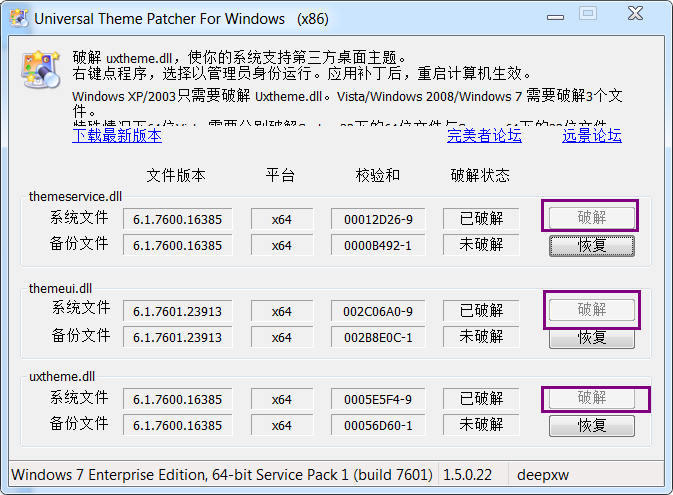
此时我的破解状态是已破解,如果是第一次打开的话,只需要地点击下面这三个按钮即可破解

破解之后。重启系统使其生效,然后去下载第三方主题。
二:主题下载与应用
这里我先附上两个主题:

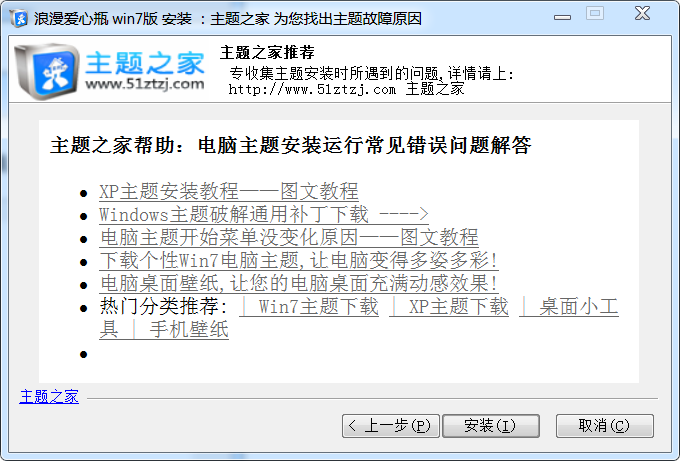
直接打开安装,有时候可能会出现下面这个界面,此时不要去点击,等待安装程序出来就行了

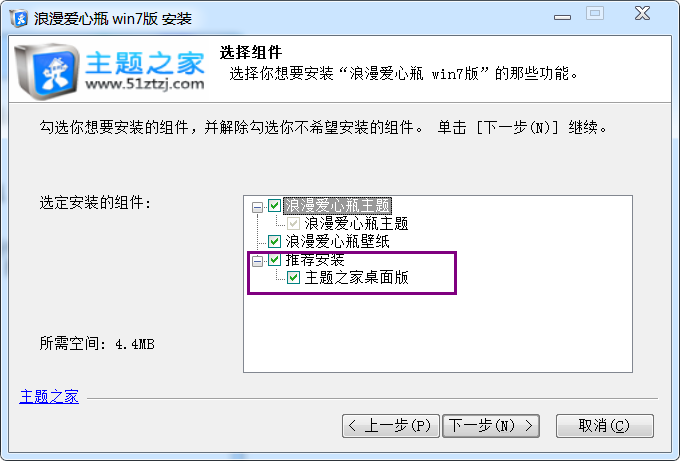
等待片刻,出现主题安装界面,直接点击下一步

下一步之后,出现一些安装选择,这时候不要勾选推荐安装

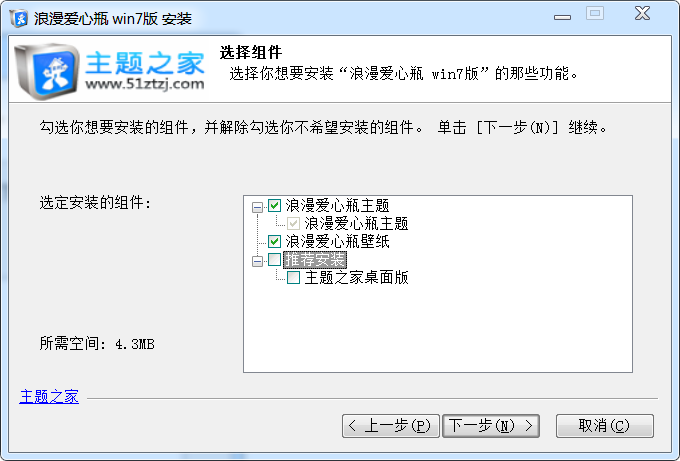
取消勾选之后,点击下一步

然后许可协议,接受

然后到安装倒计时,等待三秒之后点击安装


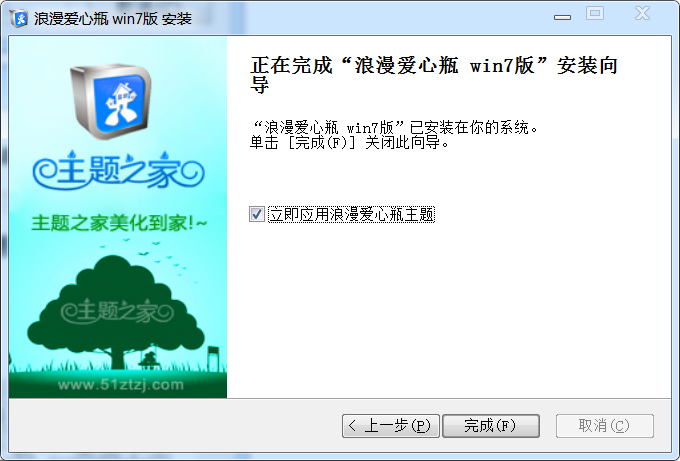
此时安装完成

勾选立即应用的话就会替换主题了,然后想要更换其他主题的话就去主题之家下载主题,然后桌面右键个性化就可以看到已安装的主题列表了

至此,主题安装部分完成!需要使用相关主题的话直接在个性化里面选中即可应用。
三.设置Windows7登陆界面背景
修改完了主题,接下来就是登陆界面了,登陆界面的设置有一个注意事项:
- 图片大小不能超过125KB
- 图片格式使用JPG
下面开始设置Windows7登录界面。
1.设置注册表
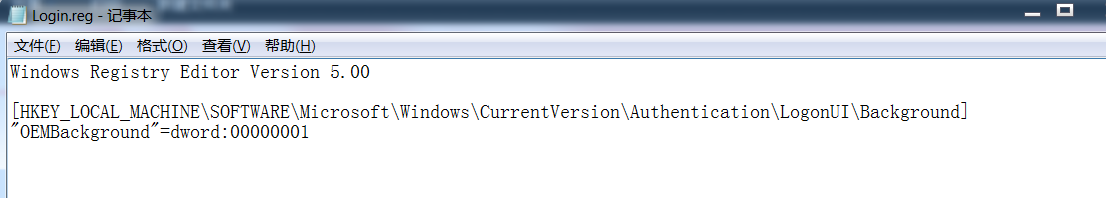
首先是新建一个文本文档,输入下面的内容,然后另存为Longin.reg的文件
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Authentication\LogonUI\Background]
"OEMBackground"=dword:00000001

保存之后打开该文件,出现注册表提示,点击是

然后提示注册成功

此时已经可以自定义登录界面的背景了。
2.提取主题的桌面背景图片
使用WIN+R调出运行输入框,输入(个人感觉桌面与登录界面统一的壁纸比较好,若需要使用其他壁纸的话可略过此步骤)
C:\Windows\Web\Wallpaper

然后回车,就可以看到桌面的壁纸图片了(勾选出来的是第三方主题自带的壁纸)

然后就可以按需复制(不要剪切)到桌面先,接着继续
3.设置登录界面文件夹路径及文件
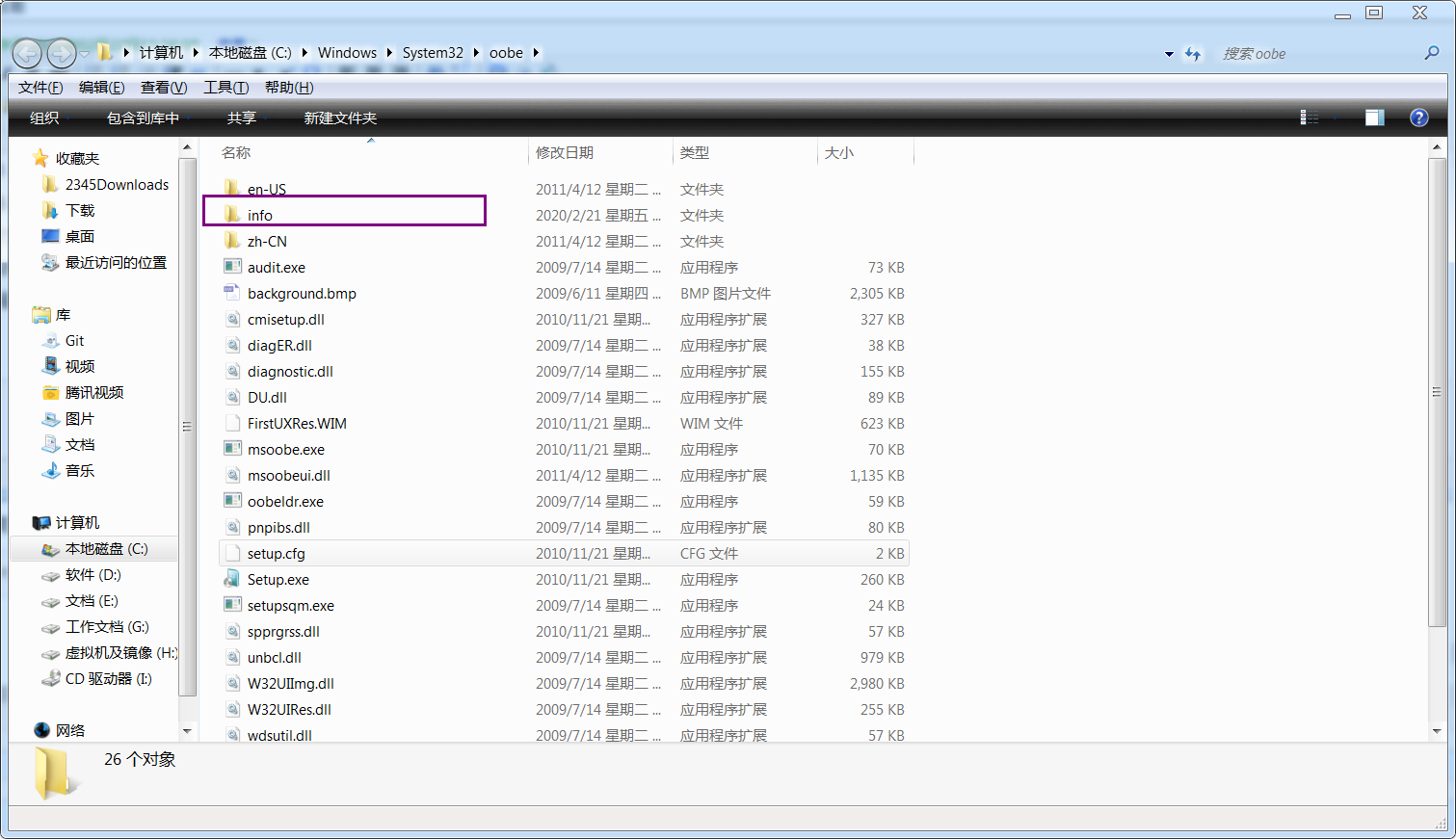
C:\Windows\System32\oobe
若你的电脑没有info这个文件夹就自己新建一个
然后进入info文件夹,再新建一个文件夹(若不存在)
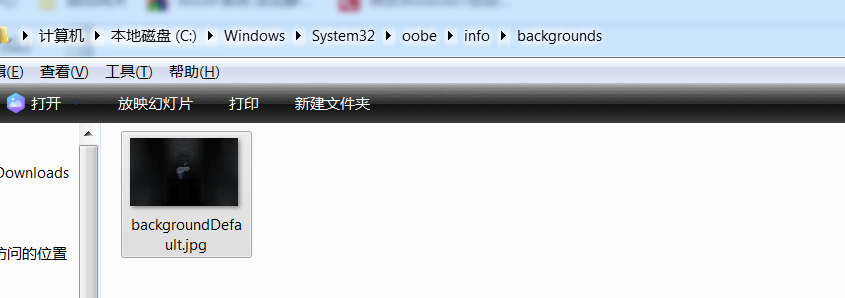
backgrounds

这时候回到图片上,找到你想要的图片(JPG格式,大小不超过125KB),将其改名为
backgroundDefault.jpg
然后放到刚才新建的这个文件夹里就行了
C:\Windows\System32\oobe\info\backgrounds

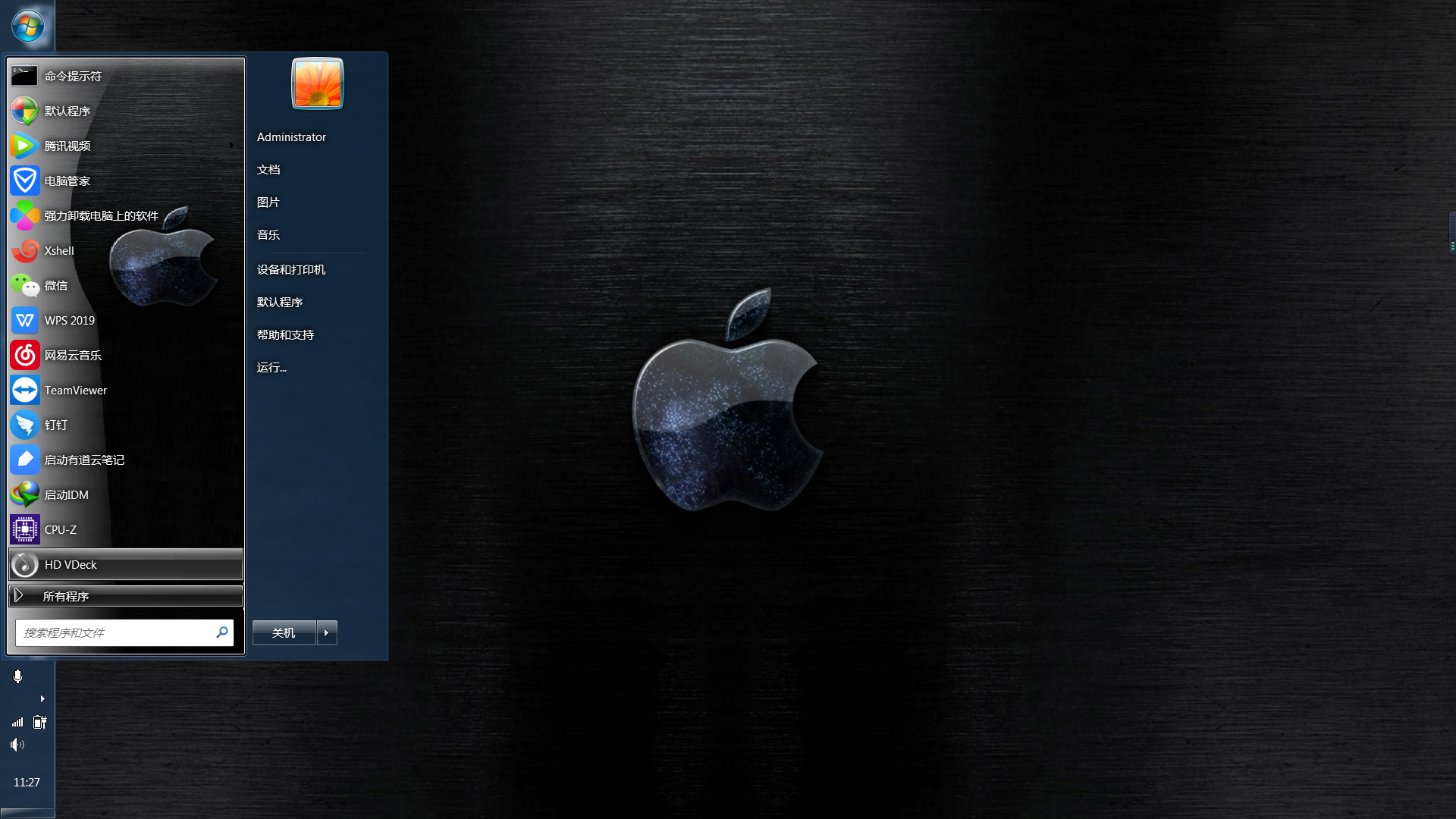
至此,主题DIY完成大部分了,后面的话还有修改登录Logo之类的,有空再更新,下面附上部分效果图


Windows7自定义主题的更多相关文章
- ModernUI教程:创建自定义主题
Modern UI WPF包括两个内置主题(dark与light).在1.0.3版本,您可以构建自定义的主题.Modern UI应用程序通常有在全局资源字典App.xaml中有如下定义 ...
- 如何优雅使用Sublime Text3(Sublime设置豆沙绿背景色和自定义主题)
♣Sublime Text3软件的下载 ♣设置字体的大小 ♣设置背景色和关键字颜色(Color Scheme 生成器) ♣快速生成html头文件 1.Sublime Text3软件的下载地址和包含的文 ...
- ExtJS4.2.1自定义主题(theme)样式详解
(基于Ext JS 4.2.1版本) UI组件 学习ExtJS就是学习组件的使用.ExtJS4对框架进行了重构,其中最重要的就是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext的控件. Ex ...
- Android菜鸟的成长笔记(6)——剖析源码学自定义主题Theme
原文:Android菜鸟的成长笔记(6)--剖析源码学自定义主题Theme 还记得在Android菜鸟的成长笔记(3)中我们曾经遇到了一个问题吗?"这个界面和真真的QQ界面还有点不同的就是上 ...
- Sublime Text3自定义主题
设置背景色和关键字颜色(Color Scheme 生成器): Color Scheme 生成器地址:http://tmtheme-editor.herokuapp.com/ 首先:点击General- ...
- WebAppBuilder自定义主题
WebAppBuilder自定义主题 by 李远祥 基本步骤: 创建新主题的文件夹 注册新的主题到manifest.json 文件 覆盖HeaderController 部件的颜色. 覆盖panel的 ...
- Material使用05 自定义主题、黑夜模式\白天模式切换
需求: 1 不使用materil依赖内建的主题,使用自己创建的主题 2 利用自己创建的主题实现白天模式和黑夜模式 1 自定义主题 1.1 创建自定义主题文件 them.scss // 引入materi ...
- 18 UI美化自定义主题样式代码
自定义主题 假设我们我们对现有的样式不大满意 那么可在工程目录res/values下的styles.xml自定义 方法: 1. res/values下的styles.xml文件中自定义一个标签 < ...
- 演练Ext JS 4.2自定义主题
本文将根据API文档中关于主题的介绍做的一次演练,以便熟悉自定义主题的过程. 练习环境: Sencha Cmd v4.0.1.45 Ruby 1.9.3-p392 firefox 26 首先,使用以下 ...
随机推荐
- 在 Node 中使用 formidable 处理文件上传
具体使用方式参照官方文档:https://www.npmjs.com/package/formidable 第一:安装: # npm install --save formidable yarn ad ...
- Android_ExpandableListView
实现效果: 类似于QQ联系人列表 相关属性: android:childDivider:指定各组内子类表项之间的分隔条,图片不会完全显示, 分离子列表项的是一条直线 android:childIndi ...
- Linux connect: Network is unreachable
在虚拟机中ping,发现网络不通: [root@node01 ~]# ping 114.114.114.114 connect: Network is unreachable 发生此问题时,环境如下: ...
- Win10安装4 —— 通过BIOS进入PE
本文内容皆为作者原创,如需转载,请注明出处:https://www.cnblogs.com/xuexianqi/p/12369367.html 一:"BIOS"与"PE& ...
- eclipse中配置maven环境
一.配置setting.xml文件 1.首先将下载好的maven打开,打开文件夹,首先就需要对maven安装目录下有个config文件夹,在文件夹下有settings.xml文件.settings里面 ...
- 题解【AcWing279】自然数拆分
题面 因为题目中说参与加法运算的数可以重复,由此可以想到完全背包计数问题. 完全背包计数问题与 \(01\) 背包计数问题只有一个不同: \(01\) 背包计数问题的第二维循环是倒叙循环,而完全背包计 ...
- 查看Sql Server库中某张表的结构
--快速查看表结构(比较全面的) SELECT CASE WHEN col.colorder = THEN obj.name ELSE '' END AS 表名, col.colorder AS 序号 ...
- 1307E - Cow and Treats 二分 枚举边界 容斥
1307E - Cow and Treats 题意 有一排给定口味的草,并且给m头牛,每个牛都只吃一种口味的草,并且要吃给定数量个.现在可以安排牛从两边出发,方向向另一方向进发,每次路过符合他口味的草 ...
- grep/sed/awk命令查看指定时间段的日志
*grep命令 今天遇到研发要求查询定时任务(elastic-job)在14:00-14:40的日志,使用grep命令很方便: 命令: grep '时间' '日志文件名 ' 1.例如查询2020-02 ...
- set的使用
集合是Python的一种数据类型,集合是一个可变容器.常用于列表的去重. 什么是集合 集合是一个可变容器 集合中的数据对象都是唯一的(不可重复) 集合是无序的存储结构 集合是可迭代对象 集合内的元素是 ...
